微信小程序初级——快递查询(利用聚合数据接口开发)
前言:老王之前看的一些快递查询小程序的制作教程基本都是利用百度api store的接口进行开发的,然鹅...这个网站已经用不了了,so...教程里的一些部分就不是很适合,新手看起来会有些蓝瘦(比如本菜鸟hhhhh....)这里本渣渣试了下用聚合数据的接口开发简单的初级快递查询,在此写个小教程,方便大家参考,互相学习哈(这里写的是查顺丰的,查其他快递的同理,给com换个编号就阔以了)~~~
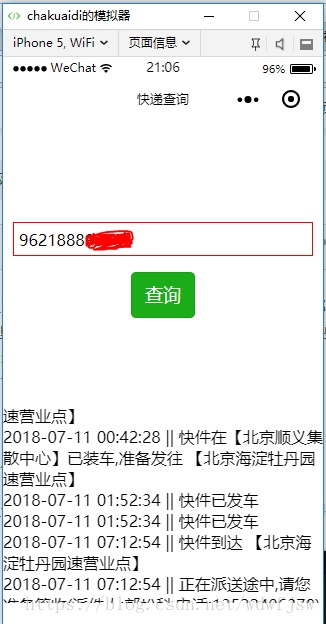
大概做出来的如下图:
开始制作:
Step1:登录聚合数据官网:https://www.juhe.cn/,然后注册,实名认证后才能用接口(还要传身份证皂片...好烦)
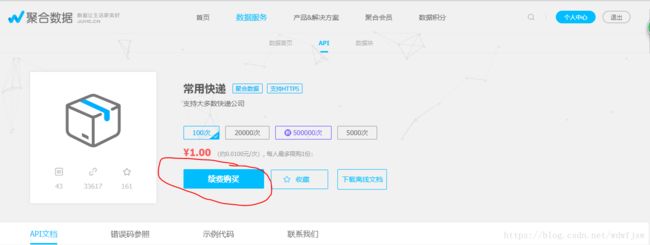
注册且认证完成后,在网站找到:数据服务—生活常用—常用快递,如下图
然后在下面这个页面点蓝色框框免费试用100次(由于我之前已经申请完试用了,这里显示的就是续费了)
申请完接口,我们先把这个网站放一边,一会儿会用到。
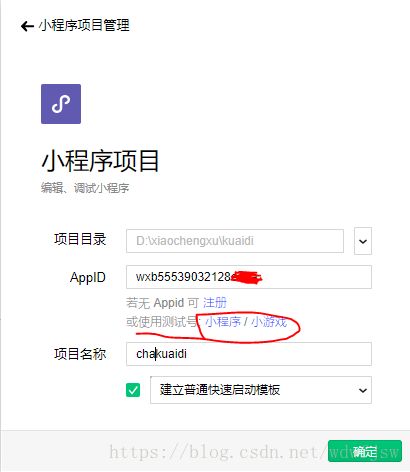
Step2:打开微信开发者工具(下载地址附上:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html),先用微信登录,然后点小程序项目
然后我们新建一个项目,选好目录,AppID点使用测试号(自己如果注册过,用自己的也OK)
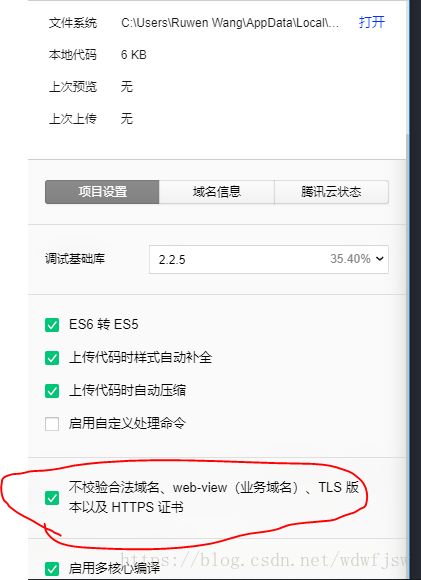
我们要把设置中不校验合法域名选项勾选,以防编译时报错,如下图:
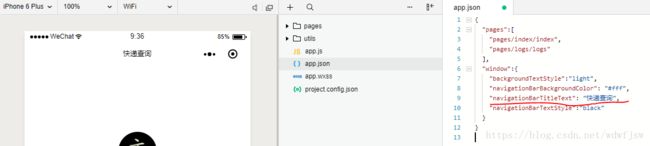
Step3:我们首先在app.json中改一下窗口表现:app.json—"navigationBarTitleText": "WeChat"改为"navigationBarTitleText": "快递查询"
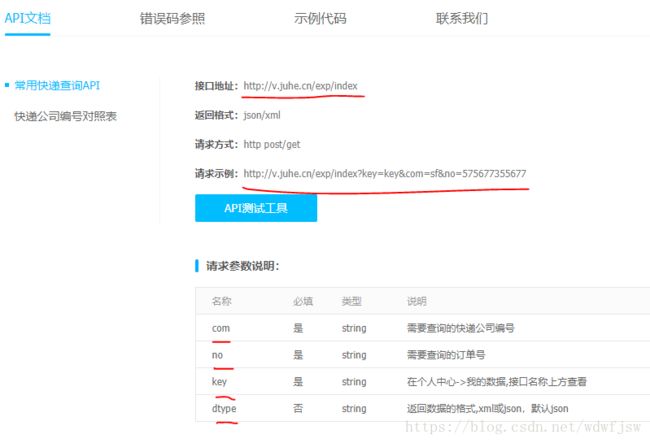
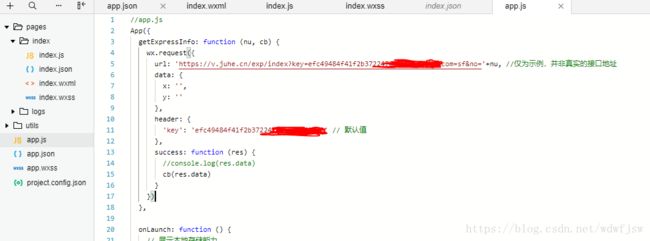
Step4:接下来,我们改一下app.js里的东东。添加方法getExpressInfo,发起网络请求来调用我们之前申请的接口,设置两个变量,一个nu为要查询的快递单号,一个cb为返回查找到的内容到data中的方法。在官网API文档中copy一波代码,做一下修改。这时候我们需要用到刚才的放在一边的网页了。注意界面中我划线的几处:
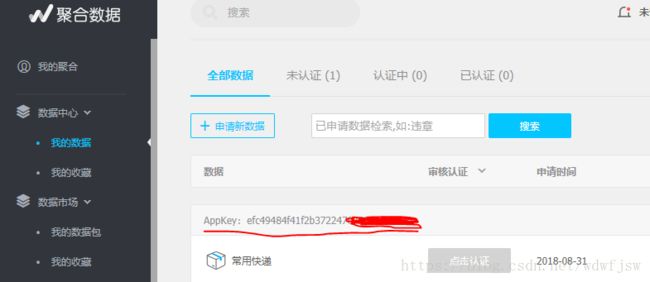
我们的url就按照请求示例进行修改,key要在个人中心-我的数据-接口名称上面查看,请求参数说明中必填项为否的可以省略不填com我们要在刚才查看api的下方找到快递公司代号
key在这里找(手动打码):
改完后如下图(再来手动打码):
Step5:下面我们该改一下index文件了。在index.wxml中更改界面样式,我们把最外层的
附:下面献上各文件中的代码供参考:
index.wxml:
{{item.datetime}} || {{item.remark}}
index.js:
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
expressNu:null,
expressInfo:null,
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
},
input:function(e){
console.log(e)
this.setData({expressNu:e.detail.value})
},
btnClick:function(){
var thispage=this;
app.getExpressInfo(this.data.expressNu,function(data){
console.log(data)
thispage.setData({expressInfo:data})
});
}
})
index.wxss:
/**index.wxss**/
input{
border:1px solid red;
width:90%;
margin: 5%;
padding: 5px;
}app.js:
//app.js
App({
getExpressInfo: function (nu, cb) {
wx.request({
url: 'https://v.juhe.cn/exp/index?key=此处替换为你自己的&com=sf&no='+nu, //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'key': '此处替换为你自己的' // 默认值
},
success: function (res) {
//console.log(res.data)
cb(res.data)
}
})
},
onLaunch: function () {
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
globalData: {
userInfo: null
}
})app.json:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "快递查询",
"navigationBarTextStyle":"black"
}
}