微信小程序授权登录---“允许”或“拒绝”等等操作(附源码)
由于最新的微信公众平台官方文档将不再出现以前默认的授权弹窗,因为官方修改了wx.getUserInfo接口,所以需要我们自定义一个授权窗口。
1、思路
第一步:用户在进入微信小程序首页时,需要调用wx.getSetting()方法判断用户是否授权了。
第二步:1、如果上面的方法判断用户已经授权了,则继续小程序的正常操。2、如果未被授权,则跳转到自定义的授权页面。
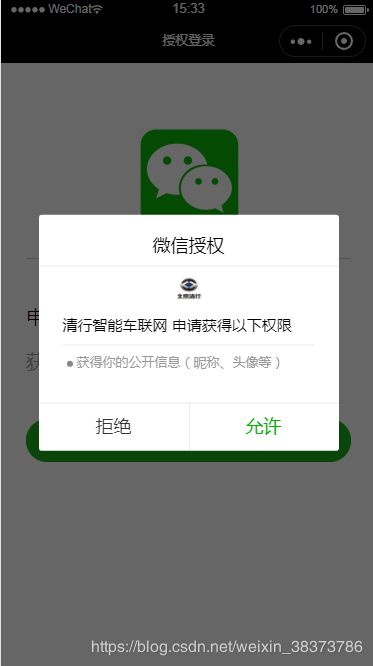
第三步:点击自定义授权页面的授权按钮,出现授权弹窗,弹窗中包括“拒绝”与“允许”两种操作 。当我们点击“拒绝”时,说明我们拒绝授权了,继续保留自定义的授权提示页面,不允许继续跳到小程序其他页面,直到你允许授权为止。当点击“允许”按钮时,则跳到小程序首页。
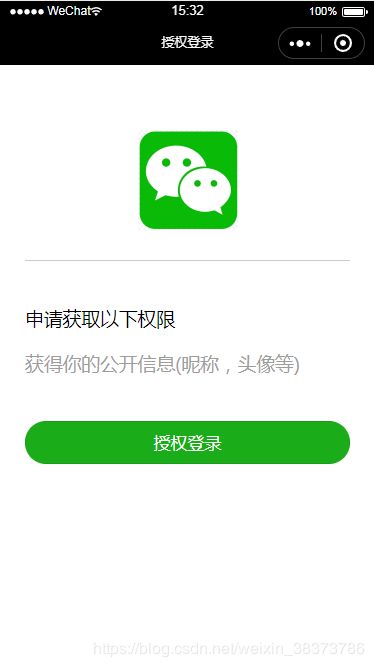
2、大致界面
3、源码
index.js(判断用户有没有授权)
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
},
onLoad: function () {
var that = this;
// 判断是否已经授权
wx.getSetting({
success: (res) => {
if (res.authSetting['scope.userInfo']) {//授权了,可以获取用户信息了
wx.getUserInfo({
success: (res) => {
console.log(res)
}
})
}else{//未授权,跳到授权页面
wx.redirectTo({
url: '../authorize/authorize',//授权页面
})
}
}
})
},
})
authorize.wxml (自定义授权页面,这里只是用来展示功能,页面样式可以根据自己喜好自由发挥,但一定要记得授权按钮时必须有的)
<view wx:if="{{canIUse}}">
<view class='header'>
<image src='https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1541568049159&di=2a7c5f20a198ec9bf72c9a84deb9c0db&imgtype=0&src=http%3A%2F%2Fwww.sj520.cn%2Fsc%2Fima%2Fweixin_sj520_25.jpg'>image>
view>
<view class='content'>
<view>申请获取以下权限view>
<text>获得你的公开信息(昵称,头像等)text>
view>
<button class='bottom' type='primary' open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="bindGetUserInfo">
授权登录
button>
view>
<view wx:else>请升级微信版本view>
authorize.wxss(授权样式)
/* pages/authorize/authorize.wxss */
.header {
margin: 90rpx 0 90rpx 50rpx;
border-bottom: 1px solid #ccc;
text-align: center;
width: 650rpx;
height: 300rpx;
line-height: 450rpx;
}
.header image {
width: 200rpx;
height: 200rpx;
}
.content {
margin-left: 50rpx;
margin-bottom: 90rpx;
}
.content text {
display: block;
color: #9d9d9d;
margin-top: 40rpx;
}
.bottom {
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
}
authorize.json(授权配置页面)
{
"navigationBarTitleText": "授权登录"
}
authorize.js(授权操作)
// pages/authorize/authorize.js
import requestUrl from '../../utils/util.js'
var globalOpenId = getApp().globalData.openId;
Page({
/**
* 页面的初始数据
*/
data: {
// 判断小程序的API,回调,参数,组件等是否在当前版本可用。
canIUse: wx.canIUse('button.open-type.getUserInfo')//获取用户信息是否在当前版本可用
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
bindGetUserInfo: function (e) {//点击的“拒绝”或者“允许
if(e.detail.userInfo){//点击了“允许”按钮,
var that=this;
requestUrl.requestUrl({//将用户信息传给后台数据库
url: "/QXEV/xxx/xxx",
params: {
openId: globalOpenId,//用户的唯一标识
nickName: e.detail.userInfo.nickName,//微信昵称
avatarUrl: e.detail.userInfo.avatarUrl,//微信头像
province: e.detail.userInfo.province,//用户注册的省
