前后端分离—MVVM模式
阅读目录:
1.简而言之
2.组成部分
3.例子
1.简而言之
Model—View—ViewModel(MVVM)是一个软件架构设计模式,是一种简化用户界面的事件驱动编程方式。
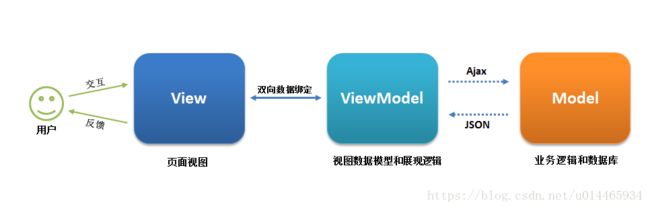
MVVM 源自于经典的 Model–View–Controller(MVC)模式(期间还演化出了 Model-View-Presenter(MVP)模式,可忽略不计)。MVVM 的出现促进了 GUI 前端开发与后端业务逻辑的分离,极大地提高了前端开发效率。MVVM 的核心是 ViewModel 层,它就像是一个中转站(value converter),负责转换 Model 中的数据对象来让数据变得更容易管理和使用,该层向上与视图层进行双向数据绑定,向下与 Model 层通过接口请求进行数据交互,起呈上启下作用。如下图所示:
MVVM已经相当成熟了,主要运用但不仅仅在网络应用程序开发中。KnockoutJS是最早实现MVVM模式的前端框架之一,当下流行的MVVM框架有Vue,Angular等。
2.组成部分
简单画了一张图来说明MVVM的各个组成部分:
分层设计一直是软件架构的主流设计思想之一,MVVM也不例外。
#View层
View是视图层,也就是用户界面。前端主要由HTML和CSS来构建,为了更方便地展现ViewModel或者Model层的数据,已经产生了各种各样地前后端模板语言,比如FreeMarker、Marko、Pug、Jinja2等等,各大MVVM框架如KnockoutJS,Vue,Angular等也都有自己用来构建用户界面地内置模板语言。
#Model层
Model是指数据模型,泛指后端进行地各种业务逻辑处理和数据操纵,主要围绕数据库系统展开。后端地处理通常会非常复杂:
后端业务处理再复杂跟我们前后也没有半毛钱关系,只要后端保证对外接口足够简单就行了,我请求api,你把数据返回出来。
#ViewModel层
ViewModel是由前端开发人员组织生成和维护地视图数据层。在这一层,前端开发者对从后端获取的Model数据进行转换处理,做二次封装,以生成符合View层使用预期的视图数据模型。需要注意的是ViewModel所封装的数据模型包括视图的状态和行为两部分,而Model层的数据模型只包含状态的,比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示),而页面加载进行时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互),视图状态和行为都封装在了ViewModel里。这样的封装使得ViewModel可用完整地去描述View层。
