VSCode中怎么解决 TSLint: " should be ' (quotemark) 报错问题?tslint配置规则(取消某个规则)
VSCode用格式化插件格式化.ts文件后,会将单引号转换成双引号,但是这时tslint就会报错:
" should be 'tslint(quotemark)想让tslint去掉这条规则怎么办呢?
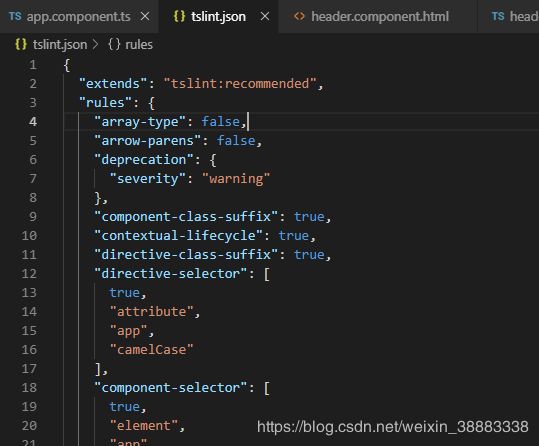
按快捷键Ctrl+Shift+P,输入tslint,选择TSLint: Create a 'tslint.json' file打开配置文件
将"quotemark": [true, "single"]改为"quotemark": [true, "jsx-single"]即可
TSLint核心规则
当然还有更好的方法,就是配置格式化插件,让它默认格式化成单引号。
如果你用的是Prettier - Code formatter插件:(也可以在设置里找prettier设置)
ctrl+shift+p搜索package.json,打开文件添加下面内容即可
"prettier": {
"singleQuote": true
},如果用beautify插件的话怎么改目前还不清楚。