传送门
超级传送
** 公司需要在项目中做一个AR的简单实现,对这块不怎么熟悉,搜索资料后发现 Vuforia 和 EasyAR 可以简单使用! (注:构建文件基本都是使用 C++)**
一.Vuforia
1.搜索 Vuforia ,下载相关 SDK 和 Samples;
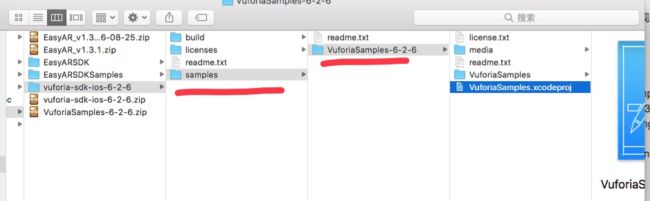
2.这个就有点坑了,想运行 sample demo,需要把下载好的sample拷贝至sdk目录下的sample文件夹下,如图:
3.也可以修改修改 Samples demo中Build Settings ->Search Paths ->Header Search Paths/Library Search Paths.(暂未试过);
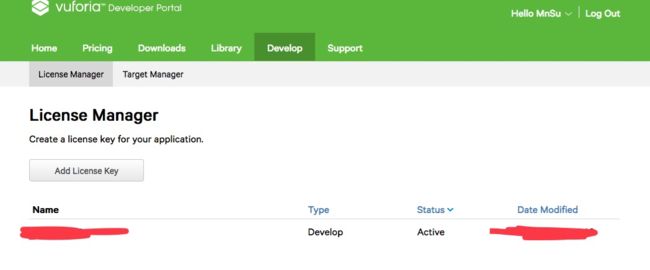
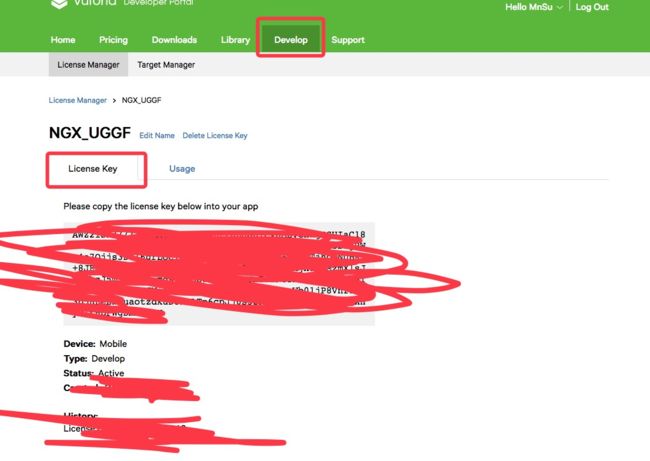
4.官网申请一个 license keys , 并将 license keys 添加到项目中的SampleApplicationSession.mm中的 Vuforia::setInitParameters(mVuforiaInitFlags,"你的key"),如图:
5.可以运行了,思密达!
更换自己模型步骤
**注意:进行第一步骤时候,尽量将上传的图片名称和创建的识别标示卡名称相同,不知道是否是我操作失误,我只有在名称相同之时,才能进行运行显示成功!**
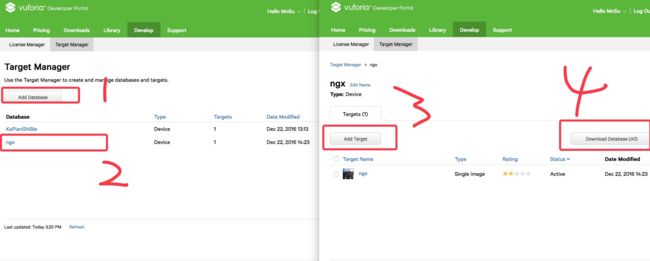
1.选择一张 .jpg 或 .png 图片,上传到 Vuforia 的标示卡识别页面中,然后下载 .xml 和 .dat 文件;如图:
2.将下载的 .xml 和 .dat 文件,导入到demo中的 Resources/Assets/ImageTargets 文件中;
**注意:进行第一步骤时候,尽量将上传的图片名称和创建的识别标示卡名称相同,不知道是否是我操作失误,我只有在名称相同之时,才能进行运行显示模型成功!**
3.在 ImageTargetsEAGLView.mm 中修改如下代码, 其中 "tarmac"不变;
int targetIndex = 0; // "stones"
if (!strcmp(trackable.getName(), "ngx"))
targetIndex = 1;
else if (!strcmp(trackable.getName(), "tarmac"))
targetIndex = 2;
4.在 ImageTargetsViewController.mm 中修改 doLoadTrackersData 方法中的如下代码,其中 "tarmac"不变;
dataSetStonesAndChips = [self loadObjectTrackerDataSet:@"ngx.xml"];
dataSetTarmac = [self loadObjectTrackerDataSet:@"Tarmac.xml"];
** 注意:进行完上一步骤时,运行程序,发现拍摄所上传的图片,可以看到小茶壶!**
注意:mac端搜索 Perl 并无此工具,我是在 windows系统 搜索下载生成相关 .h 文件!
