图片无法正常显示,请跳转到 原文 查看
工作中的你,是不是手上做着后台系统项目,应对着做不完的需求,觉得做后台系统是个没有技术含量的活,技术没法提升,这么想或许你就错了,如果能做以到以下几点,不仅可以提高你的开发效率,还能让你在组件抽象能力,项目架构能力等方面有很大提高,更能帮助你站在一个全局的高度思考问题,废话不多说,我们看看到底应该怎样做中后台项目。
一. 通用组件库
首先,如果团队的中后台项目不止一个,那么多个项目中一定有很多相同或相似的交互和功能,于是乎,搭建一个属于自己团队的组件库就显得很有必要了。
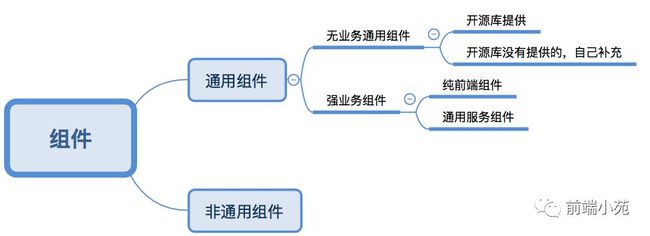
以一个VUE项目为例,我们开发一个项目,其实就是在开发一个个的组件。而这些组件可以如下这样分类。
首先,非通用的组件,在各自的项目中去完成。
而通用组件,可以根据是否包含业务,分为强业务的组件和无业务组件。
其中非业务组件,已经有很多优秀的开源库,像element,iView,我们可以拿来直接使用。有时候开源的组件无法满足我们的需要,就需要自己造轮子。
其中强业务组件又可以按照是否将与服务端的数据交互部分封装在组件内部,分为纯前端组件和通用服务组件。比如获取省市区,就可以封装成通用服务组件,不需要每个项目再去重复开发,前后端同学都能节省时间。
哪些是需要抽象出组件的呢?这需要在工作中去发现和挖掘,当评审完一个需求时,要思考是否有之前做过的相同的形态或交互,是否有可以通用的部分能够抽像,这样思考久了,就能合理快速的对一个复杂项目进行模块划分。在中后台系统中,能够抽离出来通用的组件有很多,下面以一个最常见的列表页来分析下。
可以先思考几分钟再继续阅读下面内容,如果你来开发,会抽象出哪些组件。
下面把页面分为3部分(以下开源库以element ui为例)
第一部分:查询表单部分
开源库提供的组件:Input 输入框,Button 按钮 , Select 选择器, DateTimePicker日期时间选择器。
需要开发的组件
-
区间查询,我们可以抽象出一个无业务通用组件 Range
-
城市选择,可以将和服务端的数据交互封装到组件内,抽象出一个通用服务组件 CitySelect,供所有项目直接使用。
-
打印组件 Print
-
将整个查询表单部分抽象成组件 Search,组件支持更多查询交互,重置交互,具体查询条件可以通过slot传入。
第二部分: 表格
开源库提供的组件:Table 表格
需要开发的组件
-
脱敏操作,点击查看显示明文,可以抽象出通用服务组件 Encrypt。
-
查看更多的交互可以抽象出组件 MoreOption
第三部分:分页
-
分页组件 Pagnination, 开源组件库提供。
除了这些,还可以把上面三部分看成一个整体,来抽象出一个页面级别的组件,这个组件由3个组件组合而成: Search 查询,Table 表格,分页 Pagination组成,可以通过配置来控制是否需要查询和分页,来适应更多的业务场景。
列表页组件分析(绿色框为要抽象的组件)
有了这些组件,开发效率一定会大幅提升!
有了组件还不够,我们还需要添加通用的工具和方法到组件库中,比如埋点上报,获取url中参数等方法,这些都能够复用,不需要每个项目中重复实现。
要开发一个组件库,还有很多事要考虑,如何设计目录结构,怎么做好工程化,设计开发以及review代码的机制,版本更新机制,如何开发出优秀的组件,这些将在后续推送的文章中详细介绍。
二.通用ui规范
为了达到可以定制主题的目的,组件样式不能使用scoped,最好作为一个独立的项目维护,可以通过gulp或webpack进行独立编译,和组件代码的编译分离开。为了样式不互相污染,可以采用css的BEM规范。
可以使用 sass,less 创建一系列变量,作为样式的基础,在组件开发时,严格使用这些变量进行开发,由于组件库是依赖开源库为基础进行二次开发的,可以直接使用组件库的定义的变量,不满足时再进行补充。
element ui定义的部分变量
需要定制主题时,只需改变变量值,重新编译代码即可。
三.构建脚手架
来了新项目你是怎么做的呢? 自己搭建重新设计目录结构?复制老项目删除业务代码?如果是后者还好,至少能保证统一的技术方案。如果有一个自己的脚手架,只需一个命令,就能轻松创建项目初始化文件,这样变得优雅了很多。
使用脚手架有什么优点呢?首先项目通过命令直接生成,更优雅, 其次初始化的项目相同,保证了多项目的技术方案统一,便于维护。
搭建的脚手架可以基于现有的脚手架进行拓展,比如,使用vue可以基于vue-cli初始化的内容去进一步拓展。下面看看脚手架需要包含哪些内容。
1.引入自己搭建的组件库
-
最大程度的复用代码,通过现有组件实现快速开发
-
新的交互形态,直接抽象出来扩充到组件库,所有项目复用
2.使用自己的一套统一样式
-
样式问题集中管理,改一次,所有项目受益
-
可以定制不同的主题
3.使用统一的mock方案
-
前端项目运行不需要依赖后端服务
-
开发时,直接使用mock数据进行调试,减少后期和后端的联调时间
4.统一编码规范和风格
所有项目使用一套eslint规范,可以编写一套自己团队的规范,也可以基于社区里主流的规范去调整,使它更适合你的团队,现在主流的规范有Airbnb,Standard,Google几种。
建一个团队内部规范的npm项目,所有的项目安装这个npm包,保证团队代码规范统一。
5.脚手架集成登录,权限配置,路由配置,vuex,AJAX请求封装,不同环境配置
把这些内容直接集成到脚手架中,这样就可以最快速度进行开发。具体怎么搭建脚手架将在后面文章中推出......
时刻前端新鲜技术推送,定期前端精品文章分享,关注公众号有惊喜