Electron 开发入门
课程亮点
- 剖析 Electron 从安装到发布的整个流程
- 使用 Git 管理 Electron 应用源代码
- 使用 C++ 开发 Electron 本地模块
- 知识点 + 示例 + Electron 3.0 源代码
课程背景
Electron 允许使用 Web 技术(HTML5、CSS3、JavaScript)开发跨平台桌面应用,这对 Web 前端和 Node.js 开发者是一大福音,因为从此又多了一项技能。目前已经有很多著名的应用在使用 Electron 开发了,比如微软的 Visual Studio Code、快应用 IDE、支付宝小程序 IDE 等,但关于 Electron 完整的项目实战教程非常少,这对新手的学习非常不便,基于此,作者写了本课程内容,希望读者通过学习,能有所收获。
作者介绍
李宁,欧瑞科技创始人 & CEO,技术狂热分子,IT 图书作者,CSDN 特约讲师、CSDN 博客专家,拥有近 20 年软件开发和培训经验。主要研究领域包括 Python、深度学习、数据分析、区块链、Android、Java 等。曾出版超过 30 本 IT 图书,主要包括《Python 从菜鸟到高手》《Swift 权威指南》《Android 开发指南》等。
课程大纲
* 实际更新文章题目可能与框架略有出入
课程内容
开篇词:“桌面应用”是一顶璀璨的王冠
-
-
- 课程背景
- 有哪些著名应用使用 Electron 开发的
- 学习 Electron,成为更优秀的开发者
- 课程结构
- 课程寄语
-
大家好,我是李宁,网名“银河使者”,IT 图书作者(代表作《Python 从菜鸟到高手》,欧瑞科技创始人,领导和参与了欧瑞科技公众号,小程序(极客题库)的开发。现在正带领团队研发高效全平台开发工具 OriUnity,主要使用的技术包括 Electron 和 Go 语言。
课程背景
可能有很多读者会有这样的疑问:为什么用 JavaScript 来开发桌面应用?
曾经的 JavaScript 脆弱、简陋、甚至有被边缘化的危险,不过 JavaScript 在经过了两次飞跃后(以 V8 为首的 JavaScript 引擎和 Node.js 的问世),不再受人欺负,早已升级为绿博士(复仇者联盟 4 中班纳博士和绿巨人的合体,强大而充满智慧)。 V8 引擎让 JavaScript 的运行速度飞快,Node.js 让 JavaScript 不仅仅能做 Web 前端页面,还能开发后端应用。
尽管有了 Node.js,JavaScript 可以开发服务端应用,但有一类重要的应用它还是无法胜任——桌面应用。目前 Web 应用和移动应用看似成为主流,但如果没有桌面应用,Web 应用和移动应用甚至都不会存在。所有的 Web 浏览器(IE、Chrome、Firefox、Safari 等)都是桌面应用,如果没有桌面应用,Web 页面根本没地方运行;用于开发移动应用的开发工具(IDE)也是桌面应用。而且 Windows 的开始菜单和 Mac OS X 的 Docker 中的每一个图标都对应一个桌面应用,可以说,桌面应用无处不在。
如果将 Web 应用和移动应用比作国王,那么桌面应用就是国王头上的那顶王冠,没有了王冠,国王什么都不是,而赐予 JavaScript 制作王冠之神力的正是 Electron。这是一个基于 V8 引擎和 Node.js 的开发框架,允许用 JavaScript 开发跨平台(Windows、Mac OS X 和 Linux)桌面应用。
有哪些著名应用使用 Electron 开发的
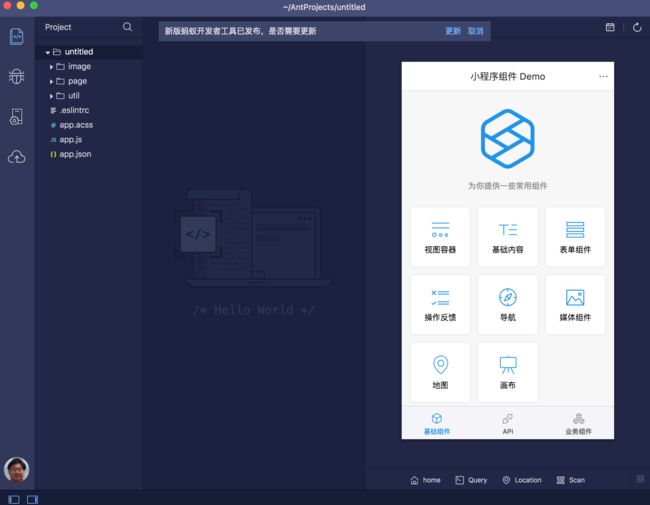
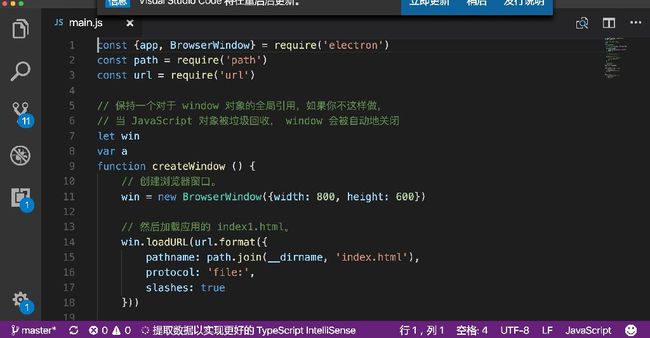
目前有相当多的桌面应用是使用 Electron 开发的,例如,著名的 Visual Studio Code(微软推出的一个跨平台源代码编辑器)就是用 Electron 开发的;还有蚂蚁小程序(在支付宝中运行的小程序)的开发工具也是用 Electron 来开发的;以小米、华为为主的众多手机厂商推出的快应用(类似于微信小程序)的 IDE 也是用 Electron 开发的。
蚂蚁小程序 IDE:
此外,大家熟悉的 Slack、Atom、XMind ZEN、WebTorrent、Hyper 等都是基于 Electron 的应用。
从 Electron 的主要用户来看,很多都是大厂,如蚂蚁金服、小米、华为、GitHub(Electron 就是 GitHub 推出的)、微软等,由于现在 GitHub 被微软收购了,因而目前 Electron 的后台是微软。因此学习 Electron 不用担心以后没市场,毕竟,各大厂都在用 Electron。
可能有很多读者以前开发过桌面应用,认为桌面应用也有缺点。比如,桌面应用很难做到实时更新,维护相对于 Web 应用费时费力,不过这个缺点是针对传统桌面应用的,而基于 Electron 的应用没有这个缺点。
Electron 之所以这么多人用,并不仅仅是因为它基于 Web 技术,而且它还能调用很多本地 API,在实现很多功能时与本地应用非常接近。
学习 Electron,成为更优秀的开发者
作为一名开发者,学会开发桌面应用,会非常显著地提升自己的核心竞争力,而且 Electron 开发桌面应用使用的是 Web 技术,可以考虑将 Web 应用与桌面应用作为一个应用来开发,这样会大大提升开发效率。
