VUE组件:全局组件和局部组件的注册
全局组件和局部组件的注册
- 组件简介
- 组件的基本使用
- 全局注册
- ①注册全局组件
- ②全局组件使用进阶
- ③组件内容中的其他选项
- 局部注册
- 注册局部组件
组件简介
组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树:

组件的基本使用
和创建一个vue实例需要创建后才能使用类似,组件也需要进行注册(定义)后才能使用。注册分为全局注册和局部注册两种方式
全局注册
①注册全局组件
注册组件就是利用Vue.component()方法,先传入一个自定义组件的名字,然后传入这个组件的配置
// 定义一个名为 button-counter 的新组件
Vue.component('button-counter', {
//组件内容写这里
template:"",
})
如上方式,就已经创建了一个自定义组件,然后就可以在Vue实例挂在的DOM元素中使用它
<div id="app">
<my-component></my-component> <!-- 以标签形式使用组件 -->
</div>
<script>
// 定义一个名为 my-component 的新组件
Vue.component('my-component', {
//组件内容写这里
template: "这是一个全局组件",
})
//声明一个vue实例
var vueApp = new Vue({
el: '#app',
})
</script>
- 创建全局组件时,应该使用Vue对象的component方法,这个方法接收两个参数。第一个字符串:表示组件名称, 第二个为一个对象:表示组件内容
- 组件要渲染的内容应该写在template选项中,作为其值进行处理
- 注册时,推荐组件名称为【小写加分隔符链接的形式】,类似于css属性名的写法
- 组件全局注册后,在任何vue实例中都可以使用,但前提是相关vue实例应该在注册后在声明
- 组件在使用时,应该以标签形式调用
②全局组件使用进阶
(一)组件复用性的基本体现:定义后的组件可以通过标签多次调用
<div id="app">
<my-component></my-component><!-- 以标签形式使用组件 -->
<my-component></my-component><!-- 以标签形式使用组件 -->
<my-component></my-component><!-- 以标签形式使用组件 -->
<my-component></my-component><!-- 以标签形式使用组件 -->
</div>
<script>
// 定义一个名为 my-component 的新组件
Vue.component('my-component', {
//组件内容写这里
template: "这是一个全局组件",
})
//声明一个vue实例
var vueApp = new Vue({
el: '#app',
})
</script>
(二)组件的template选项
注意:组件中的template只能有一个根元素。下面的情况是不允许的:
template: `这是一个全局组件
`,
如果外层有多个根元素,那么就只会渲染第一个根元素
(三)全局组件可以在其注册后创建的所有vue实例中使用
<div id="app"> <!-- 在第一个vue实例中调用全局组件 -->
<my-component></my-component><!-- 以标签形式使用组件 -->
</div>
<div id="app1"> <!-- 在第二个vue实例中调用全局组件 -->
<my-component></my-component><!-- 以标签形式使用组件 -->
</div>
<script>
// 定义一个名为 my-component 的新组件
Vue.component('my-component', {
//组件内容写这里
template: "这是一个全局组件",
})
//声明一个vue实例
var vueApp = new Vue({
el: '#app',
});
var vueApp = new Vue({
el: '#app1',
});
</script>
(四)全局组件一定要在所有vue实例创建之前注册定义
<div id="app">
<p>我是第一个div</p>
<my-component></my-component><!-- 以标签形式使用组件 -->
</div>
<div id="app1">
<p>我是第二个div</p>
<my-component></my-component><!-- 以标签形式使用组件 -->
</div>
<script>
//声明一个vue实例
var vueApp = new Vue({
el: '#app',
});
// 定义一个名为 my-component 的新组件
Vue.component('my-component', {
//组件内容写这里
template: "这是一个全局组件",
})
var vueApp = new Vue({
el: '#app1',
})
</script>
这里全局组件在第一个vue实例后注册,所以在第一个vue实例中无法获取在其后注册的组件
(五)声明在前面的全局组件可以直接使用声明在后面的全局组件
如果有多个全局组件,要在根实例中使用时,他们都需要在根实例之前声明,但是对于他们本身而言,虽然也有声明的顺序,但是并不影响,即声明在前面的全局组件可以直接使用声明在后面的全局组件
<div id="app">
<component-1></component-1><!-- 以标签形式使用组件 -->
</div>
<script>
Vue.component('component-1', {
template: `这是第一个组件
③组件内容中的其他选项
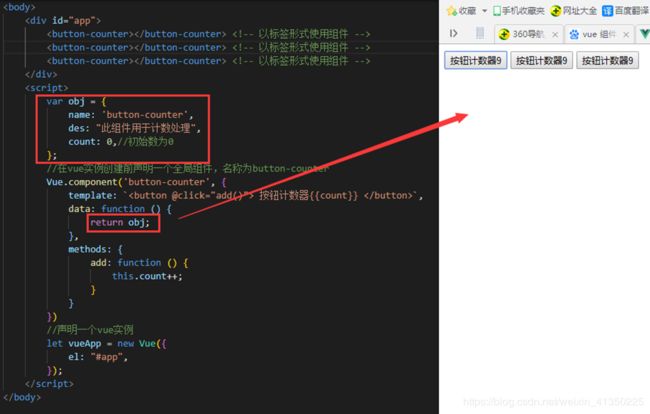
(一)组件中的data必须是函数
可以看出,注册组件时传入的配置和创建Vue实例差不多,但也有不同,其中一个就是data属性必须是一个函数。这是因为如果像Vue实例那样,传入一个对象,由于JS中对象类型的变量实际上保存的是对象的引用,所以当存在多个这样的组件时,会共享数据,导致一个组件中数据的改变会引起其他组件数据的改变。
而使用一个返回对象的函数,每次使用组件都会创建一个新的对象,这样就不会出现共享数据的问题来了
<body>
<div id="app">
<p>我是第一个div</p>
<my-component></my-component>
</div>
<script>
Vue.component('my-component', {
//组件内容写这里
template: "{{message}}",
})
//声明一个vue实例
var vueApp = new Vue({
el: '#app',
data:function(){
return{
message:'这是一个全局组件',
}
}
});
</script>
效果图
![]()
即便你的data值为函数时也要注意一点,那就是返回的对象不能是外部定义的
否则一旦data选项变为对象了,那么由于是引用的同一对象,所有的更改都会同步

