- 微信小程序学习
cocochimp
微信小程序
微信小程序学习声明:本文章是基于黑马程序员的课程所编写,本人才疏学浅,内容仅作参考项目和markdown文件资料:微信小程序:基于黑马程序员的微信小程序笔记与项目文章目录微信小程序学习1.环境准备2.小程序结构目录2.1小程序和传统web文件结构对比2.2基本的项目目录3.配置文件JSON3.1[全局配置`app.json`](https://developers.weixin.qq.com/mi
- 微信小程序笔记功能(富文本editor功能)开发
一个假的前端男
微信小程序笔记小程序
一、效果图展示模拟器及pc端效果图手机端就不贴了二、把官方示例copy到自己的项目传送门三、改一改上传图片功能insertImage(){constthat=thiswx.chooseImage({//count:1一次选择图片的个数success:function(response){//多张图片上传response.tempFilePaths.map(item=>{wx.uploadFile(
- 【web】微信小程序笔记小结(自定义组件+npm包+全局数据共享+分包)
进击的文文文
web前端小程序微信小程序npm
一起加油~!来源:黑马程序员前端微信小程序开发教程目录I.自定义组件①创建②引用1)局部引用2)全局引用3)对比4)页面和组件的区别③样式1)组建样式隔离2)注意点3)修改4)stylelsolation的可选值④数据、方法和属性1)data数据2)methods方法3)properties属性4)data和properties的区别5)使用setData修改properties的值⑤数据监听器1
- Taro/微信小程序笔记
林几许
Taro/微信小程序学习笔记持续更新中一:快捷命令1,快捷创建页面——Tarocreate--name页面名称2,运行到h5页面预览———Tarobuild--typeh5--watch3,本地代码已提交,后又修改了一些文件,想回到提交时的代码——gitcheckout.二:注意事项1,导航使用navigateTo的时候,只支持五层。2,导入Taro-ui用cnpm,不然容易报错。3,图片命名数字
- 微信小程序笔记 整理
阿狸演绎
微信小程序笔记小程序
微信小程序笔记整理地址:https://mp.weixin.qq.com/小程序的基本构成pages-->用来存放所有小程序的页面页面以文件夹的格式保存在pages里,每个页面由四个基本文件组成xx.js-->页面数据和逻辑处理的文件xx.json-->页面的配置(如果和app.json内配置文件冲突,xx页面采用就近原则,优先按照xx.json)xx.wxss-->页面的样式文件(如果和app.
- 2018-03-05
水手007
微信小程序笔记view默认是vertivalalign默认是水平排列
- 微信小程序笔记
朱雨鹏
实习同程实习笔记前端微信小程序小程序
文章目录目录结构全局配置文件app.json配置项pageswindowtabBar页面配置配置项sitemap配置模板语法text和view数据绑定循环block条件渲染wx:ifhidden事件绑定WXSS尺寸单位样式导入内联样式lessimageswiperswiper-itemnavigatorrich-textbuttoniconradiocheck-box生命周期应用生命周期页面生命周
- 微信小程序笔记
马超19991128
微信小程序小程序
#目录一、初识微信小程序1、什么是微信小程序Ⅰ-小程序历史2017年度百度百科十大热词之一微信小程序,简称小程序,英文名MiniProgram,是一种不需要下载安装即可使用的应用(张小龙对其的定义是无需安装,用完即走,实际上是需要安装的,只不过小程序的体积特别小,下载速度很快,用户感觉不到下载的过程)小程序刚发布的时候要求压缩包的体积不能大于1M,,否则无法通过,在2017年4月做了改进,由原来的
- 微信小程序笔记心得
极乐叔
微信小程序微信小程序心得
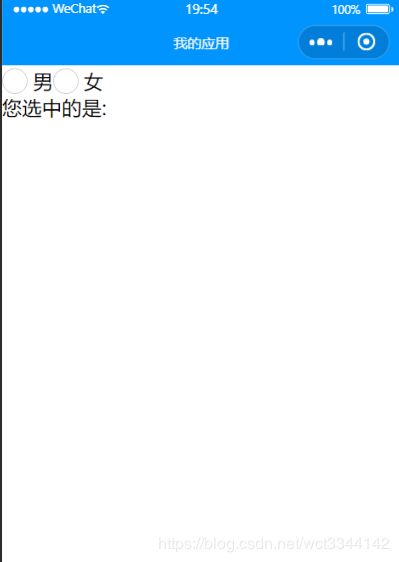