本课程笔者团队也正在使用 Electron 开发一款跨平台的开发工具 OriUnity,可以使用 JavaScript 同时开发桌面应用、Web 应用、移动 App 和小程序,而且可以将客户端与服务端融为一体。
这个项目具有大量的创新技术点,以及大量的发明专利,包括改进的增强版 JavaScript,JS 与 SQL 融合、客户端和服务端一体化、虚拟组件、异构组件嫁接等,通过这些创新的技术,可以将开发效率提高 10 倍以上。
在开发产品的过程中,我们也积累了很多 Electron 的实践经验。因此正好借着达人课的机会,将 Electron 的一些开发经验总结出来,希望对想入门 Electron 的读者有一定的借鉴作用。
课程结构
Electron 功能众多,但这些功能基本上可分为基础知识(开发环境安装、开发步骤、IDE 的选择等)、窗口、菜单、高级 API(数据库、托盘、摄像头、拖拽、剪贴板等)以及发布应用程序,本课程将会结合这些知识点详细讲解如何用 Electron 开发桌面应用。
课程目的是培养大家解决实际问题的能力,每一课的知识点既相互独立、又有联系,比如,在创建托盘时需要用到上下文菜单的知识。大多数文章(除了配置开发环境和简介外)都配有完整的实现代码,并且在最后还提供了两个实战案例:基于 Electron 的云笔记和数据库管理系统,把离散的知识点结合起来完成非常复杂的桌面应用项目。
本课程分为七大部分,共 29 篇(含开篇词)。
第一部分(第 01 ~ 04 课):Electron 基础知识
这部分主要介绍了用 Electron 开发跨平台桌面应用的原因、桌面应用的优势、Electron 应用的基本开发步骤、如何搭建集成开发环境、用 Git 管理 Electron 应用等内容,这一部分是 Electron 学习的开胃菜,大餐请继续往后看。
第二部分(第 05 ~ 09 课):用 Electron 创建窗口
这部分详细介绍了用 Electron 创建各种类型窗口的方式,主要内容包括只针对 Mac OS X 系统的文件展示窗口、打开对话框窗口、保存对话框窗口、显示消息对话框窗口、使用 HTML 5 API 创建子窗口、用 open 方法打开的子窗口交互、在窗口中嵌入 Web 页面等。
第三部分(第 10 ~ 12 课):创建各种类型菜单
菜单是桌面应用程序的重要部分,这一部分详细介绍了在 Electron 中如何创建各种类型的菜单,主要内容包括使用模板创建窗口菜单、如何设置菜单项的角色、菜单项的类型、为菜单添加图标、创建动态菜单、上下文菜单。
第四部分(第 13 ~ 21 课):常用的核心 API
这一部分是本系列课程的核心内容,讲解了 Electron 中常用的核心 API,主要包括创建托盘应用、拖拽操作、使用摄像头、根据操作系统定制样式、用纯 JavaScript API 操作 SQLite 数据库、用 Node.js 模块操作 SQLite 数据库、访问 MySQL 数据库、使用剪贴板、注册全局键、测试等。
第五部分(第 22 ~ 23 课):发布应用程序
由于基于 Electron 的桌面应用需要依赖 Node.js、Electron 以及众多的模块才能运行,这些东西肯定不能让用户自己一个个安装,最好的解决方案就是把这些东西与开发的桌面应用一起打包,然后将一个安装包发放给用户,用户只需要双击安装包就可以搞定,因而学会发布 Electron 桌面应用非常必要。
因此,这部分内容主要介绍了如何用各种工具发布基于 Electron 的应用,主要包括使用 electron-packager 和 electron-builder 创建安装包及制作安装程序(dmg、exe 等)。
第六部分(第 24 ~ 26 课):项目实战
这一部分是本系列课程的画龙点睛之笔,需要把前面五部分介绍的知识点连接起来完成复杂的桌面应用,这里提供了两个完整的案例,一个是云笔记系统,该系统可以将本地的笔记保存到服务端,只是这里的服务端是以太坊,而不是传统的数据库;第二个项目是基于 Electron 的 MySQL 数据库管理系统,可以做本地管理 MySQL 数据库,而且还可以将数据上传到以太坊进行备份。
第七部分(第 27 ~ 28 课):模块分析
这一部分主要介绍了 Node.js 和 Electron 模块的相关知识,包括使用 JavaScript 开发 Node.js 和 Electron 模块以及使用 C++ 开发 Node.js 和 Electron 的本地模块。通过这一部分的内容,可以让 C++ 与 Electron 完美融合在一起,让 Electron 拥有无限扩展性。
课程寄语
Node.js 和 Electron 堪称 JavaScript 的左右护法,前者让 JavaScript 可以轻而易举地跨越不同类型应用的界限,后者让 JavaScript 可以进入服务端和桌面应用领域。有了这两个护法,JavaScript 可以真正成为唯一的全栈开发语言,从 Web 到移动,再到服务端,再到桌面应用,甚至是终端程序,无所不能。
本课程并不是单纯讲解 Electron 的知识,而是想要教会大家开发 Electron 桌面应用的思想,提高动手能力,今后无论遇到多复杂的桌面应用需求都能得心应手,轻松应对。
最后,预祝大家学习愉快,Good Luck!
