阿里
使用过的koa2中间件
https://www.jianshu.com/p/c1e...
koa-body原理
https://blog.csdn.net/sinat_1...
有没有涉及到Cluster
http://nodejs.cn/api/cluster....
介绍pm2
PM2是node进程管理工具,可以利用它来简化很多node应用管理的繁琐任务,如性能监控、自动重启、负载均衡等,而且使用非常简单
master挂了的话pm2怎么处理
https://www.cnblogs.com/Yanss...
如何和MySQL进行通信
node为例
http://www.fly63.com/article/...
React声明周期及自己的理解
https://react.docschina.org/d...
如何配置React-Router
http://react-china.org/t/reac...
路由的动态加载模块
https://blog.csdn.net/qq_3548...
服务端渲染SSR
以react 服务端渲染为例
https://www.colabug.com/38734...
介绍路由的history
History 对象最初设计来表示窗口的浏览历史。但出于隐私方面的原因,History 对象不再允许脚本访问已经访问过的实际 URL。唯一保持使用的功能只有 back()、forward() 和 go() 方法。
window.history.pushState(stateObject,title,url )
将当前URL和history.state加入到history中,并用新的state和URL替换当前,不会造成页面刷新。
--参数解释
stateObject //与要跳转到的URL对应的状态信息,没有特殊的情况下可以直接传{}
title //现在大多数浏览器不支持或者忽略这个参数,我们在用的时候建议传一个空字符串
url //这个参数提供了新历史纪录的地址,它不一定要是绝对地址,也可以是相对的,不可跨域window.history.replaceState(stateObject,title,url)
用新的state和URL替换当前,不会造成页面刷新。
--参数解释
stateObject //与要跳转到的URL对应的状态信息,没有特殊的情况下可以直接传{}
title //现在大多数浏览器不支持或者忽略这个参数,我们在用的时候建议传一个空字符串
url //这个参数提供了新历史纪录的地址,它不一定要是绝对地址,也可以是相对的,不可跨域
执行完之后,我们发现不能回退了,是不是就跟window.location.replace()实现同样的效果了原文:https://blog.csdn.net/qq_3464...
react-router 中的history
https://segmentfault.com/a/11...
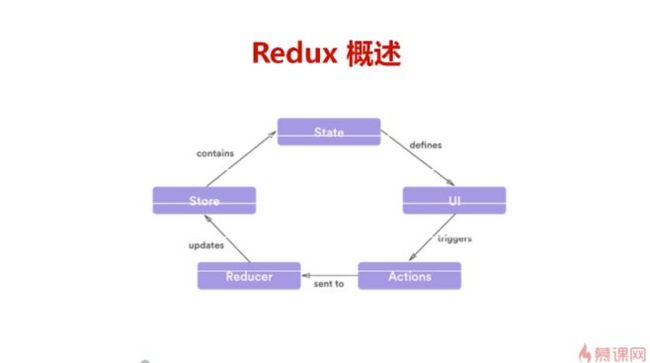
介绍Redux数据流的流程
Redux如何实现多个组件之间的通信,多个组件使用相同状态如何进行管理
请使用状态提升的方式在多个组件之间共享数据
切记维持应用单向数据流和数据唯一来源原则。
react 小例子
https://juejin.im/post/5b471a...
多个组件之间如何拆分各自的state,每块小的组件有自己的状态,它们之间还有一些公共的状态需要维护,如何思考这块
状态提升,找到容器组件和展示组件,保证唯一数据源和单向数据
对于组件的拆分还要做到高内聚低耦合
https://react.docschina.org/d...
使用过的Redux中间件
redux-thunk
redux-logger
图解浏览器的工作原理
https://mp.weixin.qq.com/s/X4...
如何解决跨域的问题
https://segmentfault.com/a/11...
常见Http请求头
https://juejin.im/post/5b94d8...
Cache-Control和ETag
https://www.jianshu.com/p/615...
移动端Retina屏幕1px边框
https://www.jianshu.com/p/7e6...
移动端适配总结
https://juejin.im/post/5c0dd7...
H5与APP混合开发遇到的问题总结
https://juejin.im/post/5aa8b0...
未完待续