H5 实现分享微信朋友和朋友圈
h5 微信分享朋友和朋友圈
生成JS-SDK权限验证签名
实现发送给朋友和分享到朋友圈时内容参数自定义
一、微信JS-SDK
-
获得Access Token
access token的获得方法在前面有介绍,详情见 微信公众平台开发(26) ACCESS TOKEN. -
获取jsapi_ticket
生成签名之前必须先了解一下jsapi_ticket,jsapi_ticket是公众号用于调用微信JS接口的临时票据。正常情况下,jsapi_ticket的有效期为7200秒,通过access_token来获取。由于获取jsapi_ticket的api调用次数非常有限,频繁刷新jsapi_ticket会导致api调用受限,影响自身业务,开发者必须在自己的服务全局缓存jsapi_ticket 。
参考以下文档获取access_token(有效期7200秒,开发者必须在自己的服务全局缓存access_token):
用第一步拿到的access_token 采用http GET方式请求获得jsapi_ticket(有效期7200秒,开发者必须在自己的服务全局缓存jsapi_ticket),接口地址如下
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
成功返回如下JSON:
{
"errcode":0,
"errmsg":"ok",
"ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA",
"expires_in":7200
}
获得jsapi_ticket之后,就可以生成JS-SDK权限验证的签名了。
- 签名算法实现
签名生成规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
即signature=sha1(string1)。 示例:
noncestr=Wm3WZYTPz0wzccnW
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg
timestamp=1414587457
url=http://mp.weixin.qq.com?params=value
步骤1. 对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1:
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=value
步骤2. 对string1进行sha1签名,得到signature:
0f9de62fce790f9a083d5c99e95740ceb90c27ed
完整代码如下
namespace app\api\controller;
use think\Controller;
use think\request;
use think\Cache;
use think\Validate;
use app\common\exception\BaseException;
class Share extends Base
{
private $appId = '';
private $appSecret = '';
public function getSignPackage(Request $request)
{
if ($request->isPost()) {
try {
$jsapiTicket = $this->getJsApiTicket();
// 注意 URL 一定要动态获取,不能 hardcode.
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
$signature = sha1($string);
$signPackage = array(
"appId" => $this->appId,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return jsonSuccess('发送成功', $signPackage);
} catch (\Exception $e) {
return jsonError($e->getMessage());
}
}
}
private function createNonceStr($length = 16)
{
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
private function getJsApiTicket()
{
$data = Cache::get('jsapi_ticket');
if (!$data || $data['expire_time'] < time()) {
$accessToken = $this->getAccessToken();
// 如果是企业号用以下 URL 获取 ticket
// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data['expire_time'] = time() + 7000;
$data['jsapi_ticket'] = $ticket;
Cache::set('jsapi_ticket', $data);
}
} else {
$ticket = $data['jsapi_ticket'];
}
return $ticket;
}
private function getAccessToken()
{
$data = Cache::get('access_token');
if (!$data || $data['expire_time'] < time()) {
// 如果是企业号用以下URL获取access_token
// $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data['expire_time'] = time() + 7000;
$data['access_token'] = $access_token;
Cache::set('access_token', $data);
}
} else {
$access_token = $data['access_token'];
}
return $access_token;
}
private function httpGet($url)
{
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
}
二、发送给朋友和分享到朋友圈参数自定义
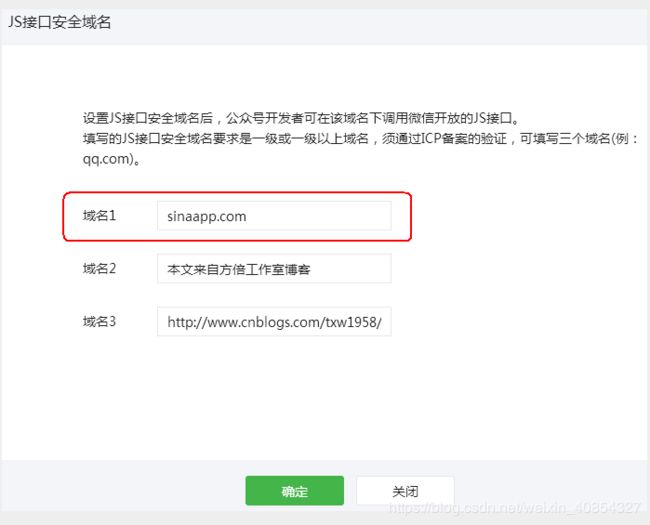
- 绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。

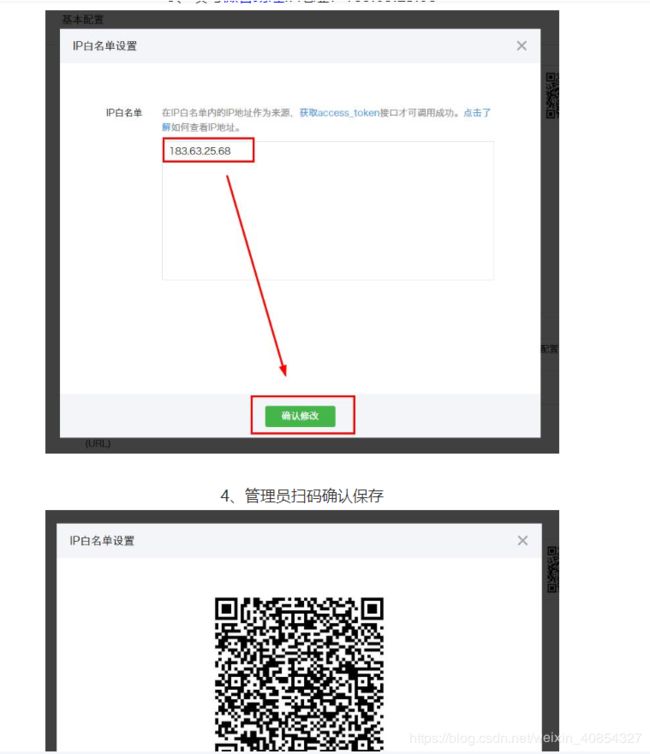
为了提高公众平台开发者接口调用的安全性,避免一旦开发者ID和密码泄露后给帐号造成损失。腾讯对调用“获取access_token”接口增加IP白名单校验:只有将IP地址设置为公众号的IP白名单,才能成功调用该接口。
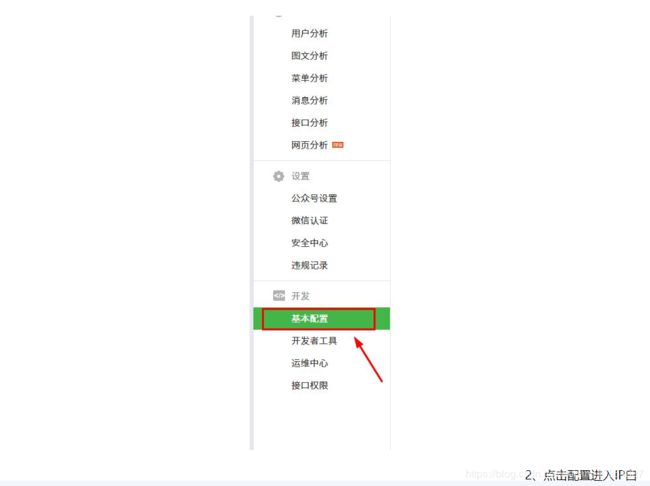
开启IP白名单的步骤如下:(小提示:点击图片即可查看高清大图哦)
1、登录公众平台,进入开发->基本配置页面



2. 获取签名包
require_once "jssdk.php";
$jssdk = new JSSDK("yourAppID", "yourAppSecret");
$signPackage = $jssdk->GetSignPackage();
?>
3 引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
4.通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用。
<script>
wx.config({
debug: false,
appId: '',
timestamp: echo $signPackage["timestamp"];?>,
nonceStr: '',
signature: '',
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
'checkJsApi',
'openLocation',
'getLocation',
'onMenuShareTimeline',
'onMenuShareAppMessage'
]
});
</script>
- 通过ready接口处理成功验证
地理位置需要在页面加载时就调用,需要把相关接口放在ready函数中调用来确保正确执行
wx.ready(function () {
});
5.1 通过checkJsApi判断当前客户端版本是否支持分享参数自定义
wx.checkJsApi({
jsApiList: [
'getLocation',
'onMenuShareTimeline',
'onMenuShareAppMessage'
],
success: function (res) {
alert(JSON.stringify(res));
}
});
5.2 使用数组定义分享内容参数
$news = array(“Title” =>“微信公众平台开发实践”, “Description”=>“本书共分10章,案例程序采用广泛流行的PHP、MySQL、XML、CSS、JavaScript、HTML5等程序语言及数据库实现。”,
"PicUrl" =>'https://images0.cnblogs.com/i/340216/201404/301756448922305.jpg',
"Url" =>'http://www.cnblogs.com/txw1958/p/weixin-development-best-practice.html');
5.3. 实现JS分享功能
wx.onMenuShareAppMessage({
title: 'Title'];?>',
desc: 'Description'];?>',
link: 'Url'];?>',
imgUrl: 'PicUrl'];?>',
trigger: function (res) {
// 不要尝试在trigger中使用ajax异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,这时候使用ajax的回包会还没有返回
// alert('用户点击发送给朋友');
},
success: function (res) {
// alert('已分享');
},
cancel: function (res) {
// alert('已取消');
},
fail: function (res) {
// alert(JSON.stringify(res));
}
});
wx.onMenuShareTimeline({
title: 'Title'];?>',
link: 'Url'];?>',
imgUrl: 'PicUrl'];?>',
trigger: function (res) {
// 不要尝试在trigger中使用ajax异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,这时候使用ajax的回包会还没有返回
// alert('用户点击分享到朋友圈');
},
success: function (res) {
// alert('已分享');
},
cancel: function (res) {
// alert('已取消');
},
fail: function (res) {
// alert(JSON.stringify(res));
}
});
参照:https://www.cnblogs.com/liangzia/p/7569443.html