city: e.detail.userInfo.city//用户注册的市
},
method: "post",
})
.then((data) => {//then接收一个参数,是函数,并且会拿到我们在requestUrl中调用resolve时传的的参数
console.log("允许授权了");
})
.catch((errorMsg) => {
console.log(errorMsg)
})
wx.switchTab({
url: '../VehicleIndex/VehicleIndex',
})
}
}
})
说明一:如果出现 getApp().globalData.openId为undefined或者其他取不到值的情况,说明你全局没有配置这个数据,根据自己的项目需求,如果不需要这个openid,可以删除。以下是我自己的全局配置过程,通过wx.login()从后台获取的openid,然后我将其存在了全局变量中。
app.js
//app.js
import requestUrl from './utils/util.js'
App({
onLaunch: function () {
// 登录;用户打开小程序时,会调用wx.login获取code,将code发送到后台获取openid。后台保存opendi并返回用户信息
//(首次登录信息为空,非首次登录信息存在)
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
if(res.code){
requestUrl.requestUrl({
url: "/QXEV/xxx/xxx",
params:{
code:res.code
},
method:"post",
})
.then((data)=> {//then接收一个参数,是函数,并且会拿到我们在requestUrl中调用resolve时传的的参数
console.log(data);//返回openId
this.globalData.openId = res.openId;
})
.catch((errorMsg)=>{
console.log(errorMsg)
})
}
}
})
},
globalData: {
userInfo: "",//用户信息
openId:"",//登录用户的唯一标识
appid: 'wx242f88b4c25643c2',//appid
secret: 'e0dassda466b98dd75bac9ad5b760218075b0577def2424234209bwXXXXXXXXXXXXXX',//secret秘钥
},
onHide:function(){//小程序退出时触发的事件
console.log("小程序完全退出了")
}
})
说明二:报requestUrl is not defined错误,出现这个错误,是因为我自己封装了一个wx.request(),你可以改成自己封装的请求方法或者用官网文档自带的请求方法。以下是我自己封装的可以参考,哪里不足希望可以提出来,我会进一步优化。
util.js
/* 公共request 方法 */
const requestUrl=({
url,
params,
success,
method="post"
})=>{
wx.showLoading({
title: '加载中',
});
let server = 'http://xxxxxxxxxx';//正式域名
// let server = 'http://dxxx.xxxxxxxxxx.cn';//测试域名
let sessionId=wx.getStorageSync("sid"),
that=this;
if (sessionId != "" && sessionId !=null){
var header = { 'content-type': 'application/x-www-form-urlencoded', 'Cookie': 'sid=' + sessionId }
}else{
var header = { 'content-type': 'application/x-www-form-urlencoded'}
}
return new Promise((resolve, reject) =>{
wx.request({
url: server + url,
method: method,
data: params,
header: header,
success: (res) => {
wx.hideLoading();
if (sessionId == "" || sessionId == null) {
wx.setStorageSync('sid', res.data.info.sessionId)// 如果本地没有就说明第一次请求 把返回的 sessionId 存入本地
}
if (res['statusCode'] == 200){
resolve(res)//异步成功之后执行的函数
}else{
wx.showToast({
title: res.data.msg || '请求出错',
icon: 'none',
duration: 2000,
mask: true
})
reject(res.ErrorMsg);
}
},
fail: (res)=> {
wx.hideLoading();
wx.showToast({
title: res.data.msg || '',
icon: 'none',
duration: 2000,
mask: true
})
reject('网络出错');
},
complete: function () {
wx.hideLoading()
}
})
})
}
module.exports = {
requestUrl: requestUrl
}