由于实现了双向绑定,ViewModel 的内容会实时展现在 View 层,这是激动人心的,因为前端开发者再也不必低效又麻烦地通过操纵 DOM 去更新视图,MVVM 框架已经把最脏最累的一块做好了,我们开发者只需要处理和维护 ViewModel,更新数据视图就会自动得到相应更新,真正实现数据驱动开发。看到了吧,View 层展现的不是 Model 层的数据,而是 ViewModel 的数据,由 ViewModel 负责与 Model 层交互,这就完全解耦了 View 层和 Model 层,这个解耦是至关重要的,它是前后端分离方案实施的重要一环。
3.例子
Vue的View模板:
{{message}}
Vue 的 ViewModel 层(下面是伪代码):
var app = new Vue({
el: '#app',
data: { // 用于描述视图状态(有基于 Model 层数据定义的,也有纯前端定义)
message: 'Hello Vue!', // 纯前端定义
server: {}, // 存放基于 Model 层数据的二次封装数据
},
methods: { // 用于描述视图行为(完全前端定义)
showMessage(){
let vm = this;
alert(vm.message);
}
},
created(){
let vm = this;
// Ajax 获取 Model 层的数据
ajax({
url: '/your/server/data/api',
success(res){
// TODO 对获取到的 Model 数据进行转换处理,做二次封装
vm.server = res;
}
});
}
})
服务端的Model层(省略业务逻辑处理,只描述对外接口):
{
"url": "/your/server/data/api",
"res": {
"success": true,
"name": "IoveC",
"domain": "www.cnblogs.com"
}
}
这就是完整的MVVM编程模式。
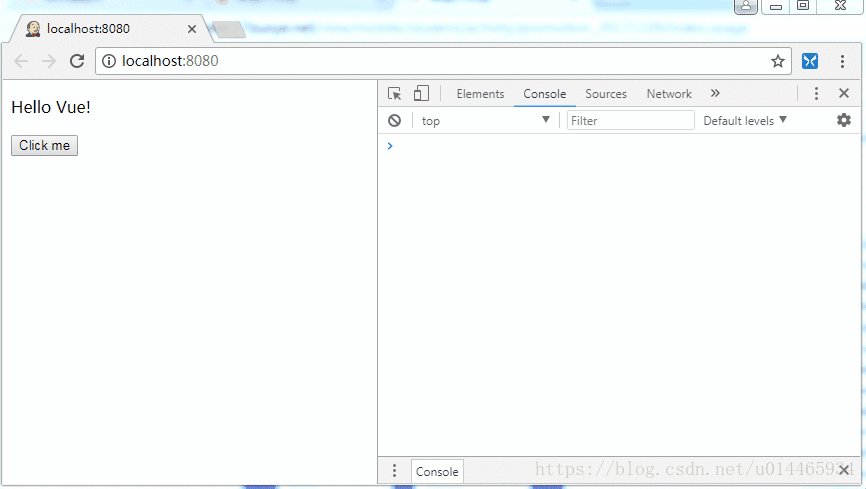
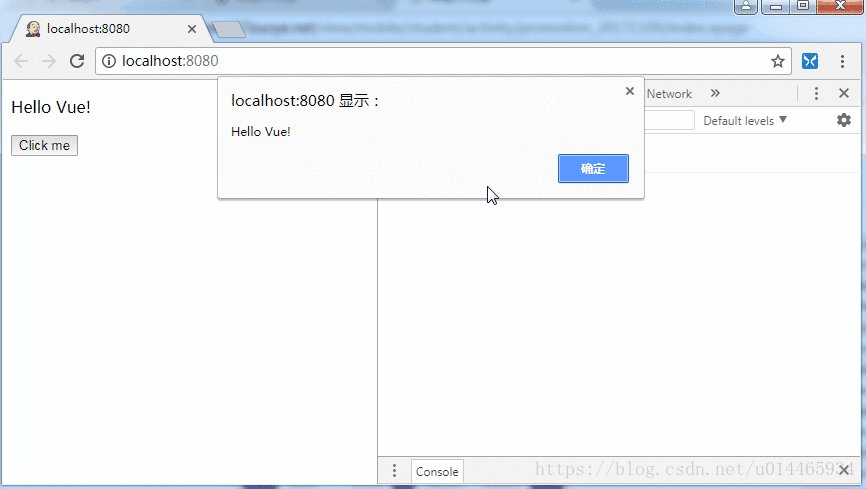
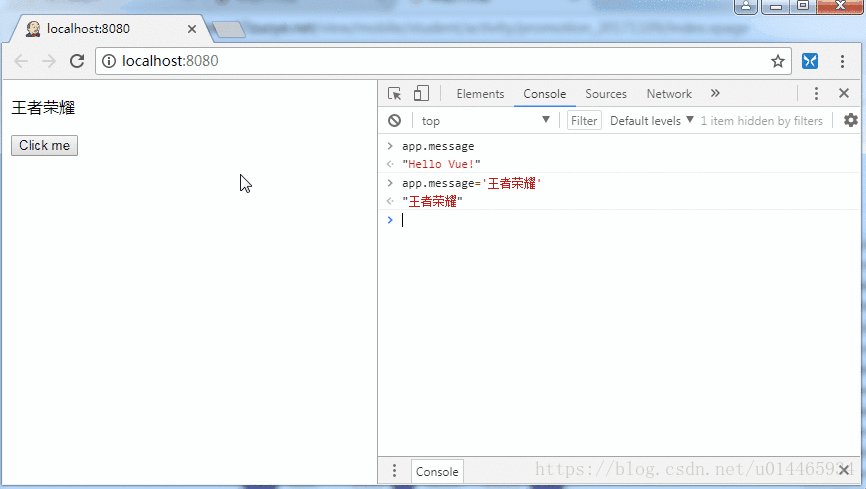
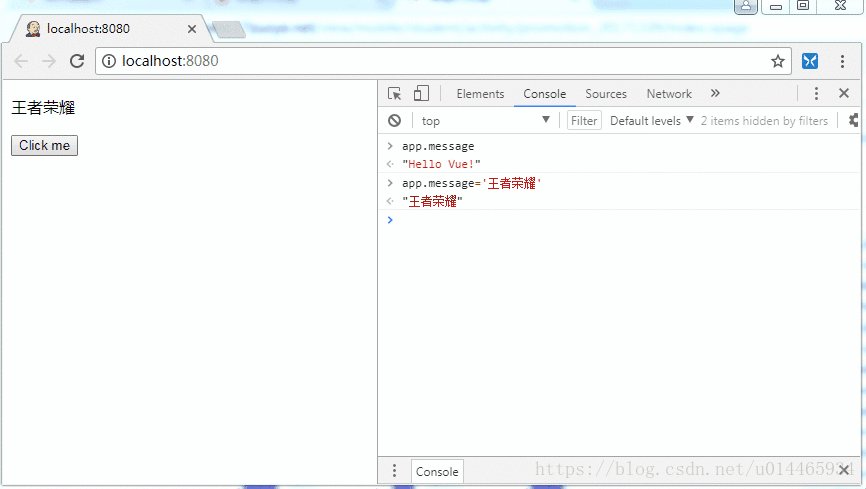
代码执行之后双向绑定的效果如下:
嘿嘿,前后端可以成功分离了,以后再也不用关心后端的开发进度。
可以参考文章:https://www.cnblogs.com/iovec/p/7840228.html