点击了解更多《Electron 开发入门》
第01课:Electron 开发的优势
-
-
- 1.1 Node.js,一个让 JavaScript 从丑小鸭变成白天鹅的框架
- 1.2 从桌面应用到 Web 应用,再回到桌面应用
- 1.3 Web 应用为什么会火
- 1.4 Web 应用的挑战
- 1.5 桌面应用的优点
-
1.1 Node.js,一个让 JavaScript 从丑小鸭变成白天鹅的框架
可能很多读者会感到奇怪,本系列课程主要介绍的是 Electron,为什么一开始要提到 Node.js 和 JavaScript 呢?它们是什么关系呢?别急,听我慢慢道来。
相信做 JavaScript 开发的读者对 Node.js 不陌生,Node.js 诞生于 2009 年,类似于 ASP.NET,是用来开发服务端程序的框架,使用的编程语言是 JavaScript。基于 Node.js 的 Web 框架非常多,比较常用的有 Express,还有 hapi.js,可能有些读者对 hapi.js 感到陌生,这个框架在国内用的比较少,不过在国外比较流行,hapi.js 是沃尔玛技术团队开发的框架,比较适合做 API 服务。
Node.js 给许多开发者的第一印象是用来开发 Web 应用的,然而事实上,正是由于 Node.js 的存在,JavaScript 才摘下了“只能开发 Web 应用”的帽子。Node.js 使得 JavaScript 可以像 Python、Java 一样在终端(或 Windows 命令行)执行,它还提供了大量的 API,利用这些 API,JavaScript 几乎可以做任何事情。从这个角度看,Node.js 算是成就了 JavaScript,帮助 JavaScript 从一个只能开发 Web 前端应用的编程语言一跃成为全栈开发的超一流语言。
Node.js 支持扩展功能,这些扩展成为模块,模块可以直接使用 JavaScript 编写,也可以使用 C++、Go 等语言在本地编写。目前已经有很多依赖 Node.js 的第三方模块和框架,形成了一个以 Node.js 为核心的庞大生态系统。在这个生态系统中,有一个分类就是用来开发桌面应用,成为了桌面 GUI,比较著名的包括 NW.js 和 Electron,其中,Electron 更有名气,连微软都使用 Electron 开发自己的 IDE——著名的 Visual Studio Code。此外,用 Electron 开发的应用还有很多,如 Atom、支付宝小程序 IDE(蚂蚁开发者工具)等。Electron 最初是由 GitHub 开发并负责维护的,后来 GitHub 被微软收购了,因此 Electron 现在背后的大树是微软。
下图是 Visual Studio Code:
下图是蚂蚁开发者工具:
至此,也许很多读者会有新的疑问,为什么要开发跨平台的桌面应用?为什么用 Node.js 和 Electron 来开发呢?现在已经有很多流行的桌面应用开发工具,如微软的 Visual Studio、跨平台的 QT、Mac 平台 XCode。其实在使用 Node.js 和 Electron 之前,我也有这个疑问,下面就来回答一下。
1.2 从桌面应用到 Web 应用,再回到桌面应用
20 年前(大约 2000 年前后),绝大多数软件都以桌面应用的形式存在,像 Word、Excel 就属于典型的桌面应用,双击桌面的图标就可以运行。这些桌面应用在发售时一般会使用光盘(CD 或 DVD),将光盘放在精美的包装盒里,然后通过各大软件商店(有线下实体店)销售,因为那时互联网还不发达,而且网速极慢,所以只能通过线下方式销售软件。在购买软件时,要确保软件可以兼容自己的操作系统(那时候大多数人使用的是 Windows 操作系统),然后从包装盒中取出光盘,将光盘中的软件安装到自己的计算机中。
随着时代的发展,改变也渐渐开始了。互联网的逐渐普及、网速的不断提高、网络访问越来越便捷、Web 浏览器的崛起,这些改变都在不断释放一个信号:传统的靠光盘分发软件的方式已经不再符合时代的要求,人们需要更快捷、更方便、成本更低、更容易升级和维护的方式分发软件。依现在的眼光看,毫无疑问,Web 应用满足所有的要求,幸运的是,十多年前的 IT 从业者也是这么想的,于是 Web 应用也逐渐火爆起来。
Web 应用看似获胜,然而随着移动设备的兴起,又一轮变革开始了。开发者们发现,需要让他们的产品也支持这样的设备,以 iOS 和 Android 原生应用为代表的潮流开始引领世界。
纵观十多年的软件开发进程,业界发生了巨变,多平台的时代正在慢慢来临:桌面应用、Web 浏览器、移动端以及其他平台,作为开发者,我们渐渐觉得,有必要支持多平台计算。
那么桌面应用呢?桌面应用已经成为我们在日常生活中使用的计算平台之一,自从二十一世纪以来,发生了很多变化。在很多年前,微软的 Windows 系统是 PC 操作系统领域绝对的霸主,后来苹果公司的操作系统(Mac OS X),以它的创新性和专业性,削弱了 Windows 的统治地位。不仅如此,在 2016 年第一季度,谷歌的 Chromebook 成为全美最畅销的笔记本电脑,或许属于 Linux 系统的时代也将会来到。关键是现在你已经不能只开发支持 Windows 系统的应用了,还要开发支持苹果系统和 Linux 的应用。
跨平台的桌面应用并不是什么新鲜的东西,像 Mono、QT、Java 等早就可以开发出支持多个主流操作系统的桌面应用了。通常,有 C++、C#、Java 开发经验的开发者会选择这样的技术来开发跨平台应用,但对于 Web 开发者,面对这些技术需要重新学一门语言,因此开发跨平台桌面应用对于 Web 开发者是有一定门槛的。
自从 Electron 出来后,这种情况有了很大的改观。Electron 可以让你重用 Web 应用的代码来构建桌面应用,不仅如此,构建出来的应用可以同时在 Windows、Mac OS X 和 Linux 上运行,这有一个非常大的好处:代码和技能都可以复用,并且释放了一拨新的应用。
除此之外,Node.js 的流行也意味着开发者们在构建他们的桌面应用时也可以受益于 Node.js 巨大的开源生态系统。Node.js 和 Web 开发者们都可以快速构建桌面应用,而且有些应用还真的很不错,比如,我现在经常用的 VS Code 就是一款非常不错的桌面应用。
支持多种操作系统,而软件本身可以使用 JavaScript 编写,这个能力可以带来非常多的好处。正如前面提到的,尽管新的移动计算平台正在崛起,但是 PC 至今仍然是人们常用的,这也是为什么使用 Node.js 构建桌面应用正变为一种有意思的分发软件的方式。
Electron 桌面应用相对于 Web 应用的优势有哪些呢?