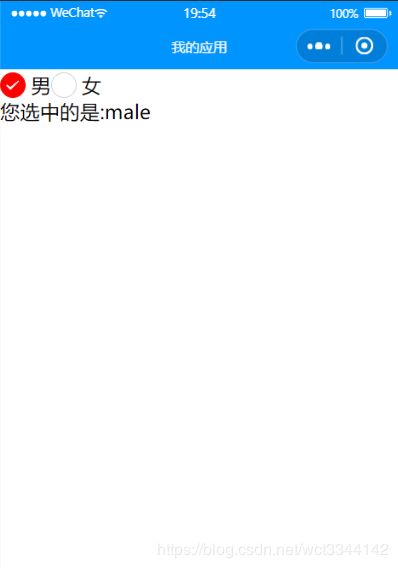
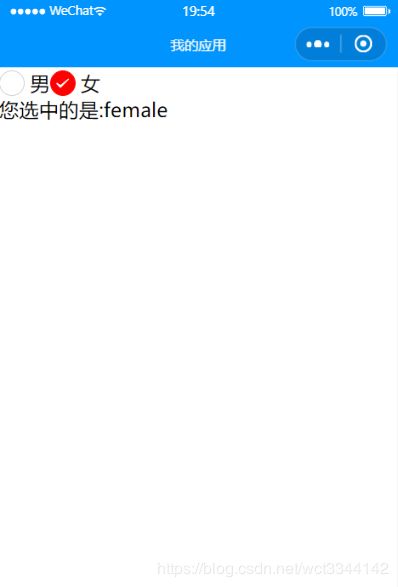
微信小程序问题汇总及详解《一》form表单微信小程序问题汇总及详解《二》tab切换微信小程序问题汇总及详解《三》picker增、删微信小程序问题汇总及详解《四》图片上传和地图微信小程序问题汇总及详解《五》点击发送清空input值微信小程序问题汇总及详解《六》获取form表单初始值提交数据微信小程序笔记《一》:map地图与BAT的接口SDK微信小程序笔记《二》:天气应用,使用高德地图和心知天气...
- 微信小程序笔记7微信小程序页面导航跳转、页面事件、生命周期、WXS脚本
岭师小白
微信小程序微信小程序微信开放平台微信vue
目录(一)页面导航什么是页面导航(二)声明式导航导航到tabBar页面导航到非tabBar页面后退导航(三)编程式导航后退导航(四)导航传参声明式导航传参(五)下拉刷新事件(六)上拉触底事件(七)上拉触底事件案例(八)生命周期什么是生命周期生命周期的分类什么是生命周期函数生命周期函数的分类应用的生命周期函数(九)WXS脚本生命是wxswxs的应用场景wxs和javaScript的关系(十)WXS脚
- 微信小程序笔记
编程图一乐
微信小程序微信小程序前端小程序
构成页面的各个文件功能:WXSS文件是一个样式文件,这个文件主要来写一些css样式,这些样式只会针对该文件夹下的WXML文件有作用;JS文件是主要的业务逻辑类,包括这个页面所有的业务逻辑的实现;JSON文件是这个页面的配置,如允许该页面进行上拉加载等;WXML文件是类似HTML的作用,当然它也有一些自己的一些特殊标签。WXML:构建页面;.js:逻辑代码;.wxss:样式;.json:配置文件wh
- 微信小程序笔记
聪明的傻瓜子_
小程序发展史小程序并非凭空而生,在其未出现前,webview作为web的主要入口。初期开发者通过调用微信原生的一些api进行一些交互,如图片预览等(称为JS-SDK),源于开发者依赖原生功能完成一些难以实现的东西。JS-SDK是对之前weixinJSBrige的一个包装,以及能力的释放虽然js-sdk虽然解决了移动网页能力不足的问题,但其并没有解决使用移动网页遇到的不良体验问题,比如,受限于设备性
- 微信小程序笔记六:serverless 云开发
brandonxiang
腾讯云提出的云开发应该已经有一段时间。至于serverless是什么?不懂的同学可以移步至phodal大神的serverless。腾讯云借助于小程序快速发展走一波serverless。它的优势在于弱化后端和运维概念,让小企业和小团队可以更容易地开发小程序。它首创的云调用将鉴权部分有效的封装,让你的接口很容易的实现了鉴权保护。当然,大公司或者是具有成熟后台团队的公司,肯定不愿意将数据放在腾讯的服务端
- 微信小程序笔记
郑州程序员王一
这里是作为图片链接使用的文章无须再向下看了,不好意思哈Snip20180130_1.pngSnip20180313_2.png封装参数.png请求结果.pngWechatIMG68.jpeg2018年06月11日15:01:12安卓学习截图Snip20180611_16.pngSnip20180611_17.pngSnip20180621_3.pngSnip20180731_35.pngSnip2
- 微信小程序笔记心得
极乐叔
微信小程序问题汇总及详解《一》form表单微信小程序问题汇总及详解《二》tab切换微信小程序问题汇总及详解《三》picker增、删微信小程序问题汇总及详解《四》图片上传和地图微信小程序问题汇总及详解《五》点击发送清空input值微信小程序问题汇总及详解《六》获取form表单初始值提交数据**微信小程序笔记**《一》:map地图与BAT的接口SDK**微信小程序笔记**《二》:天气应用,使用高德地图
- 搭建微信小程序笔记(一)
在下小黄
微信小程序开发javascript
