使用Docker搭建NextCloud私人云盘+Collabora文件预览编辑
使用Docker搭建NextCloud私人云盘+Collabora文件预览编辑
- 前言
- 开始搭建
- 编写docker-compose.yml文件
- ngxin.conf
- 启动容器
- NextCloud配置
- 接下来配置文件预览服务
- 启动collabora预览服务
- 在nextCloud中配置collabora
- 结尾
前言
今天在看头条的时候,看到了一篇文章,名为《Python3+服务器搭建私人云盘》的文章,看着感觉还不错,也不是很难,所以就想自己动手搭建一个。翻到下面评论的时候,看大家有说NextCloud,名字听上去还不错,然后就搜了搜相关的资料,感觉NextCloud要比使用Python搭建的这个私人云盘好多了,然后就开始了我的折腾之路。虽说在网上看到了许多文章、博客都说是一键部署,但有可能是因为环境不同所导致的,所以踩了许多坑,在这里与大家分享一下,我的踩坑之路。
开始搭建
我所部署的环境是Ubuntu 18.04,已经安装好了docker以及docker-compose等相关组件,docker的安装文章有很多,所以我在这里就不再赘述了。
编写docker-compose.yml文件
version: '3'
services:
web:
hostname: web
image: nginx
ports:
- 9101:80
networks:
- cloud_net
restart: always
volumes:
- ./nextcloud:/var/www/html
- ./nginx.conf:/etc/nginx/nginx.conf:ro
depends_on:
- app
app:
hostname: app
image: nextcloud:17.0.3-fpm-alpine
restart: always
networks:
- cloud_net
volumes:
- ./nextcloud:/var/www/html
db:
hostname: db
image: mariadb
restart: always
networks:
- cloud_net
volumes:
- ./db/data:/var/lib/mysql
command: --character-set-server=utf8
environment:
MYSQL_ROOT_PASSWORD: root123456
MYSQL_DATABASE: nextcloud
MYSQL_USER: nextcloud
MYSQL_PASSWORD: nextcloud123
networks:
cloud_net:
我看网上大部分文章中都使用了nginx,所以我这里的文件也是拿过来直接复制了,然后根据自己所需进行了一下修改。
如果要直接使用此配置文件,还需要创建docker的网络,命令为:
docker network create cloud_net
文件中的端口号,数据库用户名密码等相关参数可以根据自己所需进行修改,如不需要使用容器中的数据库,就可以把文件中db相关的内容进行删除,后续可以使用自己已经启动好的数据库进行配置。
ngxin.conf
user www-data;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
set_real_ip_from 10.0.0.0/8;
set_real_ip_from 172.16.0.0/12;
set_real_ip_from 192.168.0.0/16;
real_ip_header X-Real-IP;
#gzip on;
upstream php-handler {
server app:9000;
}
server {
listen 80;
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
add_header Referrer-Policy no-referrer;
root /var/www/html;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location = /.well-known/carddav {
return 301 $scheme://$host/remote.php/dav;
}
location = /.well-known/caldav {
return 301 $scheme://$host/remote.php/dav;
}
# set max upload size
client_max_body_size 10G;
fastcgi_buffers 64 4K;
# Enable gzip but do not remove ETag headers
gzip on;
gzip_vary on;
gzip_comp_level 4;
gzip_min_length 256;
gzip_proxied expired no-cache no-store private no_last_modified no_etag auth;
gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy;
location / {
rewrite ^ /index.php$request_uri;
}
location ~ ^/(?:build|tests|config|lib|3rdparty|templates|data)/ {
deny all;
}
location ~ ^/(?:\.|autotest|occ|issue|indie|db_|console) {
deny all;
}
location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|ocs-provider/.+)\.php(?:$|/) {
fastcgi_split_path_info ^(.+\.php)(/.*)$;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
# fastcgi_param HTTPS on;
#Avoid sending the security headers twice
fastcgi_param modHeadersAvailable true;
fastcgi_param front_controller_active true;
fastcgi_pass php-handler;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
}
location ~ ^/(?:updater|ocs-provider)(?:$|/) {
try_files $uri/ =404;
index index.php;
}
# Adding the cache control header for js and css files
# Make sure it is BELOW the PHP block
location ~ \.(?:css|js|woff|svg|gif)$ {
try_files $uri /index.php$request_uri;
add_header Cache-Control "public, max-age=15778463";
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
add_header Referrer-Policy no-referrer;
# Optional: Don't log access to assets
access_log off;
}
location ~ \.(?:png|html|ttf|ico|jpg|jpeg)$ {
try_files $uri /index.php$request_uri;
# Optional: Don't log access to other assets
access_log off;
}
}
}
这个配置文件可以拿来直接使用,放在docker-compose.yml同目录下即可,文件名为nginx.conf。
启动容器
docker-compose up -d
启动完成之后,可以查看一下是否全都启动成功
docker-compose ps
如果其中的State全部都为UP,则为启动成功。如果启动失败,需检查相关配置文件是否有误。
启动成功之后,需要等待一会,它会去创建数据库等相关操作。可以去通过ip+端口去查看是否成功,如果出现了nextCloud的页面,即表示成功,可以进行下一步配置了。如果出现了nginx的502页面,就需要多等待一会,不要认为是失败了,而重新做不必要的操作。
NextCloud配置
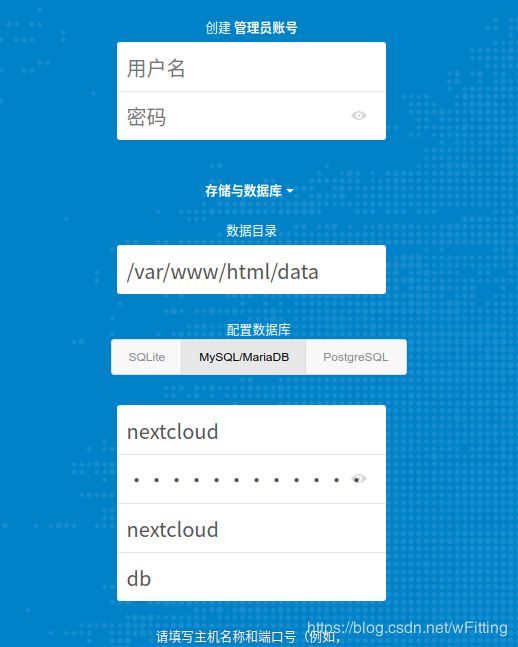
输入ip+端口访问nextCloud页面,创建管理员账号与数据库配置:

用户名和密码自定义即可。数据库相关信息为docker-compose.yml文件中配置的。全部填写完成之后,点击下方按钮创建。

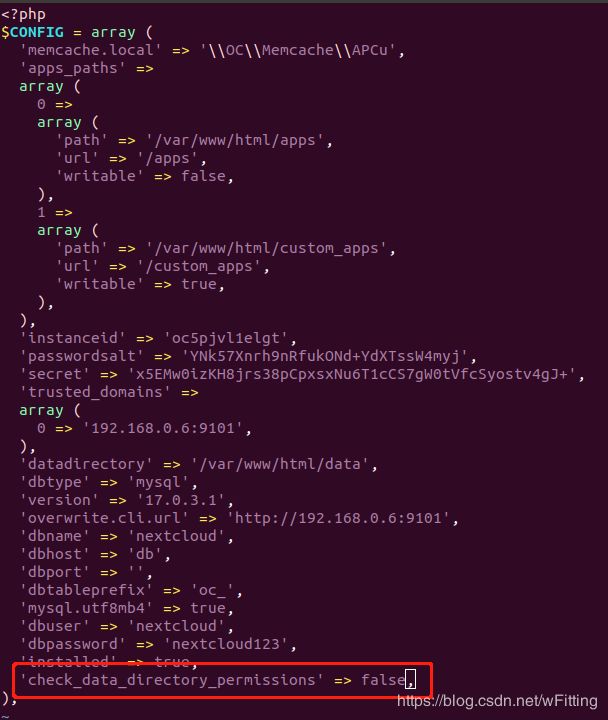
如果创建完成之后出现0770权限问题,需要修改docker-compose.yml同目录下的nextcloud/config/config.php文件,在文件中添加如下配置:
'check_data_directory_permissions' => false,

然后返回到docker-compose.yml文件目录下,重启容器:
docker-compose restart app
等待重启成功之后,就不会报这个错误了。
登录成功之后,就会出现nextCloud的主页。

