QT+VS+Opencv制作界面显示图片
前面说了怎么配置VS+QT+opencv,现在记录一下如何开始用VS+QT+opencv做界面显示图片的小例子。(配置可见之前的博客 QT5.9.6和VS2015的配置使用)
1.新建工程
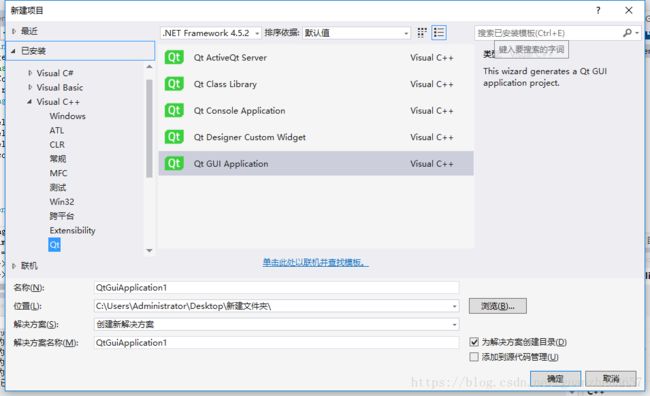
打开VS2015,文件 -> 新建 -> 项目,然后选择:模板 -> Visual C++ -> Qt -> Qt GUI Application,新建工程。
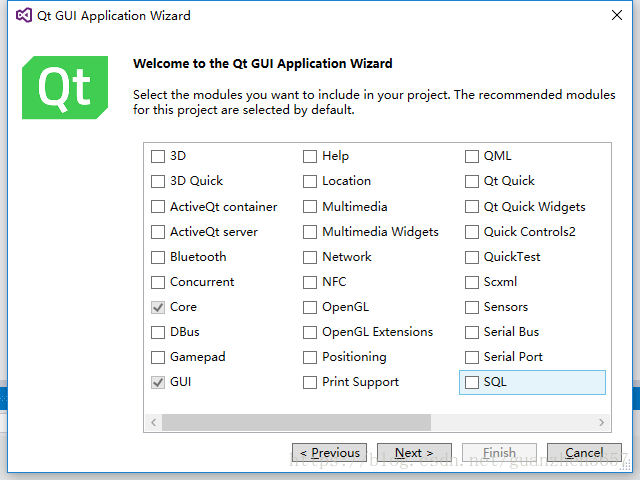
然后创建QT GUI工程,一般按默认就好,根据需要可勾选其他的
2.属性页的头文件路径配置(qt和Opencv)
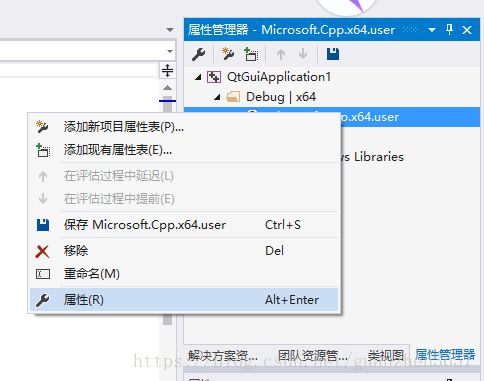
打开项目的属性管理器,右键选择X64的属性,如下图,进行配置
项目-属性-VC++目录,这个就跟配置opencv一样的
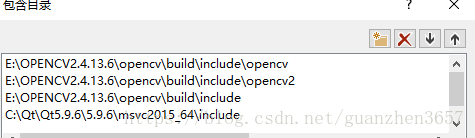
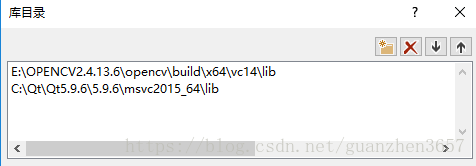
(1)设置包含目录C:\Qt\Qt5.9.6\5.9.6\msvc2015_64\include
(2)设置库目录C:\Qt\Qt5.9.6\5.9.6\msvc2015_64\include
同时把Opencv也配置好,Opencv配置参考 最新的Opencv2.4.13.6在Visual studio 2015下的配置(win7-64位)
比如我的两个目录是
3.绘制ui
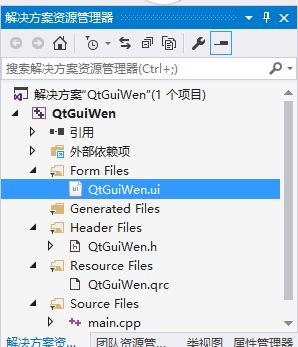
如下图,点击打开QTGUIWen.ui
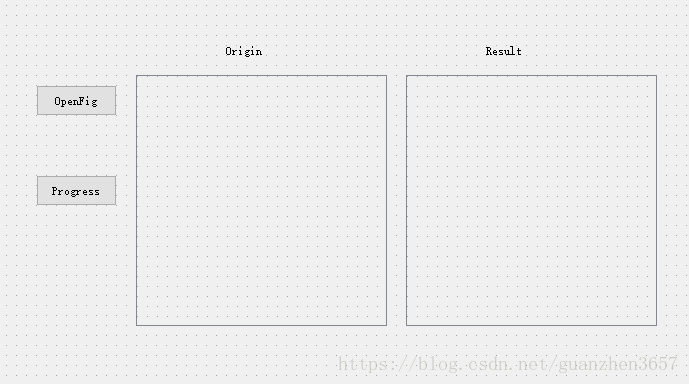
便会进入QT designer设计界面,拖动左边的按钮到界面上设计
如下所示,使用了两个Push button,两个label,两个Scroll Area(就是显示框)
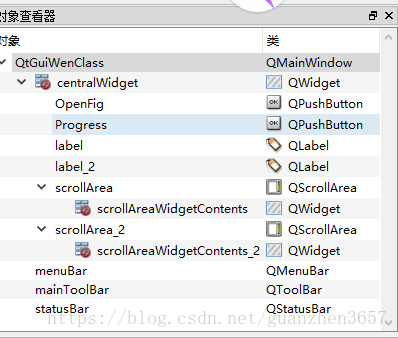
可以根据需求修改控件的名字等属性,如下
4.编辑QtGuiWen.h文件
代码如下,如果按格式on_控件名_clicked命名函数,QT会默认完成函数和按钮动作的链接,如果不这样命名的话就必须得去设置信号槽函数
#pragma once
#include
#include "ui_QtGuiWen.h"
#include
#include
#include
#include
