我们使用jsp或者html如果想要获取链接中?以后跟的参数会使用如下函数
function getQueryStringByName(name){
var result = location.search.match(new RegExp("[?&]" + name+ "=([^&])","i"));
if(result == null || result.length < 1){
return "";
}
return result[1];
}
这里有个疑问就是为什么要 return result[1] ?
现在看下如下两个正则表达式返回的数组是
var str="?id=5&type=3"
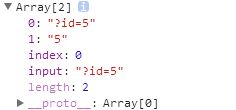
var x=str.match(new RegExp("[?&]id=([^&])","i"))
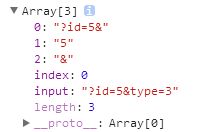
而 var x=str.match(new RegExp("[?&]id=([^&])(&)","i")) 返回的是
原因在于表达式里面的小括号,看如下match返回值的定义就可以知道原因了。 ([^&])匹配任何不在方括号之间的字符即&,所以截取5。(&)表示匹配一个&符号,所以截取了&。这里仅是为了测试使用。
match
方法属于String正则表达方法.
语法: str.match(regexp)
str:
要进行匹配的字符串. regexp:一个正则表达式(或者由RegExp()构造成的正则表达式)
match
的用法主要区分就是,正则表达式是否有全局标示g.
1)如果有g全局标志,那么返回的数组保存的是,所有匹配的内容,不包括子匹配。
2)如果没有g全局标志,那么返回的数组arr.arr[0]保存的是完整的匹配.arr[1]保存的是第一个括号里捕获的字串,依此类推arr[n]保存的是第n个括号捕获的内容.也就是当包含有全局的标志时则返回的结果第一个是正确匹配的结果,后面依次是子匹配的结果。
() 是组的概念。是为了提取匹配的字符串。表达式中有几个()就有几个相应的匹配字符串。