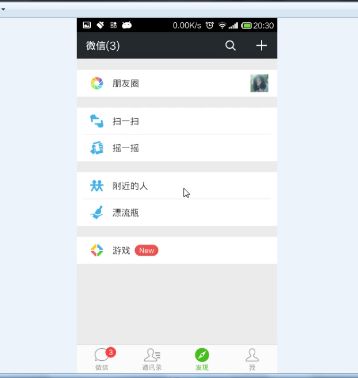
其效果类似:
布局代码:
顶部Top.xml
xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="45dp"
android:background="@drawable/title_bar"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="微信"
android:textColor="#ffffff"
android:textSize="20sp"
android:textStyle="bold" />
LinearLayout>
底部bottom.xml
xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="@drawable/bottom_bar"
android:orientation="horizontal" >
<LinearLayout
android:id="@+id/id_tab_weixin"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageButton
android:id="@+id/id_tab_weixin_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00000000"
android:clickable="false"
android:src="@drawable/tab_weixin_pressed" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="微信"
android:textColor="#ffffff" />
LinearLayout>
<LinearLayout
android:id="@+id/id_tab_frd"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageButton
android:id="@+id/id_tab_frd_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00000000"
android:clickable="false"
android:src="@drawable/tab_find_frd_normal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="朋友"
android:textColor="#ffffff" />
LinearLayout>
<LinearLayout
android:id="@+id/id_tab_address"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageButton
android:id="@+id/id_tab_address_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00000000"
android:clickable="false"
android:src="@drawable/tab_address_normal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="通讯录"
android:textColor="#ffffff" />
LinearLayout>
<LinearLayout
android:id="@+id/id_tab_settings"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageButton
android:id="@+id/id_tab_settings_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00000000"
android:clickable="false"
android:src="@drawable/tab_settings_normal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置"
android:textColor="#ffffff" />
LinearLayout>
LinearLayout>
注意:在LinearLayout设置监听器的时候,会出现点击文字能响应监听事件,而点击图片不会响应的情况,问题在于LinearLayout会把监听事件先交给ImageButton,因为它是可以点击的,而ImageButton中未实现监听器,所以不能响应。解决方法就是设置它不能被点击。在XML文件中,添加android:clickable="false",就可以。
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <include layout="@layout/top" /> <android.support.v4.view.ViewPager android:id="@+id/id_viewpager" android:layout_width="fill_parent" android:layout_height="0dp" android:layout_weight="1" > android.support.v4.view.ViewPager> <include layout="@layout/bottom" /> LinearLayout>
需注意的细节:
1.layout_gravity 表示控件在父布局的位置 比如 textview 在LinearLayout的位置。
gravity 表示内容在父控件的位置,比如textview当中的文字在在textview当中的位置。
2.layout_height='0dp' layout_weight='1'会占剩余空间,即将剩下的高度填充
http://mobile.51cto.com/abased-375428.htm
tab01.xml tab02.xml tab03.xml tab04.xml
xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:text="This is Weixin Tab"
android:textSize="30sp"
android:textStyle="bold" />
LinearLayout>
------------------------------------------------------------
MainActivity.java
package com.imooc.tab01; import java.util.ArrayList; import java.util.List; import android.app.Activity; import android.os.Bundle; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.support.v4.view.ViewPager.OnPageChangeListener; import android.view.LayoutInflater; import android.view.View; import android.view.View.OnClickListener; import android.view.ViewGroup; import android.view.Window; import android.widget.ImageButton; import android.widget.LinearLayout; public class MainActivity extends Activity implements OnClickListener { private ViewPager mViewPager; private PagerAdapter mAdapter; private ListmViews = new ArrayList ();// 将要分页显示的View装入数组中 // TAB private LinearLayout mTabWeixin; private LinearLayout mTabFrd; private LinearLayout mTabAddress; private LinearLayout mTabSetting; private ImageButton mWeixinImg; private ImageButton mFrdImg; private ImageButton mAddressImg; private ImageButton mSettingImg; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); /* * requestWindowFeature可以设置的值有: 1.DEFAULT_FEATURES:系统默认状态,一般不需要指定 * 2.FEATURE_CONTEXT_MENU:启用ContextMenu,默认该项已启用,一般无需指定 * 3.FEATURE_CUSTOM_TITLE:自定义标题。