原文地址:http://www.cnblogs.com/SeeYouBug/p/6200862.html
技术类
1、http状态码有哪些?分别代表是什么意思?
(1)、成功2×× 成功处理了请求的状态码。
200 服务器已成功处理了请求并提供了请求的网页。
204 服务器成功处理了请求,但没有返回任何内容。
(2)、重定向3×× 每次请求中使用重定向不要超过 5 次。
301 请求的网页已永久移动到新位置。当URLs发生变化时,使用301代码。 搜索引擎索引中保存新的URL。
302 请求的网页临时移动到新位置。搜索引擎索引中保存原来的URL。
304 如果网页自请求者上次请求后没有更新,则用304代码告诉搜索引擎机器 人,可节省带宽和开销。
(3)、客户端错误4×× 表示请求可能出错,妨碍了服务器的处理。
400 服务器不理解请求的语法。
403 服务器拒绝请求。
404 服务器找不到请求的网页。服务器上不存在的网页经常会返回此代码。
410 请求的资源永久删除后,服务器返回此响应。该代码与 404(未找到)代码相似,但在资源以前存在而现在不存在的情况下,有时用来替代404 代码。如果资源已永久删除,应当使用 301 指定资源的新位置。
(4)、服务器错误5×× 表示服务器在处理请求时发生内部错误。这些错误可能是服务器本身的错误,而不是请求出错。
500 服务器遇到错误,无法完成请求。
503 服务器目前无法使用(由于超载或停机维护)。通常,这只是暂时状态。
2、说说创建ajax的过程
(1)、创建XMLHttpRequest对象,也就是创建一个异步调用对象.
(2)、创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息.
(3)、设置响应HTTP请求状态变化的函数.
(4)、发送HTTP请求.
(5)、获取异步调用返回的数据.
(6)、使用JavaScript和DOM实现局部刷新.
3、一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?
分为4个步骤:
(1)、当发送一个URL请求时,不管这个URL是Web页面的URL还是Web页面上每个资源的URL,浏览器都会开启一个线程来处理这个请求,同时在远程DNS服务器上启动一个DNS查询。这能使浏览器获得请求对应的IP地址。
(2)、浏览器与远程Web服务器通过TCP三次握手协商来建立一个TCP/IP连接。该握手包括一个同步报文,一个同步-应答报文和一个应答报文,这三个报文在 浏览器和服务器之间传递。该握手首先由客户端尝试建立起通信,而后服务器应答并接受客户端的请求,最后由客户端发出该请求已经被接受的报文。
(3)、一旦TCP/IP连接建立,浏览器会通过该连接向远程服务器发送HTTP的GET请求。远程服务器找到资源并使用HTTP响应返回该资源,值为200的HTTP响应状态表示一个正确的响应。
(4)、此时,Web服务器提供资源服务,客户端开始下载资源。
4、说说你对网站重构的理解?
网站重构:在不改变外部行为的前提下,简化结构、添加可读性,而在网站前端保持一致的行为。也就是说是在不改变UI的情况下,对网站进行优化,在扩展的同时保持一致的UI。
对于传统的网站来说重构通常是:
(1)、表格(table)布局改为DIV+CSS
(2)、使网站前端兼容于现代浏览器(针对于不合规范的CSS、如对IE6有效的)
(3)、对于移动平台的优化
(4)、针对于SEO进行优化
(5)、深层次的网站重构应该考虑的方面
(6)、减少代码间的耦合
(7)、让代码保持弹性
(8)、严格按规范编写代码
(9)、设计可扩展的API
(10)、代替旧有的框架、语言(如VB)
(11)、增强用户体验
(12)、通常来说对于速度的优化也包含在重构中
(13)、压缩JS、CSS、image等前端资源(通常是由服务器来解决)
(14)、程序的性能优化(如数据读写)
(15)、采用CDN来加速资源加载
(16)、对于JS DOM的优化
(17)、HTTP服务器的文件缓存
5、网页验证码是干嘛的,是为了解决什么安全问题。
a、区分用户是计算机还是人的公共全自动程序。可以防止恶意破解密码、刷票、论坛灌水;
b、有效防止黑客对某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试。
6、请说出三种减少页面加载时间的方法。
(1)、优化图片
(2)、图像格式的选择(GIF:提供的颜色较少,可用在一些对颜色要求不高的地方)
(3)、优化CSS(压缩合并css,如margin-top,margin-left...)
(4)、网址后加斜杠(如www.campr.com/目录,会判断这个“目录是什么文件类型,或者是目录。)
(5)、标明高度和宽度(如果浏览器没有找到这两个参数,它需要一边下载图片一边计算大小,如果图片很多,浏览器需要不断地调整页面。这不但影响速度,也影响浏览体验。 当浏览器知道了高度和宽度参数后,即使图片暂时无法显示,页面上也会腾出图片的空位,然后继续加载后面的内容。从而加载时间快了,浏览体验也更好了。)
(6)、减少http请求(合并文件,合并图片)。
7、你有用过哪些前端性能优化的方案?
