AIroot UISYS 自定义标签浅谈及解析
模块作为自定义标签
AIroot.cn 官网的Mession 03 示例是基于Mession 02的深化。先把原文说明下吧。
很高兴在 Mession 03 见到你,这说明你了解了 Mession 02, 其实 Mession 02 仅仅是一个例子,并没有说明模块的应用场景。
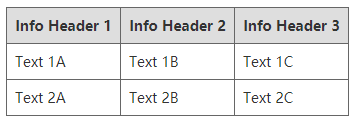
现在我们来看下面的例子,这是用了CSS样式美化的表格。
如果我想在其它页面也使用这种表格样式,并且不影响其他表格样式,有没有简便方法呢?
本次任务我们运用UISYS的模块做一个简单的“自定义标签”。
<style type="text/css">
table {
font-size:14px;
color:#333333;
border-width: 1px;
border-color: #666666;
border-collapse: collapse;
}
table th {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #666666;
background-color: #dedede;
}
table td {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #666666;
}
style>
<table>
<tr>
<th>Info Header 1th><th>Info Header 2th><th>Info Header 3th>
tr>
<tr>
<td>Text 1Atd><td>Text 1Btd><td>Text 1Ctd>
tr>
<tr>
<td>Text 2Atd><td>Text 2Btd><td>Text 2Ctd>
tr>
table>
- 我们先把刚才CSSTable.html先改造以下,
文件名改为 CSSTable.ui (只是换个扩展名)。
将 style 标签里的 table 选择器改为 body (在 Mession 02 中演示过,模块中,body是指向模块根节点的)。
去掉 table 标签里面的内容,里面替换为 <@content/> 标签,这个是 UISYS 的内容占位标签。
代码如下:
<style type="text/css">
body {
font-size:14px;
color:#333333;
border-width: 1px;
border-color: #666666;
border-collapse: collapse;
}
body th {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #666666;
background-color: #dedede;
}
body td {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #666666;
}
style>
<table>
<@content/>
table>
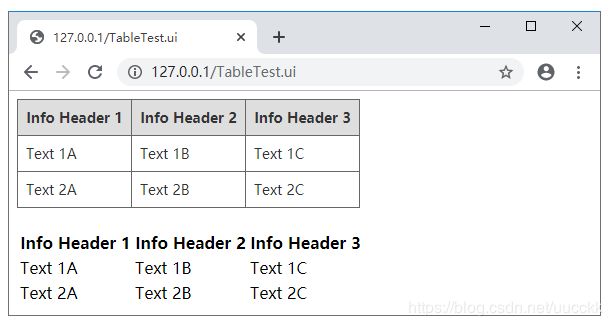
- 下面我们编写一个测试页,这里CSSTable模块会被作为标签引入。
写一段例子代码,命名为TableTest.ui 保存到 D:/mession/ 下,全路径为:D:/mession/TableTest.ui
代码如下:
<@pub/>
<CSSTable>
<tr>
<th>Info Header 1th><th>Info Header 2th><th>Info Header 3th>
tr>
<tr>
<td>Text 1Atd><td>Text 1Btd><td>Text 1Ctd>
tr>
<tr>
<td>Text 2Atd><td>Text 2Btd><td>Text 2Ctd>
tr>
CSSTable>
<br/>
<table>
<tr>
<th>Info Header 1th><th>Info Header 2th><th>Info Header 3th>
tr>
<tr>
<td>Text 1Atd><td>Text 1Btd><td>Text 1Ctd>
tr>
<tr>
<td>Text 2Atd><td>Text 2Btd><td>Text 2Ctd>
tr>
table>
原文的例子解析
这是 AIroot UISYS 官网的一个自定义标签例子,实际上我们看到的就是吧上文中CSSTable.html 变为 CSSTable.ui 的开发。
<@content/> 标签
说到UISYS模块作为HTML Tag标签的特点:
- 标签只需在外部文件定义,其他的页直接使用即可。
这个和web前端三大框架(react、angluarjs、vue) 完全不同,uisys的模块化初衷就是建立在代码分离的基础上。 - 本例中,UISYS的自定义标签,实际上就是代码嵌套的和封装的操作,而这个嵌套得益于 <@content/> 标签,他可以把模块包含的内容引入模块内部二次处理。
<@content/> 标签叫做"内容占位标签"。
<@content/> 标签 可以引入文本、html代码碎片,当一个模块内部定义了这个标签时,模块内部的 <@content/> 标签会全部替换为之前标签包含的代码片段。
本次例子比较简单,实际上<@content/> 标签还可以定义默认展示代码,如下例子(CSSTable.ui):
上面代码中,<@content>…< /@content> 内部可以包含默认内容,如果第三方页面引入这个标签,即使不填写任何内容页可以显示默认的表格样式。这个主要为代码示例提供的功能。看下如下使用:<style type="text/css"> body { font-size:14px; color:#333333; border-width: 1px; border-color: #666666; border-collapse: collapse; } body th { border-width: 1px; padding: 8px; border-style: solid; border-color: #666666; background-color: #dedede; } body td { border-width: 1px; padding: 8px; border-style: solid; border-color: #666666; } style> <table> <@content> <tr> <th>Info Header 1th><th>Info Header 2th><th>Info Header 3th> tr> @content> table><@pub/> <div> <CSSTable/> <br/> <CSSTable> <tr> <th>自定义表头 1th><th>自定义表头 2th><th>自定义表头 3th> tr> CSSTable> div>
模块的其他占位标签
<@value />
可以把标签包好内容转化为JavaScript String,在JS里面通过context.value 读取。
<@component />
可以标签包含内容转化为新组件,可以通过实例化此组件。
上面两个标签在后续内容会介绍,请大家关注我的博客或微信公众号AIroot。
UISYS的占位标签赋予了HTML标签更多的能力,你可以用标签做二次处理、格式转化、语义化等工作。
你可以在标签的内部使用HTML代码、JSON、XML甚至自定定义的格式。至此我们将HTML的标签的能力提高到一个新的高度。
这就是UISYS提供"原力觉醒的HTML编程"基础。
另外<@content/> 占位标签拿到的代码片段时会被UISYS编译过的,如果要求编译器不关系特殊代码,可以使用<@uncare>< /@uncare>标签,如下:
<@pub/> <div> <@uncare> <CSSTable> <tr> <th>自定义表头 1th><th>自定义表头 2th><th>自定义表头 3th> tr> CSSTable> @uncare> div>这样CSSTable就不会被编译了。
解析
UISYS可以实现自定义标签的及替换标签的能力,其依靠的时UISYS服务的帮助,也就是“服务端渲染”,UISYS服务会分析你的需求,让后处理HTML文档来满足你的最终需求。
有的同学会问,我的代码是不是只能在UISYS里展现,脱离了UISYS服务,比如放到nginx里是不是就不能用了吧?
没问题的,UISYS有导出发布功能,你可以发布工程,然后就可以放到其他WEB服务器里展现了。