vscode 添加代码片段(代码模板,注释模板等)
本文主要介绍在vue文件中,vue部分,js部分和css部分添加代码片段的方法
主要使用Snippets工具
官网地址:https://code.visualstudio.com/docs/editor/userdefinedsnippets
使用示例:
一、Snippets语法简介
添加代码块主体及主要语法如下:
"Print to 代码块名称": {
"prefix": "对应触发代码片段的字符",
"body": [
"代码块内容,必须使用双引号引起来",
"此处为光标首次所在: $1",
"此处为光标二次所在: $2",
"此处为当前时间: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}"
],
"description": "代码块描述,会在快捷键右侧注释处展示"
}其他语法:
1.占位符之光标 $number
$后面紧跟数字可指定代买片段触发并落入编辑器之后的光标位置,光标位置按照从小到大排序,可以使用 tab 键切换到下一个。
如上,代码片段添加到文件中后,光标首1先落在$1处,按Tab键,光标落在$2位置
2.占位符之可选值 ${ number | a,b,c,... }
括号中的 number 对应的是按 tab 之后的光标落点顺序, abc 为可选的项,用逗号隔开。例如: ${ 1 | type1 , type2 },即为,第一个光标位置,候选值: type1 , type2,也可以候选更多
如果只有一个默认值,可以写成:${ 1: default }
支持嵌套模式,例如:${ 1: another ${ 2: company } }
3.占位符之变量 $variable , ${ variable : default }
使用$variable,可以插入变量的值,${ variable : default }可以在未赋值的情况下提供默认值
可使用变量如下:
1)文本或文件相关类
| 变量名 | 含义 |
|---|---|
| TM_SELECTED_TEXT | 当前选定的文本或空字符串 |
| TM_CURRENT_LINE | 当前行的内容 |
| TM_CURRENT_WORD | 光标所处单词或空字符串 |
| TM_LINE_INDEX | 行号(从零开始) |
| TM_LINE_NUMBER | 行号(从一开始) |
| TM_FILENAME | 当前文档的文件名(含后缀名) |
| TM_FILENAME_BASE | 当前文档的文件名(不含后缀名) |
| TM_DIRECTORY | 当前文档所在目录 |
| TM_FILEPATH | 当前文档的完整文件路径 |
| CLIPBOARD | 当前剪贴板中内容 |
2)日期和时间类
| 变量名 | 含义 |
|---|---|
| CURRENT_YEAR | 当前年份 |
| CURRENT_YEAR_SHORT | 当前年份的后两位 |
| CURRENT_MONTH | 格式化为两位数字的当前月份,如 02 |
| CURRENT_MONTH_NAME | 当前月份的全称,如 July |
| CURRENT_MONTH_NAME_SHORT | 当前月份的简称,如 Jul |
| CURRENT_DATE | 当天月份第几天 |
| CURRENT_DAY_NAME | 当天周几,如 Monday |
| CURRENT_DAY_NAME_SHORT | 当天周几的简称,如 Mon |
| CURRENT_HOUR | 当前小时(24 小时制) |
| CURRENT_MINUTE | 当前分钟 |
| CURRENT_SECOND | 当前秒数 |
4.转义字符,作普通字符使用时,$ , } , " ,\ 等 可使用 \(反斜杠)转义。
二、配置步骤
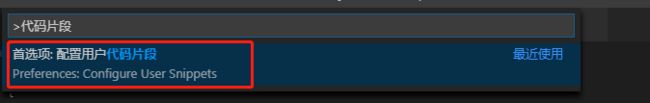
1.在vscode中,Ctrl+shift+p 打开配置搜索框
2.搜索框内输入:配置用户代码片段 或者 Snippets,在下拉选项中选中配置用户代码片段选项,
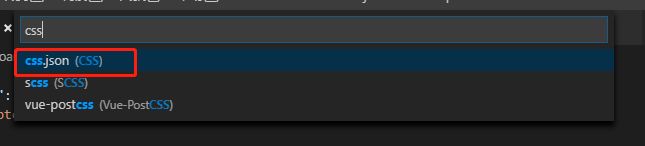
3.在新打开的搜索下拉框中,选择或搜索需要配置的文件类型,以css为例,输入css,在下拉选项中,点击css.json进行编辑
三、示例添加代码片段
1.css代码片段
在代码片段输入框中输入 css ,打开 css.json 文件,输入:
{
"Print to cssNote": {
"prefix": "cssNote",
"body": [
"/*",
" *@description: $1",
" *@author: wuxuan",
" *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
"*/"
],
"description": "css注释"
}
}2.js代码片段
在代码片段输入框中输入javascript ,打开 javascript.json 文件,输入:
{
"Print to console": {
"prefix": "console",
"body": [
"console.log($1);",
"$2"
],
"description": "console.log"
}
}2. vue代码片段
在代码片段输入框中输入vue,打开 vue.json 文件,输入:
{
"Print to vueTemplate": {
"prefix": "vueTemplate",
"body": [
"",
" ",
" $3",
" ",
"",
"",
""
],
"description": "vue 模板"
}
}以上只是一个例子,可以根据自己需要,添加常用的代码模板或者注释模板