概要
System.Web.UI.WebControls.WebParts,并让这个类继承EditorPart类,并实现它的两个方法ApplyChanges和SyncChanges,简单描述:
- ApplyChanges:是由配置界面向WebPart传值;
- SyncChanges:是由WebPart向配置界面传值。
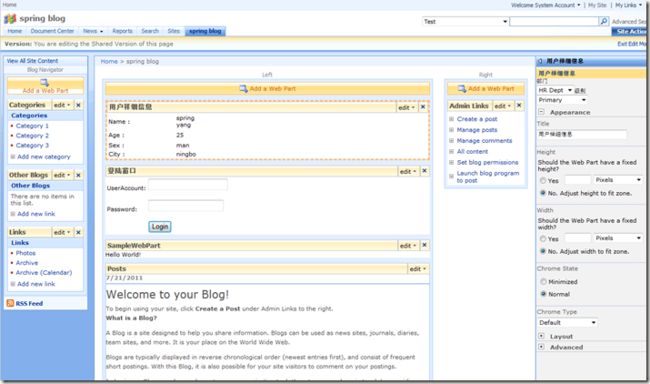
就是实现如下图的效果:
在我们定制的用户祥细信息webpart点击modify shared web part的显示界面上显示我们定制的用户祥细信息,显所的部门和级别.
代码设计:
新建用户祥细信息web part的user control设计,新建UserDetailUserControl.ascx:
page设计:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="UserDetailUserControl.ascx.cs" Inherits="WebUserControl_UserDetailUserControl" %>
UserDetailUserControl.ascx.cs的代码设计:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using LearnWriteWebPart.BE;
using LearnWriteWebPart.BO;
using LearnWriteWebPart.Util;
using LearnWriteWebPart.Interface;
public partial class WebUserControl_UserDetailUserControl : System.Web.UI.UserControl
{
private string parmKeyItemId = "ItemID";
///
/// The property that holds Item id.
///
private int ItemId
{
get
{
if (Request[this.parmKeyItemId] != null)
return Convert.ToInt32(Request[this.parmKeyItemId].ToString());
else return Constants.USERDETAIL_ID_DEFAULT;
}
}
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindData();
}
}
private void BindData()
{
UserBO bo = new UserBO ();
UserBE user = bo.GetUserByID(ItemId);
lblUserName.Text = user.UserAccount;
lblUserAge.Text = user.Age;
lblUserSex.Text = user.Sex;
lblUserCity.Text = user.City;
}
}web part 代码的设计:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Serialization;
using System.Web.UI;
using LearnWriteWebPart.Util;
using LearnWriteWebPart.Interface;
using System.Collections;
using System.ComponentModel;
using Microsoft.SharePoint.WebPartPages;
namespace LearnWriteWebPart.Webpart
{
[ToolboxData("<{0}:UserDetailWebPart runat=server>")]
[XmlRoot(Namespace = "LearnWriteWebPart.Webpart")]
public class UserDetailWebPart : System.Web.UI.WebControls.WebParts.WebPart,IUserGroup
{
#region [Private Variable]
private string _ListName = string.Empty;
private string _Url = string.Empty;
private string TheListName = Constants.LISTNAME_USERDETAIL;
private UserControl _userControl;
private string _Dept;
private string _Level;
#endregion
#region [Custom Properties]
///
/// The property that holds how many rows will be retrieved
///
[WebBrowsable(false),
Personalizable(true)]
public string Dept
{
get
{
return _Dept;
}
set
{
_Dept = value;
}
}
///
/// The property that holds how many rows will be retrieved
///
[WebBrowsable(false),
Personalizable(true)]
public string Level
{
get
{
return _Level;
}
set
{
_Level = value;
}
}
///
/// This list naem
///
[WebBrowsable(false),
Personalizable(true)]
public string ListName
{
get
{
return _ListName;
}
set
{
_ListName = value;
}
}
///
/// The list Url
///
[WebBrowsable(false),
Personalizable(true)]
public string Url
{
get
{
return _Url;
}
set
{
_Url = value;
}
}
#endregion
#region [Constructors]
///
/// The sample constructor
///
public UserDetailWebPart()
{
this.ListName = TheListName;
this.Dept = Constants.DEFAULT_USERDEPT_USERDETAIL;
this.Level = Constants.DEFAULT_USERLEVEL_USERDETAIL;
}
#endregion
#region [Override Methods]
///
/// Override method to OnInit method
///
/// The EventsArgs object
protected override void OnInit(EventArgs e)
{
base.OnInit(e);
SetWebPartTitleAndUrlWhenAdded(this.ListName, this.Url);
AddControlToWebPart();
