- Excel控件Spire.XLS 更新至7.12.144 | 附下载
cocacola456
文档管理更新Excel控件Spire.XLS更新Spire.XLSSpire.XLS下载
Excel控件Spire.XLS更新至7.12.144,修复了转换PDF时字幕对齐的问题。Spire.XLS7.12.144更新修复修复了将Chart转换为Image时图表数据标签重复的问题。修复了CalculateAllValue方法抛出异常的问题。修复了将工作表转换为PDF时图表字幕对齐不正确的问题。
- 【unity编辑器开发与拓展EditorGUILayoyt和GUILayoyt】
死也不注释
Unity编辑器开发与拓展笔记unity编辑器游戏引擎
EditorGUILayout与GUILayout的核心区别及使用场景详解一、对比表特性GUILayoutEditorGUILayout命名空间UnityEngineUnityEditor使用场景运行时UI+编辑器扩展仅限编辑器扩展控件风格基础游戏风格(无编辑器优化)原生Unity编辑器风格布局复杂度基础流式布局高级自动布局(带标签对齐/间距优化)序列化支持❌不支持✅直接支持SerializedP
- 11. TCP 滑动窗口、拥塞控制是什么,有什么区别
yqcoder
前端面试-服务协议tcp/ip网络php
总结滑动窗口:早期网络,通信双方不考虑网络拥挤情况,导致掉包。滑动窗口大小意味着有多少缓冲区接受数据。拥塞控制:防止过多数据注入网络中,拥塞控制是一个全局过程,控制网络流量。区别:滑动窗口解决掉包问题,拥塞控制解决网络拥塞问题。TCP滑动窗口与拥塞控制详解在TCP协议中,为了实现可靠传输和高效通信,引入了两个核心机制:滑动窗口(SlidingWindow)和拥塞控制(CongestionContr
- c++中如何排查死锁
三月微风
c++java开发语言
排查死锁(deadlock)是多线程C++开发中的一项核心调试技能,死锁通常是因为多个线程交叉持有资源而相互等待导致程序卡死。下面详细讲讲如何排查和预防死锁:一、死锁的常见成因锁获取顺序不一致(最常见)多个互斥量之间相互等待一个线程尝试多次加锁同一个非递归互斥锁忘记释放锁条件变量使用错误(如wait时未持锁)二、排查死锁的方法✅1.日志调试法在加锁和解锁前后打日志,确认:哪些线程获取了锁哪个线程卡
- redission 实现滑动窗口(注解)推荐
结构目录相关代码org.redissonredisson-spring-boot-starter3.17.0packageorg.example.redission.config;importorg.redisson.Redisson;importorg.redisson.api.RedissonClient;importorg.redisson.config.Config;importorg.s
- 商标备案截图获取全攻略:解锁品牌保护关键证据
奔跑吧邓邓子
项目攻略商标备案截图获取全攻略
目录一、了解商标备案截图的重要性二、确定获取途径2.1国内商标备案截图获取平台2.2境外商标备案截图获取平台三、国内商标备案截图获取详细步骤3.1进入国家知识产权局商标局官网3.2商标查询入口选择3.3信息填写与搜索3.4进入商标详情页截图四、境外商标备案截图获取示例(以美国为例)4.1访问美国专利商标局(USPTO)官网4.2选择商标查询系统4.3进行检索操作4.4截图保存五、获取商标备案截图的
- 短剧小程序开发全攻略:从0到1打造爆款内容平台
weixin_lynhgworld
小程序短剧
