使用Vue-cli 3.0搭建Vue项目
使用Vue-cli 3.0搭建Vue项目
[2018-07-31更新]: vue-cli 3.0正式版的中文文档已经出来了,详细的可以参考:https://cli.vuejs.org/zh/guide/
关于Vue的其他基础知识,可以看我的文章(持续更新中):
\1. Vue入门(1)——简介与安装
Vue CLI介绍
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
- 通过 @vue/cli 搭建交互式的项目脚手架。
- 通过 @vue/cli + @vue/cli-service-global 快速开始零配置原型开发。
- 一个运行时依赖 (@vue/cli-service),该依赖:
- 可升级;
- 基于 webpack 构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
- 一个丰富的官方插件集合,集成了前端生态中最好的工具。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject
1. 环境准备
1.1. 安装Node.js (建议使用LTS版本)
1.2. nrm安装及npm registry设置
// use npm
npm i nrm -g
// use yarn
yarn global add nrm
查看可用的npm源
nrm ls
nrm查看npm源.png
切换npm源(以使用taobao为例)
// 用法: nrm use ***
nrm use taobao
// 切换之后可用 nrm ls查看是否已经切换了npm源
nrm切换npm源.png
1.3. 安装yarn
npm i yarn -g
1.4. 安装vue-cli 3.0
npm i @vue/cli -g
2. vue-cli搭建脚本文件
以搭建一个项目名称为
vue-test的Vue前端项目为例
在终端输入以下命令
vue create vue-test
根据提示进行相应的配置(以手动配置为例):
2.1. 选择Manually select features
vue-cli-0.png
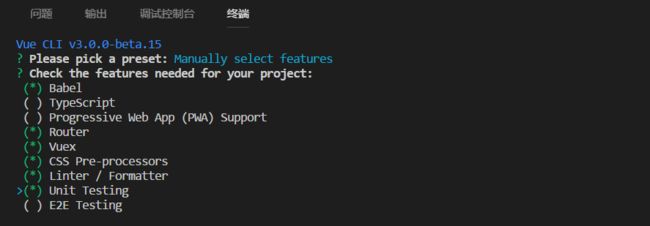
2.2. 选择项目需要的一些特性(此处我们选择需要Babel编译、使用Vue路由、Vue状态管理器、CSS预处理器、代码检测和格式化、以及单元测试,暂时不考虑端到端测试(E2E Testing))
vue-cli-1.png
2.3. 选择CSS预处理器语言,此处选择LESS
vue-cli-2.png
2.4. 选择ESLint的代码规范,此处使用 Standard代码规范
vue-cli-3.png
2.5. 选择何时进行代码检测,此处选择在保存时进行检测
vue-cli-4.png
2.6. 选择单元测试解决方案,此处选择 Jest
vue-cli-5.png
2.7. 选择 Babel、PostCSS、ESLint等配置文件存放位置,此处选择单独保存在各自的配置文件中
vue-cli-6.png
2.8. 配置完成后等待Vue-cli完成初始化
vue-cli-7.png
2.9. vue-cli初始化完成后,根据提示,进入到vue-test项目中,并启动项目
// 进入到vue-test项目
cd vue-test
// - 启动服务
yarn serve
// - 打包编译
yarn build
// - 执行lint
yarn lint
// - 执行单元测试
yarn test:unit
3. vue.config.js配置
3.1 vue.config.js介绍
此部分内容参考Vue-cli配置参考
vue.config.js是一个可选的配置文件,如果项目的(和package.json同级的)根目录中存在这个文件,那么它会被@vue/cli自动加载。你也可以使用package.json中的vue字段,但是注意这种写法需要你严格遵照JSON的格式来写。
这个文件应该导出了一个包含了选项的对象
// vue.config.js
module.exports = {
// 选项...
}
3.2. 配置代理
如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到 API 服务器。这个问题可以通过 vue.config.js 中的 devServer.proxy 选项来配置
devServer
-
Type: Object
所有
webpack-dev-server的选项都支持.注意:
- 有些值像
host、port和https可能会被命令行参数覆写 - 有些像
publicPath和historyApiFallback不应该被修改,因为它们需要和开发服务器的baseUrl同步以保障正常工作
- 有些值像
devServer.proxy
- Type:
string | object
devServer.proxy可以是一个指向开发环境API服务器的字符串:
module.exports = {
devServer: {
proxy: 'http://localhost:4000'
}
}这会告诉开发服务器将任何未知请求 (没有匹配到静态文件的请求) 代理到http://localhost:4000。
如果你想要更多的代理控制行为,也可以使用一个 path: options 成对的对象。完整的选项可以查阅 http-proxy-middleware 。
vue-cli2.0创建的项目的代理配置方式是修改config/index.js文件中的proxyTable:

vue-cli3.0的代理配置,直接将proxyTable中配置copy到devServer.proxy中即可:
module.exports = {
devServer: {
proxy: {
'/hrm/api': {
//target: 'http://192.168.1.209:10751/', // Dev环境
// target: 'http://192.168.1.238:10751/', // Test环境
// target: 'http://192.168.1.215:10751/', // Rls环境
target: 'http://192.168.1.218:10751/', // 正式环境
changeOrigin: true,
autoRewrite: true,
cookieDomainRewrite: true,
pathRewrite: {
'^/hrm/api/': '/'
}
}
}
}
}3.3. 配置Webpack其他选项
参考:webpack简单的配置方式
调整webpack配置最简单的方式就是在vue.config.js中的configureWebpack选项提供一个对象:
module.exports = {
// 其他选项...