(1)、提升页面静态资源加载速度
a、减少http请求
b、压缩静态资源文件大小,减少文件体积大小
(2)、加快页面的渲染展示速度
a、css和js文件的位置
b、规范img标签的使用
c、精简页面标签,减少dom元素
d、规范css代码
8、说说什么是SQL注入?如何防止SQL注入?
就是通过把`SQL`命令插入到`Web`表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
总的来说有以下几点:
a、永远不要信任用户的输入,要对用户的输入进行校验,可以通过正则表达式,或限制长度,对单引号和双"-"进行转换等。
b、永远不要使用动态拼装SQL,可以使用参数化的SQL或者直接使用存储过程进行数据查询存取。
c、永远不要使用管理员权限的数据库连接,为每个应用使用单独的权限有限的数据库连接。
d、不要把机密信息明文存放,请加密或者hash掉密码和敏感的信息。
9、说说XSS的原理及防范?
XXS原理
Xss(cross-site scripting)攻击指的是攻击者往Web页面里插入恶意`html`标签或者javascript代码。比如:攻击者在论坛中放一个
看似安全的链接,骗取用户点击后,窃取cookie中的用户私密信息;或者攻击者在论坛中加一个恶意表单,
当用户提交表单的时候,却把信息传送到攻击者的服务器中,而不是用户原本以为的信任站点。
XSS防范方法
(1)、代码里对用户输入的地方和变量都需要仔细检查长度和对"<"、"">"、";"、"’"等字符做过滤;其次任何内容写到页面之前都必须加以`encode`,避免不小心把`html tag 弄出来。这一个层面做好,至少可以堵住超过一半的XSS攻击。
(2)、避免直接在cookie`中泄露用户隐私,例如email、密码等等。
(3)、通过使cookie和系统ip 绑定来降低cookie 。泄露后的危险。这样攻击者得到的cookie没有实际价值,不可能拿来重放。
(4)、尽量采用POST而非GET提交表单
10、XSS与CSRF有什么区别吗?如何做到CSRF的防御?
XSS是获取信息,不需要提前知道其他用户页面的代码和数据包。CSRF是代替用户完成指定的动作,需要知道其他用户页面的代码和数据包。
要完成一次CSRF攻击,受害者必须依次完成两个步骤:
a、登录受信任网站A,并在本地生成Cookie。
b、在不登出A的情况下,访问危险网站B。
CSRF的防御
a、服务端的CSRF方式方法很多样,但总的思想都是一致的,就是在客户端页面增加伪随机数。
b、使用验证码
11、什么是 "use strict"? 使用它的好处和坏处分别是什么?
ECMAscript 5添加了第二种运行模式:"严格模式"(strict mode)。顾名思义,这种模式使得`Javascript`在更严格的条件下运行。
设立"严格模式"的目的,主要有以下几个:
- 消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
- 消除代码运行的一些不安全之处,保证代码运行的安全;
- 提高编译器效率,增加运行速度;
- 为未来新版本的Javascript做好铺垫。
注:经过测试`IE6,7,8,9`均不支持严格模式。
缺点:
现在网站的`JS` 都会进行压缩,一些文件用了严格模式,而另一些没有。这时这些本来是严格模式的文件,被merge 后,这个串就到了文件的中间,不仅没有指示严格模式,反而在压缩后浪费了字节。
12、eval是做什么的?
它的功能是把对应的字符串解析成JS代码并运行;
应该避免使用eval,不安全,非常耗性能(2次,一次解析成js语句,一次执行)。
13、说说使用AJax有哪些好处和有哪些坏处?
ajax的优点
a、通过异步模式,提升了用户体验
b、优化了浏览器和服务器之间的传输,减少不必要的数据往返,减少了带宽占用
c、Ajax在客户端运行,承担了一部分本来由服务器承担的工作,减少了大用户量下的服务器负载。
d、Ajax的最大的特点
Ajax可以实现动态不刷新(局部刷新)
readyState属性 状态 有5个可取值: 0=未初始化 ,1=启动 2=发送,3=接收,4=完成
ajax的缺点
a、ajax不支持浏览器back按钮。
b、安全问题 AJAX暴露了与服务器交互的细节。
c、对搜索引擎的支持比较弱。
d、破坏了程序的异常机制。
e、不容易调试。
14、说说TCP传输的三次握手策略?
a、为了准确无误地把数据送达目标处,TCP协议采用了三次握手策略。用TCP协议把数据包送出去后,TCP不会对传送 后的情况置之不理,它一定会向对方确认是否成功送达。握手过程中使用了TCP的标志:SYN和ACK。
b、发送端首先发送一个带SYN标志的数据包给对方。接收端收到后,回传一个带有SYN/ACK标志的数据包以示传达确认信息。最后,发送端再回传一个带ACK标志的数据包,代表“握手”结束
c、若在握手过程中某个阶段莫名中断,TCP协议会再次以相同的顺序发送相同的数据包。
15、谈谈你对性能优化问题的理解?