核心内容:行业趋势分析:短剧市场年增长率超300%,用户规模突破5亿,抖音、快手等平台加速布局。小程序成为短剧分发核心渠道:轻量化、低成本、社交裂变优势显著。开发核心功能模块:内容管理:支持多格式上传、分集管理、标签分类。播放体验优化:弹幕互动、倍速播放、清晰度切换、离线缓存。付费系统:单集付费、会员订阅、广告解锁等多元化盈利模式。社交裂变:分享奖励、邀请排行榜、拼团观影功能。技术实现难点:视频流
- ps2024电脑配置要求
Photoshop2024的电脑配置要求主要包括处理器、操作系统、内存、显卡、显示器分辨率、硬盘空间以及网络连接等方面的具体要求。下载地址(解锁版):Adobe-Photoshop-2024-25.6.0.433.zip处理器:需要支持64位的多核Intel®或AMD处理器,具有SSE4.2或更高版本的2GHz或更快的处理器。对于Windows系统,推荐使用更快的处理器以获得更好的性能。操
- 【WPF实战】MVVM中如何从数据模型反查自定义控件实例(ImageView + Halcon)
【WPF实战】MVVM中如何从数据模型反查自定义控件实例(ImageView+Halcon)在使用PrismMVVM架构开发WPF应用时,我们通常遵循“数据驱动UI”的设计原则。但有时,我们希望从数据层反向获取控件实例,比如:✔在后台操作对应的Halcon控件HSmartWindowControlWPF,✔动态控制某一个图像窗口的图层或内容。本篇文章将通过一个实际例子,讲解如何优雅地实现这一反向访
- 【数论 排序 滑动窗口】1040. 移动石子直到连续 II|2455
软件架构师何志丹
#困难算法题c++力扣算法排序滑动窗口数论石子
本文涉及知识点排序质数、最大公约数、菲蜀定理C++算法:滑动窗口总结LeetCode1040.移动石子直到连续II在一个长度无限的数轴上,第i颗石子的位置为stones[i]。如果一颗石子的位置最小/最大,那么该石子被称作端点石子。每个回合,你可以将一颗端点石子拿起并移动到一个未占用的位置,使得该石子不再是一颗端点石子。值得注意的是,如果石子像stones=[1,2,5]这样,你将无法移动位于位置
- C#网络编程深度解析:TCP与UDP协议详解与实战示例
Leon@Lee
网络tcp/ipc#
作为现代网络通信的基石,TCP和UDP协议是开发者必须掌握的核心知识。本文将从协议原理、适用场景、C#实现三个维度全面解析两者差异,并通过10个代码示例展示如何用C#构建高效网络应用。一、TCP协议:可靠的字节流传输1.核心特性面向连接:通过三次握手建立通信信道(SYN→SYN-ACK→ACK)可靠性保障:通过序列号、确认应答(ACK)和重传机制确保数据完整流量控制:滑动窗口机制动态调节传输速率拥
- vue3 element plus table 使用固定列,滑动滚动会错位、固定列层级异常、滑动后固定列的内容看不到了
源码-->{{scope.row.category_name}}-->{{scope.row.end_time=="0"?"永久有效":scope.row.end_time}}{{scope.row.mer_state==1?"开启":"关闭"}}登录店铺修改密码营业执照编辑查看-->效果滚动条滑动后分类名称会盖住商家名称说明1、table-layout=“auto”2、el-table-colu
- React面试高频考点解析
GISer_Jinger
前端基础面试题目react.js面试前端
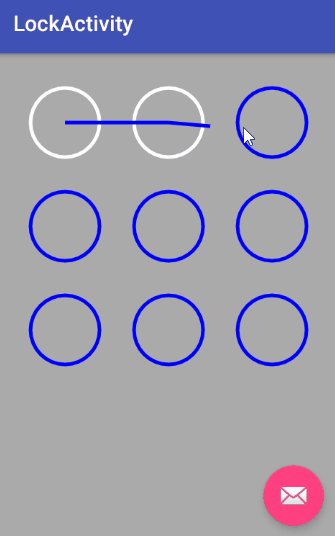
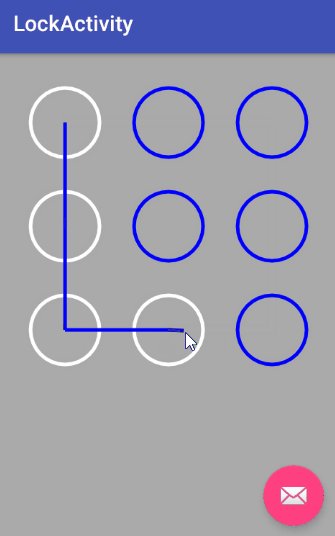
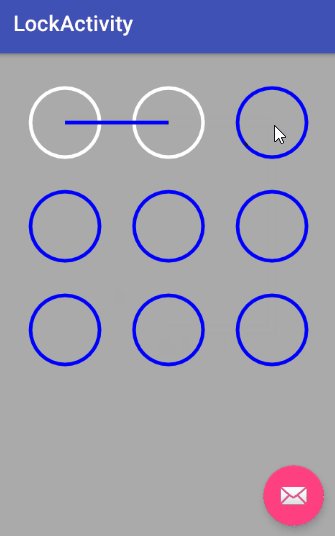
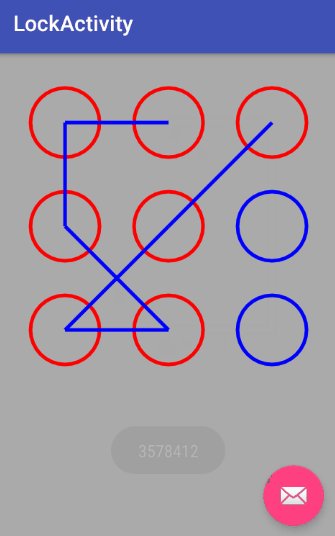
