回顾盒子模型之box-size属性
先来看两张从网上找到的图:
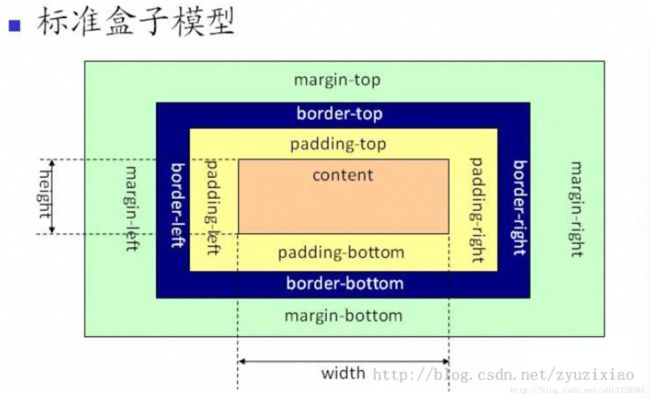
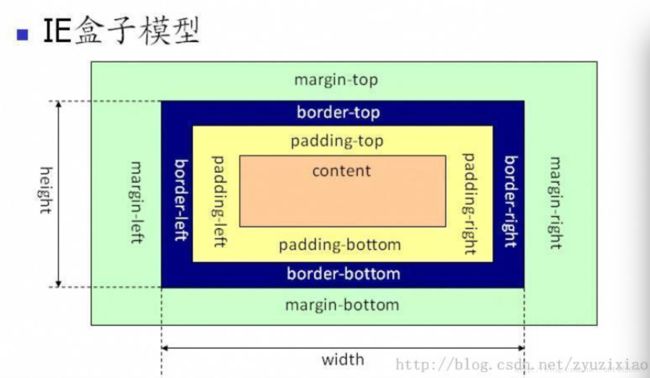
盒子模型是CSS中很重要的概念,它涉及到的无非就是内容(content)、填充(padding)、边框(border)、边界(margin)。但是从上两张图可以看出,盒子模型其实有两种类型:标准盒模型和IE盒模型。
标准盒模型
box-sizing: content-box;
标准盒模型的width组成:content(不包含 padding 和 border)
比如:你给一个div的宽度设为200px,那这个div实际的宽度其实是200px再加上padding和border的值(和是大于等于200px的)。
IE盒模型
box-sizing: border-box;
IE盒模型的width组成:content + 2 * padding + 2 * border
比如:你给一个div的宽度设为200px,那这个div内容的宽度其实只有200px减去 padding 和 border 的值。它实际宽度是小于或等于200px的。
对比总结
- box-sizing: content-box | border-box | inherit
- 他们的主要区别其实就是 width 包不包含 border 和 padding
- box-sizing 默认值是 content-box,即默认是标准盒子模型