- mysql禁用远程登录
igotyback
mysql
去mysql库中的user表里,将host都改成localhost之后刷新权限FLUSHPRIVILEGES;
- 【目标检测数据集】卡车数据集1073张VOC+YOLO格式
熬夜写代码的平头哥∰
目标检测YOLO人工智能
数据集格式:PascalVOC格式+YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件)图片数量(jpg文件个数):1073标注数量(xml文件个数):1073标注数量(txt文件个数):1073标注类别数:1标注类别名称:["truck"]每个类别标注的框数:truck框数=1120总框数:1120使用标注工具:labelImg标注
- 番茄西红柿叶子病害分类数据集12882张11类别
futureflsl
数据集分类数据挖掘人工智能
数据集类型:图像分类用,不可用于目标检测无标注文件数据集格式:仅仅包含jpg图片,每个类别文件夹下面存放着对应图片图片数量(jpg文件个数):12882分类类别数:11类别名称:["Bacterial_Spot_Bacteria","Early_Blight_Fungus","Healthy","Late_Blight_Water_Mold","Leaf_Mold_Fungus","Powdery
- 钢筋长度超限检测检数据集VOC+YOLO格式215张1类别
futureflsl
数据集YOLO深度学习机器学习
数据集格式:PascalVOC格式+YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件)图片数量(jpg文件个数):215标注数量(xml文件个数):215标注数量(txt文件个数):215标注类别数:1标注类别名称:["iron"]每个类别标注的框数:iron框数=215总框数:215使用标注工具:labelImg标注规则:对类别进
- 928、在新冠的日子里(2)隔离
天使小鱼儿
昨天YD全部人员核酸检测阴性。但是也都不能回家,要隔离14天,按规定执行。小红也是其中之一,今天是第三天,第二夜,门把手的源头还没有通报,在排查中。隔离措施是对的。是人?是物?是相似病毒?希望是虚惊一场。昨天,单位排长队,做核酸检测。我们都统一做了检测。现在出去做事,核酸检测是必须的。我今天也要外出做事,所以核酸检测也要提供。给小红准备了简单的替换衣服。我们也按规定执行。问闺蜜你们也都不回家吗?回
- 乡愁
誰家今夜扁舟子
从前乡愁是一张张火车票我在这头故乡在那头而现在乡愁是一张张核算检测证明我在这头故乡说:你就在那头吧,别回这头!
- 遥感影像的切片处理
sand&wich
计算机视觉python图像处理
在遥感影像分析中,经常需要将大尺寸的影像切分成小片段,以便于进行详细的分析和处理。这种方法特别适用于机器学习和图像处理任务,如对象检测、图像分类等。以下是如何使用Python和OpenCV库来实现这一过程,同时确保每个影像片段保留正确的地理信息。准备环境首先,确保安装了必要的Python库,包括numpy、opencv-python和xml.etree.ElementTree。这些库将用于图像处理
- Spring Boot中实现跨域请求
BABA8891
springboot后端java
在SpringBoot中实现跨域请求(CORS,Cross-OriginResourceSharing)可以通过多种方式,以下是几种常见的方法:1.使用@CrossOrigin注解在SpringBoot中,你可以在控制器或者具体的请求处理方法上使用@CrossOrigin注解来允许跨域请求。在控制器上应用:importorg.springframework.web.bind.annotation.
- 新能源汽车 BMS 学习笔记篇—BMS 基本定义及分类
WPG大大通
其他笔记汽车BMS经验分享新能源电池
一、BMS定义1、概念:BMS(BatteryManagementSystem)即电池管理系统,其管理对象是二次电池(充电电池或蓄电池),其主要目的是电池的利用率,防止电池出现过度充电和过度放电,可应用于电动汽车、电瓶车、机器人、无人机等图片来源:腾讯网https://new.qq.com《标准普尔警告,电动汽车电池生产面临供应链和地缘政治风险》2、四大功能①感知和测量:检测电池的电压、电流、温度
- Redis 有哪些危险命令?如何防范?
花小疯
redis缓存数据库危险命令大数据
Redis有哪些危险命令?Redis的危险命令主要有以下几个:1.keys客户端可查询出所有存在的键。2.flushdb删除Redis中当前所在数据库中的所有记录,并且此命令从不会执行失败。3.flushall删除Redis中所有数据库中的所有记录,不止是当前所在数据库,并且此命令从不会执行失败。4.config客户端可修改Redis配置。怎么禁用和重命名危险命令?看下redis.conf默认配置
- [数据集][目标检测]汽车头部尾部检测数据集VOC+YOLO格式5319张3类别
FL1623863129
数据集目标检测汽车YOLO
数据集制作单位:未来自主研究中心(FIRC)版权单位:未来自主研究中心(FIRC)版权声明:数据集仅仅供个人使用,不得在未授权情况下挂淘宝、咸鱼等交易网站公开售卖,由此引发的法律责任需自行承担数据集格式:PascalVOC格式+YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件)图片数量(jpg文件个数):5319标注数量(xml文件
- idea使用自定义checkstyle.xml配置文件
Gemkey
1.下载插件image.png2.插件安装完后,找到设置中的checkstyle,点击"+",新增自定义规则image.png3.输入描述信息,点击Browse找到对应的文件image.pngimage.png4.可以把active勾上,则使用默认校验规则,点击OK,则可以开始使用自定义规则检测单个文件了image.png
- ArcGIS Pro SDK (十四)地图探索 5 时间与动画
WineMonk
ArcGISProSDKarcgisarcgisprosdkgisc#
ArcGISProSDK(十四)地图探索5时间与动画文章目录ArcGISProSDK(十四)地图探索5时间与动画1时间1.1时间提前1个月1.2禁用地图中的时间。2动画2.1设置动画长度2.2缩放动画2.3相机关键帧2.4插值相机2.5插值时间2.6插值范围2.7创建摄像机关键帧2.8创建时间关键帧2.9创建范围关键帧2.10创建图层关键帧环境:VisualStudio2022+.NET6+Arc
- 2022-07-06
榜一大哥啊
非洲猪瘟检测流程要点1、进入实验室按照要求穿好装备进入实验室,病原稀释及制备,将实验用假阳性按照倍数稀释,最高稀释到一万倍。所有操作流程都在生物安全柜进行,按照流程进行编号,编写检测编号。在每个实验室都要将白大褂以及手套进行更换。2、到试剂准备区进行试剂准备,按照样品数量加阴阳对照进行配备,该项目在超净工作台进行。将制备好的试剂放入传递窗,进入核酸提取环节。3、核酸提取区,进行核酸提纯,用磁吸法核
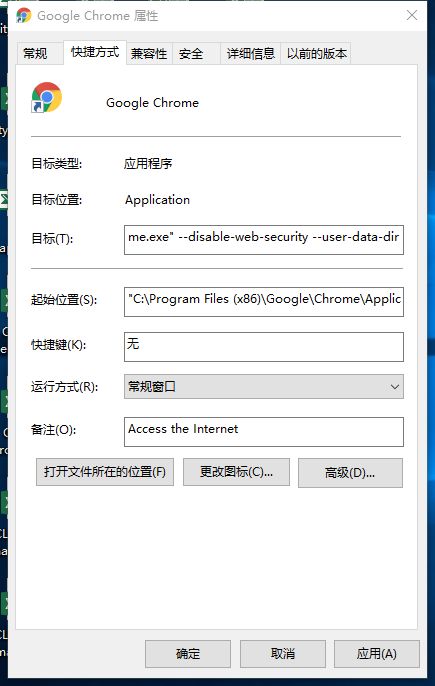
- 访问网站被限制怎么办
Bearjumpingcandy
服务器运维
访问网站被限制的情况下,可以通过以下几种方法来解决:检查是否安装了第三方查询软件或插件:有些第三方软件或插件可能会引起非人为的、高频次的访问系统而被限制访问。可以尝试卸载或禁用这些软件或插件,然后重新尝试访问网站。检查共用公网IP地址内的其他电脑:如果用户电脑所处的共用公网IP地址内的其他电脑存在机器访问行为,多次触发禁止访问规则,就会造成该公网IP地址被禁止访问。可以尝试与网络管理员联系,请求解
- 228.第一个错误的版本
vbuer
你是产品经理,目前正在带领一个团队开发新的产品。不幸的是,你的产品的最新版本没有通过质量检测。由于每个版本都是基于之前的版本开发的,所以错误的版本之后的所有版本都是错的。假设你有n个版本[1,2,...,n],你想找出导致之后所有版本出错的第一个错误的版本。你可以通过调用boolisBadVersion(version)接口来判断版本号version是否在单元测试中出错。实现一个函数来查找第一个错
- Cut, Paste and Learn方法解读
wangxinwei2000
深度学习人工智能
Abstract问题背景:标注数据的缺乏:在实例检测任务中,部署物体检测模型的一个主要障碍是缺乏大量标注数据。例如,在一个特定的厨房环境中找到包含实例的大型标注数据集是不太可能的。每当面对新的环境和新的物体实例时,都需要进行昂贵的数据收集和标注工作。研究贡献:解决方法:本文提出了一种简单的方法,可以以最小的努力生成大量标注的实例数据集。关键洞察:研究者的关键洞察是,仅仅确保“局部真实感”(patc
- Java【泛型】
SkyrimCitadelValinor
Java基础java
Java泛型的概述不同类的数据如果封装方法相同,不必为每一种类单独定义一个类,只需定义一个泛型类,减少类的声明,提高编程效率。通过准确定义泛型类,可避免对象类型转换时产生的错误。泛型又提供了一种类型安全检测机制,只有数据类型相匹配的变量才能正常的赋值,否则编译器就不通过。Java中的泛型与C++类模板的作用相同,但是编译方式不同,Java泛型类只会生成一部分目标代码,牺牲运行速度,而C++的类模板
- #微信支付宝个人收款码不能用于经营#
蜡笔需要小新的陪伴
我中午刷头条发现一条消息,说明年3月1日起,微信,支付宝个人收款码不能用于经营收款。就是原来各商家卖东西,客户扫码收款码付钱。那就有人会问,明年是不是就要拿现金或刷卡买菜就不能用支付宝或者是微信?其实微信,支付宝的商户号还是可以正常使用的。但是说如果小商贩给你他的个人收款码,就不要再刷了,因为法律上已经明确规定了,个人收款码不能用于经营活动。2022年3月1日起,“个人收款码禁用于经营性服务”及“
- 什么是接口测试?做接口测试的意义是什么?
白码会说
软件测试接口测试软件测试
Timewilltell.1、什么是接口测试?为什么要做接口测试?接口测试是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻辑依赖关系等。由于如今的系统复杂度不断上升,传统的测试方法成本急剧增加且测试效率大幅下降,所以就要做接口测试。同时,接口测试相对容易实现自动化持续集成,且相
- Python和MATLAB及C++信噪比导图(算法模型)
亚图跨际
算法交叉知识Python视频图像修复模数转换信号链噪音频谱计算量化周期性视觉刺激高斯噪声的矩形脉冲心率失常检测算法
要点视频图像修复模数转换中混合信号链噪音测量频谱计算和量化周期性视觉刺激脑电图高斯噪声的矩形脉冲总谐波失真周期图功率谱密度各种心率失常检测算法胶体悬浮液跟踪检测计算交通监控摄像头图像噪音计算Python信噪比信噪比是科学和工程中使用的一种测量方法,用于比较所需信号水平与背景噪声水平。信噪比定义为信号功率与噪声功率之比,通常以分贝表示。高于1:1(大于0dB)的比率表示信号大于噪声。信噪比是影响处理
- 七绝 理想(新韵)
清风8351
看图作诗七绝理想(新韵)未出旭日朝霞美,碧水青山秀彩妆。努力拼搏为理想,扬帆破浪奔前方。平平仄仄平平仄,仄仄平平仄仄平。仄仄平平平仄仄,平平仄仄仄平平。----作品----未出旭日朝霞美碧水青山秀彩妆【妆:十唐】押韵努力拼搏为理想扬帆破浪奔前方【方:十唐】押韵---检测结果(中华新韵)---存在多音字:为奔,请根据词意判断平仄平仄符合要求,请留意多音字!
- 深圳疫情最新情况—龙岗坂田全员核酸检测
苌疏
一早上就看到群消息关于疫情的事,我工作的附近出现了一起病历,消息一出来,工作群都炸了,都在议论纷纷,没过多久,又出现了坂田地区全员核酸检测的消息。一时之间,人心惶惶,居家隔离的隔离,在辖区上班的我也开始一出小区门口就带上了口罩。像往常一样去上班坐地铁,依旧拥挤,没有异常,但是在小区路过时,看见排着的长队,突然意识到疫情离我这么近,有点慌,他就像一只蟑螂,突然就出现你面前,让你猝不及防。发此文没有别
- 七绝 油菜花
清风8351
看图作诗油菜花开遍地黄,文人墨客赛诗章。他言色彩太单调,我道纯洁蕊更香。仄仄平平仄仄平,平平仄仄仄平平。平平仄仄平平仄,仄仄平平仄仄平。----作品----油菜花开遍地黄【黄:十唐】押韵文人墨客赛诗章【章:十唐】押韵他言色彩太单调我道纯洁蕊更香【香:十唐】押韵---检测结果(中华新韵)---存在多音字:单调更,请根据词意判断平仄平仄符合要求,请留意多音字!
- 【Python爬虫】百度百科词条内容
PokiFighting
数据处理python爬虫开发语言
词条内容我这里随便选取了一个链接,用的是FBI的词条importurllib.requestimporturllib.parsefromlxmlimportetreedefquery(url):headers={'user-agent':'Mozilla/5.0(WindowsNT6.1;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/80.
- 在Flask中实现跨域请求(CORS)
ac-er8888
flaskpython后端
在Flask中实现跨域请求(CORS,Cross-OriginResourceSharing)主要涉及到对Flask应用的配置,以允许来自不同源的请求访问服务器上的资源。以下是在Flask中实现CORS的详细步骤和方法:一、理解CORSCORS是一种机制,它使用额外的HTTP头部来告诉浏览器,让运行在一个origin(域)上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源
- 【STM32系统】基于STM32设计的锂电池电量/电压检测报警器系统——文末完整资料下载(程序源码/电路原理图/电路PCB/设计文档/模块资料/元器件清单/实物图/答辩问题技巧/PPT模版等)
阿齐Archie
单片机嵌入式项目stm32嵌入式硬件单片机
基于STM32设计的锂电池电量/电压检测报警器系统系统视频:摘要:本设计旨在研究一个基于STM32F103C8T6微控制器的锂电池电量/电压检测报警器系统,应用于便携式电子设备电池管理。系统通过STM32的ADC模块对锂电池电压进行采集,利用LCD1602显示模块实时显示电池电压,当检测到电池电量不足或电压异常时,蜂鸣器报警模块会发出警报提醒用户。系统采用简单的硬件结构和优化的软件架构,通过对实际
- STM32 如何生成随机数
千千道
STM32stm32单片机物联网
目录一、引言二、STM32随机数发生器概述三、工作原理1.噪声源2.线性反馈移位寄存器(LFSR)3.数据寄存器(RNG_DR)4.监控和检测电路:5.控制和状态寄存器6.生成流程四、使用方法1.使能随机数发生器2.读取随机数3.错误处理五、注意事项1.随机数的质量2.安全性3.性能考虑六、总结一、引言在嵌入式系统开发中,随机数的生成常常是一个重要的需求。无论是用于加密、模拟、游戏还是其他需要不确
- 【有啥问啥】刷爆各大榜单的Reflection 70B模型背后的错误自我纠正(Reflection-Tuning)技术解析:一种革新AI模型的方法
Chauvin912
大模型行业调研人工智能算法
刷爆各大榜单的Reflection70B模型背后的错误自我纠正(Reflection-Tuning)技术解析:一种革新AI模型的方法在快速发展的AI领域,尤其是大型语言模型(LLM)的竞争中,错误自我纠正技术(Reflection-Tuning)正逐步成为提升模型性能的关键突破。该技术通过赋予模型自我检测和纠正错误的能力,显著提高了输出的准确性和可靠性。本文将深入解析Reflection-Tunn
- STM32——看门狗通俗解析
百里与司空
stm32嵌入式硬件单片机门控循环单元
笔者在学习看门狗的视频后,对看门狗仍然是一知半解,后面在实际应用中发现它是一个很好用的检测或者调试工具。所以总结一下笔者作为初学小白对看门狗的理解。主函数初始化阶段、循环阶段和复位众所周知,程序的运行一般是这样的:程序在进入循环阶段之前,会在初始化阶段将每个寄存器或者某些变量赋值。初始化阶段的代码执行一次后,就不再执行了。而循环阶段的代码会执行很多次,一直循环反复的执行下去。这时,如果进行了复位,
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出