2019独角兽企业重金招聘Python工程师标准>>> ![]()
微信支付在微信红包的推动发展势头越来越猛,甚至有超过支付宝的趋势,那么在App集成微信支付也是比不可少了。我最近在一个项目中集成微信支付遇到了不少问题,Google了不少资料才搞定,不得不吐槽一下微信支付的官方接口文档,实在太简陋了。我希望这篇文章能够帮到需要在iOS APP中集成微信支付的朋友。
如果不想看文章可以直接到Github下载Demo源码。下载源码后只需要修改MyConstants.swift文件中的微信支付相关账号即可运行。
整个支付流程我在文章《手机App集成微信支付&支付宝-iOS&Android完整版》中有详细描述,这里不再重复。
开发者账号
要在App中集成微信支付的话,首先需要到微信开放平台注册开发者账号。注意是「微信开放平台」,而不是「微信公众平台」。微信公众平台是和公众号开发相关,微信开放平台提供App微信登陆,微信支付等接口。 想详细了解微信支付的同学请点击此链接访问官方文档。
账号注册完成后还需要通过开发者资质认证后,才能获得微信登录、智能接口、公众号第三方平台开发等高级能力。认证费用是300元/年,一年到期后再交钱审核。目前微信只支持企业认证,个人开发者是无法认证的。
微信商户平台
要获取支付权限,还需要登陆「微信商户平台」 和腾讯签约。签约需要扫描上传「营业执照」、「组织机构代码证」、「经营许可证/资格证」、「身份证」等信息。在微信商户平台可以进行查询交易订单,提现等功能。在此需要说明一下的是,微信商户平台和财付通数据其实是通的,在微信和财付通都可以看到同样的交易记录。
创建应用
登录微信开放平台,进入管理中心,创建移动应用。创建完成后你将得到应用的AppID和AppSecret。创建完应用以后还需要设置「开发信息」
点击「修改」,设置好Bundle ID、Appstore下载地址等信息。
下载SDK
点击该链接到官方网站下载SDK及Demo
链接库
解压后的Demo中在文件夹SDKExport下面有 libWeChatSDK.a 、WXApi.h 、 WXApiObject.h 这三个文件。把这三个文件拖到你的项目里面,并在Bridging-Header.h文件中添加如下两行代码。
#import "WXApi.h"
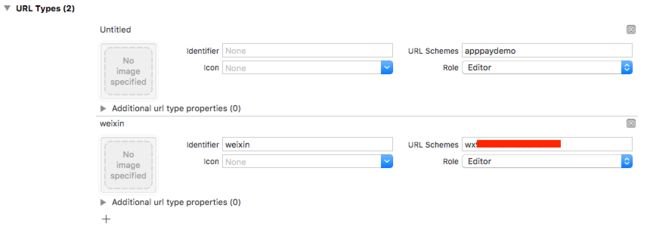
#import "WXApiObject.h"设置URL Types
在Appdelegate中注册微信支付
WXApi.registerApp(WX_APPID, withDescription: "apppaydemo1.0")获取PrePay信息并发起支付请求
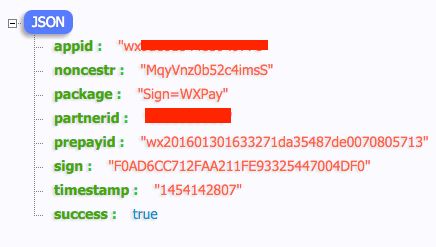
微信支付和支付宝支付流程有些不一样,微信支付会在真正发起支付请求钱先发起PrePay(预支付)请求,然后利用PrePay发起支付请求。Demo中的PrePay是在客户端生成的,但是更加安全的方式是在服务端生成PrePay。我这里是在服务器端获取Prepay信息的,具体实现请查看文章《OS&Android集成微信支付-Server篇》。返回的PrePay信息结构如下:
@IBAction func weichatPayAction(sender: AnyObject) {
DataService.wxPrePay(order.id) {[weak self] (prepay, error) -> () in
if let strongSelf = self {
if let prepay = prepay {
let req = PayReq()
req.openID = prepay.appID
req.partnerId = prepay.partnerID
req.prepayId = prepay.prepayID
req.nonceStr = prepay.noncestr
req.timeStamp = UInt32(prepay.timestamp)
req.package = prepay.package
req.sign = prepay.sign
WXApi.sendReq(req)
} else {
strongSelf.delegate?.paymentFail(paymentType: .Weichat)
let alert = UIAlertView(title: nil, message: "获取支付信息失败,请重新支付!", delegate: nil, cancelButtonTitle: "好的")
alert.show()
}
}
}
}支付回调
App支付完成后返回App, 在Appdelegate中实现协议 WXApiDelegate 中的 onResp方法
func onResp(resp: BaseResp!) {
var strTitle = "支付结果"
var strMsg = "\(resp.errCode)"
if resp.isKindOfClass(PayResp) {
switch resp.errCode {
case 0 :
NSNotificationCenter.defaultCenter().postNotificationName(WXPaySuccessNotification, object: nil)
default:
strMsg = "支付失败,请您重新支付!"
print("retcode = \(resp.errCode), retstr = \(resp.errStr)")
}
}
let alert = UIAlertView(title: nil, message: strMsg, delegate: nil, cancelButtonTitle: "好的")
alert.show()
}通知服务器支付成功
如果支付成功后,微信服务器会向你的服务器 notify URL 发起支付成功的请求。这样就可以在服务端实现一些相关的业务逻辑,比如标机订单为已支付,发短信给用户等。notify URL的具体实现请查看文章《OS&Android集成微信支付-Server篇》
可能会遇到的错误
如果遇到类似 "WXApiObject.h error:Expected a type : - (void) setThumbImage:(UIImage*) image;" 的错误,打开文件WXApiObject.h,在顶部加上 #import
即可 iOS9以后苹果默认使用HTTPS,如果服务器端是HTTP协议,那么就需要在 info.plist 中添加Key:NSAppTransportSecurity, Value设置为 NSAllowsArbitraryLoads
如果你同时用了ShareSDK,那么很有可能会和ShareSDK冲突,导致不能跳转到微信。解决方案就是用微信sdk中的内容替代ShareSDK/extends/WeChatSDK 目录下的文件libWeChatSDK.a, WXApi.h, WXApiObject.h
查看完整代码请移步Github