大家好!我是【小黄】,因为我姓黄所以就叫小黄好了。这博客是对自己学习和成长的一点点总结及记录,如果您对我写的还感兴趣,可以关注一下我的动态,我们一起学习、共同成长和进步。书本太薄写尽心中所想,却看不到来日方长。杯盏太浅盛的下唇齿留香,却品不尽尘世沧桑。余生太短,饮下杯中美酒,愿能忘却忧愁。既然此生不能再回首,那就潇洒风流的向前走。就算前路荆棘若虎口,至少还有我和温柔。♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
- 微信小程序笔记——微信小程序request请求封装
木子Leo
微信小程序微信小程序
一、前言微信小程序提供的wx.request请求API,文档介绍的很清楚。直接使用代码未免累赘,并且处理一些返回操作不好统一处理,所以就对wx.request做了一下封装。1.新建js文件(request=>index.js)//letbaseUrl='http://******/';//测试//letbaseUrl='http://******/';//预发布letbaseUrl='https:
- 微信小程序笔记(三)
一包
app的生命周期onLaunch生命周期函数--监听小程序初始化当小程序初始化完成时,会触发onLaunch(全局只触发一次)onShow生命周期函数--监听小程序显示当小程序启动,或从后台进入前台显示,会触发onShowonHide生命周期函数--监听小程序隐藏当小程序从前台进入后台,会触发onHideonError错误监听函数当小程序发生脚本错误,或者api调用失败时,会触发onError并带
- 微信小程序笔记
weixin_44127405
微信小程序
微信小程序笔记一.⼩程序配置⽂件1.1全局配置app.jsonapp.json是当前⼩程序的全局配置,包括了⼩程序的所有⻚⾯路径、界⾯表现、⽹络超时时间、底部tab等。普通快速启动项⽬⾥边的app.json配置{"pages":["pages/index/index",//微信小程序显示的首页,谁在第一位显示谁"pages/logs/logs","pages/demo01/demo01"],"wi
- 初学微信小程序
G_XUI
htmljavascript
微信小程序笔记首先是对微信小程序目录文件理解今天dotolist练习首先是对微信小程序目录文件理解pages:项目开发目录pages里面每一个文件夹都是一个完整的小程序页面,其中内含四个部分分别有xxx.wxml:模板页面wxss:页面样式相当于cssxxx.jsxxx.json:页面的配置utils:存放工具函数方法app.js:小程序的入口文件app.json:小程序的全局配置app.wxss
- 微信小程序笔记(一)
一包
WXMLWXML(WeiXinMarkupLanguage)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。WXML在小程序中充当类似HTML的角色。数据绑定WXML中的动态数据均来自对应Page的data。简单绑定使用双大括号将变量包起来,作用于:内容{{message}}Page({data:{message:'HelloMINA!'}})组件属性(需要在双引号之内)P
- android工程师学习微信小程序笔记④ 小程序渲染层和逻辑层
单片机菜鸟哥
微信小程序开发笔记
正常来说,微信小程序是依赖于微信客户端上运行的,并且跟小程序基础库(包括了小程序的整个运行环境以及基础能力,跟具体小程序无关)版本有重大关联关系。我们可以把微信客户端以及小程序基础库简称为宿主环境(就算去开发类似于百度小程序、字节跳动小程序、京东小程序,它们的概念都是想通的)。小程序可以调用宿主环境提供的微信客户端的能力,这就使得小程序比普通网页拥有更多的能力。小程序会运行在不同版本(不同的微信客
- 微信小程序笔记
Big_Rui
微信小程序事件对象中e.target和e.currentTarget的区别详解微信小程序wxml传递值总结(e.currentTarget,e.detail.value)揭开正则表达式的神秘面纱在线正则表达式测试不在以下request合法域名列表中怎么办微信小程序填坑之路之使用localhost在本地测试微信小程序wx.requestPOST500(InternalServerError)微信小程