代码层面:避免使用css表达式,避免使用高级选择器,通配选择器。
缓存利用:缓存Ajax,使用CDN,使用外部js和css文件以便缓存,添加Expires头,服务端配置Etag,减少DNS查找等
请求数量:合并样式和脚本,使用css图片精灵,初始首屏之外的图片资源按需加载,静态资源延迟加载。
请求带宽:压缩文件,开启GZIP
16、HTTP request报文结构是怎样的?
(1)、请求报文介绍一个HTTP请求报文由请求行(request line)、请求头部(header)、空行和请求数据4个部分组成。
下图给出了请求报文的一般格式。
a、请求行
请求行由请求方法字段、URL字段和HTTP协议版本字段3个字段组成,它们用空格分隔。例如,GET /index.html
HTTP/1.1。
HTTP协议的请求方法有GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE、CONNECT。这里介绍最常用的GET方法和POST方法。
GET:当客户端要从服务器中读取文档时,使用GET方法。GET方法要求服务器将URL定位的资源放在响应报文的数据部分,回送给客户端。使用GET方法时,请求参数和对应的值附加在URL后面,利用一个问号(“?”)代表URL的结尾与请求参数的开始,传递参数长度受限制。例如,/index.jsp?id=100&op=bind。
POST:当客户端给服务器提供信息较多时可以使用POST方法。POST方法将请求参数封装在HTTP请求数据中,以名称/值的形式出现,可以传输大量数据。
b、请求头部
请求头部由关键字/值对组成,每行一对,关键字和值用英文冒号“:”分隔。请求头部通知服务器有关于客户端请求的信息,典型的请求头有:
User-Agent:产生请求的浏览器类型。
Accept:客户端可识别的内容类型列表。
Host:请求的主机名,允许多个域名同处一个IP地址,即虚拟主机。
c、空行
最后一个请求头之后是一个空行,发送回车符和换行符,通知服务器以下不再有请求头。
d、请求数据
请求数据不在GET方法中使用,而是在POST方法中使用。POST方法适用于需要客户填写表单的场合。与请求数据相关的最常使用的请求头是Content-Type和Content-Length。
(2)详细解说
HTTP请求由三部分组成,分别是:请求行、消息报头、请求正文。
请求行以一个方法符号开头,以空格分开,后面跟着请求的URI和协议的版本,格式如下:
Method Request-URI HTTP-Version CRLF。
其中 Method表示请求方法;Request-URI是一个统一资源标识符;HTTP-Version表示请求的HTTP协议版本;CRLF表示回车和换行(除了作为结尾的CRLF外,不允许出现单独的CR或LF字符)。
请求方法(所有方法全为大写)有多种,各个方法的解释如下。
GET:请求获取Request-URI所标识的资源。
POST:在Request-URI所标识的资源后附加新的数据。
HEAD:请求获取由Request-URI所标识的资源的响应消息报头。
PUT:请求服务器存储一个资源,并用Request-URI作为其标识。
Delete:请求服务器删除Request-URI所标识的资源。
TRACE:请求服务器回送收到的请求信息,主要用于测试或诊断。
CONNECT:保留将来使用。
OPTIONS:请求查询服务器的性能,或者查询与资源相关的选项和需求。
方法名称是区分大小写的。当某个请求所针对的资源不支持对应的请求方法的时候,服务器应当返回状态码405(Method Not Allowed);当服务器不认识或者不支持对应的请求方法的时候,应当返回状态码501(Not Implemented)。HTTP服务器至少应该实现GET和HEAD方法,其他方法都是可选的。当然,所有的方法支持的实现都应当符合下述方法各自的语义定义。此外,除了上述方法,特定的HTTP服务器还能够扩展自定义的方法。
(3)、HTTP响应报文
HTTP响应也由三个部分组成,分别是:状态行、消息报头、响应正文。
状态行格式如下:
HTTP-Version Status-Code Reason-Phrase CRLF
其中,HTTP-Version表示服务器HTTP协议的版本;Status-Code表示服务器发回的响应状态代码;Reason-Phrase表示状态代码的文本描述。状态代码由三位数字组成,第一个数字定义了响应的类别,且有五种可能取值。
1xx:指示信息--表示请求已接收,继续处理。
2xx:成功--表示请求已被成功接收、理解、接受。
3xx:重定向--要完成请求必须进行更进一步的操作。
4xx:客户端错误--请求有语法错误或请求无法实现。
5xx:服务器端错误--服务器未能实现合法的请求。
常见状态代码、状态描述的说明如下。
200 OK:客户端请求成功。
400 Bad Request:客户端请求有语法错误,不能被服务器所理解。
401 Unauthorized:请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用。
403 Forbidden:服务器收到请求,但是拒绝提供服务。
404 Not Found:请求资源不存在,举个例子:输入了错误的URL。
500 Internal Server Error:服务器发生不可预期的错误。
503 Server Unavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常,举个例子:HTTP/1.1 200
OK(CRLF)。
17、说说网站前端网页优化的14条原则是什么?
