2015年12月9日
随着课程的深入,学习起来已经有些吃力了,因此放缓了学习的进度,争取弄懂所有知识点,不懂得地方反复去看,不断尝试.
今天已经完成了PhychologistDEMO,完成了不同页面之间跳转的学习.主要是SpiltViewController中ShowMaster和ShowDetail的实现和Popover的实现
-
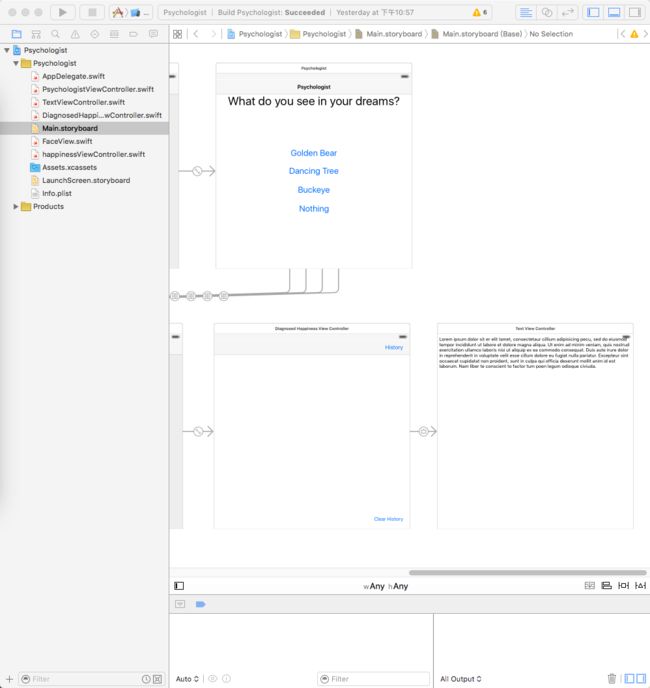
页面之间的跳转主要利用StoryBoard实现,具体数据的传输和方法的实现则需要利用到prepareForSegue方法.其中每个segue的identifier的设置十分重要,方法的实现很多地方都要用到identifier
此DEMO主要实现了通过点击不同的Button让笑脸进行相应的变换,同时也实现happinessViewController中Title的变换
PsychologistViewController的代码如下
import UIKit
class PsychologistViewController: UIViewController {
@IBAction func nothing(sender: UIButton) {
performSegueWithIdentifier("nothing", sender: nil)
}
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
//当在准备跳转时,faceView这个outlet还没有被设置,在updateUI这个方法会报错,我们不需要实时更新happiness的值,故将updateUI方法里把faceView.SetNeedsDisplay(),变成faceView?.SetNeedsDisplay(),如果faceView是空值,就忽略SetNeedsDisplay()
var destination = segue.destinationViewController as? UIViewController
if let navCon = destination as? UINavigationController {
destination = navCon.visibleViewController //visibleViewController是UINavigationController的一个属性,它返回栈中最上面的controller
}
if let hvc = destination as? happinessViewController { //如果要跳转的目的地是happinessViewController,则执行下面的代码
if let identifier = segue.identifier { //利用case语句实现笑脸指数的确定
switch identifier {
case "sad": hvc.happiness = 0
case "happy": hvc.happiness = 100
case "nothing": hvc.happiness = 25
default: hvc.happiness = 50
}
}
}
}
}
- 课中的DEMO知识让Detail页面的Title现实happiness的值,我这边进行了处理,让Title显示当前的开心程度,如果happiness值在0-25则显示"sad,"25-50"little sad",50-75"meh",75-100"exciting"
实现方法如下
1.创建在happinessViewController中changeTitle方法
var happinessTitle = ""
func changeTitle(happinessInt: Int) -> String {
switch happiness {
case 0..<25 : happinessTitle = "sad"
case 25..<50 : happinessTitle = "little sad"
case 50..<75 : happinessTitle = "meh"
case 75..<100 :happinessTitle = "happy"
case 100 : happinessTitle = "exciting"
default : break
}
return happinessTitle
}
2.在updateUI()方法中实现changeTitle(happiness)
private func updateUI() {
faceView?.setNeedsDisplay()
changeTitle(happiness)
title = "\(happinessTitle)"
}
这样就实现了当happiness值改变时,title也做相应的改变
2015年12月10日
完成PhychologistDEMO中POPover的实现.点击History按钮,跳出POPover页面,记录happiness的变化值
- 首先利用StoryBoard创建新的ViewController,然后将barButton通过POPover方式连接到新的ViewController上,设置Identifier.新建TextViewController以及DiagnosedHappinessViewController利用代码实现happiness变化值的记录
- TextViewController代码
import UIKit
class TextViewController: UIViewController {
@IBOutlet weak var textView: UITextView! {
didSet {
textView.text = text
} //当outlet被设置好后 property observe
}
// Model
var text:String = "" {
didSet {
textView?.text = text
} //每次Model值被设定时,确保textView上的文字被更新了,此处textView?使用可选类型,防止在prepareSegue的时候此方法被调用
}
//实现POPover的动态适配,这里因为储存happiness值得是textView,所以实现textView的动态适配即实现了POPover的动态适配
override var preferredContentSize: CGSize { //利用计算属性进行适配
get { //presentingViewController是通过某种segue正在屏幕中显示的ViewController,此处即DiagnosedHappinessViewController
if textView != nil && presentingViewController != nil {
return textView.sizeThatFits(presentingViewController!.view.bounds.size) //返回尺寸
} else {
return super.preferredContentSize
}
}
set { //如果已经设置好了preferredContentSize,则让父类进行处理,其父类就是UIViewController,因为class TextViewController: UIViewController 故此处实际进行处理的就是TextViewController
super.preferredContentSize = newValue
}
}
}
- DiagnosedHappinessViewController代码
import UIKit
class DiagnosedHappinessViewController : happinessViewController, UIPopoverPresentationControllerDelegate { //DiagnosedHappinessViewController集成于happinessViewController,并实现了UIPopoverPresentationControllerDelegate
override var happiness: Int {//重写happiness变量,此处的didSet并不会覆盖父类的didSet,而是会先执行父类的didSet后执行子类的
didSet {
diagnosticHistory += [happiness] //将happiness的改变值加入diagnosticHistory数组
}
}
private let defaults = NSUserDefaults.standardUserDefaults() //进行数据存储,使退出重进后历史数据得以保留
var diagnosticHistory : [Int] { //创建诊断历史数组
get { return defaults.objectForKey(History.DefaultsKey) as? [Int] ?? [] }
set { defaults.setObject(newValue, forKey: History.DefaultsKey)}
}
private struct History {
static let SegueIdentifier = "Show Diagnostic History"
static let DefaultsKey = "DiagnosedHappinessViewController.History"
}
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
if let identifier = segue.identifier {
switch identifier {
case History.SegueIdentifier:
if let tvc = segue.destinationViewController as? TextViewController {
if let ppc = tvc.popoverPresentationController { //得到popoverPresentationController,以便实现其delegate,让我们已人工形式控制POPover的工作方式
ppc.delegate = self
}
tvc.text = "\(diagnosticHistory)"
}
default:break
}
}
}
//iOS将POPover默认适配为占据整个屏幕,可通过下面的方法进行取消,但首先要获得popoverPresentationController并实现其代理
func adaptivePresentationStyleForPresentationController(controller: UIPresentationController) -> UIModalPresentationStyle {
return UIModalPresentationStyle.None
}
@IBAction func ClearHistory(sender: UIButton) {
diagnosticHistory.removeAll()
}
}
本DEMO中利用了NSUserDefaults实现数据存储,即使APPS退出重进进入,数据也不会丢失.
但我现在对NSUserDefaults的使用还不了解,需要后期进行学习iOS将POPover默认适配为占据整个屏幕,可通过下面的方法进行取消
func adaptivePresentationStyleForPresentationController(controller: UIPresentationController) -> UIModalPresentationStyle {
return UIModalPresentationStyle.None
}
若想实现此方法,需先获得popoverPresentationController并实现其代理
class DiagnosedHappinessViewController : happinessViewController, UIPopoverPresentationControllerDelegate
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
if let identifier = segue.identifier {
switch identifier {
case History.SegueIdentifier:
if let tvc = segue.destinationViewController as? TextViewController {
if let ppc = tvc.popoverPresentationController { //得到popoverPresentationController,以便实现其delegate,让我们已人工形式控制POPover的工作方式
ppc.delegate = self
}
tvc.text = "\(diagnosticHistory)"
}
default:break
}
}
}
- 实现POPover的动态适配
因为DEMO中储存happiness值得是textView,所以实现textView的动态适配即实现了POPover的动态适配
故这里需在TextViewController中实现以下代码
override var preferredContentSize: CGSize { //利用计算属性进行适配
get { //presentingViewController是通过某种segue正在屏幕中显示的ViewController,此处即DiagnosedHappinessViewController
if textView != nil && presentingViewController != nil {
return textView.sizeThatFits(presentingViewController!.view.bounds.size) //返回尺寸
} else {
return super.preferredContentSize
}
}
set { //如果已经设置好了preferredContentSize,则让父类进行处理,其父类就是UIViewController,因为class TextViewController: UIViewController 故此处实际进行处理的就是TextViewController
super.preferredContentSize = newValue
}
}