以下是关于React中上述九宫格相关内容的实现方式,以及React面试常考内容的详细介绍:React中九宫格相关内容详解1.文案处理数据绑定:在React组件中,通过state或props来管理文案数据。比如,将“立即下载文案”作为一个字符串变量存储在state中,然后在JSX中直接引用。importReact,{useState}from'react';constApp=()=>{const[d
- 【华为OD机试真题 2025B卷】784、跳格子2 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KJ.JK
OJ+最新华为OD机试(C++JavaPyCJS)华为odc++java华为OD机试真题2025B卷跳格子2
文章目录一、题目题目描述输入输出样例1样例2样例3样例4二、代码与思路参考C++语言思路C++代码Java语言思路Java代码Python语言思路Python代码C语言思路C代码JS语言思路JS代码作者:KJ.JK订阅本专栏后即可解锁在线OJ刷题权限专栏介绍:最新的华为OD机试题目总结,使用C++、Java、Python、C语言、JS五种语言进行解答,每个题目的思路分析都非常详细,支持在线OJ评测
- 【华为OD机试真题 2025B卷】138、计算快递主站点 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为odc++java华为OD机试真题javascript计算快递主站点
文章目录一、题目题目描述输入输出样例1样例2二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享受更新,有代
- Swift 图论实战:DFS 算法解锁 LeetCode 323 连通分量个数
网罗开发
Swift算法swift图论
文章目录摘要描述示例题解答案DFS遍历每个连通区域Union-Find(并查集)题解代码分析(Swift实现:DFS)题解代码详解构建邻接表DFS深度优先搜索遍历所有节点示例测试及结果示例1示例2示例3时间复杂度分析空间复杂度分析总结摘要图是算法中最具挑战性的结构之一,而“连通分量”这个词听起来也有点像社交网络里的“圈子”概念。给你一张无向图,节点编号从0到n-1,现在请你找出这个图中到底有多少个
- PPT处理控件Aspose.Slides教程:在 C# 中将 ODP 转换为 PPTX
CodeCraft Studio
控件文档管理powerpointc#开发语言AsposePPTodp
您是否正在寻找可靠的PowerPointSDK来以编程方式开发ODP到PPTX转换器?本篇博文演示了如何使用C#将ODP转换为PPTX。ODP是一种基于XML的演示文稿文件,可能包含图像、视频、文本等。但是,将打开的文档演示文稿转换为PowerPoint格式可以提供更好的格式并与MicrosoftPowerPoint兼容。因此,Aspose.Slidesfor.NET提供了丰富的ODP格式到PPT
- 从零用java实现 小红书 springboot vue uniapp(13)模仿抖音视频切换
顽疲
uniappjava仿写小红书uniapp抖音javaspringbootvue.js
从零用java实现小红书springbootvueuniapp(13)实战:用Swiper+Video打造抖音式丝滑视频流移动端演示http://8.146.211.120:8081/#/管理端演示http://8.146.211.120:8088/#/项目整体介绍及演示前言在上一篇文章中我们实现了视频笔记的发布功能,现在,我们将攻克一个更核心的体验功能:创建一个像抖音、快手那样的全屏、可上下滑动
- 黑马程序员——WPF学习第一天!!
