Vue项目经验汇总
页面显示
头部左右两边可以通过slot卡槽去处理
![]()
底部导航显示与否可以通过路由里面的meta属性进行配置

![]()
返回上一级页面
$router.back()
$router:路由器对象,包含一些操作路由的功能函数,来实现编程式导航(路由跳转)
$route:当前路由对象,一些当前路由信息数据的容器,path/meta/query/params
异步请求数据
vue异步请求数据详细介绍
axios请求数据封装
/*
封装请求函数
返回值:promise对象
*/
import axios from 'axios'
let ajax = (url,data = {},type = 'GET') => {
return new Promise((resolve,reject) => {
let promise;
if(type == 'GET'){
let dataString = '';
Object.keys(data).forEach((key)=>{//组装url后面拼接的请求参数
dataString += `&${key}=${data[key]}`
})
if(dataString != ''){
dataString = dataString.substring(0,dataString.lastIndexOf('&'))
url = url + '?' +dataString
}
promise = axios.get(url)
}else{
promise = axios.post(url,data)
}
promise.then((response)=>{
resolve(response.data)
}).catch((err)=>{
reject(err)
})
})
}
export default ajax;
接口封装
/*
接口封装
*/
import ajax from './ajax.js'
const baseUrl = '/api'
export const getCategory = () => ajax(baseUrl + '/index_category')
组件中调用
import {getCategory} from './api/index.js'
async mounted(){
const result = await getCategory()
console.log(result)
}
跨域请求
上面请求数据可能涉及到跨域,两种解决方法,1、后台配置跨域,2、配置代理蒙骗浏览器config–>index.js
//配置代理
proxyTable: {
'/api':{
target:'http://localhost:4000/',
changeOrigin:true,
pathRewrite:{
'/api':''
}
}
}
Vuex状态管理
vuex详解
页面上调用actions方法,促使mutations去改变state中的数据
动态获取数据之后swiper轮播图无法滑动
swiper初始的时候是静态资源,请求数据的时候页面还没有更新,资源没有配置好。两种解决方法:
1.将swiper的配置文件放到updated中即可,页面更新之后再去配置
mounted(){
this.$store.dispatch('getCategory')
},
updated(){
new Swiper('.swiper-container',{
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
}
})
}
2.采用$nextTick,获取数据之后,页面跟新立即调用
watch:{
category(val){
this.$nextTick(()=>{//this.$nextTick()将回调延迟到下次DOM更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。
new Swiper('.swiper-container',{
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
}
})
})
}
}
数据绑定
已绑定数据新增属性问题
对于已经声明绑定了的数据,在新增属性的时候,如果直接使用obj.a去新增,数据可以增加,但是无法绑定显示到页面上。
需要通过Vue.set方法来处理,传3个参数
Vue.set(绑定对象,新增属性,属性值)
路由
缓存路由组件对象
复用路由组件对象,复用路由组件获取的后台数据
通过replace属性解决路由回退问题
点餐
默认路由添加方式为push,这样就会导致点击页面回退的时候不能直接回退到跳进时的页面,可以使用replace属性来解决这一问题
路由组件懒加载
打包好的Vue项目,JS文件包含所有项目的内容,我们在进入页面的时候只需要加载当前页面路由的js即可,不需要把所有直接加载出来,在路由文件中修改引入配置,用函数的方式来实现,进入路由的时候再去引用相应的文件。
/*
import Msite from '@/pages/Msite/Msite.vue'
import Search from '@/pages/Search/Search.vue'
import Order from '@/pages/Order/Order.vue'
import Profile from '@/pages/Profile/Profile.vue'
*/
//路由组件懒加载
const Msite = () => import('@/pages/Msite/Msite.vue')
const Search = () => import('@/pages/Search/Search.vue')
const Order = () => import('@/pages/Order/Order.vue')
const Profile = () => import('@/pages/Profile/Profile.vue')
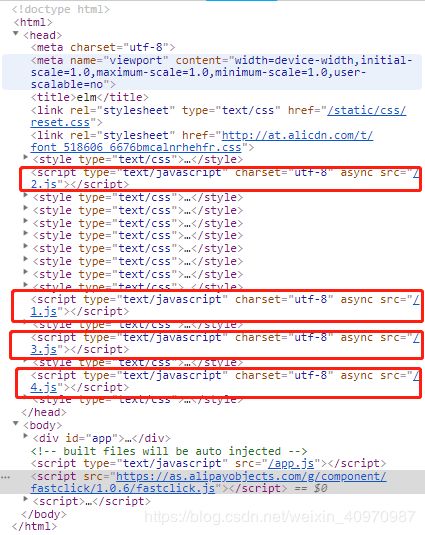
 这样一来,不同路由模块会产生不同的JS文件,在点击路由之后引入对应的即可
这样一来,不同路由模块会产生不同的JS文件,在点击路由之后引入对应的即可
打包文件分析与优化
打包可视化
npm run build --report
 可视化页面中模块所占页面的大小就是打包之后文件所占内存的大小,对于一些占比过大的部分就需要进行优化了。
可视化页面中模块所占页面的大小就是打包之后文件所占内存的大小,对于一些占比过大的部分就需要进行优化了。
打包出错
报错1:
ERROR in static/js/vendor.xxxxx.js from UglifyJs
原由:
脚手架安装项目
修改了npm install下载插件的代码,babel无法解析
在build/webpack.base.conf.js添加需要被再次解析的文件
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/vue-echarts'),resolve('node_modules/vue2-org-tree')]
},