一、面向对象-OOD
虽然js面向对象的编程思想已经老话常谈了,但了为了文章的完整性,我还是把它加了进来,尽量以不太一样的方式讲述(虽然也没什么卵不一样的)。
1、面向对象,首先得有类的概念,没有类造不出来对象,但是javascript中又没有类 只有函数的感念,把以大写字母命名的函数看成创建对象的构造函数,把函数名看成类,那么就可以new一个对象了
//1.1 无参的
function People() {
}
var p = new People();
//javascript为解释性语言,运行时编译,所以我们点什么属性,就会有什么属性了。
p.name = 'hannimei';
console.log(p.name);
//2.2 来个有参数的
function Student(name, age) {
this.name = name;
this.age = age;
this.say = function () {
return saywhat();
}
//私有函数
function saywhat(){
return this.name+':say what?';
}
return this;
}
var s = new Student('lily', 18);
console.log(s.name);
console.log(s.say());
//2.3 来个factory
function Factory(name,age) {
var obj = new Object();
obj.name = name;
obj.age = age;
obj.say = function () {
return obj.name+ ':say what?';
}
return obj;
}
var o = new Factory('factory', 1);
console.log(o.say());
//2.4对象字面方式创建对象
var ob = { Name: "字面量", Age: 18 };
//当然也有字符串字面量、数组字面量这些
var str = 'hello javascript!';
var arr = [1, 2, 3, 4, 5];
2、那么有了类,面向对象同样不能少的特性就是继承;js中继承有各种方式的实现,通过函数原型链最常见不过了
天生自带技能乃是命,如果后来想修炼技能怎么办,直接点出来就好了嘛;如果不想修炼就想天生自带,那就得说下prototype了。
function Teacher(schoolname) {
this.schoolname = schoolname;
return this;
}
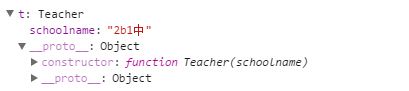
var t = new Teacher('2b1中');
创建Teacher函数对象t时,t的__proto__指向了一个object,这个的指向其实就是函数的原型(为什么呢?听我慢慢往下道),如图:这个object又有两个属性,constructor定义了创建它的Teacher函数,__proto__继续向上指向Object,通过这种对象二叉树的结构,就标识了这个对象怎么来的和出生都自带什么技能。
那我们后台想自带技能就要通过增加t的__proto__指向的那个object默认技能了
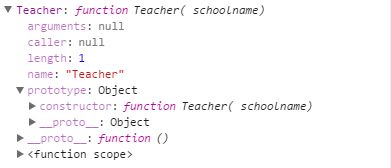
从Teacher的监视图我们看到两个关键的属性,一个是它的函数原型prototype,测试得知这个东西和上图的__proto__指向同一个object,那么我们也就知道函数的另一个__proto__是指向它父级的Function的prototype,最终指向Object的prototype
经过上面的调理,我们终于明白了先天靠遗传,后天靠拼搏这句话的真谛;再试着回味一下这句话
//2.1 直接给prototype添加属性
function Teacher(schoolname) {
this.schoolname = schoolname;
return this;
}
Teacher.prototype.age = 18;
Teacher.prototype.jiangke = function () {
return '老师开始讲课了';
}
var t = new Teacher('2b1中');
console.log(t.age);
console.log(t.schoolname);
console.log(t.jiangke());
//2.2 通过prototype继承,prototype指向的是一个object,所以我们继承的话就指向父类new出来的对象就可以了
//这一句代码引发的长篇大论
function People(name) {
this.name = name;
this.say = function () {
return this.name + ':say what?';
}
return this;
}
function Student(name) {
this.name = name;
}
Student.prototype = new People(Student.name);
var s = new Student('啊弥陀丸');
console.log(s.say());二、面向数据-DOP
1、初探
js面向数据编程这个概念是阿里什么论坛会上提出来的,简单的来说就是,大家懒得用js操作DOM元素了,通过直接对数据的赋值修改,然后替换到html模板中,最后直接调用innerHTML显;举个例子吧,虽然不够贴切 也不够完整,但话糙理不糙,它只是用来说明问题
这就是我们简陋的购物车,有两种水果和要购买的个数,通过+/-修改个数
橘子:
苹果:
