背景
最近需要为书本添加详细描述, 采用在管理后台通过富文本编辑器上传商品的详情描述。 在目前看来, 只需要支持格式化文本以及图片便能够满足我的要求。
经过调研, Web编辑器比较出名的的国外的有TinyMCE,国内的百度的Ueditor知名度较高。 这里先放出两个产品的官网地址和在线Demo网页,同学们可以自行感受一下。
- TinyMCE https://www.tinymce.com/
https://www.tinymce.com/docs/demo/full-featured/ - Ueditor http://ueditor.baidu.com/website/
http://ueditor.baidu.com/website/umeditor.html
首先尝试了一下TinyMCE,按照官网的Install Guide一步步的来, 不难在web中集成,但遗憾的是基础版本不支持图片上的插入。需要使用第三方插件才能实现。后来又找到了Ueditor,感觉还不错,于是开始尝试在Django中使用Ueditor
问题提出
Ueditor的下载链接如下:
http://ueditor.baidu.com/website/download.html
打开之后,笔者感觉有点懵逼。Ueditor目前对后端的支持,有支持PHP/.Net/JSP/Asp,没有支持Python。
果然PHP是世界上最好的语言,没有之一....
感谢
已经有使用Django的大神也想使用Ueditor,并已经实现相关功能并开源。地址如下:
https://github.com/zhangfisher/DjangoUeditor。
本文只是将作者的相关实现移植在自己的Django工程之中,经过验证,能满足笔者的基本要求。
基本步骤
1. 下载Ueditor源码
笔者下载的是1.4.3.3 PHP UTF-8版本。 因为我们是使用Django作为后端框架,估计下载其他的版本问题也不大。
解压到Django项目中的static目录下。
2. 前端网页配置
在需要显示Ueditor浏览器的地方,使用代码
这个时候,刷新页面,如果静态文件配置的没有问题的话,现在网页上的相应位置,应该已经能看到Ueditor编辑器呢。
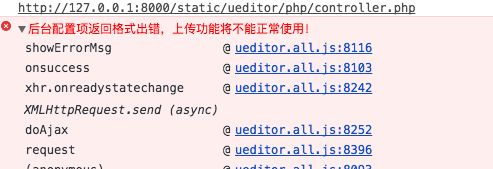
但是在这个时候,点击Ueditor的编辑区域之后会发现, 工具图标中的图片上传功能是灰色的。打开开发者工具,在控制台会发现有以下报错信息。
???static/ueditor/php/controller.php ???是什么鬼。
3 修改Django工程支持Ueditor的配置请求
先看一下static/ueditor/php/controller.php这个报错信息, 这个信息是Ueditor在初始化的时候,由ueditor.all.js向后台发送的一个ajax GET请求。该请求的目的URL地址就是 static/ueditor/php/controller.php 这个PHP文件就存在与我们刚才下载的PHP版本的Ueditor的包中, 应该是php后台直接将这个集成在项目中就可以正常运行呢。 百度的同学们也是很贴心。
那在Django中怎么做呢?
大神已经给了我们答案, 在 https://github.com/zhangfisher/DjangoUeditor项目中已经有说到,需要配置urls url(r'^ueditor/',include('DjangoUeditor.urls' )), 因为我没有直接使用DjangoUeditor插件。因此我们看一下该项目的url源码的内容,看看大神是怎么将Django和Ueditor链接起来的 。
#coding:utf-8
from django import VERSION
if VERSION[0:2]>(1,3):
from django.conf.urls import patterns, url
else:
from django.conf.urls.defaults import patterns, url
from views import get_ueditor_controller
urlpatterns = patterns('',
url(r'^controller/$',get_ueditor_controller)
)
那这里就很明显呢, 我们只需要依葫芦画瓢, 在我们的项目中也新建一个controller endpoint,用来接收Ueditor请求就可以。 然后再将DjangoUeditor的view中的get_ueditor_controller实现移植到自己项目中即可。
除此之外, 在前端Ueditor实例初始化的时候, 还需要指定初始化参数serverUrl,否则Ueditor在初始化的时候,还是会往默认的PHP的URL发送Get请求。
做到这里,再次在Ueditor编辑器中编辑, 插入图片按钮就不再是灰色的呢。
4 修改Django工程支持图片上传。
这个时候,点击图片上传, 在选定本地文件之后, 点击上传, Ueditor会提示后端配置错误, 无法上传图片。
此时我们只需要参考DjangoEditor的源码, 将imageUpload的源码移植在自己的项目中就可以呢。再次不做赘述。