(1)、减少HTTP请求次数
(3)、使用CDN(Content Delivery Network,内容分发网络)
(3)、增加Expires Header
(4)、压缩页面元素
(5)、把样式表放在头上
(6)、把脚本文件放在底部
(7)、避免CSS表达式
(8)、把JavaScript和CSS放到外部文件中
(9)、减少DNS查询次数
(10)、最小化JavaScript代码
(11)、避免重定向
(12)、删除重复的脚本文件
(13)、配置ETags
(14)、缓存Ajax
18、说说你对MVC的理解?
(1)、概念
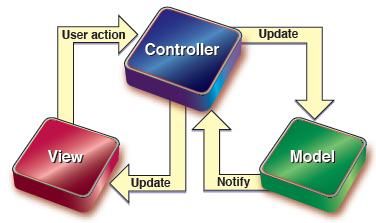
MVC是三个单词的缩写,分别为: 模型(Model),视图(View) 和控制Controller)。 MVC模式的目的就是实现Web系统的职能分工。 Model层实现系统中的业务逻辑,通常可以用JavaBean或EJB来实现。 View层用于与用户的交互,通常用JSP来实现。 Controller层是Model与View之间沟通的桥梁,它可以分派用户的请求并选择恰当的视图以用于显示,同时它也可以解释用户的输入并将它们映 射为模型层可执行的操作。
(2)、MVC如何工作
MVC是一个设计模式,它强制性的使应用程序的输入、处理和输出分开。使用MVC应用程序被分成三个核心部件:模型、视图、控制器。它们各自处理自己的任务。
a、视图
视图是用户看到并与之交互的界面。对老式的Web应用程序来说,视图就是由HTML元素组成的界面,在新式的Web应用程序中,HTML依旧在视图中扮 演着重要的角色,但一些新的技术已层出不穷,它们包括Macromedia Flash和象XHTML,XML/XSL,WML等一些标识语言和Web services. 如何处理应用程序的界面变得越来越有挑战性。MVC一个大的好处是它能为你的应用程序处理很多不同的视图。在视图中其实没有真正的处理发生,不管这些数据是联机存储的还是一个雇员列表,作为视图来讲,它只是作为一种输出数据并允许用户操纵的方式。
b、模型
模型表示企业数据和业务规则。在MVC的三个部件中,模型拥有最多的处理任务。例如它可能用象EJBs和ColdFusion Components这样的构件对象来处理数据库。被模型返回的数据是中立的,就是说模型与数据格式无关,这样一个模型能为多个视图提供数据。由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性。
c、控制器
控制器接受用户的输入并调用模型和视图去完成用户的需求。所以当单击Web页面中的超链接和发送HTML表单时,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。
(3)、MVC的优点
a、低耦合性
b、高重用性和可适用性
c、较低的生命周期成本
d、快速的部署
e、可维护性
f、有利于软件工程化管理
(4)、MVC的缺点
a、由于它没有明确的定义,所以完全理解MVC并不是很容易。使用MVC需要精心的计划,由于它的内部原理比较复杂,所以需要花费一些时间去思考。
b、你将不得不花费相当可观的时间去考虑如何将MVC运用到你的应用程序,同时由于模型和视图要严格的分离,这样也给调试应用程序带来了一定的困难。每个构件在使用之前都需要经过彻底的测试。一旦你的构件经过了测试,你就可以毫无顾忌的重用它们了。
c、根据开发者经验,由于开发者将一个应用程序分成了三个部件,所以使用MVC同时也意味着你将要管理比以前更多的文件,这一点是显而易见的。这样好像我们的工作量增加了,但是请记住这比起它所能带给我们的好处是不值一提。 MVC并不适合小型甚至中等规模的应用程序,花费大量时间将MVC应用到规模并不是很大的应用程序通常会得不偿失。
d、MVC设计模式是一个很好创建软件的 途径,它所提倡的一些原则,像内容和显示互相分离可能比较好理解。但是如果你要隔离模型、视图和控制器的构件,你可能需要重新思考你的应用程序,尤其是应 用程序的构架方面。如果你肯接受MVC,并且有能力应付它所带来的额外的工作和复杂性,MVC将会使你的软件在健壮性,代码重用和结构方面上一个新的台 阶。
19、如果网页内容需要支持多语言,你会怎么做?
解答方向:在设计和开发多语言网站时,有哪些问题你必须要考虑
编码使用UTF-8,空间域名需要支持多浏览地址,准备多套模板。
在设计和开发多语言网站时,需要考虑
- 应用字符集的选择
- 语言书写习惯&导航结构
- 数据库驱动型网站
- css 盒子会因为内容尺寸不一样出现不对齐偏移
20、如何优化网页的打印样式?