1.3 Web 应用为什么会火
在讨论 Electron 桌面应用相对 Web 应用的优势之前,先来看一下 Web 应用为什么会火?
Web 应用之所以会火,主要有如下几个原因:
- 网速的提升,以及使用互联网的成本越来越低,使得相比其他通信渠道,互联网的使用人口基数正在大规模增加;
- Web 浏览器受益于不断加剧的竞争, IE 之外的浏览器不断出现,这些浏览器拥有的新特性,继而让 Web 应用也可以利用这些新特性做出一些新的东西出来;
- 相比像 C 和 C++ 这样的底层语言,简单易学的 HTML、CSS 和 JavaScript 降低了开发者制作 Web 应用的准入门槛;
- 开源软件的崛起意味着分发和获取软件的成本大大降低,这就使得开发者哪怕只有有限的经验和经历,只要拥有对应的开发技能都可以构建他们自己的 Web 应用。
1.4 Web 应用的挑战
上面的几点原因不难理解,对于开发者而言 Web 是一个非常重要的平台,不过现在还是存在一些因素对 Web 应用产生了一定制约和挑战。
这些挑战主要集中在以下几点:
- 网络不是一直可用,比如在飞机上或隧道里时,可能信号差或没有网络,这时 Web 应用就无法访问了;
- 如果 Web 应用需要使用大量的数据,那么意味着访问 Web 应用需要向客户端传输大量的数据,这会导致 Web 页面加载速度缓慢;
- 如果 Web 应用需要处理大文件(如大的图片或视频),先将文件上传到服务端,处理完再返回结果的做法并不是一种好的解决方案;
- 由于 Web 浏览器有安全策略,因而 Web 应用在访问本机硬件时(如摄像头、蓝牙设备等),很有可能会受到限制;
- 由于目前 Web 浏览器的种类非常多,无法控制用户使用哪个 Web 浏览器访问 Web 应用,因而在开发 Web 应用时就需要尽可能考虑到更多的浏览器,只要有的地方没考虑周全,就有可能会造成 Web 应用对某些浏览器不兼容的情况。
1.5 桌面应用的优点
Web 应用受限于网络和浏览器特性,在这些方面,桌面应用要优于 Web 应用,下面列出桌面应用的一些优点:
- 启动和运行不依赖于网络;
- 桌面应用可以即时启动,不需要等待资源从网络上下载完再启动;
- 桌面应用可以访问计算机的操作系统和硬件资源,包括连接在计算机上的硬件设备;
- 桌面应用可以更好地控制软件的用户体验,不需要担心不同浏览器处理 CSS 的规则以及哪些 JavaScript 特性是被支持的;
- 一旦桌面应用安装到用户计算机上,就会永远在那里,它不像 Web 应用那样需要一台 Web 服务器,还需要提供一天 24 小时支持,以防 Web 服务器宕机,当然,如果 Web 服务托管商遇到问题就更糟糕了。
通常,开发桌面应用要求开发者精通像 C++、Objective-C 或者 C# 这样的语言以及像 .NET、QT、Cocoa 这样的框架。这对于很多开发者来说,准入门槛有点高,他们很可能会放弃使用这些技术来构建桌面应用。
而 Electron 就不一样,Electron 使用 JavaScript 开发桌面应用,任何 Web 开发者都很容易上手,就算不是 Web 开发者,学习 JavaScript 相对于 C++、C# 这些语言也非常容易,因此,Electron 的准入门槛非常低。
到现在为止,我们已经了解了 Electron 到底是做什么的,以及为什么要用 Electron 来构建桌面应用,后面的内容将会全面介绍 Electron 的各种技术,并提供一个完整的实战案例,让读者结合项目来学习用 Electron 开发桌面应用。
点击了解更多《Electron 开发入门》
第02课:Electron 开发的准备工作
2.1 搭建 Electron 开发环境
在使用 Electron 开发应用之前,要先安装 Electron,而 Electron 需要依赖 Node.js,因此在安装之前,要先安装 Node.js。Node.js 允许使用 JavaScript 开发服务端以及命令行程序,读者可以到 Node.js 的官网下载最新版本的安装程序。
Node.js 是跨平台的,建议读者下载长期维护版本(LTS),然后双击安装程序开始安装即可。
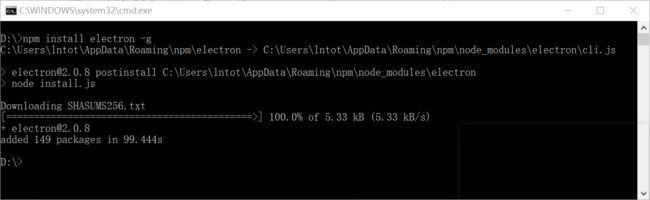
安装完 Node.js 后,进入终端(Windows 下是命令提示符窗口),运行如下命令安装 Electron。
npm install electron -g如果安装成功,会显示如下图所示的信息(Windows)。
安装完 Electron 后,可以输入下面的命令查看 Electron 版本。
electron -v如果想删除 Electron,可以使用下面的命令。
npm uninstall electron如果想升级 Electron,则可以使用这个命令。
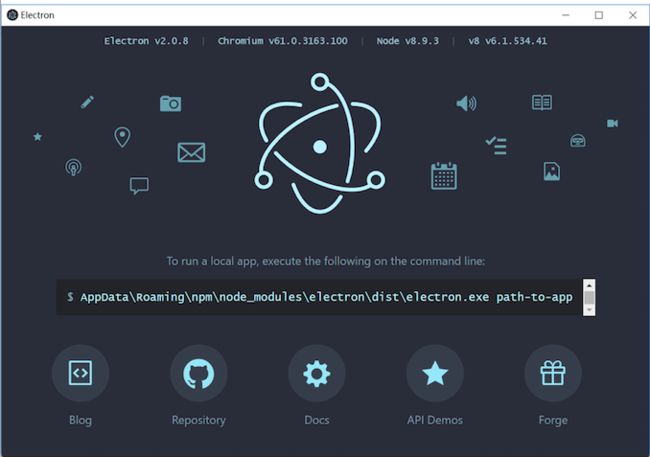
npm update electron -g直接执行 electron 命令,会显示如下图所示的窗口,该窗口包含了与 Electron 相关的信息,如 Electron 的版本号、Node.js 的版本号、API Demo 的下载链接等。
2.2 开发第一个 Electron 应用
在开发 Electron 应用之前,需要创建一个 Electron 工程。Electron 工程必须要有一个 package.json 文件,创建 package.json 文件最简单的方式就是使用下面的命令。
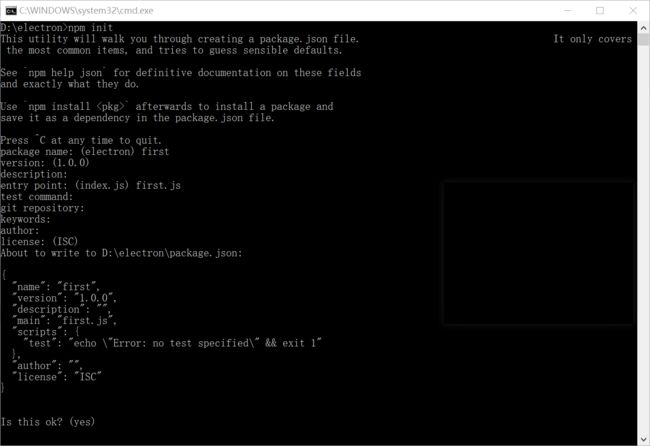
npm init在执行上面命令之前,最好先建立一个工程目录,在执行命令的过程中,会要求输入一些信息,输入过程如下图所示,如果不想输入,一路回车即可。本例输入了 package name(first)、entry point:(first.js),前者是包名,也可以认为是工程名,默认是 electron;后者是入口点,也就是运行 Electron 应用第一个要运行的 JavaScript 文件名,默认是 index.js。
通过上面的命令自动创建 package.json 文件的内容如下:
{ "name": "first", "version": "1.0.0", "description": "", "main": "first.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC"}其实 package.json 文件中大多数内容都不是必须的,可以将 package.json 文件的内容精简为如下形式:
{ "name": "first", "version": "1.0.0", "main": "first.js"}接下来编写一个最简单的 Electron 程序,该程序除了 package.json 文件是必须的,还有另外两个文件也是必须的,一个就是在 package.json 文件中定义的入口点文件,本例是 first.js;另外一个就是要显示在主窗口中的页面文件。由于 Electron 应用与 Web 应用使用同样的技术,因而这个页面文件就是 HTML 文件,本例是 index.html。因此,一个最基本的 Electron 应用由下面 3 个文件组成:
- package.json
- first.js
- index.html
这里的 index.html 文件就是普通的网页文件,下面给出简单的文件内容。
Hello World! 这是第一个Electron应用
first.js 文件的基本任务就是创建一个窗口,并将 index.html 文件显示在这个窗口上,现在先给出 first.js 文件的代码。
const {app, BrowserWindow} = require('electron') function createWindow () { // 创建浏览器窗口 win = new BrowserWindow({width: 800, height: 600}) // 然后加载应用的 index.html win.loadFile('index.html') }app.on('ready', createWindow)其中,electron 是 Electron 的模块,必须引用,该模块导出了一个 app 对象和一个 BrowserWindow 类,app 对象包含一些方法,如 on 方法用于将事件绑定到事件函数中。在代码的最后,将 createWindow() 函数绑定在 ready 事件上,该事件会在 Electron 应用运行时执行,通常在 ready 事件中创建主窗口,以及完成一些初始化工作。
在 createWindow() 函数中创建了 BrowserWindow 对象,一个 BrowserWindows 对象表示一个窗口,通过 BrowserWindow 类构造方法参数指定窗口的尺寸(800 × 600),然后通过 loadFile 方法装载 index.html 文件。
最后使用下面的命令运行 Electron 应用。
electron .注意:运行上面命令时,终端(或命令提示符)应该在 Electron 工程目录下。
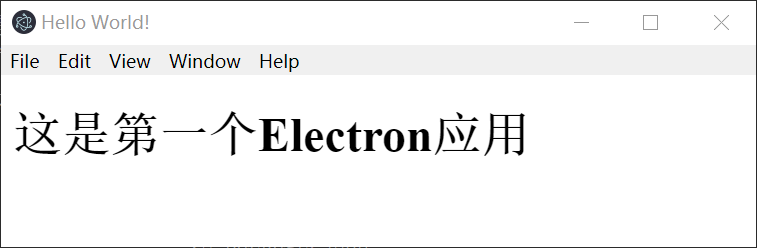
程序运行效果如下图所示。
2.3 响应事件
编写 GUI 应用要做的最重要的事情就是响应事件,如单击按钮事件、窗口关闭事件等。对于 Electron 应用来说,事件分为如下两类:
- 原生事件
- Web 事件
由于 Electron 在创建窗口时需要依赖本地 API,因而有一部分事件属于本地 API 原生的事件。但 Electron 主要使用 Web 技术开发应用,因而用的最多的还是 Web 事件,这些事件的使用方法与传统的 Web 技术完全相同。
Electron 的原生事件有很多,比如窗口关闭事件 close、Electron 初始化完成后的事件 ready(这个在前面已经讲过了)、当全部窗口关闭后触发的事件 window-all-closed(通常在这个事件中完成最后的资源释放工作)、Electron 应用激活后触发的事件(activate,在 macOS 上,当单击 dock 图标并且没有其他窗口打开时,通常在应用程序中重新创建一个窗口,因此,一般在该事件中判断窗口对象是否为 null,如果是,则再次创建窗口)。
下面完善 first.js 文件的代码,添加了监听上述窗口事件的代码。
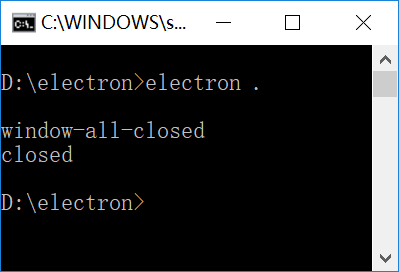
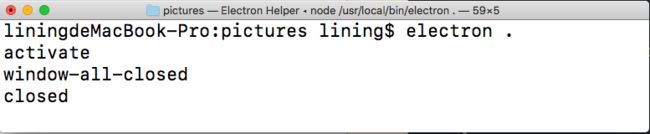
const {app, BrowserWindow} = require('electron'); function createWindow () { //创建浏览器窗口 win = new BrowserWindow({width: 800, height: 600}); //然后加载应用的 index.html win.loadFile('index.html'); //关闭当前窗口后触发 closed 事件 win.on('closed', () => { console.log('closed'); win = null; }) } //Electron 初始化完成后触发 ready 事件 app.on('ready', createWindow)// 所有的窗口关闭后触发 window-all-closed 事件app.on('window-all-closed', () => { console.log('window-all-closed'); //非 Mac OS X 平台,直接调用 app.quit() 方法退出程序 if (process.platform !== 'darwin') { app.quit(); } }) //窗口激活后触发 activate 事件 app.on('activate', () => { console.log('activate'); if (win === null) { createWindow(); } })首先在 Windows 10 上测试 Electron 应用,运行 Electron 应用,会显示 Electron 窗口,然后关闭窗口,会在命令提示符中显示如下图所示的信息。
很明显,window-all-closed 事件先于 closed 触发,不过并没有触发 activate 事件,这个事件需要在 Mac OS X 上触发。现在切换到 Mac OS X 系统,用同样的方法运行 Electron 应用,然后最小化窗口,再让窗口获得焦点,最后关闭窗口,会看到终端输出如下图所示的信息。
这说明在 Mac OS X 系统下,当窗口最小化后再获得焦点,会触发 activate 事件,然后关闭窗口,会触发 window-all-closed 和 closed 事件,不过当关闭最后一个窗口后,Mac OS X 下的应用并不会真正退出,而是应用的一部分仍然驻留内存,这主要是为了提高再次运行应用的效率,这也是为什么 Mac 机器的内存占用率会越来越大的原因,因为应用一旦启动,就不会真正完全退出,iOS 系统也有这个问题。
2.4 Electron 应用的特性
到现在为止,我们已经完成了第一个 Electron 应用,再来看一下使用 Electron 开发的应用可以拥有哪些特性:
- 支持创建多窗口应用,而且每个窗口都有自己独立的 JavaScript 上下文;
- 可以通过屏幕 API 整合桌面操作系统的特性,也就是说,使用 Web 技术编写的桌面应用的效果与使用本地编程语言(如 C++)开发的桌面应用的效果类似;
- 支持获取计算机电源状态;
- 支持阻止操作系统进入省电模式(对于演示文稿类应用非常有用);
- 支持创建托盘应用;
- 支持创建菜单和菜单项;
- 支持为应用增加全局键盘快捷键;
- 支持通过应用更新来自动更新应用代码,也就是热更新技术;
- 支持汇报程序崩溃;
- 支持自定义 Dock 菜单项;
- 支持操作系统通知;
- 支持为应用创建启动安装器。
我们刚刚看到,Electron 支持大量的特性,上述列出的只是其中一部分。其中,程序崩溃汇报是 Electron 独特的特性,NW.js 目前并不支持该特性。Electron 最近还发布了用于应用测试和调试的工具:Spectron 和 Devtron,在后面的课程内容中将会对它们进行详细介绍。
点击了解更多《Electron 开发入门》
第03课:Electron 桌面应用开发
开发一款功能完整的桌面应用,通常不会使用记事本去完成所有的开发工作,核心的开发工作一般会在 IDE(集成开发环境,Integrated Development Environment)中完成。由于 Electron 应用主要使用 Web 技术(HTML、CSS 和 JavaScript)开发,因此只要支持编辑 JavaScript、HTML、CSS 代码的 IDE,都可以开发 Electron 应用。本节课将介绍两款常用的 IDE:WebStorm 和 VS Code,这两款 IDE 都支持 Web 开发,不过要想开发 Electron 应用,还需要做一个配置和调整。
3.1 用 Webstorm 开发 Electron 应用
可以直接在 WebStorm 中编辑 Electron 应用的代码,不过运行 Electron 应用需要执行如下的命令。
electron .当然可以在终端输入上述命令,不过比较麻烦,比较好的做法是在 WebStorm 中直接运行 Electron 应用,实现方法有两个,我们逐一介绍。
1. 使用扩展工具
首先在 WebStorm 中先创建一个空的工程,然后将前面编写的 Electron 应用的 3 个文件复制到 WebStorm 工程中。
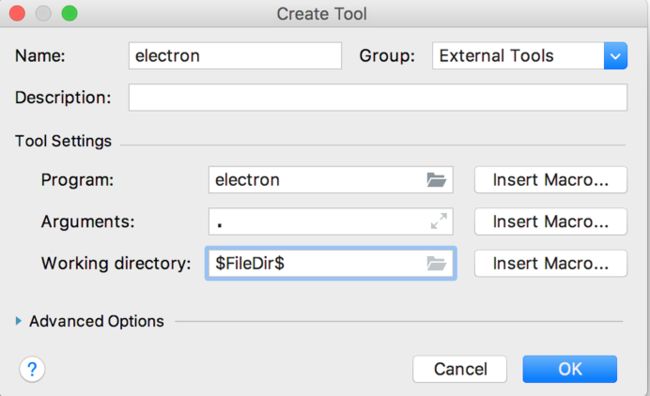
再将需要执行的命令添加到 WebStorm 的扩展工具中,打开 WebStorm 的扩展工具设置窗口,按下图进行设置,最后单击 OK 按钮关闭 Create Tool 对话框。
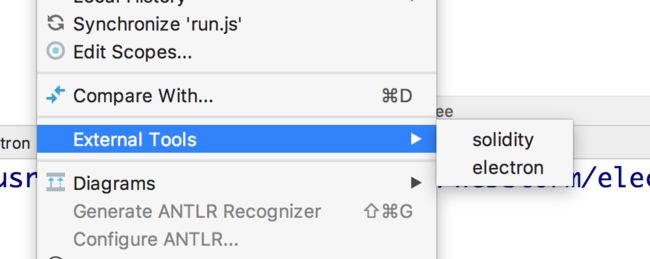
创建完运行 Electron 应用的扩展工具后,选择工程中的文件,然后在右键菜单中单击 External Tools | electron(如下图所示),就会在 WebStorm 中运行 Electron 应用;或直接单击 WebStorm 中的 Tools | External Tools | electron 菜单项,也可以运行 Electron 应用。
注意:在 Windows、Program 中要输入 electron.cmd。
2. 使用脚本文件
使用第一种方式运行 Electron 应用,每次都需要单击 electron 菜单项,比较麻烦。为了更简单,可以在工程源代码文件目录(一般为工程根目录)创建一个脚本文件,如 run.js,并输入下面的代码:
var exec = require('child_process').exec;free = exec('electron .');这两行代码使用了 Node.js 中 child_process 模块的响应 API 执行 electron 命令。直接在 WebStorm 中运行 run.js 文件即可,在第一次运行该文件后,下一次运行可以直接单击 WebStorm 右上角的运行按钮,如下图所示。
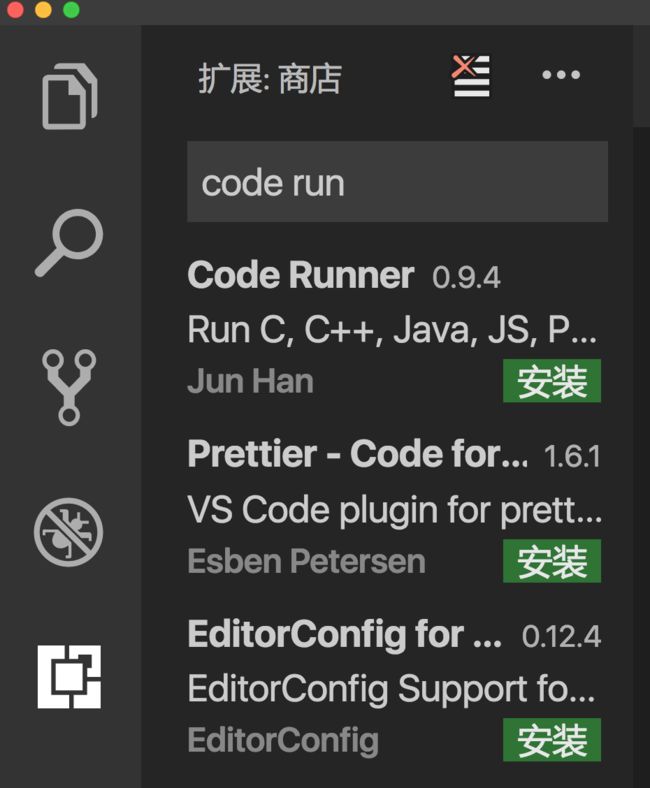
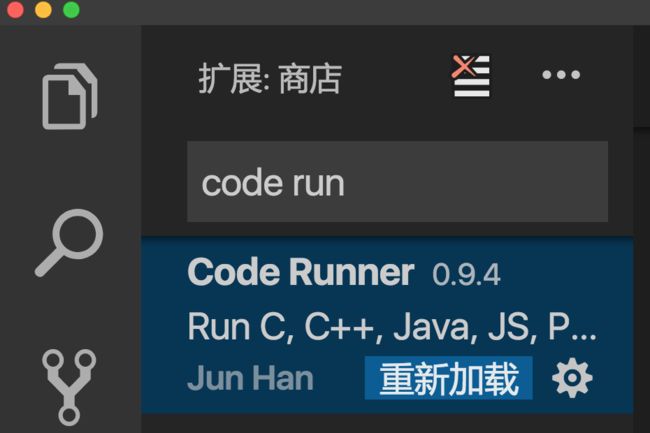
3.2 用 VS Code 开发 Electron 应用
VS Code 是微软公司开发的开源的代码编辑工具,支持插件,它本身其实就是用 Electron 开发的,因此使用 VS Code 开发 Electron 应用更能说明 Electron 的强大。
3.3 用设置断点的方式调试 Electron 应用
调试程序是开发 Electron 应用必不可少的步骤,最简单的调试方式就是执行下面的代码,在主窗口右侧会显示调试窗口,如下图所示。
