补充:emailField其实就是charField
models中所有的字段类型都没有实际的约束作用
但是虽然写在models中没有限制作用,但是它们对于校验性组件
是非常有用的校验行组件
一、choices参数
choices参数,是models中常用的参数,本案例中是IntegerField()中的参数。
1引言:性别如何存?通常是用数字来存。如图1
# 图1
username gender
jason 1其他需要“需要choices参数的内容”:图2
# 图2
用户性别
用户学历
工作状态
客户来源
是否结婚本案例使用Django默认数据库sqlite:
操作方法:
sqlite数据库直接使用即可!make migration和migrate
2Django测试环境(复习)
import os
if __name__ == "__main__":
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "day57.settings")
import django
django.setup()
from app01 import models
#下面写要测试的内容,比如:
user_obj = models.User.objects.filter(pk=7).first()
# print(user_obj.gender)
print(user_obj.get_gender_display())
"""
只要是choices字段 在获取数字对应的注释 固定语法
get_choices字段名_display()
"""4choices写法:以age为例
4.1models存
#models存
choices =((1,'男'),(2,'女'),(3,'保密'))
gender = models.InteferField(choices = choices)
# 现在,存到数据库里是数字4.2test取
# 固定格式
get_字段名_display()
# 比如
user_obj = models.User.objects.filter(pk=7).first()
user_obj.get_gender_display()
# 存没有罗列迟来的数字
不会报错 还是展示数字没有对应关系取出的就是数字!
君子爱财,取之有道
天上不会掉馅饼
二、MTV和MVC模型
了解知识点,就是把英文单词简写而已。web框架全部都是mvc模型.
django框架 自称为是MTV框架:M:models;T:templates;V:views
MVC:M:models;V:views;C:controller 控制器(urls)
注意:url的正则表达式可能出现匹配错误,将正则表达式写的更准确一点
三、ajax(重点)
特定:异步提交 局部刷新
a标签href属性 GET请求
浏览器窗口输入url GET请求
form表单 GET/POST
ajax GET/POSTajax是新的一种发get和post请求的方法。并且可以发json格式(form表单不支持json格式)
首先ajax这门技术 是js中的,但是原生的js操作ajax比较繁琐,我们这里为了提高效率,直接使用jQuery封装版本的ajax
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
案例窥探ajax
再次提示:post请求必须注释settigns的内容
def index(request):
# print(request.is_ajax()) # 用来判断当前请求方式是否是ajax请求,打开网页默认是GET请求,走index.html
if request.is_ajax():
if request.method == 'POST': # ajax请求有两种请求方法
# print(request.POST),ajax请求提交的数据全部在request.POST中
i1 = request.POST.get('i1')
i2 = request.POST.get('i2')
# 后端获取的前端数据 都是字符串格式
res = int(i1) + int(i2)
return HttpResponse(res) #三剑客此时都会返回到html里
return render(request,'index.html')
#前端
$('#b1').on('click',function () {
alert(123)
// 点击按钮 朝后端发送post请求
$.ajax({
url:'', // 控制发送给谁 不写就是朝当前地址提交
type:'post', // 发送方式是post请求
data:{'i1':$('#i1').val(),'i2':$('#i2').val()}, // 发送的数据
success:function (data) { // data形参就是后端返回的异步提交的结果,通常是一个字典
// data自动转成自定义对象,可以使用点点点的方法,
// if (data.code ==1000){
逻辑
}
// 将后端计算好的结果 通过DOM操作 渲染到第三个input矿中
$('#i3').val(data)
}
}) 四、contentType前后端传输数据编码格式
4.1前后端传输数据编码格式
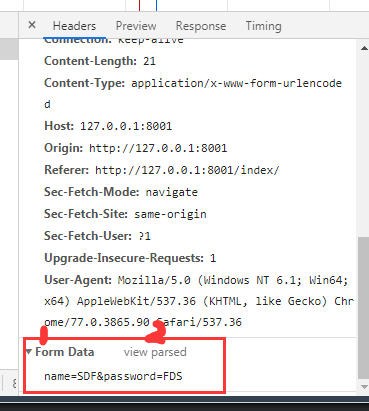
1.urlencoded》》》name=SDF&password=FDS
2.formdata》》》看不到编码格式;传文件也支持传普通键值(name=jason&pwd=123&hobby=read)
3.application/json # json格式数据(form表单是无法发送 4.1.1form表单,默认使用的编码格式是urlencoded
form表单可以传文件
django后端针对不同的编码格式是如何处理的?
只要是符合urlencoded编码格式 都会被后端自动获取并解析放到request.POST中
如果是符合formdata那么文件会自动被解析放到request.FILES中
如果是json格式 后端默认不解析 以二进制的形式就放在request.body你可以自己手动处理即可 4.1.3ajax提交数据:json和文件
ajax默认数据提交方式也是urlencoded,关于ajax发送json格式数据放在request.body中
print(,request.body)b'{"name":"wx","password":"123"}'json格式ajax需要手动处理json格式数据
$('#b1').on('click',function () {
alert(123)
// 点击按钮 朝后端发送post请求
$.ajax({
url:'', // 控制发送给谁 不写就是朝当前地址提交
type:'post', // 发送方式是post请求
data:JSON.stringify({'username':'jason','password':123}), // 发送的数据
// 告诉后端你这次的数据是json格式
contentType:'application/json', //
success:function (data) { // data形参用来接收异步提交的结果
alert(data)
// 将后端计算好的结果 通过DOM操作 渲染到第三个input矿中
$('#i3').val(data)
}
})
// {)ajax传文件:
需要:for
// ajax传输文件
$('#b1').on('click',function () {
// ajax传输文件 建议使用内置对象formdata
var formData = new FormData(); // 既可以传普通的键值对 也可以传文件
// 添加普通键值
formData.append('username','jason');
formData.append('password','123');
// 传文件
// 如何获取文件标签所存储的文件对象? 固定语法
// 1.先用jQery查找到存储文件的input标签
// 2.将jQuery对象转成原生js对象
// 3.利用原生js对象的方法 .files[0]获取到标签内部存储的文件对象
// 4.一定要指定两个参数都为false
formData.append('my_file',$('#d1')[0].files[0]);
$.ajax({
url:'', // 控制发送给谁 不写就是朝当前地址提交
type:'post', // 发送方式是post请求
data:formData, // 发送的数据
// ajax发送文件需要指定两个额外的参数
processData:false, // 告诉前端不要处理数据
contentType:false, // 不适用任何编码 因为formdata对象自身自带编码 django后端也能够识别formdata对象
success:function (data) { // data形参用来接收异步提交的结果
{#alert(data)#}
// 将后端计算好的结果 通过DOM操作 渲染到第三个input矿中
$('#i3').val(data)
}
})
})5.序列化组件:serializers:将数据库数据,渲染字典在前端页面展示
需求:将所有的数据都组织成一个符合json的一个个的字典,发送到前端页面上
def reg(request):
user_list = models.User.objects.all()
user_l=[]
for i in user_list:
user_l.append(json.dumps({'uername':i.name,'age':i.age,'gender':i.get_gender_display()}))
return render(request,'index.html',locals())这些代码serializers帮你做了.而且他整合的数据比你多
def reg(request):
user_list = models.User.objects.all()
res = serializers.serialize('json',user_list)
return render(request,'index.html',locals())# .而且他整合的数据比你多
[{"model": "app01.user",
"pk": 1,
"fields": {"name": "\u5434\u9521",
"age": 23, "gender": 1}},
{"model": "app01.user",
"pk": 2,
"fields": {"name": "\u738b\u5927\u9524", "age": 18, "gender": 2}},
{"model": "app01.user",
"pk": 3,
"fields": {"name": "\u9f50\u5929\u5927\u5723", "age": 99, "gender": 3}}]06 ajax结合sweetalert插件使用
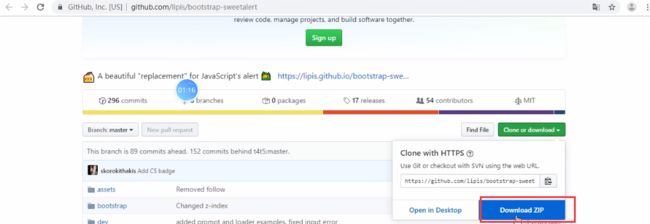
sweetalert让弹出框变得好看一点。需要下载:我们只需使用到里面的dist文件夹即可
批量插入数据1.:
1. 这种插入速度非常慢
for i in range(1000):
models.Book.objects.create(title='第%s本书'%i)
2.
l = []
for i in range(10000):
l.append(models.Book(title='第%s本书'%i))
models.Book.objects.bulk_create(l) # 批量插入数据用户数据的页面展示
注意:html文件内{{user.get_gender_display}}这里不需要加括号,会走动加
自定义分页器
没必要怎么写的,知道思路就行
条件:quertest支持切片
前端的for循环循环的时候对象!,不能{% for i inrange(10)%},前端没有range 的参数
book_list = models.Book.objects.all()
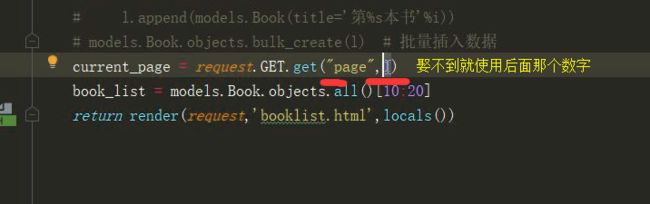
current_page = request.GET.get("page",1)
all_count = book_list.count()
page_obj=Pagination(current_page=current_page,all_count=all_count,per_page_num=10,pager_count=5)
page_queryset = book_list[page_obj.start:page_obj.end]
前端代码
{% for book in page_queryset %}
{{ book.title }}
{% endfor %}
{{ page_obj.page_html|safe }}前端引入文件
{% load static %}