其中media指定的属性就是设备,显示器上就是screen,打印机则是print,电视是tv,投影仪是projection。
但打印样式表也应有些注意事项:
a、打印样式表中最好不要用背景图片,因为打印机不能打印CSS中的背景。如要显示图片,请使用html插入到页面中。
b、最好不要使用像素作为单位,因为打印样式表要打印出来的会是实物,所以建议使用pt和cm。
c、隐藏掉不必要的内容。(`@print div{display:none;}`)
d、打印样式表中最好少用浮动属性,因为它们会消失。
如果想要知道打印样式表的效果如何,直接在浏览器上选择打印预览就可以了。
21、说说你对哈希表的认识?
散列表(Hash table,也叫哈希表),是根据关键码值(Key value)而直接进行访问的数据结构。也就是说,它通过把关键码值映射到表中一个位置来访问记录,以加快查找的速度。这个映射函数叫做散列函数,存放记录的数组叫做散列表。
给定表M,存在函数f(key),对任意给定的关键字值key,代入函数后若能得到包含该关键字的记录在表中的地址,则称表M为哈希(Hash)表,函数f(key)为哈希(Hash) 函数。
a、若关键字为k,则其值存放在f(k)的存储位置上。由此,不需比较便可直接取得所查记录。称这个对应关系f为散列函数,按这个思想建立的表为散列表。
b、对不同的关键字可能得到同一散列地址,即k1≠k2,而f(k1)=f(k2),这种现象称为碰撞(英语:Collision)。具有相同函数值的关键字对该散列函数来说称做同义词。综上所述,根据散列函数f(k)和处理碰撞的方法将一组关键字映射到一个有限的连续的地址集(区间)上,并以关键字在地址集中的“像”作为记录在表中的存储位置,这种表便称为散列表,这一映射过程称为散列造表或散列,所得的存储位置称散列地址。
c、若对于关键字集合中的任一个关键字,经散列函数映象到地址集合中任何一个地址的概率是相等的,则称此类散列函数为均匀散列函数(Uniform Hash function),这就是使关键字经过散列函数得到一个“随机的地址”,从而减少碰撞。
22、什么是Etag?
浏览器下载组件的时候,会将它们存储到浏览器缓存中。如果需要再次获取相同的组件,浏览器将检查组件的缓存时间,假如已经过期,那么浏览器将发送一个条件GET请求到服务器,服务器判断缓存还有效,则发送一个304响应,告诉浏览器可以重用缓存组件。
那么服务器是根据什么判断缓存是否还有效呢?答案有两种方式,一种是前面提到的ETag,另一种是根据Last-Modified。
23、说说栈和队列的区别?
a、栈的插入和删除操作都是在一端进行的,而队列的操作却是在两端进行的。
队列先进先出,栈先进后出。
b、栈只允许在表尾一端进行插入和删除,而队列只允许在表尾一端进行插入,在表头一端进行删除
24、说说栈和堆的区别?
栈区(stack)由编译器自动分配释放 ,存放函数的参数值,局部变量的值等。
堆区(heap) 一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收。
堆(数据结构):堆可以被看成是一棵树,如:堆排序;
栈(数据结构):一种先进后出的数据结构。
25、关于Http 2.0 你知道多少?
HTTP/2引入了"服务端推(serverpush)"的概念,它允许服务端在客户端需要数据之前就主动地将数据发送到客户端缓存中,从而提高性能。
HTTP/2提供更多的加密支持
HTTP/2使用多路技术,允许多个消息在一个连接上同时交差。
它增加了头压缩(header compression),因此即使非常小的请求,其请求和响应的header都只会占用很小比例的带宽。
非技术类
1、对前端界面工程师这个职位是怎样理解的?它的前景会怎么样?
前端是最贴近用户的程序员,比后端、数据库、产品经理、运营、安全都近。
理解:
(1)、实现界面交互
(2)、提升用户体验
(3)、有了Node.js,前端可以实现服务端的一些事情
(4)、参与项目,快速高质量完成实现效果图,精确到1px;
(5)、与团队成员,UI设计,产品经理的沟通;
(6)、做好的页面结构,页面重构和用户体验;
(7)、处理hack,兼容、写出优美的代码格式;
(8)、针对服务器的优化、拥抱最新前端技术。
前景:
前端是最贴近用户的程序员,前端的能力就是能让产品从 90分进化到 100 分,甚至更好,因此的前端工程师这个职位是越来越受欢迎的,前端的前景也会也来越来好。
2、如果通过这次面试我们录用了你,但工作一段时间却发现你根本不适合这个职位,你怎么办?
