最近做了一个博客,使用python3+django2.1开发的,后台编辑器和前端显示用的Django-ckeditor富文本编辑器,由于发现没有代码块功能,写上去的代码在前端展示有点乱,于是一顿问度娘查找资料后,找到了解决办法,现在就是将其记录下来,方便自己以后查看以及各位有需要的小伙伴借鉴。
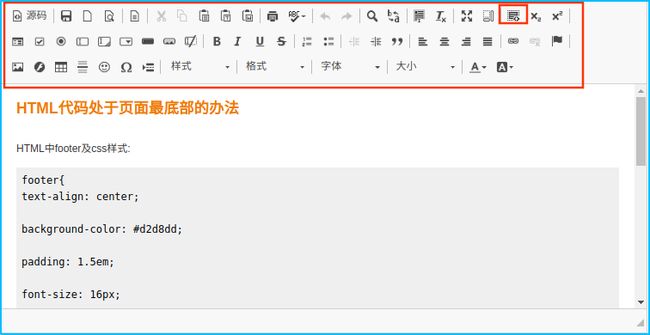
首先我使用的是目前应该是最新的5.6.1版本,代码块(codesnippet)功能其实是有的,只是需要再稍加设置一下才能在使用的过程中显示。最终显示效果如图:
从图中可以看到这款富文本编辑器的功能还是蛮强悍的。codesnippet的功能也具备。
那么怎么做才能显示出来呢?
是这样的。
Step1:找到你的ckeditor安装包中的config.js路径,(‘虚拟环境’/lib/python3.6/site-packages/ckeditor/static/ckeditor/ckeditor),路径仅供参考。在其中添加这么一条语句config.extraPlugins: "codesnippet";来注册这个插件。
1 /** 2 * @license Copyright (c) 2003-2018, CKSource - Frederico Knabben. All rights reserved. 3 * For licensing, see https://ckeditor.com/legal/ckeditor-oss-license 4 */ 5 6 CKEDITOR.editorConfig = function( config ) { 7 // Define changes to default configuration here. For example: 8 // config.language = 'fr'; 9 // config.uiColor = '#AADC6E'; 10 config.extraPlugins: "codesnippet"; /*这是要添加的语句*/ 11 };
Step2:在Django项目的settings.py文件中加入:
1 CKEDITOR_CONFIGS = { 2 'default': { 3 'toolbar': (['div', 'Source', '-', 'Save', 'NewPage', 'Preview', '-', 'Templates'], 4 ['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Print', 'SpellChecker', 'Scayt'], 5 ['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat', '-', 'Maximize', 6 'ShowBlocks', '-', 'Subscript', 'Superscript', "CodeSnippet"], # 添加"CodeSnippet"到toolbar中 7 ['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 8 'HiddenField'], 9 ['Bold', 'Italic', 'Underline', 'Strike', '-'], 10 ['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote'], 11 ['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'], 12 ['Link', 'Unlink', 'Anchor'], 13 ['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak'], 14 ['Styles', 'Format', 'Font', 'FontSize'], 15 ['TextColor', 'BGColor'], 16 17 ), 18 19 'extraPlugins': 'codesnippet', # 此处需要添加 20 }, 21 }
Step3:然后你就大功告成了,和我截图的设置是一样的。
注:不过这个代码块发现没有显示行号的功能,日后发现了再来补充。