1. ajax概述
AJAX asynchronous js and xml: 异步的js和xml
AJAX是一个异步请求的操作,可以在页面大部分内不变情况下完成局部刷新的操作。
ajax是通过js来实现的。其中异步请求发送的数据是xml格式的数据。
随着技术的发展,ajax发送和接收的数据格式有以下几种:
xml
json 字符串
text 纯文本
ajaj 也可以称之为 aj
2. ajax运行原理
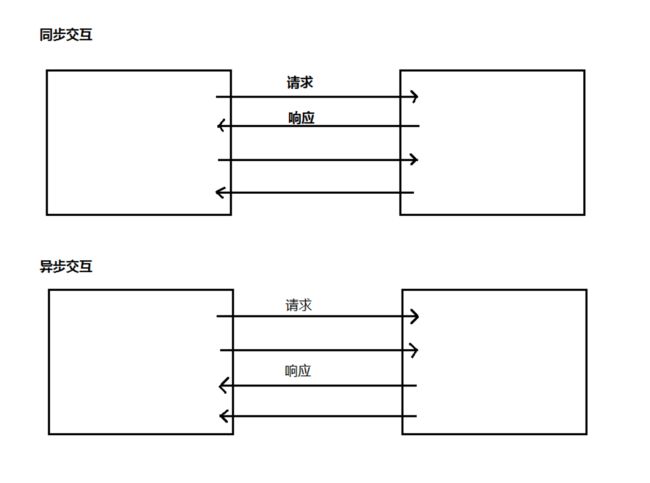
同步交互:
请求发出,浏览器必须得到响应结果之后,才可以继续发送下一次的请求,在等待过程中,浏览器不能进行任何操作。
异步交互:
请求发出,浏览器可以继续进行更多的操作,不必等待响应结果,仍然可以发送更多的请求。服务器会根据每一个请求依次作出响应。浏览器在这个过程中,可以任意操作。
a. 实践场景:
异步:
搜索框 、注册--用户名是否存在校验
同步:
百度搜索框后的按钮,还有就是你同时请求两个servlet文件需要两个servlet都返回一个值并比较值是否符合要求。这时候为了同时拿到返回的值要采用同步
b. 异步请求
优点:
用户体验较好。减少服务器访问压力。
缺点:
增加服务器访问压力。 恶意的
3. AJAX实现
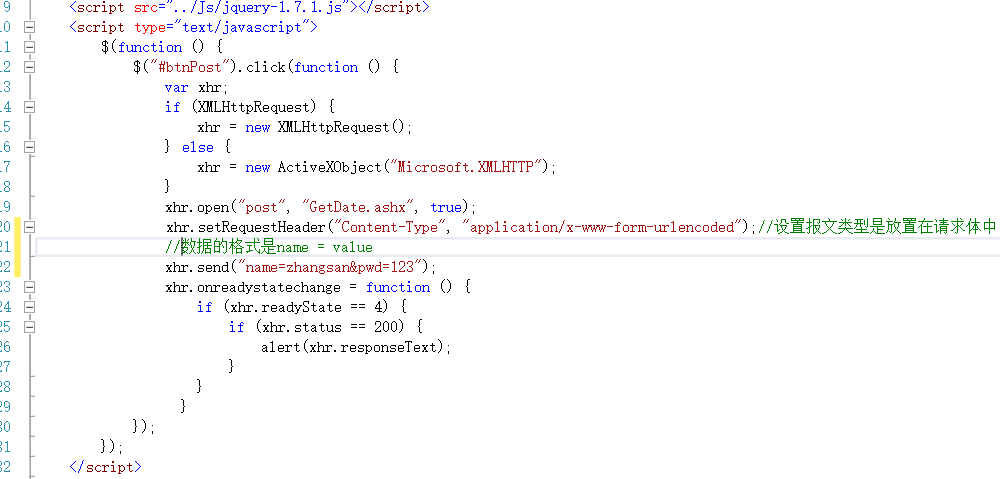
a. .JavaScript实现AJAX(只需四步)
i. 第一步, 获取XMLHttpRequest对象
var xmlHttp = ajaxFunction(); function ajaxFunction(){ var xmlHttp; try{ //现代浏览器(IE7+、Firefox、Chrome、Safari 和 Opera)都有内建的 XMLHttpRequest 对象 xmlHttp = new XMLHttpRequest(); }catch(e){ try{ //IE6.0 xmlHttp = new ActiveXObject("Msxml2.XMLHTTP"); }catch(e){ try{ //IE5.0及更早版本 xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); }catch(e){ alert("..."); throw e; } } } return xmlHttp; }
ii. 第二步, 打开与服务器的连接
xmlHttp.open(method, url, async);
> method: 请求方式, 可以是GET或POST
> url: 所要访问的服务器中资源的路径 如: /Day10/servlet/AServlet
> async: 是否为异步传输, true 表示为异步传输 一般都是true
iii. 第三步, 发送请求
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); //通知服务器发送的数据是请求参数
xmlHttp.send("xxx"); //注意, 如果不给参数可能会造成部分浏览器无法发送请求
> 参数:
如果是GET请求, 可以是null, 因为GET提交参数会拼接在url后面
如果是POST请求, 传入的就是请求参数
"username=张飞&psw=123"
iv. 第四步, 注册监听
> 在XMLHttpRequest对象的一个事件上注册监听器:
onreadystatechange
> 一共有五个状态:(xmlHttp.readyState)
0状态: 表示刚创建XMLHttpRequest对象, 还未调用open()方法
1状态: 表示刚调用open()方法, 但是还没有调用send()方法发送请求
2状态: 调用完了send()方法了, 请求已经开始
3状态: 服务器已经开始响应, 但是不代表响应结束
4状态: 服务器响应结束!(通常我们只关心这个状态)