回答提示:一段时间发现工作不适合我,有两种情况:
1、如果你确实热爱这个职业,那你就要不断学习,虚心向领导和同事学习业务知识和处事经验,了解这个职业的精神内涵和职业要求,力争减少差距;
2、你觉得这个职业可有可无,那还是趁早换个职业,去发现适合你的,你热爱的职业,那样你的发展前途也会大点,对单位和个人都有好处。
3、如果让你招聘一位新员工,你绝得你会最看重对方哪方面的资源?
答 : 最看重招聘的人对现有团队产生的影响是积极的还是消极的。希望招的人能弥补现有团队的不足或者让团队变得更强大,不希望招的人同团队格格不入影响团队的创业氛围。
4、平时如何管理你的项目?
a、先期团队必须确定好全局样式(globe.css),编码模式(utf-8) 等;
b、编写习惯必须一致(例如都是采用继承式的写法,单样式都写成一行);
c、标注样式编写人,各模块都及时标注(标注关键样式调用的地方);
d、页面进行标注(例如 页面 模块 开始和结束);
e、CSS跟HTML 分文件夹并行存放,命名都得统一(例如style.css);
f、JS 分文件夹存放 命名以该JS功能为准的英文翻译。
g、图片采用整合的 images.png png8 格式文件使用 h、尽量整合在一起使用方便将来的管理
5、说说你在未来的工作中处理事情的态度是什么?
一次只处理一件事情,专注于一件事,效率和质量都有保障。所以同时做超过一件事,看上去效率高,实际上可能需要返工或做修补工作,从一个长期来看,不如一次只做一件事的效率高,质量有保障。
6、你有什么爱好啊?有空的时候喜欢做什么?
问题分析: 面试官询问申请人的业余爱好, 其一是为了制造和谐气氛, 其二是想通过申请人的喜好判断一下他的个性。
普通回答: 我特别喜欢打篮球, 因为打篮球能够培养一种团队精神。
点评: 这明显是一个“失真”的回答。一个人喜欢打篮球, 绝对不是为了锻炼团队精神!如果对一个简单的问题进行“上纲上线”式的回答, 面试官会觉得这个申请人不够真诚。
回答示范1: 我非常喜欢游泳, 原来基本上每天都游, 现在找工作时间比较紧, 一个星期只能游几次了。
点评: 这是一个非常真实的回答, 申请人的口气也比较放松。不过, 吹毛求疵地说, 大家一定会更喜欢以下的两个示范性回答。
回答示范2: 我的爱好还挺多的, 小时候爸妈逼着拉琴, 过了八级, 不过上大学以后不常拉琴了, 喜欢群体活动, 踢足球!我技术比较臭, 只能打后卫, 有时候连后卫都打不上, 就去守大门。幸好大门的位置经常是为我敞开的, 呵呵.
点评2: 这是个听起来让人会心一笑的答案, 很诚实, 很可爱。申请人在准备面试的时候, 不妨多设计一些此类略带幽默色彩的答案, 它们会让面试官更加喜欢你。
回答示范3: 说实话, 我没有一个特别明显的爱好, 有朋友来的时候去打打保龄唱唱K, 一个人的时候看看电视、 在网上聊聊天什么的。平时工作特别忙, 很难发展一个特别的爱好, 呵呵。
点评3: 真诚的沟通, 能够迅速引起面试官的共鸣, 很可能面试官也在过着一模一样的忙碌生活。而且, 这样的回答也暗示了一些积极的因素: 随和的个性、 习惯于繁忙的工作。
7、请给我们谈谈你自己的一些情况?
回答:简要的描述你的相关工作经历以及你的一些特征,包括与人相处的能力和个人的性格特征。如果你一下子不能够确定面试者到底需要什么样的内容,你可以这样说:“有没有什么您特别感兴趣的范围?”
点评:企业以此来判断是否应该聘用你。通过你的谈论,可以看出你想的是如何为公司效力还是那些会影响工作的个人问题。当然,还可以知道你的一些背景。
8、请谈一下你对公司的看法,为什么你想来公司工作?
回答:可根据你先前对该公司的情报收集,叙述一下你对公司的了解。适当的对公司的声誉、产品和发展情况予以赞美。还可以提提你为了了解公司的情况所做的努力然后就说你非常喜欢这个工作,而且你的能力也非常适合并能胜任这份工作。
点评:此问目的测试一下你对公司的了解和喜欢的程度,看看你的能力是否符合公司的要求和方向。看看你是真正地愿意为公司效力,还是仅仅冲着公司的福利、声望和工作的稳定。
9、你认为对你来说现在找一份工作是不是不太容易,或者你很需要这份工作?
回答:
a、是的。
b、我看不见得。
点评:
一般按a回答,一切便大功告成。
有些同学为了显示自己的“不卑不亢“,强调个人尊严,故按2回答。结果,用人单位打消了录用该生的念头,理由是:“此人比较傲“一句话,断送了该生一次较好的就业机会。
10、请你谈谈对我单位的看法?
