为了做在线邮件编辑模板这几天折腾了好久,也踩了点坑
vue-quill-editor
这是Github上一个基于quill.js的用Vue进行二次封装的开源项目,因为项目开发用的是Vue,所以就想试一试。
总体来说挺好的,就是自定义组件比较麻烦,但是如果你只需要它已提供的功能就可以不用关心自定义组件扩展问题。扩展面包板组件需要你去看quill.js然后用quill的语法注册组件。
另外,把编辑器放到模态框里使用的时候会有问题,当编辑器绑定的content被重新赋值后,虽然watch到了content内容变化并重新渲染了,但渲染会有一部分失效(直接被抹除)。
正常样式:
样式丢失:
另外一个是quill.js这个富文本编辑器自身的问题了,由于这个编辑器的文本样式大多是使用自定义css渲染的(注意下面代码的class="ql-xxx-xxx"),而不是如CKEditor那样使用原生html标签与style样式进行渲染,所以相当于编辑器的内容样式仅在此网页有效。
I am Example !
Whenever you play the game of thrones, you either win or die. There is no middle ground.
Some war against sword and spear to win, and the others the crow and the paper to win.
Dead history is write in ink, the living sort in blood.
由于我要做的是邮件模板,因此如果将这个编辑器的html content作为邮件发出,收件人几乎看不到任何的样式。所以放弃了
CKEditor
这个同样也是一个开源富文本编辑器,蓝鹅它和模态框基本上是会有冲突的,网上有和bootstrap模态框冲突问题的解决方案,如果你使用别的模态框和编辑器发生冲突要自己想办法,这个解决方案只能解决bootstrap模态框的问题,因为它使用的是bootstrap注册的全局事件。不过我亲测后发现iView组件库的模态框和CKEditor编辑器不会发生冲突问题。如果要把编辑器用在模态框里的话可以考虑使用iView。
这个编辑器自身内置了很多功能,并且它可以让你自由选择最小安装包,而且它还支持编辑器定制化:
重要的是,它的编辑器文本的html内容是基于html原生标签和style样式的(可以用于邮件样式编辑):
同样它还支持肥肠多其他开源技术人员开发的优秀插件:
使用可以参考官方快速启用教程,如果你选择的插件都兼容,它会自动生成一个编辑器的config.js配置(我使用的时候发现如果加入AutoPlaceHolder和Font Size And Family插件会有冲突问题),解压压缩包,将解压后的ckeditor文件夹拷贝到你的项目web根目录下,运行你的项目,在浏览器url栏输入http://<你的网页>/ckeditor/samples/index.html,可以参看示例,这个示例上的编辑器样式是基于ckeditor/config.js文件的。同样这个示例页面支持图形化界面配置你的编辑器样式,自定义后覆盖config.js文件内的相应内容即可完成自定义。
CKEditor插件使用
大部分的插件是不需要自己做额外配置的,加入自定义组件列表下载下来以后就可以直接使用。但是有些需要自定义内容的插件,比如Font Size And Family、Placeholder Select、token等就需要你对配置文件进行少量的配置。
Font Size and Family
这个插件本身支持的字体较少,且没有中文字体,要添加中文字体很简单只需要在config.js中加入一行:
config.font_names = '宋体/宋体;黑体/黑体;仿宋/仿宋_GB2312;楷体/楷体_GB2312;隶书/隶书;幼圆/幼圆;微软雅黑/微软雅黑;' + config.font_names;
token-replacement-ckeditor-plugin
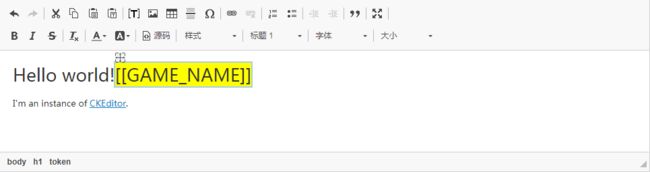
这个插件是基于Placeholder插件的,它允许你在CKEditor中插入一段token来代替数据(用于后期替换文本内容),可以像这样使用这个插件。
只需要在config.js中像下面这样配置即可:
// 配置 tokens
config.availableTokens = [
["", ""],
["token1", "token1"],
["token2", "token2"],
["token3", "token3"],
];
// 配置token标识前后缀
config.tokenStart = '[[';
config.tokenEnd = ']]';