vscode插件开发
文章目录
- vscode插件开发
- 背景
- 基础环境
- 激活插件
- 扩展能力
- 实现功能
- 打包发布
- 安装使用
- 应用的展望
vscode插件开发
背景
在日常的开发工作中经常会遇到需要写一些类似的代码,一般可以通过添加代码片段提升效率,但仅仅在在自己的电脑上添加代码片段不利于共享,且连续创建关联性文件往往需要自己手动处理。如在flutter的bloc中创建一个bloc模块意味着有对应的event、state、repository和provider,有的时候关联到页面又需要定义page、screen、model等,很多时候我们需要将这些代码存放在不同的文件,而每添加一个模块或页面可能都需要写一次类似的代码,于是想到了使用vscode插件的方式按照自己定义的规则自动生成对应文件,并提供代码模板.
基础环境
通过vscode官方网站可以了解到,官方推荐使用yo进行插件的开发工作,先全局安装yo和对应代码模板generator-code
npm install -g yo generator-code
generator-code提供的模板种类很多,比如扩展、主题、代码片段、语言支持等等,这里因为需要用到文件创建,模块名信息录入等功能选择的是扩展类型的模板
? What type of extension do you want to create?
New Language Pack (Localization)
❯ New Extension (TypeScript)
New Extension (JavaScript)
New Color Theme
New Language Support
New Code Snippets
New Keymap
项目初始化完成后可以在package.json文件中发现,代码模板中已经包含了代码检查编译等脚本,launch.json中也有对应的调试配置,并且提供了一个简单的示例
"scripts": {
"vscode:prepublish": "yarn run compile",
"compile": "tsc -p ./",
"lint": "eslint src --ext ts",
"watch": "tsc -watch -p ./",
"pretest": "yarn run compile && yarn run lint",
"test": "node ./out/test/runTest.js"
}
激活插件
在生成的模板中我们可以发现pakcage.json文件中定义了activationEvents,这里定义了插件激活事件,很多时候在安装大量插件后vscode性能表现不佳时我们往往会通过全局禁用或工作区禁用当前未使用的一些插件,减少运行插件数量提提升性能,这个时候合理的定义插件的激活规则可以为用户带来更好的体验,目前提供的激活方式有以下几种,虽然可以使用*号配置让插件在vscode启动时激活,但建议非必要情况下不要这样使用。
onLanguage
onCommand
onDebug
onDebugInitialConfigurations
onDebugResolve
workspaceContains
onFileSystem
onView
onUri
onWebviewPanel
*
如示例中定义的onCmonnand,在调用该命令时激活
"activationEvents": [
"onCommand:flutter-file.createBloc"
]
扩展能力
vscode插件的扩展方法一般是侧边栏面板、资源管理器菜单、编辑器右键菜单、命令行工具、代码提示、服务器插件等18种方式,这些交互方式均可以在package.json文件中的contributes属性下进行配置,如下面示例中给出的commands的方式