回答:我对贵单位还没什么了解,故谈不出看法
点评:象这样的回答,一般面试不成功多,如你很想进入该单位,就不妨实地去单位“侦察”一番,或收集有关的资料。如有一位毕业生,他有意去国家进出口银行工作,便通过朋友的关系弄到了一本进出口银行的基本业务材料,从而在面试中对答如流,赢得了招聘单位的赏识。并能以自身的优势来说明为何应聘这工作,做到有的防矢,给主考官留下了深刻的印象。因此,收集资料,了解单位,可以帮助求职者认清主要方向,更精确,更客观地审视主聘单位,选择适合自己发展的单位,避免走弯路。
11、以你的资历条件,完全可以到大公司任职,你怎么想到我们小企业?
回答:
a、哎,没办法,一时没有应聘到大企业,况且,毕业时间又到了,否则只能回当地就业,因此先就业再说。
b、小企业有他自己的优势,在用人方面非常重视,自己虽然资历条件尚可,我想,在你们这样的企业更能发挥自己的作用。
点评:一个还未工作就想以后跳槽的员工,是无论如何不能指望他尽心尽力的干好工作的,因此,即使有此想法,也不能说出来,说不定工作后受到企业重用,本人的作用也发挥的特别好,而不想再走了呢?
12、你为什么希望到我们公司工作?
回答:我觉得贵公司力量雄厚,领导得力,上下一心,适于一切有才干的人发展。
忌:“我是学电子的,我到这里才是专业对口。”看情况而定。
“我来这里上班离家近。”
“我喜欢你们这儿。”
“听说你们公司月薪较高。”
点评:回答问题要从对方入题,引起对方好感,使对方感到你能尊重,关心公司的需要,愿为公司尽微薄之力。
13、如果本公司录用你,你最希望在哪个部门工作?
回答:
忌:“到哪个部门都行”
应:“本人希望到XX部门,但也很乐意接受公司的其他安排。
点评:不要说得太随意,太肯定。比较稳妥的办法是首先表明自己的志向和兴趣,再表示服从安排。
14、你愿意被外派工作吗?你愿意经常出差吗?
回答:愿意,反正我无牵无挂,到哪儿工作都可以。
点评:这是主试者通过提问来透露他要找的是什么样的人,此信息已经很明白地告诉你,他所期待的回答是什么。对于此类问题应聘者留意倾听。从“话中之话”中找出应试者实际需要的线索。
15、我怎样相信对这个职位你是最好的人选呢?
回答:根据这个职位的性质和我们刚才的谈话,我推断你需要的是工作积极的人,能够设定目标,不惧怕挑战的人。我就具有这些品质,让我再告诉你一些我在校时的经历,它们能说明我确实是你所需要的最好的人选。
点评:设身处地替面试官想一想,考虑一下招聘者需要什么样的人,你又在哪些方面符合他们的要求。根据要求,谈出自己应聘的优势。
16、你对我们公司有多少了解?
回答:
a、完全不了解。
b、因为对贵公司有关方面相当有兴趣,所以才来应聘.
点评:若回答a那就没有必要再说下去了,但录用的机会也就小了。最好的回答是b,这是公司想测试应聘者对公司的兴趣,关注程度,以后进公司工作的意愿的问题,因此,最好要稍稍记住公司的简介内容和招聘人事广告内容。
17、你谈谈选择这份工作的动机?
回答:“这个职位刚好是我的专业对口,能把学的书本知识在实践中更好地应用。”
“我虽然学的专业与这职位有区别,但我对这方面的能力较强,相信自己能干好这份工作。
点评:这是测试面试者对这份工作的理解程度及热忱,并筛选因一时兴起而来应聘的人。
18、你家在外地,我们单位无住宿,你如何看待呢?
回答:家在外地,贵单位无住宿条件,这些都不影响我来应聘贵公司,住宿我可以自己解决,无须单位操心,我看重贵公司的发展前途。
点评:不要因为个人生活上的小问题,而错失良机。主试者也想看看你对困难的看法,自信心程度。
19、说说最近最流行的一些东西吧?常去哪些网站?
Node.js、Mongodb、npm、MVVM、MEAN、three.js,React ,Angular.js。
网站:w3cfuns,sf,hacknews,CSDN,慕课,博客园,InfoQ,w3cplus等
20、我们不限定固定职位,你认为自己最适合做什么?
回答:
忌:“公司安排我做什么就做什么!”太随意。
“理想的职位就是有机会让我一展专长,为公司的发展贡献自己的学识。”太空。
应:我学的是XX专业,我认为XX职位比较适合我。
点评:主试者问你问题,就是想要一个明确的答案,且明确的回答给人以有思想、有主见、有活力的印象。象上面的回答,是犯了一个错误,然而几乎每个人都会犯同样的错误,他们总是说自己干什么都可以。因此,回答这样的问题,干脆用自己的心里话表白,实事求是,至少让主试者听起来感到舒服些。
21、你希望从事什么样的工作?