当需要自定义标题时必须指定。如:标题是一个按钮时 * 4.FEATURE_INDETERMINATE_PROGRESS:不确定的进度 5.FEATURE_LEFT_ICON:标题栏左侧的图标 * 6.FEATURE_NO_TITLE:无标题 7.FEATURE_OPTIONS_PANEL:启用“选项面板”功能,默认已启用。 * 8.FEATURE_PROGRESS:进度指示器功能 9.FEATURE_RIGHT_ICON:标题栏右侧的图标 */ setContentView(R.layout.activity_main); initView(); initEvents(); } private void initEvents() { mTabWeixin.setOnClickListener(this); mTabFrd.setOnClickListener(this); mTabAddress.setOnClickListener(this); mTabSetting.setOnClickListener(this); // 页面改变监听器 mViewPager.setOnPageChangeListener(new OnPageChangeListener() { // 滑动完毕 @Override public void onPageSelected(int arg0) { int currentItem = mViewPager.getCurrentItem(); resetImg(); switch (currentItem) { case 0: mWeixinImg.setImageResource(R.drawable.tab_weixin_pressed); break; case 1: mFrdImg.setImageResource(R.drawable.tab_find_frd_pressed); break; case 2: mAddressImg.setImageResource(R.drawable.tab_address_pressed); break; case 3: mSettingImg.setImageResource(R.drawable.tab_settings_pressed); break; } } /* * arg0 当前页面 arg1 滑动比例 arg2 滑动像素 */ @Override public void onPageScrolled(int arg0, float arg1, int arg2) { } // 滑动状态改变 /* * 0什么没做 1正在滑动 2滑动完毕 */ @Override public void onPageScrollStateChanged(int arg0) { } }); } private void initView() { mViewPager = (ViewPager) findViewById(R.id.id_viewpager); // tabs mTabWeixin = (LinearLayout) findViewById(R.id.id_tab_weixin); mTabFrd = (LinearLayout) findViewById(R.id.id_tab_frd); mTabAddress = (LinearLayout) findViewById(R.id.id_tab_address); mTabSetting = (LinearLayout) findViewById(R.id.id_tab_settings); // ImageButton mWeixinImg = (ImageButton) findViewById(R.id.id_tab_weixin_img); mFrdImg = (ImageButton) findViewById(R.id.id_tab_frd_img); mAddressImg = (ImageButton) findViewById(R.id.id_tab_address_img); mSettingImg = (ImageButton) findViewById(R.id.id_tab_settings_img); LayoutInflater mInflater = LayoutInflater.from(this); View tab01 = mInflater.inflate(R.layout.tab01, null); View tab02 = mInflater.inflate(R.layout.tab02, null); View tab03 = mInflater.inflate(R.layout.tab03, null); View tab04 = mInflater.inflate(R.layout.tab04, null); mViews.add(tab01); mViews.add(tab02); mViews.add(tab03); mViews.add(tab04); mAdapter = new PagerAdapter() { @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView(mViews.get(position)); } @Override public Object instantiateItem(ViewGroup container, int position) { View view = mViews.get(position); container.addView(view); return view; } @Override public boolean isViewFromObject(View arg0, Object arg1) { return arg0 == arg1; } @Override public int getCount() { return mViews.size(); } }; mViewPager.setAdapter(mAdapter); } @Override public void onClick(View v) { resetImg(); switch (v.getId()) { case R.id.id_tab_weixin: mViewPager.setCurrentItem(0); mWeixinImg.setImageResource(R.drawable.tab_weixin_pressed); break; case R.id.id_tab_frd: mViewPager.setCurrentItem(1); mFrdImg.setImageResource(R.drawable.tab_find_frd_pressed); break; case R.id.id_tab_address: mViewPager.setCurrentItem(2); mAddressImg.setImageResource(R.drawable.tab_address_pressed); break; case R.id.id_tab_settings: mViewPager.setCurrentItem(3); mSettingImg.setImageResource(R.drawable.tab_settings_pressed); break; default: break; } } /** * 将所有的图片切换为暗色的 */ private void resetImg() { mWeixinImg.setImageResource(R.drawable.tab_weixin_normal); mFrdImg.setImageResource(R.drawable.tab_find_frd_normal); mAddressImg.setImageResource(R.drawable.tab_address_normal); mSettingImg.setImageResource(R.drawable.tab_settings_normal); } }
以上仿微信主界面的功能已经完成,总结:
先处理点击底部切换到相应的页面,再处理滑动的时候切换到相应的界面。在切换的同时把图片的颜色先置暗再把切换处的图片置亮。
1.使用ViewPager来显示View
2.用到PagerAdapter将需要显示的View连接起来
3.监听ViewPager的OnPageChangedListener,当当前View发生改变时进行业务逻辑的实现
4.给Bottom的控件添加点击事件。