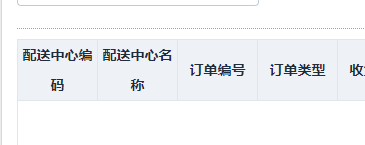
在用vue+element-ui做一个后台管理系统时,遇到这样的问题, 如图:
使用el-table做一个表格,当表头内容过长时会换行,在不设置的宽度的时候每一列的宽度是等比例分配的,虽然element-ui中提供了width和min-width这个属性可以自由设置。
但是因为要做的表格很多,而且要一一计算比例然后再赋值给width也是一件很繁琐的事。
认真看了几遍element-ui中table的文档后,发现了一个这样的属性 render-header,文档中描述为列标题 Label 区域渲染使用的 Function,即渲染这一列的列标题区域所用的函数。
不了解这个函数的使用方法的可以去查看vue文档中渲染函数这一节,有很详细的解释。
然后我就利用这个函数重新设置列标题的宽度,下面是代码:
HTML:
"tableData" v-loading="loading" @row-dblclick="handleSelect" :row-class-name="tableRowClassName"> for="(item,index) in tableColumn" :label="item.name" :prop="item.prop" v-if="item.show" :key="index" align="center" :render-header="labelHead">
VUE:
methods:{ labelHead(h,{column,index}){ let l = column.label.length let f = 16 //每个字大小,其实是每个字的比例值,大概会比字体大小差不多大一点, column.minWidth = f*l //字大小乘个数即长度 ,注意不要加px像素,这里minWidth只是一个比例值,不是真正的长度
//然后将列标题放在一个div块中,注意块的宽度一定要100%,否则表格显示不完全 return h('div',{class:'table-head',style:{width:'100%'}},[column.label]) }, //....... }
css:
.table-head{ font-size:14px!important;//设置固定的字体大小 }
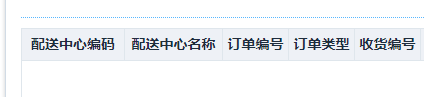
最后的效果图:
当表格过小时每个表头会有一个最小值以保持单头不换行继续单行排列,底部出现滚轮,表格很大时就会自动分配剩余空间。
------------------------------------------------------------------更新-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
继续往下写的过程中又遇到了问题:在使用element-ui table的排序功能时,因为上述已经将包含表头文字的div块的宽度设置成了100%,这样一来,排序图标就被迫向下移,表头行又换行了!!!
解决方法是:自己写样式覆盖原有的element-ui样式,将排序图标设置成绝对定位
.el-table .cell{ position:relative; } .el-table .caret-wrapper{ position:absolute; top:2px; right:0; }
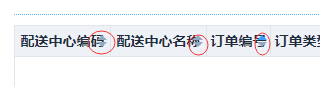
这个时候,会发先当表格足够小的时候,图片会遮挡文字,如图:
可以把该图标想象成每个表头标题又添加了一个文字,只需要在计算比例的时候,将这个图片也算成一个文字长度就可以了(ps:因为图片的大小与设置的文字大小差不多)
let l = column.label.length let f = 16 column.minWidth = f*(l+1)//加上一个文字长度 return h('div',{class:'table-head',style:{width:'100%'}},[column.label])
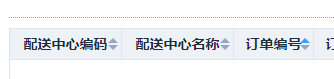
最后效果图:
最后的最后,当然偶尔也会有特殊需求,有时需要某一列特别宽,而不是代码里写的那样的比例,就可以直接在html里加上width属性,最后这个属性值会覆盖render-header计算出来的属性值,而其他的没有设置固定宽的列仍然会按比例分配。
————--------------------------------------------------------------------------------------------又更新---------------------------------------------------------------------------------------------------------------------------------------
感谢@ 哓番茄 的回复,我才发现自己少了点东西,因为element-ui本身的样式结构,表头内部有一定的padding值,通过上文计算出来的宽度比例,直接渲染到表头仍然会出现表头宽度不够,多出的部分文字变成省略号的情况,因此需要将表头内部的padding值去掉:
.el-table .cell, .el-table th div{ padding:0!important; } .el-table tr td .cell{ padding:5px 2px !important; } .el-table .cell, .el-table th div, .el-table--border td:first-child .cell, .el-table--border th:first-child .cell{ padding-left:0 !important; }
需要注意的是,这些样式直接写到组件内部是不起作用的,想要覆盖element-ui原本的样式,我用的方法是新建了一个css文件,将样式写在该文件里,然后引入到main.js中,就可以覆盖element-ui原来的样式。如果需要局部覆盖,在要改变的table上新加一个类名,再按html找到相应节点去覆盖。