(二)HTML的限制
在某些时候,vue组件会受到html的限制,比如table内就只能写行列,select内只能写option等,这个时候组件直接写进去就会无效,此时我们就可以使用is属性来实现

自定义组件 被认为是无效的内容,因此在渲染的时候会导致错误。这时应使用特殊的 is 属性:

也就是说,标准HTML中,一些元素中只能放置特定的子元素,另一些元素只能存在于特定的父元素中。比如table中不能放置div,tr的父元素不能div等。所以,当使用自定义标签时,标签名还是那些标签的名字,但是可以在标签的is属性中填写自定义组件的名字
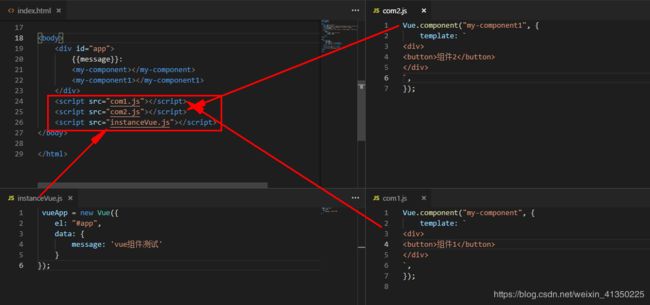
(三)在非单文件组件时的项目文件的开发调用
- ndex.html单独一个文件
- 每个组件一个js文件
- 实例化vue对象一个文件
- 然后在js文件里面调用,各个js文件,创建vue实例的那个js应该放在最后面调用
局部注册
注册局部组件
Vue实例中有个选项components可以注册局部组件,注册后就只在该实例作用域下有效
<div id="app">
<my-component></my-component>
</div>
<script>
var vueApp = new Vue({
el: '#app',
components: {
'my-component': {
template: '{{message}}',
data: function () {
return {
message: '这是一个局部组件',
}
}
}
}
});
</script>
(一)组件中嵌套
<div id="app">
<my-component></my-component>
</div>
<script>
var vueApp = new Vue({
el: '#app',
components: {
'my-component': {
//调用该局部组件下的局部组件效果图

可以在组件的components选项中声明多个组件,在components中:每个组件都是一个键值对。键名为组件名,键值为组件内容
(二)在组件中定义子组件时,可以使用外部定义对象作为组件内容
<div id="app">
<my-component></my-component>
</div>
<script>
var obj1 = {
template:`我是第一个子div`
}
var obj2 = {
template:`我是第二个子div`
}
Vue.component('my-component',{
template:`
(三)组件调用时可以直接使用单标签形式
<div id="app">
<person-message></person-message>
<person-message/>
</div>
当用单标签多次调用同一组件,只会产生组件一次