win.webContents.openDevTools()使用 console.log() 方法可以在调试窗口中输出信息。不过这种调试方式比较笨,而且不能观察变量等资源的状态,因此本节课推荐另外一种调试方式,使用 VS Code 设置断点的方式调试 Electron 应用。
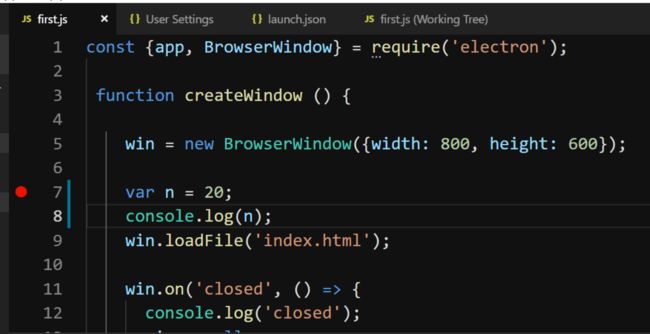
切换到 first.js 文件,在 createWindow() 函数中添加如下两行代码。
var n = 20;console.log(n);然后在 var n = 20; 的序号前面单击设置断点,如下图所示。
切换到调试窗口(左侧第 4 个按钮),如下图所示。
接下来设置 launch.json 文件,代码如下:
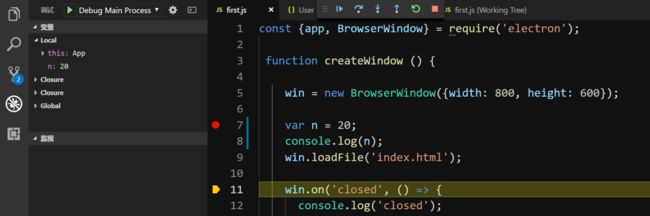
{ "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "cwd": "${workspaceRoot}", "name": "Electron Main", "runtimeExecutable": "electron", "runtimeArgs": [ ".", "--enable-logging" ], "protocol": "inspector" } ]}单击上方的 Debug Main Process 按钮,会用调试的方式运行 Electron 应用,这时并没有显示窗口,而是程序停到了设置断点的那一行。单击代码窗口上方的 Step Over、Step Into 按钮,会一步一步执行程序,在左侧的变量监视区域会显示相关变量值的变化。双击变量,还可以在调试状态修改变量的值,这样可以更方便地观察不同值的变量对程序的影响。
点击了解更多《Electron 开发入门》
附录:Electron 版本升级
在 2019 年 1 月 5 日,Electron 最新的 4.0.1 版发布了,尽管在写作本系列课程内容时,Electron 4.0 稳定版还没有发布,不过经过测试,本课程中的例子在 Electron 4.0 中仍然可以正常使用。Electron 4.0 及以上版本只是修正了一些 bug,同时还加了一些功能(主要增加了事件、一些方法),大的功能并没有增加什么。
如果希望升级到 Electron 4.0 或更高版本,可以按下面的方式去做。
如果机器上已经安装了 Electron 3.x 或更低版本,不要直接使用下面的代码升级。
npm update electron -g例如,机器上安装了 Electron 3.0.1,使用上面的命令只能升级到 Electron 3.1.0,跨大版本的升级,如从 2 升级到 3,或从 3 升级到 4,需要先使用下面的命令卸载 Electron。
npm uninstall electron -g然后使用下面的命令重新安装 Electron。
npm install electron -g安装完后,输入 electron --version 命令,如果输出 v4.0.1,说明已经安装成功,Good Luck。
第04课:Electron 应用代码管理
第05课:打开对话框的功能效果
第06课:保存对话框和显示对话框消息
第07课:使用 HTML 5 API 创建子窗口
第08课:子窗口交互
第09课:在窗口中嵌入 Web 页面
第10课:使用模板创建原生菜单
第11课:菜单项的角色和类型
第12课:动态创建菜单和上下文菜单
第13课:创建托盘应用
第14课:Electron 应用中的拖拽操作
第15课:摄像头的使用
第16课:根据当前操作系统定制样式
第17课:使用 localStorage 读写键值数据
第18课:JavaScript 引擎操作 SQLite 数据库
第19课:sqlite 3 模块操作 SQLite 数据库
第20课:Electron 直接访问 MySQL 数据库
第21课:剪贴板的使用
第22课:打包和发布 Electron 应用
第23课:实现自己的打包应用
第24课:贪吃蛇游戏
第25课:MySQL 数据库管理系统
第26课:基于以太坊的云笔记
第27课:Node.js 模块详解
第28课:用 C++ 开发 Node.js 和 Electron 本地模块
阅读全文: http://gitbook.cn/gitchat/column/5c3168154fcd483b02710425