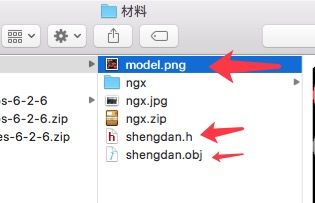
5.下载一个 Perl 工具,利用终端命令行打开此工具,执行你所有的 .obj 文件,会生成对应的 .h文件 (.obj文件 和 贴图可以找建模工程师或者UI设计师要) , 导入 .h 文件 .obj 文件 以及贴图;
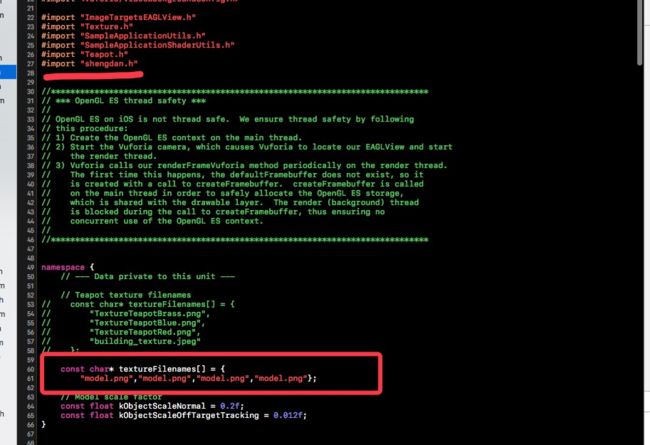
6.在 ImageTargetsEAGLView.mm 中导入 .h文件 , 加入香蕉的贴图;
7.在 ImageTargetsEAGLView.mm 文件中的 renderFrameWithState 方法中,修改并渲染你的模型;
if (offTargetTrackingEnabled) {
glVertexAttribPointer(vertexHandle, 3, GL_FLOAT, GL_FALSE, 0, (const GLvoid*)buildingModel.vertices);
glVertexAttribPointer(normalHandle, 3, GL_FLOAT, GL_FALSE, 0, (const GLvoid*)buildingModel.normals);
glVertexAttribPointer(textureCoordHandle, 2, GL_FLOAT, GL_FALSE, 0, (const GLvoid*)buildingModel.texCoords);
} else {
glVertexAttribPointer(vertexHandle, 3, GL_FLOAT, GL_FALSE, 0, (const GLvoid*)shengdanVerts);
glVertexAttribPointer(normalHandle, 3, GL_FLOAT, GL_FALSE, 0, (const GLvoid*)shengdanNormals);
glVertexAttribPointer(textureCoordHandle, 2, GL_FLOAT, GL_FALSE, 0, (const GLvoid*)shengdanTexCoords);
}
8.在 ImageTargetsEAGLView.mm 文件中的 namespace 中修改放大参数;(根据自己需要修改)
const float kObjectScaleNormal = 0.2f;
const float kObjectScaleOffTargetTracking = 0.012f;
9.模型绘制修改:
if (offTargetTrackingEnabled) {
glDrawArrays(GL_TRIANGLES, 0, (int)buildingModel.numVertices);
} else {
glDrawElements(GL_TRIANGLES, NUM_TEAPOT_OBJECT_INDEX, GL_UNSIGNED_SHORT, (const GLvoid*)teapotIndices);
glDrawArrays(GL_TRIANGLES, 0, shengdanNumVerts);
}
10.运行程序,实现需要模型显示需求了! (若模型正反面颠倒,更改参数 rotatePoseMatrix 相关);
二.EasyAR
1.搜索 EasyAR ,然后 在 下载 区 下载 SDK ;
2.注册 key ,然后在 OpenGLView.mm 文件中填写 key;
3.运行! 更改模型需要自己搭建模型!
待更新