传统的方式,我们会操作DOM,然后修改它的value值;但面向数据编程的时候需要的是,得现有一个json model,然后有一个html view,把操作后的属性值relace到view中,最后innerHTML大功告成。那么这种通用的编程方式的好处自然不言而喻,而且以现在浏览器渲染的速度,处理大数据时真是必备良品
var fruits = { orange: 1, apple: 1 };
//模板可以放入html中读取,此处为了方便
var tpl = '橘子:
苹果:
';
function changeEvent(name) {
//操作数据
fruits[name] += 1;
//替换值
var result = tpl.SetValue(fruits);
//innerHTML
document.getElementById('gwcid').innerHTML = result;
}
String.prototype.SetValue = function (json) {
//regex replace
return this.replace(/<%\w+%>?/gi, function (matchs) {
var str = json[matchs.replace(/<%|%>/g, "")];
return str == "undefined" ? "" : str;
});
}2、开始及结束
经过上面的例子,相信js模板引擎啥的我们也就一并结束了吧,至少现在各种的模板引擎我也没太深入用,那些官方介绍的话也懒得贴出来了
大势所趋,现在后端许多核心的思想MVC、依赖注入、模块化等都被应用到了前段,而且连native的mvvm思想都搬了过来,说到这里,想必各位已经猜到接下来要说的东西--AngularJS,此处以文档学习为主,理论思想就懒得贴了。
2.1 Expression
表达式
+
结果为:{{num1+num2}}
字符串
姓名:{{name}},年龄 {{age}}
对象
姓名:{{student.name}},年龄:{{student.age}}
数组
数组[1]:{{nums[1]}}
数组tostring:{{nums.toString()}}
2.2 ng-
hello {{word}}
请输入:
你输入的是:{{input}}
可以看见
看不见
表达式成立可以看见
可以看见吧
价格:
count:{{count}}
2.3 Scope
{{name}}
{{say();}}
{{$root.genname}}
{{$root.genname}}
{{name}}
2.4 Filter
{{name|uppercase}}
- {{c.name}}
2.5 Service
当前url:{{currenturl}}
get请求json数据:{{jsondata}}
自定义服务:{{myservice}}
2.6 api
是否是字符串:{{isstr}}
是否是数字:{{isnum}}
转为大写是:{{strtoupper}}
2.7 animate
点我隐藏div
2.8 DI
var app = angular.module('myapp', []);
//注入value
app.value('defaultval', 0);
//factory 注入service
app.factory('sumService', function () {
var factory = {};
factory.sum = function (a, b) {
return a + b
}
return factory;
});
//自定义computeServer服务
app.service('computeServer', function (sumService) {
this.sum = function (a, b) {
return sumService.sum(a, b);
};
});
//provider
app.config(function ($provider) {
$provider.provider('sumService', function () {
this.$get = function () {
var factory = {};
factory.sum = function (a, b) {
return a + b;
}
return factory;
};
});
});
//constant 常量配置
app.constant('save', 'false');
//注入的value
app.controller('ctrl', function ($scope, defaultval) {
$scope.defaultval = defaultval;
});
2.9 route
三、面向H5
html5给力之处,无非是javascript大量的api;像以前想要修改url参数不跳转做标识用,只能用#,有了pushStata 呵呵呵;更或者做webim轮询服务器,现在windows server12+websocket直接搞起(还是用signalr实在点,装逼也没人信);当然 不论是本地数据库还是websocket更或者是强大的canvas api等等等太多,其实都不如querySelector、querySelectorAll这类的api来的实在(用惯了jquery选择器的可能都这么想)
那么问题来了,既想写一套代码,又想用h5新api的写法,跟着潮流 不然就out了;那么就需要兼容IE8及下,为他们实现h5这些个常用的api就好了撒
思想已经出来了,但雏形还未跟上,虽然很简单,但是我还是厚着脸皮写出来了
越写越烂,请勿转载:http://www.cnblogs.com/NotAnEmpty/p/5462268.html