#include
#include
#include
using namespace cv;
class QtGuiWen : public QMainWindow
{
Q_OBJECT
public:
QtGuiWen(QWidget *parent = Q_NULLPTR);
~QtGuiWen(); //析构函数
//添加槽函数
private slots:
void on_OpenFig_clicked();
//按格式on_控件名_clicked命名函数,QT会默认完成函数和按钮动作的链接,如果不这样命名的话就去设置信号槽函数
void on_Progress_clicked();
private:
Ui::QtGuiWenClass ui;
Mat image;
QLabel *label;
QLabel *label_2;
};
5.编辑信号槽
编辑信号槽是为了实现按钮的动作和函数的连接。
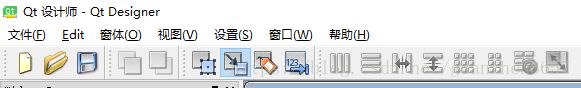
如下图点击编辑信号/槽按钮
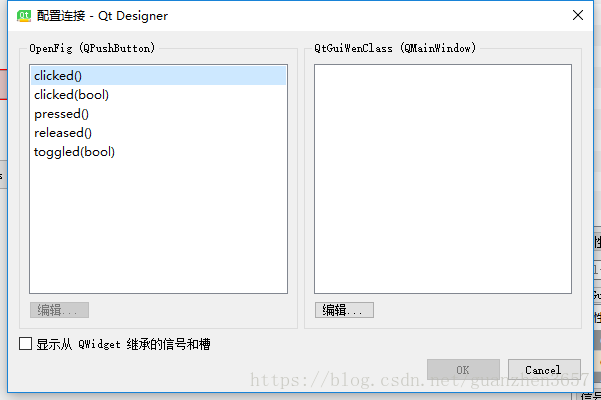
左键选中控件拖动至到出现,双击
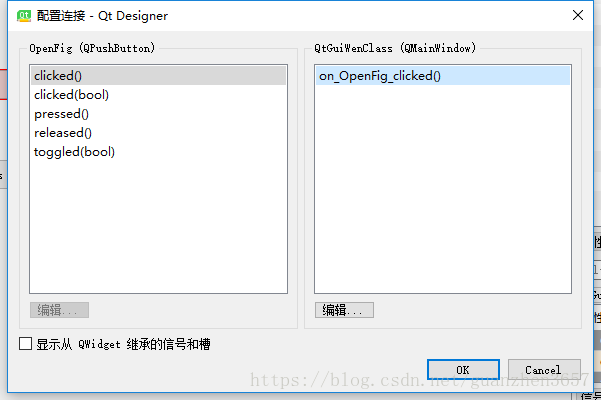
进行编辑,添加槽 (本来按on_OpenFig_clicked()的格式的话是不需要做这个步骤的)
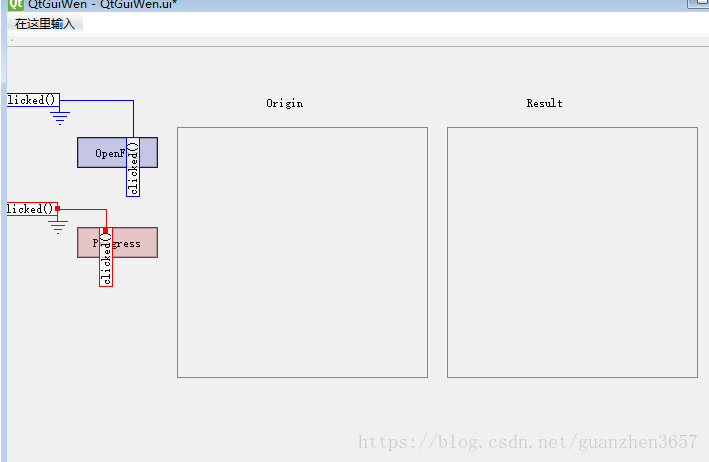
就这样的步骤完成两个按钮的信号槽的连接,结果如下,保存后关闭ui即可。
6.编辑QtGuiWen.cpp文件
#include "QtGuiWen.h"
using namespace cv;
using namespace std;
QtGuiWen::QtGuiWen(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
}
QtGuiWen::~QtGuiWen()
{
//析构函数
}
void QtGuiWen::on_OpenFig_clicked()
{
QString filename;
filename = QFileDialog::getOpenFileName(this,
tr("选择图像"),
"",
tr("Images (*.png *.bmp *.jpg *.tif *.GIF )"));
if (filename.isEmpty())
{
return;
}
else
{
//QImage* img = new QImage;