- 微信小程序笔记
轻度重症
微信小程序
微信小程序订阅号:适用人群:个人,媒体,报纸,企业,政府或其他组织一天只能群发1条消息服务号适用人群:媒体、企业、政府或其他组织。一个月内可发送4条消息企业微信原企业号企业的专业办公管理工具。小程序是一种新的开发能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的适用体验。小程序优点:开发周期短,开发成本比APP要低开发难度较低运行速度跟App差不多,也能做出
- 微信小程序笔记——微信小程序appjs的onLaunch执行完之后再执行Page的onLoad
木子Leo
微信小程序微信小程序小程序onlaunch执行顺序onload延迟加载
一:前言小程序网络请求默认为异步请求,在appjs的onLaunch运行后进行异步请求时,程序不会停止,Page页已执行onload,我们希望onLaunch执行完后再执行onload。解决方法:定义回调函数//app.jsApp({onLaunch:function(){wx.request({url:'http://test.cn/login',//仅为示例,并非真实的接口地址data:{},
- 微信小程序笔记1
木鱼向阳
官方文档地址:https://mp.weixin.qq.com/debug/wxadoc/dev/?t=201715需要下载微信官方的开发者工具,地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201715一、基本构成1、目录结构2、组成部分由app.js、app.json、app.wxss三部分组成①ap
- 微信小程序笔记
Code鱼
小程序
微信小程序笔记1.利用小程序提供的API跳转:转自:微信小程序页面跳转方法总结//保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。//注意:调用navigateTo跳转时,调用该方法的页面会被加入堆栈,但是redirectTowx.navigateTo({url:'page/home/home?user_id=111'})//关闭当前页面,返回上一页面或多
- 微信小程序笔记(二)摆脱不会css的烦恼,快速引用三方UI库
lyanjun
前端练习
整理资料第三方组件库ZanUI这个是老版的,新版的现在是vant-weapp,现在来看这两个可以互补。wux-weapp这个没用过,但是光看效果功能比上面的多。iViewWeapp功能也是十分的齐全。weui-wxss微信官方的UI库,了解下就行。因为上面三个随便选一个,基本也就用不到它了。1.引用组件➡Component 引用第三方组件,和引用自定义组件的方式是一样的(详细请看微信小程序官方文
- 微信小程序笔记——小程序movable-view实现左滑删除功能
木子Leo
微信小程序微信小程序小程序左滑效果小程序左滑删除
一:前言movable-view(点击查看官方文档)左滑的元素高度需要是固定的,因为movable-view要求必须设置width和height;效果图:wxml:{{item.content}}删除js:varapp=getApp()Page({data:{items:[],startX:0,//开始坐标startY:0},onLoad:function(){for(vari=0;i30)ret
- 微信小程序笔记——处理小程序页面栈限制(小程序wx.navigateTo封装)
木子Leo
微信小程序微信小程序
一、前言小程序中页面栈最多十层,随着页面增加路由跳转很容易在不知道的情况下就会堆栈到十层,再用navigateTo去跳转就跳不动了。这时候就需要删除当前页面栈(redirectTo)或删除所有页面栈(reLaunch)来跳转了。页面栈可以通过getCurrentPages方法获取。1、新建jsnavigateRoute.jsfunctionnavigateTo(url){if(getCurrent
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb