颜值即正义!这几个库颠覆你对数据交互的想象
前言
作为一个对UI和动画敏感的切图仔,在日常开发之余,也会关注一些贼好看的图表库和插件。
接下来,我将给大家介绍几款web/python/vue/react里漂亮得不行的几个开源库/实现。
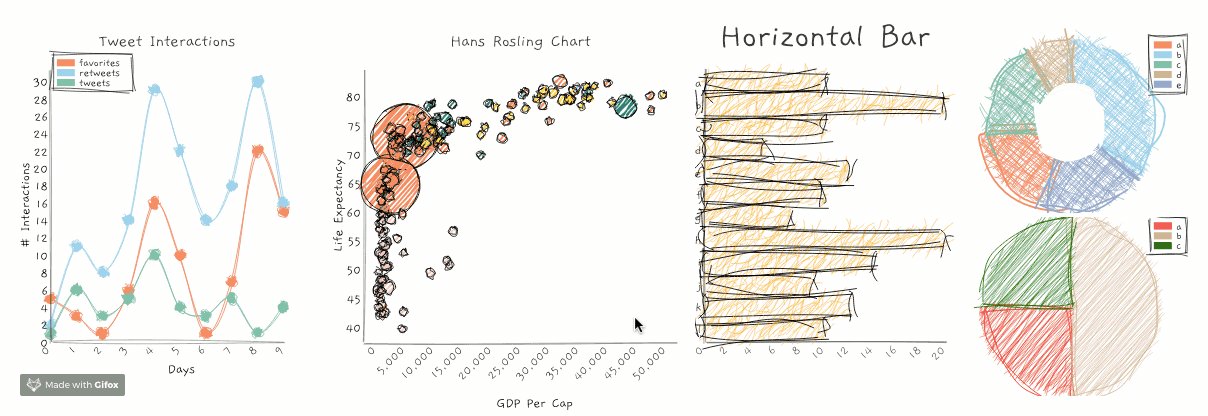
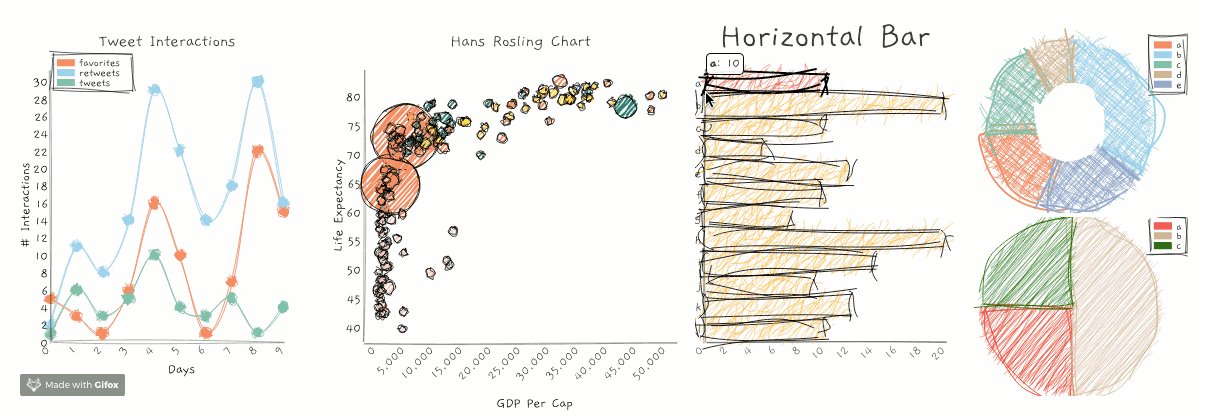
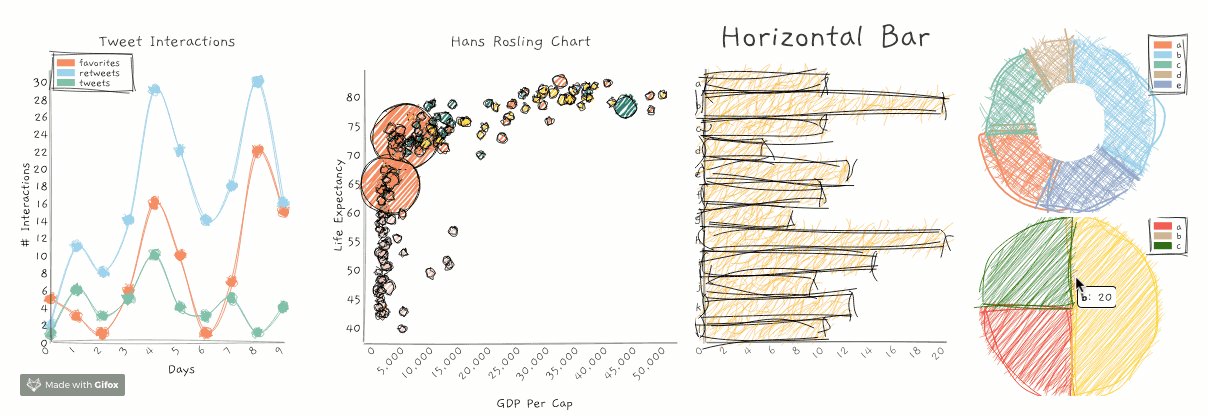
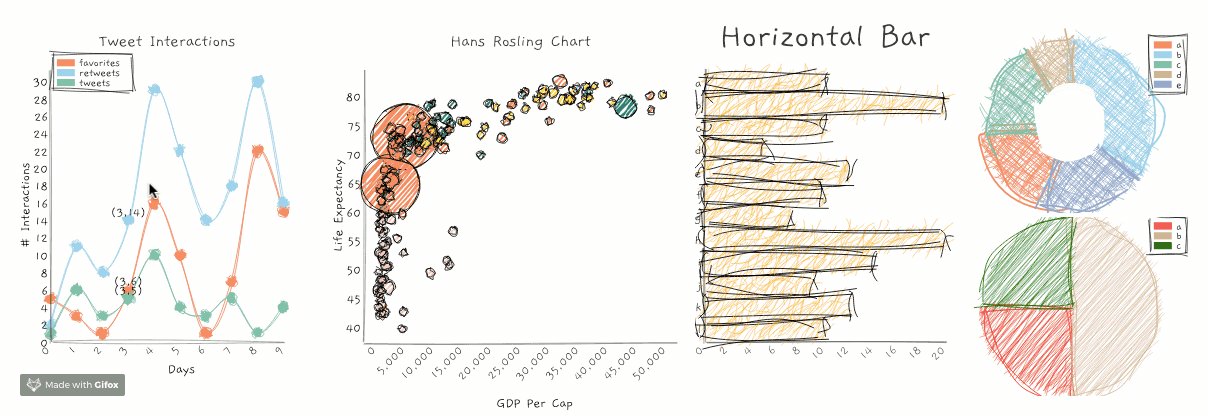
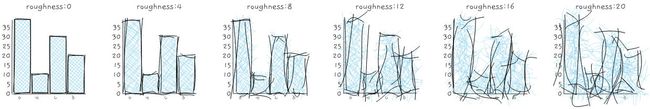
1. 手绘风图表库:roughViz.js
基于D3(v5), roughjs, 和handy。
1.1 衡量方式
有三种衡量方式:
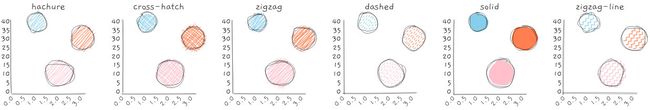
1.2 多种搭配
简答CDN:
npm:
npm install rough-viz
react/vue:
npm install react-roughviz
npm install vue-roughviz
甚至在Python中也可以:
pip install roughviz
1.3 简单使用
首先定义两个div
之后new两个实例:
new roughViz.BarH(
{
element: '#vis0',
title: "Vehicles I've Had",
titleFontSize: '1.5rem',
legend: false,
margin: {top: 50, bottom: 100, left: 160, right: 0},
data: {
labels: ['1992 Ford Aerostar Van', '2013 Kia Rio', '1980 Honda CB 125s', '1992 Toyota Tercel'],
values: [8, 4, 6, 2]
},
xLabel: 'Time Owned (Years)',
strokeWidth: 2,
fillStyle: 'zigzag-line',
highlight: 'gold',
}
);
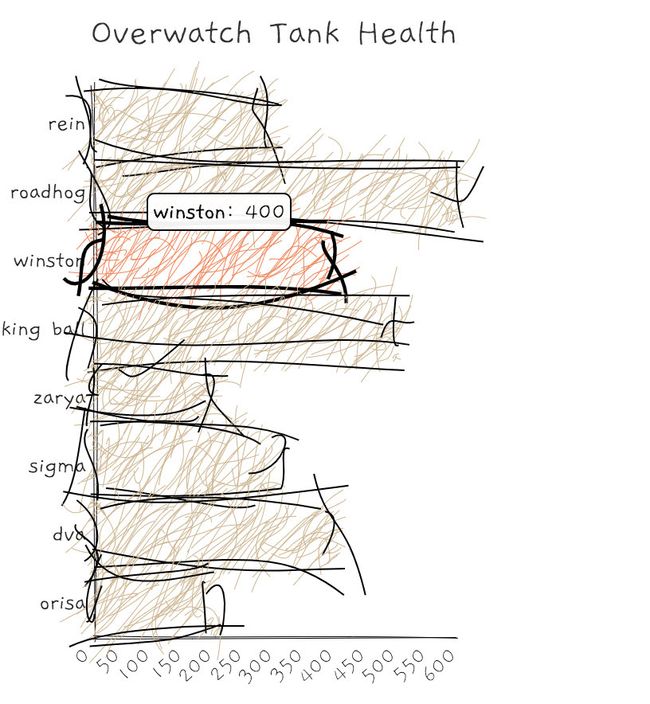
new roughViz.BarH(
{
element: '#vis1',
titleFontSize: '1.5rem',
data: 'https://raw.githubusercontent.com/jwilber/random_data/master/owTanks.csv'
color: 'tan',
labels: 'name',
values: 'health',
title: "Overwatch Tank Health",
roughness: 4,
}
);
整个的配置非常简洁,其中:
线上体验demo: https://blockbuilder.org/jwilber/419fa6d878fe6c0f79a28f9fc72d7ec6
具体用法请参照官方文档:https://github.com/jwilber/roughViz
2. 抖音字体爆炸特效:react-three-fiber
Web和react-native都可用的高性能Threejs for react库。