> 获取xmlHttp对象的状态:
var state = xmlHttp.readyState;//可能得到0, 1, 2, 3, 4
> 获取服务器响应的状态码
var status = xmlHttp.status;
> 获取服务器响应的内容
var data = xmlHttp.responseText;//得到服务器响应的文本格式的数据
xmlHttp.onreadystatechange = function(){
//当服务器已经处理完请求之后
if(xmlHttp.readyState == 4){
if( xmlHttp.status == 200 ){
//获取响应数据
var result = xmlHttp.responseText;
result = xmlHttp.responseXML;
}
}
}
5。jquery封装的ajax
f. jQuery实现AJAX
i. load方法
$(selector).load(url,data,callback);
selector -- 选择器, 将从服务器获取到的数据加载到指定的元素中,比如是span 那么当ajax触发执行后返回的结果就会显示在span上,然后callback()等返回成功后执行
url -- 发送请求的URL地址
data -- 可选, 向服务器发送的数据 key/value数据 如:{"username" : "张飞", "psw" : "123"}
callback -- 可选, load方法完成后所执行的函数
load方法会把结果放置在选择器元素中,比如span ,如果选择器是span,正确的请求结果就会显示在span中
示例:
$("#username_msg").load("<%= request.getContextPath() %>/AjaxCheckUsernameServlet", {"username": username});
ii. $.get方法
$.get(url, [data], [callback]);
url -- 发送请求的URL地址
data -- 可选, 向服务器发送的数据
callback -- 可选, 请求成功后所执行的函数
示例:
$.get("<%= request.getContextPath() %>/AjaxCheckUsernameServlet", {"username": username}, function(result){
$("#username_msg").html(""+result+"");
});
$.post("<%= request.getContextPath() %>/AjaxCheckUsernameServlet", {"username": username}, function(result){
$("#username_msg").html(""+result+"");
});
iii. $.ajax方法
$.ajax(url, [data], [async], [callback]);
url -- 发送请求的URL地址
data -- 可选, 发送至服务器的key/value数据
async -- 可选, 默认为true, 表示异步交互
type -- 可选, 请求方式 , 默认为"GET"。
success -- 可选, 请求成功后执行的函数, 函数参数:
result -- 服务器返回的数据
示例:
$.ajax({
"url" : "<%= request.getContextPath() %>/AjaxCheckUsernameServlet",
"data" : {"username": username},
"async" : true,
"type" : "POST",
"success" : function(result){
$("#username_msg").html(""+result+"")
}
});