Vue构建跨平台host切换工具(附工具/源码)
身为IT程序猿,深知在开发过程中,后端、前端、测试、运维同学经常面临联调以及各个环境的测试,这时就需要不断切换host来实现。那么市场上现在有很多的host切换工具,如Gas mask、switch host等,但大多是利用文件覆盖实现,不是很完美。
偶然的机会了解到electron这个框架可以使用JavaScript, HTML 和 CSS 构建跨平台的桌面应用,对于js,前/后端开发同学应该不算陌生,于是萌生了实现一个桌面应用版的hostadmin的想法。逻辑都是相通的,所以业余时间,对hostadmin功能进行重构,其功能大体和原插件一致。
一、 准备开发环境
1. 安装node环境 ;
a. 去node官网(https://nodejs.org/en/download/)下载 node的安装包;

b. 建议选择最稳定版本,可以根据个人电脑操作系统选择对应的版本;
c. 打开cmd,输入 node -v 查看npm的版本,版本号出来了,表示npm安装成功,如下图
d. 输入 npm -v 查看npm的版本,版本号出来了,表示npm安装成功,如下图
2. 安装cnpm包,
执行npm install时可用cnpm代替,使用国内的镜像,安装其他包快的飞起
npm install -g cnpm --registry=https://registry.npm.taobao.org
a. 安装vue-cli 命令:
npm install -g vue-cli
b. # 安装 vue-cli 和 脚手架样板代码
npm install -g vue-cli
vue init simulatedgreg/electron-vue my-project
过程中会有各种选项,新手建议不使用 ESLint,另外看不懂选项都选no,另外选择打包工具时electron-builder和electron-packager建议选择前者,packager可以同时打包不同的平台的包,builder仅可打包当前平台的包(本人mac本packager未执行成功,利用windows虚拟机打的exe)
c. 生成后项目后,进入项目文件夹执行npm install安装依赖,再执行npm run dev开发模式启动,这时就可以进入开发了
d. 开发完成后执行npm run build会打包,第一次较慢,会下载一些打包用的依赖包,失败就多执行几次,可以会快点,生成到项目文件的build路径下,自动生成.exe或.dmg文件,可以在Windows和Mac上安装直接使用,非常方便。
二、 Hostadmin 使用流程
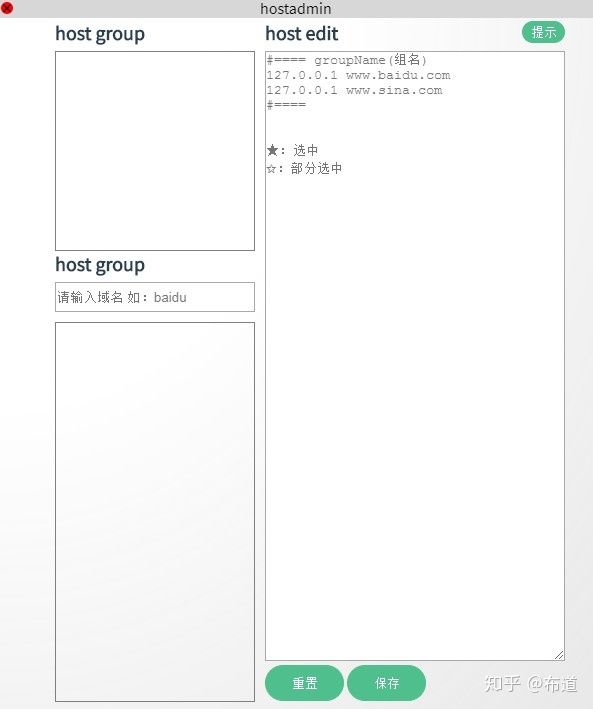
a. Npm build出安装包成功安装后,界面如图:

b. 在界面上“提示”,是对配置的一个帮忙。
#==== groupName(组名)
127.0.0.1 www.baidu.com
127.0.0.1 www.sina.com
#====
★:“选中”
✩:“部分选中"
备注:#和groupName之间一定要空格,★和✩是对host group全部选中或部分选中不同的展示)
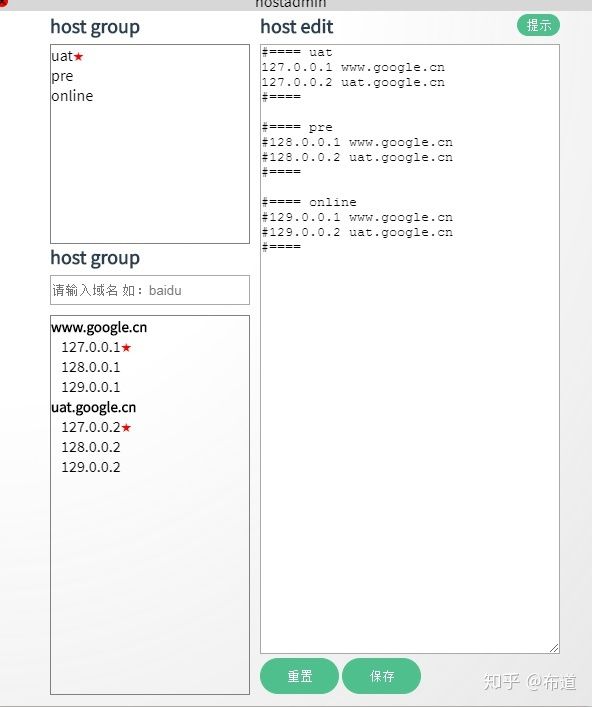
c. 让我们一起来添加三套不同环境的host配置:
#==== uat
127.0.0.1 www.google.cn
127.0.0.2 uat.google.cn
#====
#==== pre
#128.0.0.1 www.google.cn
#128.0.0.2 uat.google.cn
#====
#==== online
#129.0.0.1 www.google.cn
#129.0.0.2 uat.google.cn
#====
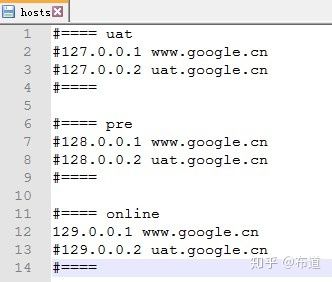
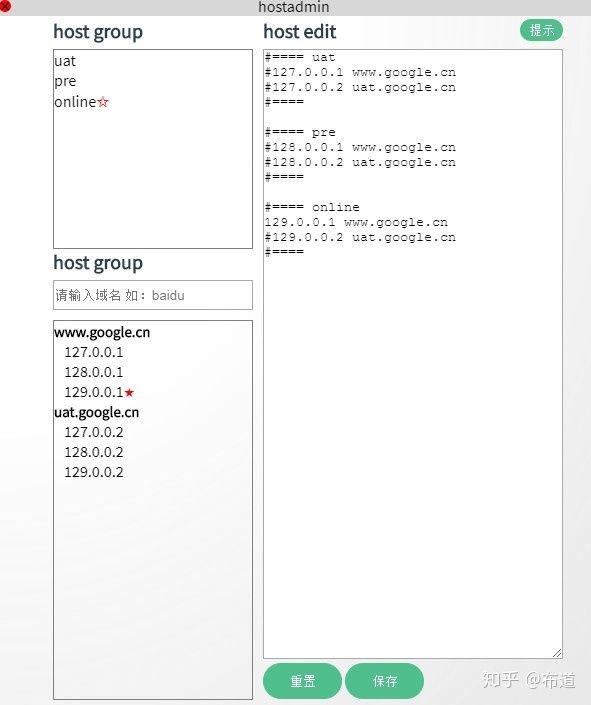
d. 点击保存后,配置会更新到window和mac的hosts配置文件中,同时页面如图:
Windows目录:C:\Windows\System32\drivers\etc\hosts
Mac和Linux目录:/etc/hosts


通过host group 来进行组和部分ip切换,在观察hosts配置文件和界面,发现已经变化了。


github地址:https://github.com/dockersky/host,您也可以在微信公众号(AiDevOps)回复“hostadmin”直接获取百度网盘的windows和mac的安装包。
本文作者拥有10年的互联网开发和运维经验。一直致力于运维工具的开发和运维专家服务的推进,赋能开发,提高效能。广告时间:最后给自己代个盐~~欢迎大家有空时翻下我牌子(知乎号:布道 ),看看“开发运维”专栏的文章,希望多些关注和点赞是给作者最好的鼓励 !