可以在React外部驱动渲染循环,而不会产生额外开销。
最新版本采用了Hooks的写法,不像以往强行兼容的Threejs,写起来更加友好。
不止抖音字体爆炸特效,它能实现什么,源于你的技术和想象力。
以下一部分特效:
如果有人学会了…大佬带带?
其中用到一个库:react-spring,这是react最优秀的动画库,没有之一。
官方文档:https://github.com/react-spring/react-three-fiber
字体爆炸:https://codesandbox.io/s/y3j31r13zz
3. 播放器里的颜值担当:Mini Music Player - VueJS
国外友人写的一个Vue.js音乐播放器,好看的不得了。
其中的交互和逻辑,也是非常精炼。
源码:https://codepen.io/JavaScriptJunkie/pen/qBWrRyg
4. UI都夸好的卡片验证库:interactive-paycard
这个11月Vue新库一发布,就狂揽3k+star,过于优秀。
完整库名vue-interactive-paycard
React版的作者表示也即将发布了。
源码:https://github.com/muhammederdem/vue-interactive-paycard/issues
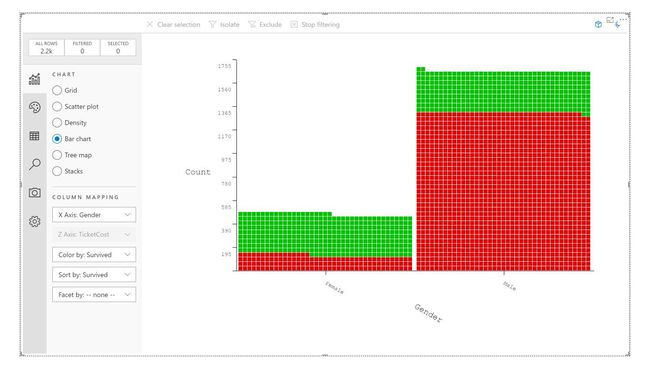
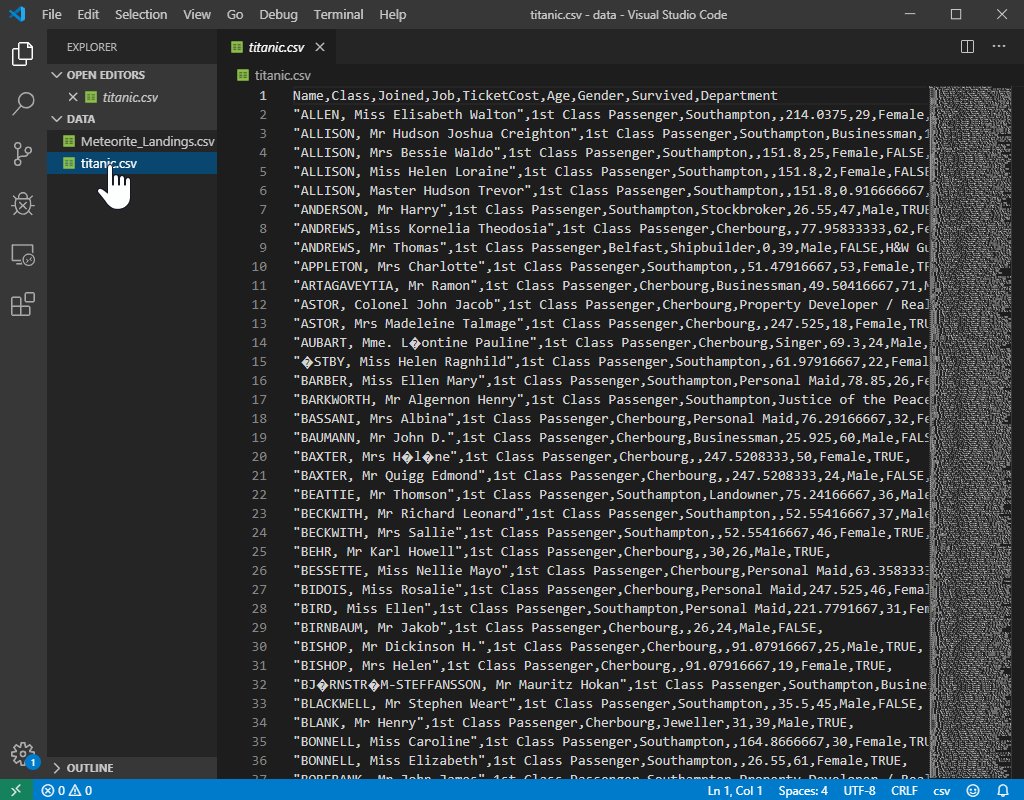
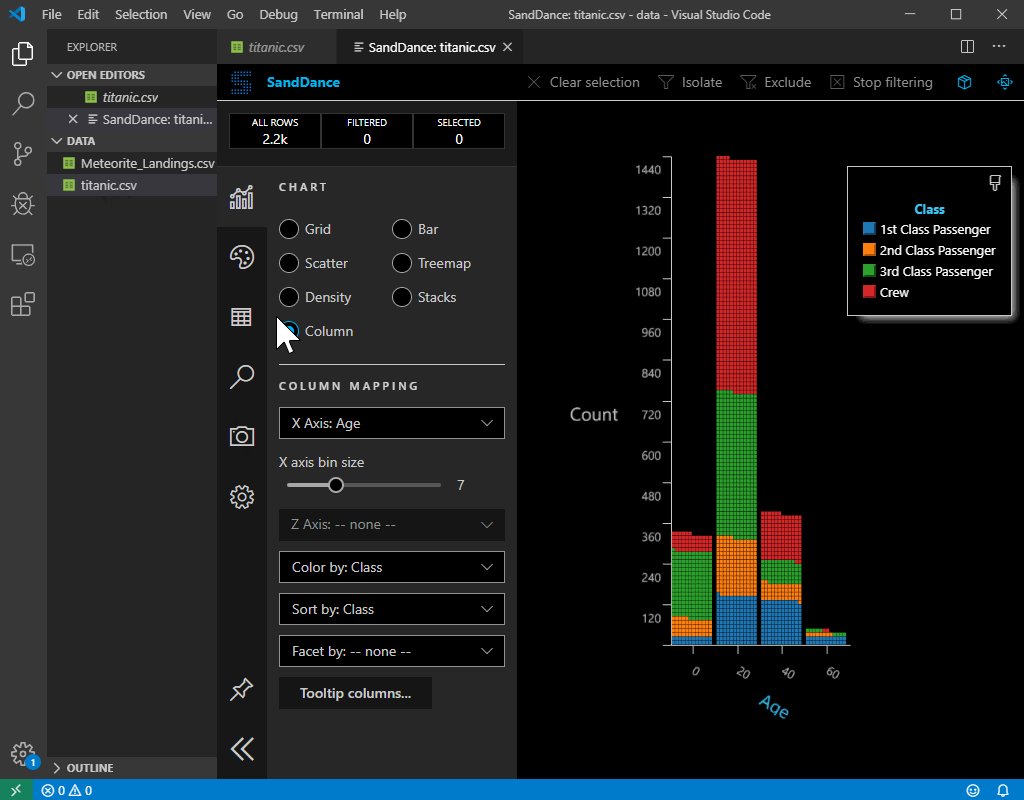
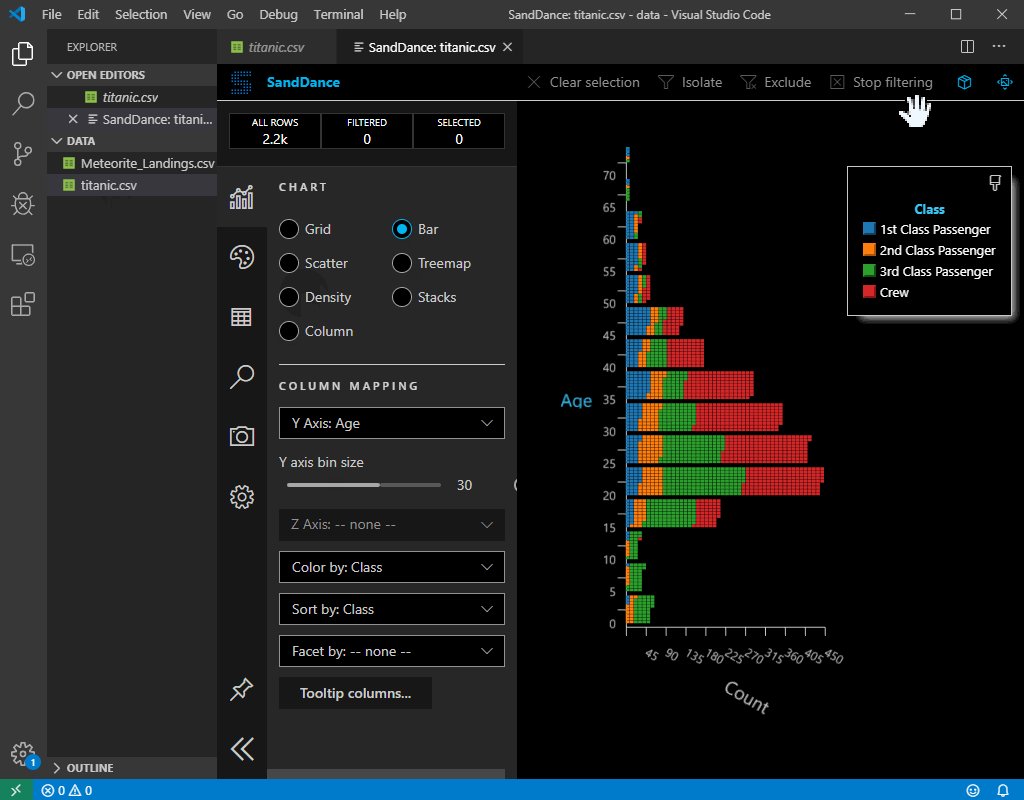
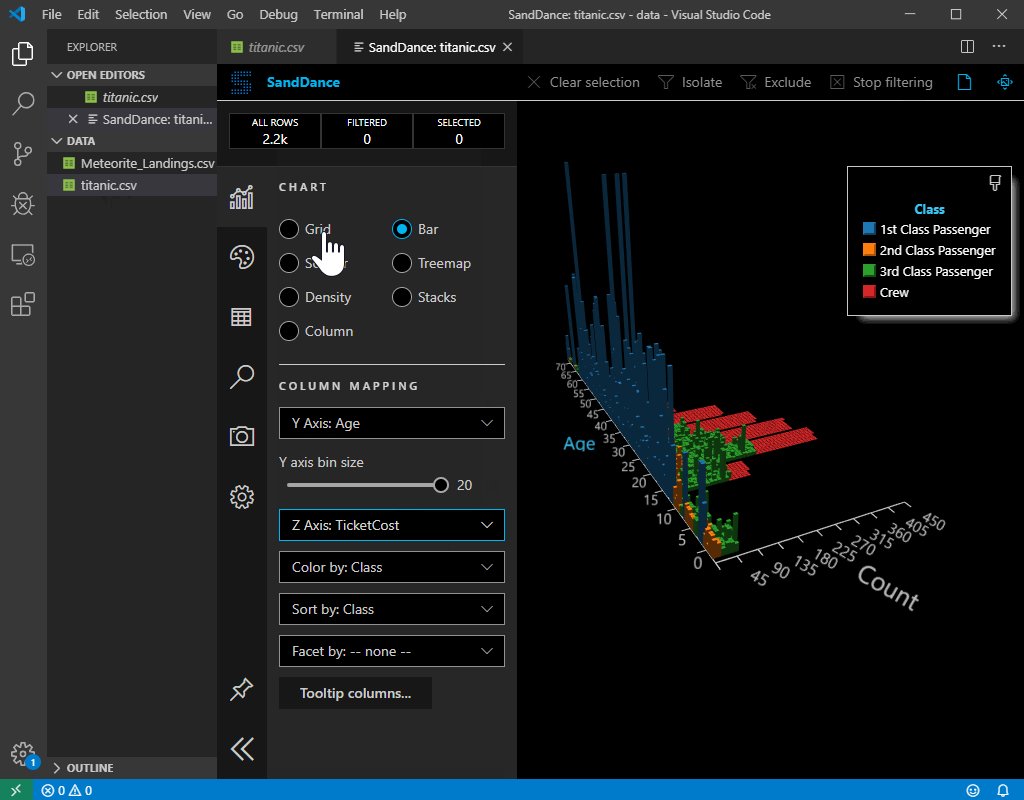
5. 真*动态可视化数据:SandDance
微软出品,必属精品
SandDance是使用Vega进行图表布局,使用Deck.gl进行WebGL渲染。
能在如此密集的数据量上保持动画流畅和美观的,也就微软爸爸能做到了。
我先跪了,你们随意。
此外,该库还有多种使用方式:
官网:https://sanddance.js.org/
体验:https://sanddance.js.org/app/
6. 实现一个自己的AR: AR.js+Three.js+Autodesk 3D