xiaoxiang_04
编程C#黑马
----------------------WindowsPhone7手机开发、.Net培训、期待与您交流!----------------------WPF给我的第一感觉就是界面更加的人性化,大部分控件和winform控件差不多,但是又不尽相同,个人感觉,WPF就是吸收了winform和web一些优势的一门新的技术。下面一些笔记和想法。1.WPF其实和winform主界面差不多,大部门可以用拖控
- WPF基础学习
朱京辉_学会爆发
.net技术扩展笔记.NET笔记黑马
WPF学习基础需要比较少WPF是用来替代WinFormWPF的核心:XAML技术,平板电脑开发,WindowsPhone手机开发______________________________________________________________________________________________控件比较常用的事件button(click)Loaded事件控件名字取得要有意义Fo
- 安科瑞 EMS3.0 赋能零碳园区:能耗管控 + 绿电消纳,解锁碳中和 “最优解”
简婷18701998775
能源
简婷安科瑞电气股份有限公司上海嘉定2018011、引言随着全球工业化和城市化进程的加速,能源消耗和碳排放问题日益严峻。为应对气候变化,世界各国纷纷提出碳中和目标,我国也明确提出力争2030年前实现碳达峰、2060年前实现碳中和的“双碳”战略目标。在这一背景下,零碳园区作为实现区域碳中和的重要突破口,成为推动产业绿色转型和可持续发展的关键路径。然而,零碳园区的建设面临着能源管理复杂、绿电消纳困难、减
- HarmonyOS UIAbility组件间交互:解锁鸿蒙应用开发的秘密通道
大雨淅淅
#HarmonyOS开发harmonyos交互华为
目录一、引言:HarmonyOS的奇妙世界二、UIAbility组件:基础入门(一)什么是UIAbility组件(二)UIAbility组件的结构与特点三、交互方式大揭秘(一)应用内UIAbility的启动与参数传递(二)启动并获取返回结果(三)不同模块UIAbility的拉起(四)通过EventHub实现交互(HarmonyOSNEXT)四、实战案例:打造支付功能(一)场景设定(二)具体实现步骤
- Seaborn高阶玩法全解析:从复杂图表到多图布局的可视化实战指南
数据可视化就像给数据“画肖像”——初级阶段是勾勒轮廓,高级阶段则是赋予灵魂。在Python可视化生态中,Seaborn凭借“一行代码出美图”的优雅,成为数据分析的“画笔利器”。但你是否遇到过这样的场景:想同时展示数据分布与统计量,却被基础图表限制;想批量绘制分面图,手动拼接效率低下;想让图表更具设计感,却对颜色搭配和注解技巧一知半解?本文将带你解锁Seaborn的高阶玩法,从复杂图表绘制到多图布局
- uiautomatorviewer工具在Android 9.0上的应用及优势
小馬锅
本文还有配套的精品资源,点击获取简介:uiautomatorviewer是AndroidSDK中的自动化测试和UI分析工具,特别适用于Android9.0版本。它支持扫描和分析应用UI控件,获取关键UI元素信息以编写自动化测试脚本。工具采用XPath定位技术,对于复杂布局中的UI元素精确定位尤为有效。同时,uiautomatorviewer与Appium自动化测试框架在功能上具有重叠,但各有优势。
- Flutter SnackBar 控件详细介绍