//if (!(img->load(filename))) //加载图像
//{
// QMessageBox::information(this,
// tr("打开图像失败"),
// tr("打开图像失败!"));
// delete img;
// return;
//}
string str = filename.toStdString(); // 将filename转变为string类型;
image = imread(str);
//image=imread(fileName.toLatin1().data);
cvtColor(image, image, CV_BGR2RGB);
cv::resize(image, image, Size(300, 200));
QImage img = QImage((const unsigned char*)(image.data), image.cols, image.rows, QImage::Format_RGB888);
label = new QLabel();
label->setPixmap(QPixmap::fromImage(img));
label->resize(QSize(img.width(), img.height()));
ui.scrollArea->setWidget(label);
}
}
void QtGuiWen::on_Progress_clicked()
{
flip(image, image, 4);//反转函数 0 上下反转;整数,水平发转;负数,水平垂直均反转
QImage img1 = QImage((const unsigned char*)(image.data), image.cols, image.rows, QImage::Format_RGB888);
label_2 = new QLabel();
label_2->setPixmap(QPixmap::fromImage(img1));
label_2->resize(QSize(img1.width(), img1.height()));
ui.scrollArea_2->setWidget(label_2);
}
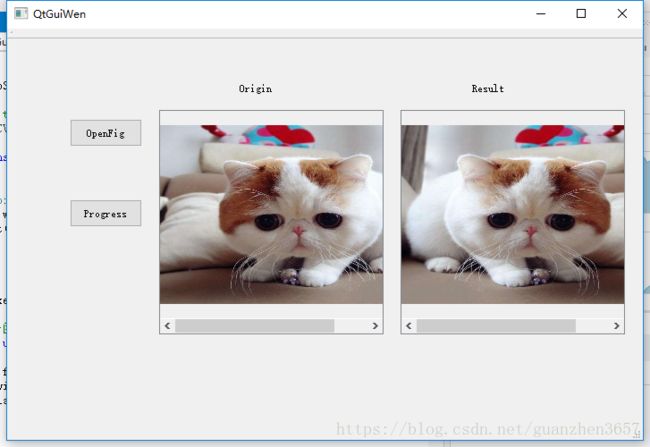
运行效果如下:
7.遇到的问题
可参考这个博客,我把遇到过的问题都整理放进去了visual studio 2015中使用opencv时遇到的一些问题
转:https://blog.csdn.net/guanzhen3657/article/details/81812566