复制粘贴、单元格格式和单元格类型
本周,让我们一起来学习SpreadJS 的复制粘贴、单元格格式和单元格类型,希望我的学习笔记能够帮助你们,从零开始学习 SpreadJS,并逐步精通。
在此前的学习笔记中,相信大家已经学会并熟练掌握了SpreadJS的基本使用方法。下面,我们将更进一步,深入了解SpreadJS的数据绑定、单元格类型及前端导入导出Excel等核心功能,充分体验“仅需100多行代码,就可将Excel嵌入Web应用系统” 的全过程。
SpreadJS 学习笔记的配套视频资料,请在此页面观看、下载。
SpreadJS 的复制粘贴
将模板内容复制粘贴到Excel
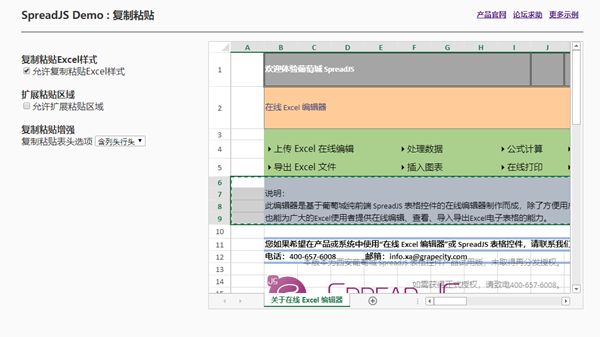
SpreadJS 支持将模板内容通过复制粘贴的方式,导入Excel中,且保持复制粘贴内容的最大完整性和样式,通过设置Workbook的options属性的allowCopyPasteExcelStyle方法,可设置复制粘贴是否带样式。
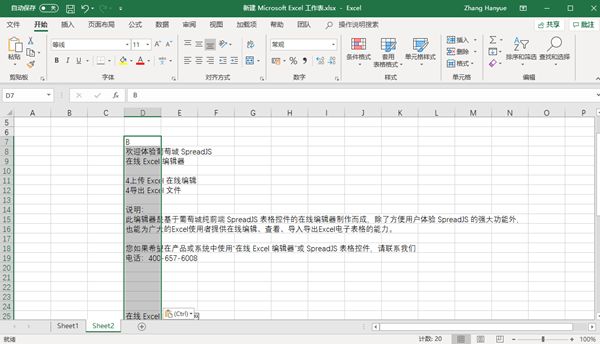
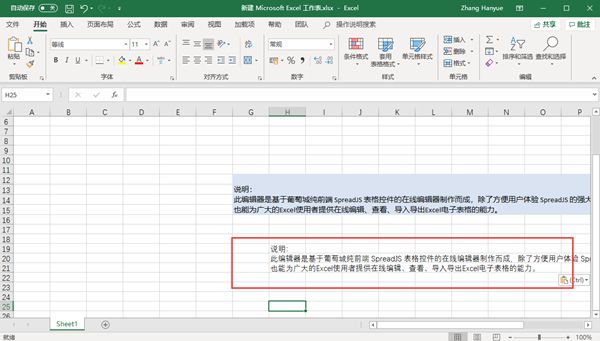
如果允许复制粘贴样式,即可选择并复制一片带样式的区域,在Excel中的粘贴效果如下:
如果取消允许复制粘贴样式,此时再次执行复制粘贴操作,则会在 Excel中显示如下(样式未被粘贴):

扩展 SpreadJS 的粘贴区域
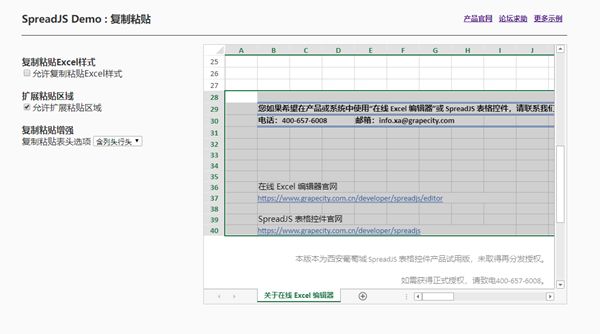
当粘贴区域不够时,SpreadJS支持自动扩展,可通过设置workbook.options.allowExtendPasteRange 属性来实现此效果。
举例,复制10行数据,在第28行的位置粘贴,SpreadJS模板的行数自动扩展到40行。取消选择【扩展粘贴区域】这个功能项时,无法粘贴成功。

复制粘贴增强
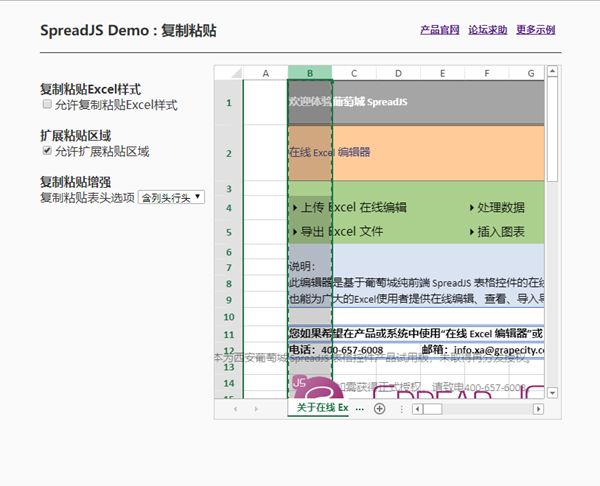
SpreadJS 的复制粘贴增强功能包含:复制时是否带行头列头。通过workbook.options.copyPasteHeaderOptions 属性可设置复制时是否带行头、列头,
如下图,在【复制粘贴增强】下拉框中选择含行头列头,选中整个B列、复制,在Excel中粘贴,效果如下,发现表头B也被粘贴上:

SpreadJS 复制粘贴示例:copyPaste.zip
SpreadJS 的单元格格式
使用 SpreadJS 可以为每个单元格设定不同的格式,常用的有时间格式、数字格式等。当原始数据不是我们想要的样子时,都可以通过setFormatter方法设定格式。
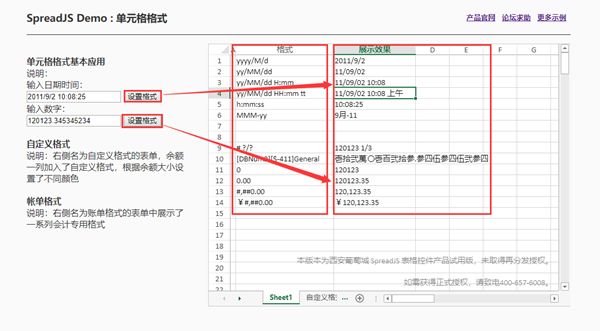
如下图,输入框中输入日期时间和数字,点击下图中的设置格式按钮,即可在【展示效果】列生成展示效果:
自定义单元格格式
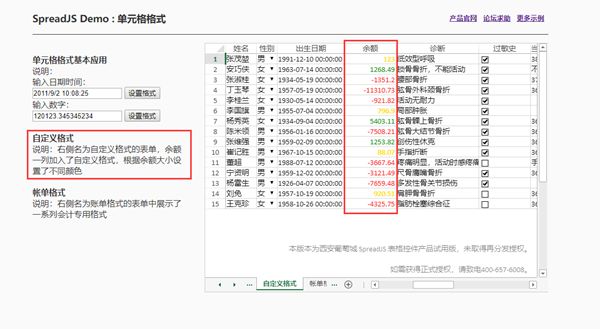
如果您需要创建一套有特殊规则的格式,例如下图中的余额列:当余额为负数的时候显示红色,0-1000为黄色、1000以上为绿色时,对于这样的需求可以使用自定义格式,效果如下图:

会计专用格式
SpreadJS支持会计专用格式,可以满足几乎所有日常财务需要,最为常用的是数字格式化,为数字设置货币符号如人民币符号'¥'、美元符号'$'、保留确定位数的小数位等。对于会计专业会使用到的:添加空格、重复字符、千分符与数值缩放、百分数、数字占位符等都可以使用下图中展示的方式来设置:
SpreadJS 自定义单元格格式示例:CellFormatter.zip
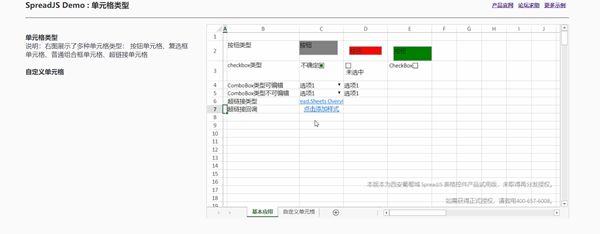
SpreadJS 的单元格类型
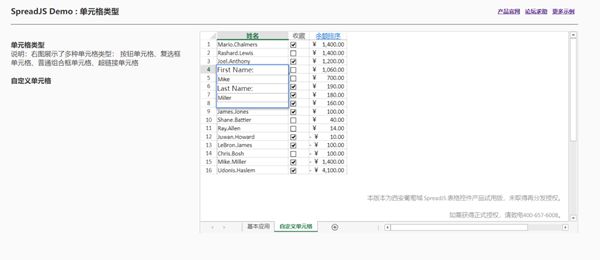
SpreadJS 中的单元格可以被设置为不同的类型,如按钮、checkbox、下拉框、超链接、或自定义单元格等。您可以单独给一个单元格设置类型,也可以把单元格类型绑定到某一列上,让某一列成为一种类型的单元格。
按钮单元格
您通过【按钮单元格】可设定按钮在单元格的位置,距离各边距的位置、背景色和文字等。
// CellTypes可以是 Button、CheckBox、Combobox、hyperlink var b1 = new GC.Spread.Sheets.CellTypes.Button(); sheet.setCellType(3, 2, b1, GC.Spread.Sheets.SheetArea.viewport);
复选框单元格
SpreadJS的【复选框单元格】默认有两种状态:选中和未选中。当然,用户也可通过isThreeState(true) 设定为三种状态:选中、未选中和不确定状态。
普通组合框单元格(单选下拉框)
通过设定是否可编辑editable(),您可以控制单元格是单选可输入框或者单选不可输入框。
超链接单元格
您可设置鼠标悬浮提示信息、设置未访问及以访问过的字体颜色、控制文本缩进、对齐方式、自动换行、设置回调函数等。如在下图中,点击超链接在回调中改变了表单名的样式。 
自定义单元格
自定义列头
具体实现方法请查看示例:cellType.rar
以上就是SpreadJS 复制粘贴、单元格格式和单元格类型的学习笔记,希望通过我的记录,您能快速掌握这些知识。也欢迎您加入葡萄城前端技术QQ群(720389894),第一时间获取产品更新资讯以及前端开发趋势。
下一周学习计划: SpreadJS的图表与形状。
PS:文中提到的学习视频和示例源码,都已经上传到SpreadJS官网的【入门视频】中,欢迎大家观看学习。
>>视频地址