江上清风山间明月
FlutterflutterSnackBardart
文章目录FlutterSnackBar控件详细介绍基本特性基本用法1.显示简单SnackBar2.自定义持续时间主要属性高级用法1.带操作的SnackBar2.自定义样式3.浮动式SnackBarSnackBarAction属性实际应用场景注意事项完整示例建议FlutterSnackBar控件详细介绍SnackBar是FlutterMaterialDesign中的一个轻量级消息提示控件,用于向用户
- TCP 可靠传输机制
薄荷加冰心有多冷
网络tcp/ip网络网络协议
TCP:传输控制协议TCP:是一种面向连接的可靠的传输协议什么是可靠?—>保证数据传输给对方怎么保证可靠性?—>确认机制重传输机制什么是面向连接?—>在传输数据之前,双方进行协商,保证双方可以收发数据怎么保证面向连接?—>三次握手可靠传输—4种可靠机制–确认重传排序流控(滑动窗口)确认应答(ACK)机制确认应答:TCP传输的过程中,每次接收方收到数据后,都会对传输方进行确认应答。也就是发送ACK报
- 【计算机网络】第三章:数据链路层(上)
iFulling
计算机网络笔记计算机网络网络网络协议笔记
本篇笔记课程来源:王道计算机考研计算机网络接下节:【计算机网络】第三章:数据链路层(下)【计算机网络】第三章:数据链路层(上)一、数据链路层的功能1.基本概念2.功能总览二、组帧(封装成帧)1.主要实现2.字符计数法3.字节填充法4.零比特填充法5.违规编码法三、差错控制1.主要实现2.检错编码Ⅰ.奇偶校验码Ⅱ.循环冗余校验码3.纠错编码Ⅰ.海明校验码四、流量控制、可靠传输1.相关机制Ⅰ.滑动窗口
- 探秘阿里云消息队列:解锁分布式系统的异步通信奥秘
云资源服务商
阿里云云计算中间件
阿里云消息队列:分布式架构的基石在当今数字化快速发展的时代,分布式系统已成为企业构建高可用、高性能应用的关键架构。而消息队列,作为分布式系统中的重要组件,犹如基石一般,支撑着整个架构的稳定运行。它能够有效地解决分布式系统中的异步通信、解耦、削峰填谷等问题,为系统的可靠性和扩展性提供了强大的保障。阿里云作为云计算领域的领军者,其推出的阿里云消息队列凭借着卓越的性能、高可靠性以及丰富的功能,成为了众多
- 基于FPGA的设计:简易电子密码锁嵌入式实现
程序员杨弋
嵌入式开发fpga开发嵌入式
简介:本文介绍了如何使用FPGA(现场可编程逻辑门阵列)来设计和实现一款简易的电子密码锁。电子密码锁是一种常见的安全访问控制系统,通过输入正确的密码来解锁。嵌入式系统采用FPGA作为核心处理器,结合适当的外设和编程逻辑,能够实现密码输入、验证和控制功能。本文将详细介绍电子密码锁的设计和源代码。设计原理:输入设备:本设计采用数字键盘作为密码输入设备。数字键盘通过FPGA的GPIO(通用输入输出)引脚
- 实现顶部固定与平滑滑动二级菜单的网页导航设计
本文还有配套的精品资源,点击获取简介:现代网页设计中,高效的导航菜单对用户体验至关重要。本设计涵盖固定在顶部的导航栏和二级菜单项的平滑滑动效果。通过CSS实现导航栏的固定定位,而JavaScript则负责二级菜单的平滑过渡动画。包含的文件如HTML结构、JavaScript交互逻辑、CSS样式和可能的图像资源,共同构建了这种流行的导航菜单布局。1.顶部固定、二级栏目之间相互滑动的导航菜单在现代网页
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu