| 作者:webflash 时间: 2007-03-18 文档类型:原创 来自:蓝色理想 |
前言
如果你想尝试一下不用表格来排版网页,而是用CSS来排版你的网页,也就是常听的用DIV来编排你的网页结构,又或者说你想学习网页标准设计,再或者说你的上司要你改变传统的表格排版方式,提高企业竞争力,那么你一定要接触到的一个知识点就是CSS的盒子模式,这就是DIV排版的核心所在,传统的表格排版是通过大小不一的表格和表格嵌套来定位排版网页内容,改用CSS排版后,就是通过由CSS定义的大小不一的盒子和盒子嵌套来编排网页。因为用这种方式排版的网页代码简洁,更新方便,能兼容更多的浏览器,比如PDA设备也能正常浏览,所以放弃自己之前钟爱的表格排版也是值得的,更重要的是CSS排版网页的优势远远不只这些,本人在这里就不多说,自己可以去查找相关信息。
理解CSS盒子模型
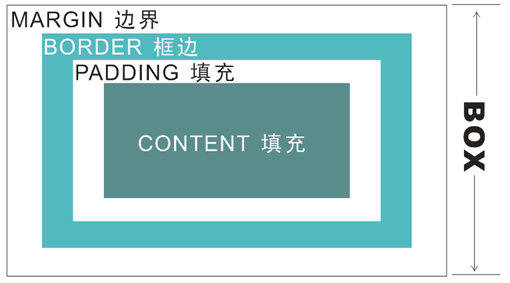
什么是CSS的盒子模式呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。
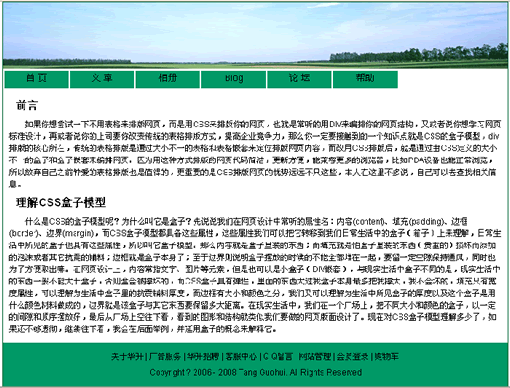
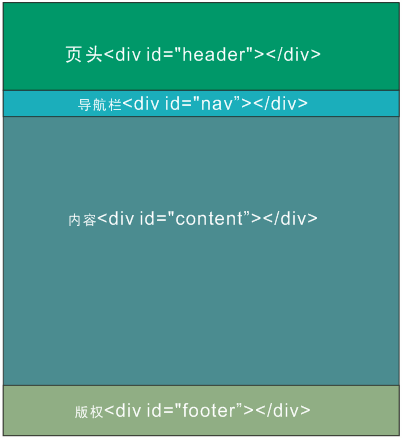
这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也具有这些属性,所以叫它盒子模式。那么内容就是盒子里装的东西;而填充就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料;边框就是盒子本身了;至于边界则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出嘛。在网页设计上,内容常指文字、图片等元素,但是也可以是小盒子(DIV嵌套),与现实生活中盒子不同的是,现实生活中的东西一般不能大于盒子,否则盒子会被撑坏的,而CSS盒子具有弹性,里面的东西大过盒子本身最多把它撑大,但它不会损坏的。填充只有宽度属性,可以理解为生活中盒子里的抗震辅料厚度,而边框有大小和颜色之分,我们又可以理解为生活中所见盒子的厚度以及这个盒子是用什么颜色材料做成的,边界就是该盒子与其它东西要保留多大距离。在现实生活中,假设我们在一个广场上,把不同大小和颜色的盒子,以一定的间隙和顺序摆放好,最后从广场上空往下看,看到的图形和结构就类似我们要做的网页版面设计了,如下图。
现在对CSS盒子模式理解多少了,如果还不够透彻,继续往下看,我会在后面举例,并延用盒子的概念来解释它。
转变我们的思路
传统的前台网页设计是这样进行的:根据要求,先考虑好主色调,要用什么类型的图片,用什么字体、颜色等等,然后再用Photoshop这类软件自由的画出来,最后再切成小图,再不自由的通过设计HTML生成页面,改用CSS排版后,我们要转变这个思想,此时我们主要考虑的是页面内容的语义和结构,因为一个强CSS控制的网页,等做好网页后,你还可以轻松的调你想要的网页风格,况且CSS排版的另外一个目的是让代码易读,区块分明,强化代码重用,所以结构很重要。如果你想说我的网页设计的很复杂,到后来能不能实现那样的效果?我要告诉你的是,如果用CSS实现不了的效果,一般用表格也是很难实现的,因为CSS的控制能力实在是太强大了,顺便说一点的是用CSS排版有一个很实用的好处是,如果你是接单做网站的,如果你用了CSS排版网页,做到后来客户有什么不满意,特别是色调的话,那么改起来就相当容易,甚至你还可以定制几种风格的CSS文件供客户选择,又或者写一个程序实现动态调用,让网站具有动态改变风格的功能。
实现结构与表现分离
在真正开始布局实践之前,再来认识一件事——结构和表现相分离,这也用CSS布局的特色所在,结构与表现分离后,代码才简洁,更新才方便,这不正是我们学习CSS的目的所在吗?举个例来说P是结构化标签,有P标签的地方表示这是一个段落区块,margin是表现属性,我要让一个段落右缩进2字高,有些人会想到加空格,然后不断地加空格,但现在可以给P标签指定一个CSS样式:P {text-indent: 2em;},这样结果body内容部分就如下,这没有外加任何表现控制的标签:
加进天涯社区有一段时间了,但一直没有时间写点东西,今天写了一篇有关CSS布局的文章,并力求通过一种通俗的语言来说明知识点,还配以实例和图片,相信对初学CSS布局的人会带来一定的帮助。
如果还要对这个段落加上字体、字号、背景、行距等修饰,直接把对应的CSS加进P样式里就行了,不用像这样来写了:
段落内容
这个是结构和表现混合一起写的,如果很多段落有统一结构和表现的话,再这样累加写下去代码就繁冗了。
再直接列一段代码加深理解结构和表现相分离:
用CSS排版





不用CSS排版





第一种方法是结构表现相分离,内容部分代码简单吧,如果还有更多的图片列表的话,那么第一种CSS布局方法就更有优势,我打个比喻你好理解:我在BODY向你介绍一个人,我只对你说他是一个人,至于他是一个什么样的人,有多高,是男是女,你去CSS那里查下就知道。这样我在BODY的工作就简单了,也就是说BODY的代码就简单了。如果BODY有一个团队人在那里,我在CSS记录一项就行了,这有点像Flash软件里的元件和实例的概念,不同的实例共享同一个元件,这样动画文件就不大了,把这种想法移到CSS网页设计中,就是代码不复杂,网页文件体积小能较快被客户端下载了。
演示地址:css1.html
用CSS排版减小网页文件体积
像上面我做的那个版面,一共分为四个区块,每个区块的框架是一样的,这个框架就是用CSS写出来的,样式写一次,就可以被无数次调用了(用class调用,而不是ID),只要改变其中的文字内容就可以生成风格统一的众多板块了,它的样式和结构代码是(请不要直接复制生成网页,把下面代码分别粘贴到网页中它们应在的位置):
33
34
前言
36
正文内容
37
38
CSS盒子模式
40
正文内容
41