接下来配置文件预览服务
因为网络的原因,可能无法在nextCloud应用中安装collabora插件,所以我采用的是离线下载安装的方法。
https://github-production-release-asset-2e65be.s3.amazonaws.com/75662432/d2568100-46b9-11ea-8a73-e32fa22e115f?X-Amz-Algorithm=AWS4-HMAC-SHA256&X-Amz-Credential=AKIAIWNJYAX4CSVEH53A%2F20200307%2Fus-east-1%2Fs3%2Faws4_request&X-Amz-Date=20200307T020722Z&X-Amz-Expires=300&X-Amz-Signature=b3ab2c86e7b1eac20d4d5a78482e90231c93ed196e438cda3641de1ff70d0cf7&X-Amz-SignedHeaders=host&actor_id=0&response-content-disposition=attachment%3B%20filename%3Drichdocuments.tar.gz&response-content-type=application%2Foctet-stream
这里为应用的下载地址。将下载后的文件解压到与docker-compose.yml同目录下的netxtcloud/apps/目录下。
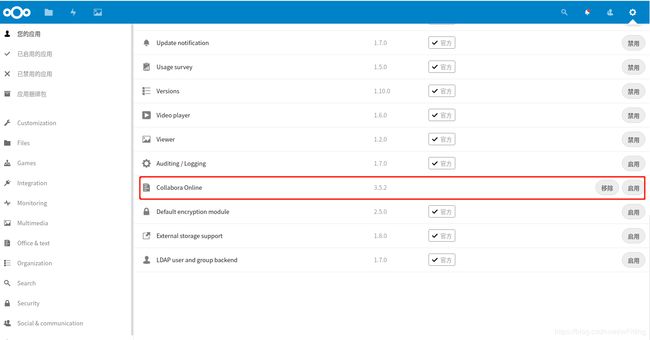
然后在nextCloud页面中在右上角选择齿轮形状的按钮=》应用,然后找到刚添加的插件,选择启用即可。

启动collabora预览服务
docker run -t -d -p 0.0.0.0:9980:9980 -e 'domain=192\\.168\\.0\\.6|192\\.168\\.0\\.12' -e "username=admin" -e "password=admin" --restart always --cap-add MKNOD collabora/code
这里的端口可以根据自己环境进行设置,以及用户名密码,domain等。
domain:允许访问的地址或域名,多个域名或地址用 “|”隔开,“.”需要用 “\”进行转义。配置完成回车即可启动。
启动成功之后还需要一步配置:
docker ps | grep collabora ## 查看刚启动的collabora的容器id,输出的第一列为容器id
docker exec -it 容器id /bin/bash ## 即可进入启动的docker容器
然我我们需要修改一个配置文件,文件位置为:/etc/loolwsd/loolwsd.xml。
如果linux命令好的朋友可以使用sed对文件进行编辑修改。这里由于我的sed命令不是很熟悉,就不用这种方法了。
我采用的是将文件复制到宿主机内进行修改后,在复制回容器中。
docker cp 容器id:/etc/loolwsd/loolwsd.xml ./
接着我们使用vi或者vim对文件进行编辑:
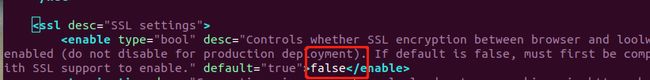
vim +/SSL loolwsd.xml
使用此命令即可打开文件并定位到需要修改的位置。

将红框位置修改为false,我这里的是修改过后的文件,如果文件没有被修改这里的值会是true。然后保存退出。
接着将文件在复制回容器中:
docker cp loolwsd.xml 容器id:/etc/loolwsd/
然后我们需要重启容器:
docker restart 容器id
此时collabora文件预览编辑服务就算配置完成了,接下来我们需要在nextCloud页面中进行配置测试。
在nextCloud中配置collabora
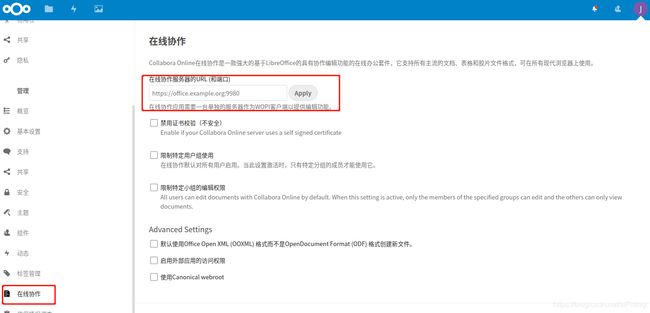
然后点击右上角齿轮形状的按钮或者此时为用户头像,选择设置,在线协作选项进行设置。

在此处填写上刚刚collabora服务的地址即可。然后点击Apply应用。
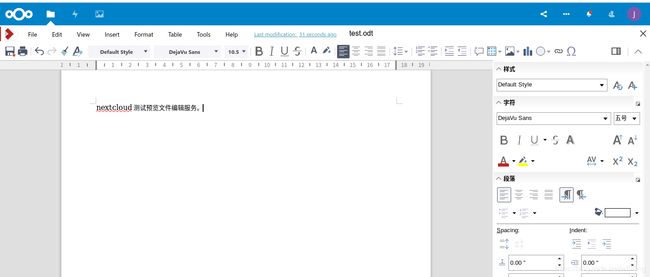
此时就全部配置完成了,然我我们在nextCloud中新建一个文件测试一下。


结尾
至此我们的私人网盘+文件预览编辑服务就部署成功了,nextCloud还有桌面客户端和手机APP,大家可以进行下载进行测试也是可以的。