回答:根据贵公司的招聘职位,我认为**职位可能比较适合我,有利于我的能力的发挥。当然,其他有些职位也是可做的,人贵在学习。
点评:应试者可以应聘的职位作出大致的设想,让主试人了解自己的抱负与努力方向。由于每个单位都有自己的人事政策,其工作安排未必能完全与求职者的愿望相一致,尤其对一个初出茅庐的大学生来说,从基层做起,从小事做起也是应该的。但是,又不能随便回答:“到哪里工作都可以。”这让人觉得像在“乞讨工作”,被人看轻。所以要掌握分寸。
22、你为什么要应聘我们公司?
回答:看了贵公司的广告及要求,感到自己比较符合公司的招聘条件,另外,对贵公司也有些了解,自己若能有幸成为贵公司的一员,是能有助于自己能力的发挥与发展的。
点评:这样的回答,可显示出自己积极进取的态度。在谈论用人单位时,态度要诚恳、谦和。不论大单位或小单位,都有其优胜和劣势,应试者应视其实际情况,提出自己的见解,不要牵强附会,如果一味往对方脸上贴金,反而会令人反感。
23、你在以前实习的公司从事什么样的工作?
回答:在具体说明对工作的理解程度和熟悉度时,回答要领有三个方面:担任的工作内容、职务、成绩三项。
点评:这个问题可以让公司知道面试者是否符合所要招聘的职位,以前在其他公司的职位是否重要,来判断应聘者的发展可能。
24、为何辞去原来的工作?
回答:工作地点离家较远,路上花费时间多,发生交通问题时,影响工作。贵公司的工作岗位更适合自己专业(个性)的发展。
点评:为了避免应聘者以相同的原因辞职,公司尽量能做到对这方面原因的了解,有助于创造一个良好的工作环境和人际氛围。因此,应聘者最好说出对方能信服的理由。如果自己确有缺点,要说出“将尽量克服自己缺点”,作为有信心改变这类情况的答复。
25、请问你有什么样的工作观?
回答:我认为工作是为了实现自己的人生价值,发挥自己的最大潜能,解决自己的生活问题。
点评:此话是问工作在你的生活中意味着什么?为何而工作?从工作中得到了什么?几年后想变成怎样等。因此,别把它想得太复杂,可根据自己的具体情况回答。
26、你是否可以接受加班?
回答:我愿意接受挑战。在自己责任范围内的工作,不能算是加班。
点评:这是面试者针对应聘者的工作热忱而提的问题,因无理的加班不一定是好的。
27、你在学校里学了哪些课程?这些课程对所应聘的工作有些什么帮助?
回答:回答时只要将所学过的重要课程以及与所应聘的工作岗位有关的课程说出来就行了,不必把每一门课程都罗列出来。可稍为详细地介绍一下与应聘岗位有关的科目。
点评:不要强调所学科目会对今后的工作会有极大的作用,只着重强调打好了理论和技能基础。
28、你的学习成绩如何?
回答:
“较好。”
“一般。”我在学校里除课堂上学习的知识外,比较喜欢扩充自己的其他方面的知识,对XX类的书也看了不少。
点评:对自己的学习成绩一定要如实回答。如果成绩优秀,应该用平和的口气,实事求是地介绍,决不可自我炫耀,让人觉得轻浮;如果成绩不好则应说明理由,或者哪门课程不好,隐瞒或欺骗,只会暴露自己的不良品行。总之,应表现出对学习的态度是认真的,努力的,对成绩又看得比较客观。这样即使你的成绩不太理想,主试人的反应也不会太强烈。
29、请谈一谈你的弱点?
回答:
我是一个完美主义者,总是追求事物完美无缺。
我对准时要求得非常严格。
我从不轻易放弃,以至有些固执。
我喜欢独立工作,而不喜欢主管领导在我的工作中安排一切。
点评:一般的策略是说出一些表面上是弱点,实际上却是优点的特征。当你在叙述个人弱点时,要能够说出过去的具体相关事例,来说明你的观点。这点非常重要。当然,你也可以说一个你明显的缺点,然后举出例子说明你是怎样克服这个缺点的。此问是主试者看看你是不是由于缺少某种经验、训练,甚至由于某些性格弱点而不能胜任工作。
30、请谈谈你的优点?
回答:我非常喜欢和善于学习新东西,在工作中有责任心,真诚,有热情,有灵活性,能够合理地安排时间使工作有条理、有效率,能够在紧张压力下工作等等。
点评:以上回答要有具体实例来证明你的说法。优点除了你的工作技能、具有的各类证书和实践经验外,主试者要想听的优点不见得是你最突出的优点,而应该是和你应聘的那份工作相关的优点,从中找出雇佣你的理由,同时可以知道你对自己的了解程度,看看你对自己有没有自信,以及你到底适合不适合这份工作。因此,你要精确地描述,不可泛泛说些无意义的话,例如,适应力强,具有幽默感,合群等等。