"contributes": {
"commands": [
{
"command": "flutter-file.createBloc",
"title": "Flutter:New Bloc"
}
],
}
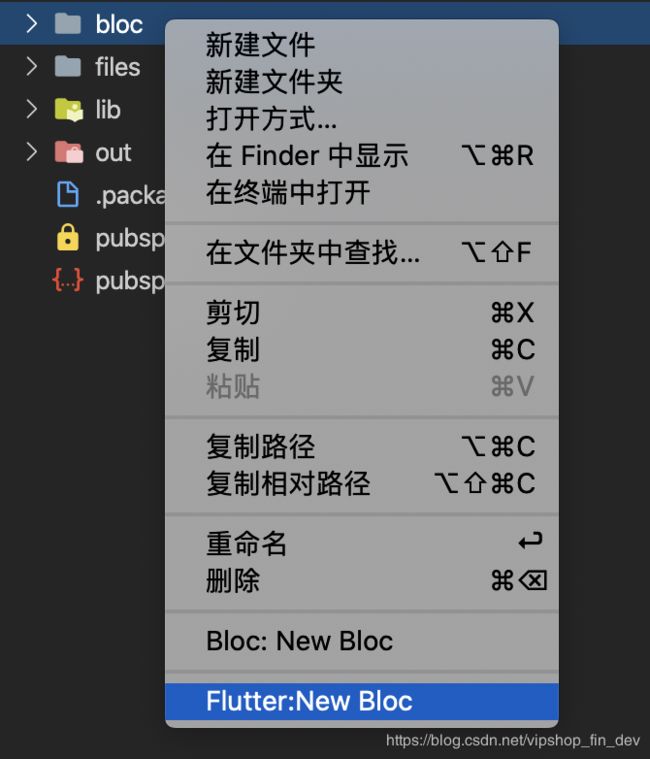
但我们需要的是在资源管理器的菜单中选择需要执行的操作,并且提供一些代码片段,这个时候需要用到menus和snippets配置,菜单是资源管理可以定义explorer/context,而snippets只需要指定语言和提供代码片段的Json文件就可以了,代码片段的书写方式也和vscode自带代码片段相同,可以将先前写好的直接拷贝进去
"contributes": {
"menus": {
"explorer/context": [
{
"command": "flutter-file-snippets.createBloc",
"group": "file-menu"
}
]
},
"snippets": [
{
"language": "dart",
"path": "./src/snippets/dart.json"
}
]
},
实现功能
从package.json文件的main配置可以看出模板中配置的插件入口在src/extension.ts,可以直接使用这个文件更改,也可以自行配置自己期望的路径。
import * as vscode from 'vscode';
import { createBloc } from './bloc';
export function activate(context: vscode.ExtensionContext) {
let disposable = vscode.commands.registerCommand('flutter-file.createBloc', async (uri: vscode.Uri) => {
const dirName = await vscode.window.showInputBox({
placeHolder: '请输入模块名'
});
createBloc(uri?.path, dirName);
});
context.subscriptions.push(disposable);
}
export function deactivate() { }
插件的入口文件中需要定义activeate和deactivate,用于处理插件的激活与关闭后需要执行的命令注册或清理工作。
这里触发创建bloc模块的命令后使用window.showInputBox弹出输入框录入需要创建的模块名,使用当前路劲与输入的名称自动生成对应的文件,具体的文件生成使用nodejs对应的api就可以了,这里就不细说了。
打包发布
打包发布需要使用vsce
npm i vsce -g
可以打包成visix文件,这可以提供离线安装插件的能力
vsce package
需要注意package.json中需要配置publisher,而打包无需登录微软账号。
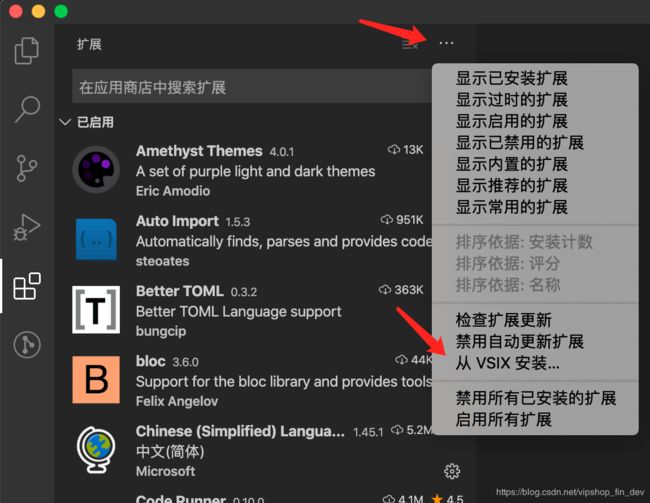
安装使用
vsix文件可以在vscode中直接安装
应用的展望
使用nodejs的能力结合vscode开放的接口有无限的可能,例如结合后端api文档或配置,自动生成多种语言的接口调用代码,或后端model的到typescript的声明或dart model等多种前端语言的映射也是完全可行的,可以将一些重复的工作剥离出来,使开发者聚焦业务实现~