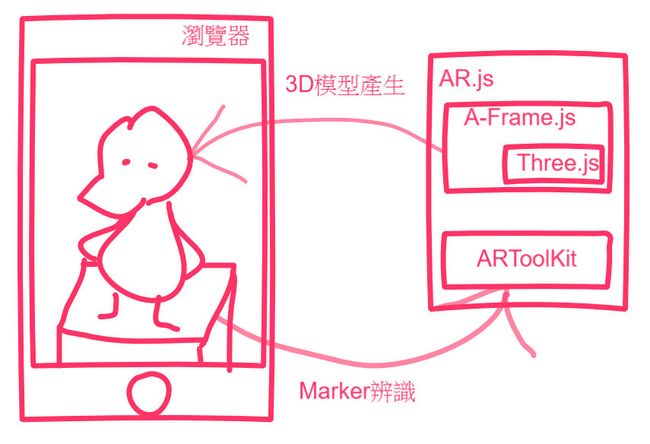
这是个很有意思的实现,大致流程是:
- 手机开启浏览器
AR.js程序开始ARToolKit识别到图片标记A-Frame.js开始调用Three.js渲染3D模型- 在画面上显示
6.1 实现步骤
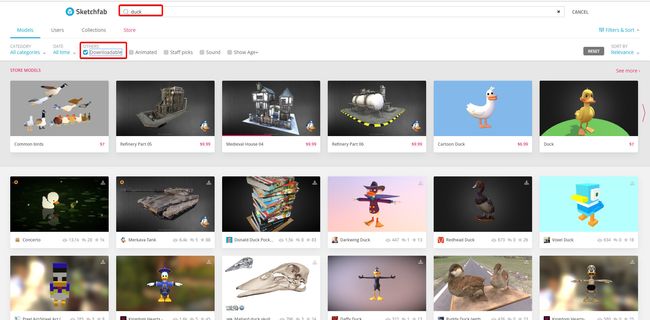
1. 查找模型
首先我们先到 https://sketchfab.com下载自己喜欢的3D模型
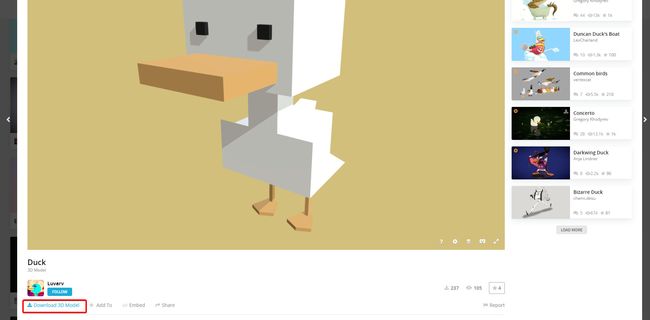
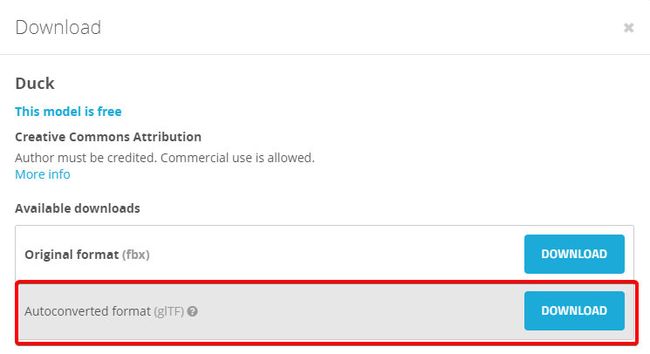
2. 下载3D模型
下载glTF格式(A框架提供glTF,OBJ两个格式官网建议使用glTF)
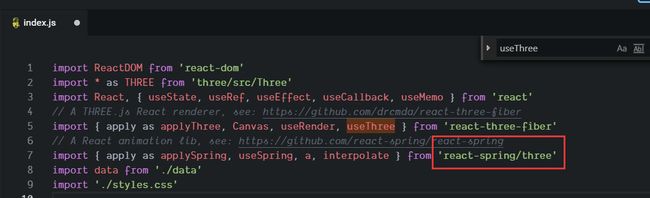
3. 创建index.html并把这些代码都贴上
- 第1〜3行:把js套件都约会进来
- 第6行:使用
A-frame的html标签添加一个a-scene摄像头并把AR.js崁入 - 第7行:标记
Marker如果标记的Marker出现在摄像头里就会执行下方的事情 - 第8行:新增你想要跟对方说的话
- 第9行:新增
3D模型
4. 部署你的应用。
5. 制作一个可供识别的二维码
6. 制作一张实体卡片
7. 扫一扫
原文:AR用AR.js做一個讓另對方 喔喔喔喔! 的小卡片吧!
请欣赏一个价值2199刀的模型
还有超赞的《这个杀手不太冷》女孩模型
4. 后记&引用
原本想凑齐十个再发的,但找了好久,都没什么开源库能入我法眼。
恳请大家,推荐几款骚得不行的开源库,我来补充补充,谢谢喇。
❤️ 看完三件事
如果你觉得这篇内容对你挺有启发,我想邀请你帮我三个小忙:
- 点赞,让更多的人也能看到这篇内容(收藏不点赞,都是耍流氓 -_-)
- 关注公众号「前端劝退师」,不定期分享原创知识。
- 也看看其它文章
如果你有对本文有任何的意见或建议,非常欢迎加本人微信一起探讨。
劝退师的微信号是:huab119,备注“csdn”就行
也可以来我的GitHub博客里拿所有文章的源文件:
前端劝退指南:https://github.com/roger-hiro/BlogFN