}
#endregion
#region [Private Methods]
///
/// Add Login Control
///
private void AddControlToWebPart()
{
Type controlType = Type.GetType("ASP.webusercontrol_userdetailusercontrol_ascx,Web_deploy, Version=1.0.0.0, Culture=neutral, PublicKeyToken=1234567f94a516f5");
_userControl = (UserControl)this.Page.LoadControl(controlType, null);
this.Controls.Add(_userControl);
}
///
/// Set webpart title and url
///
///
///
private void SetWebPartTitleAndUrlWhenAdded(string ListName, string Url)
{
this.Title = this.ListName;
this.TitleUrl = this.Url;
}
///
/// Reload Webpart
///
public void ReLoadWebPart()
{
if (_userControl != null)
{
this.Controls.Remove(_userControl);
this.AddControlToWebPart();
}
}
///
/// CreateEditorParts - Override to declare our own editor part
///
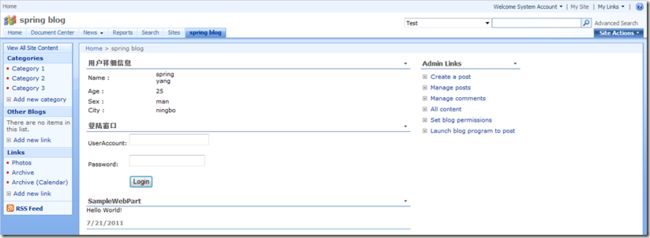
/// 加入我们站点后,结果如下所示:
注意
关键是如下代码和editorPart关联起来了,重载了CreateEditorParts方法。
///
/// CreateEditorParts - Override to declare our own editor part
///
/// 接着我们新建UserDetailEditWebPart.cs
代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web.UI.WebControls;
using Microsoft.SharePoint;
using System.Web.UI.WebControls.WebParts;
using LearnWriteWebPart.Util;
using LearnWriteWebPart.Interface;
namespace LearnWriteWebPart.Webpart
{
public class UserDetailEditWebPart : EditorPart
{
private DropDownList ddlUserDept;
private DropDownList ddlUserLevel;
public override bool ApplyChanges()
{
try
{
UserDetailWebPart userDetailWebPart = this.WebPartToEdit as UserDetailWebPart;
if (userDetailWebPart != null)
{
userDetailWebPart.Dept = ddlUserDept.SelectedValue;
userDetailWebPart.Level = ddlUserLevel.SelectedValue;
userDetailWebPart.ReLoadWebPart();
}
return true;
}
catch
{
return false;
}
}
public override void SyncChanges()
{
this.EnsureChildControls();
// Get a reference to the CommentsEditorPart web part we are editing
UserDetailWebPart userDetailWebPart = this.WebPartToEdit as UserDetailWebPart;
if (userDetailWebPart != null)
{
if (!string.IsNullOrEmpty(userDetailWebPart.Dept))
ddlUserDept.SelectedValue = userDetailWebPart.Dept;
if (!string.IsNullOrEmpty(userDetailWebPart.Level))
ddlUserLevel.SelectedValue = userDetailWebPart.Level;
}
}
///
/// Create dropdownlist for annoucement type
///
protected override void CreateChildControls()
{
base.CreateChildControls();
this.Title = Constants.LISTNAME_USERDETAIL;
BindDept();
BindLevel();
this.Controls.Add(CreateLiteral("部门
"));
this.Controls.Add(ddlUserDept);
this.Controls.Add(CreateLiteral("级别
"));
this.Controls.Add(ddlUserLevel);
}
private void BindDept()
{
ddlUserDept = new DropDownList();
List listItem = new List();
listItem.Add(new ListItem("HR Dept", "HR Dept"));
listItem.Add(new ListItem("FI Dept", "FI Dept"));
listItem.Add(new ListItem("IT Dept", "IT Dept"));
ddlUserDept.DataSource = listItem;
ddlUserDept.DataBind();
}
private void BindLevel()
{
ddlUserLevel = new DropDownList();
List listItem = new List();
listItem.Add(new ListItem("Primary", "Primary"));
listItem.Add(new ListItem("Intermediate", "Intermediate"));
listItem.Add(new ListItem("Senior", "Senior"));
ddlUserLevel.DataSource = listItem;
ddlUserLevel.DataBind();
}
///
///
///
///
/// 关键还是重载了ApplyChanges()和SyncChanges()这两个方法.加上去,点击Modify Shared Wep Part后显示的结果如我们上图所示.
接下来讲解share point Time Job的开发。