configureWebpack: {
plugins: [
new MyAwesomeWebpackPlugin()
//......
]
}
}警告
有些 webpack 选项是基于 vue.config.js 中的值设置的,所以不能直接修改。例如你应该修改 vue.config.js 中的 outputDir 选项而不是修改 output.path;你应该修改 vue.config.js 中的 baseUrl 选项而不是修改 output.publicPath。这样做是因为 vue.config.js 中的值会被用在配置里的多个地方,以确保所有的部分都能正常工作在一起。
4. 升级已有项目到vue-cli 3.0版本
之前有考虑过通过将现有项目进行修改,安装@vue/cli以及相关的包,发现行不通。其实,最简单的方法,就是使用vue-cli 3.0,创建一个新的项目,然后将原有的项目的源码拷到新的项目中即可
- 使用vue-cli创建新的项目
- 删除新项目中
src下的内容 - 将原有项目
src中的源码拷贝到新项目的src中 - 将原有项目的
index.html及favicon.ico拷贝到新项目的public中 - 将原有的*static文件夹也拷贝到新项目的
public中 - 修改package.json、.babelrc等文件,保持和原有项目一致即可
build之后静态目录存放位置区别:
| vue-cli 2.0 | vue-cli 3.0 |
|---|---|
存放在 dist/static下 |
存放于 dist/assets 下 |
注意:
使用vue-cli 2.x版本创建的项目,放在static下的文件,build之后,是会拷贝到dist\static项目下的,所以,也必须要将static文件夹移到新项目的public文件夹中; 会有放在static目录的,大部分是一些用于下载的,或者是大的图片、库等不需要编译的
2.0脚手架默认生成的静态文件是放在dist/static下,3.0默认升成的静态文件是放在dist/assets下的,但是对于项目的升级来说,影响不大
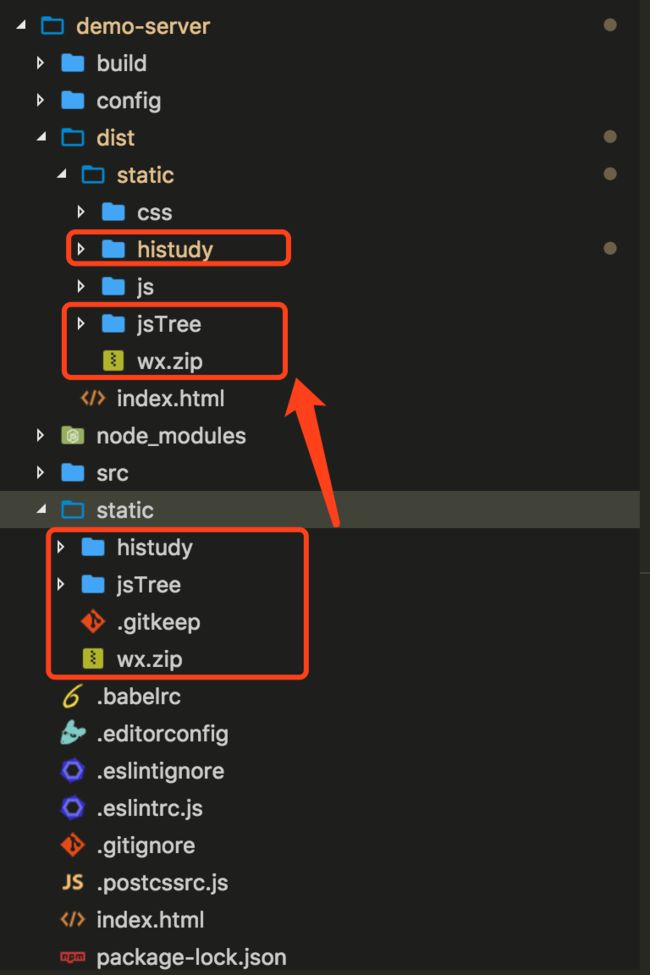
如下图,原有项目的static中的histudy文件夹和wx.zip文件,编译后是会被拷贝到dist/static下的
vue-cli 3.0创建的项目,放在public目录的,编译时才会被拷贝到dist目录中,具体的配置方法,可以通过vue.config.js去配置,有兴趣的可以去研究研究
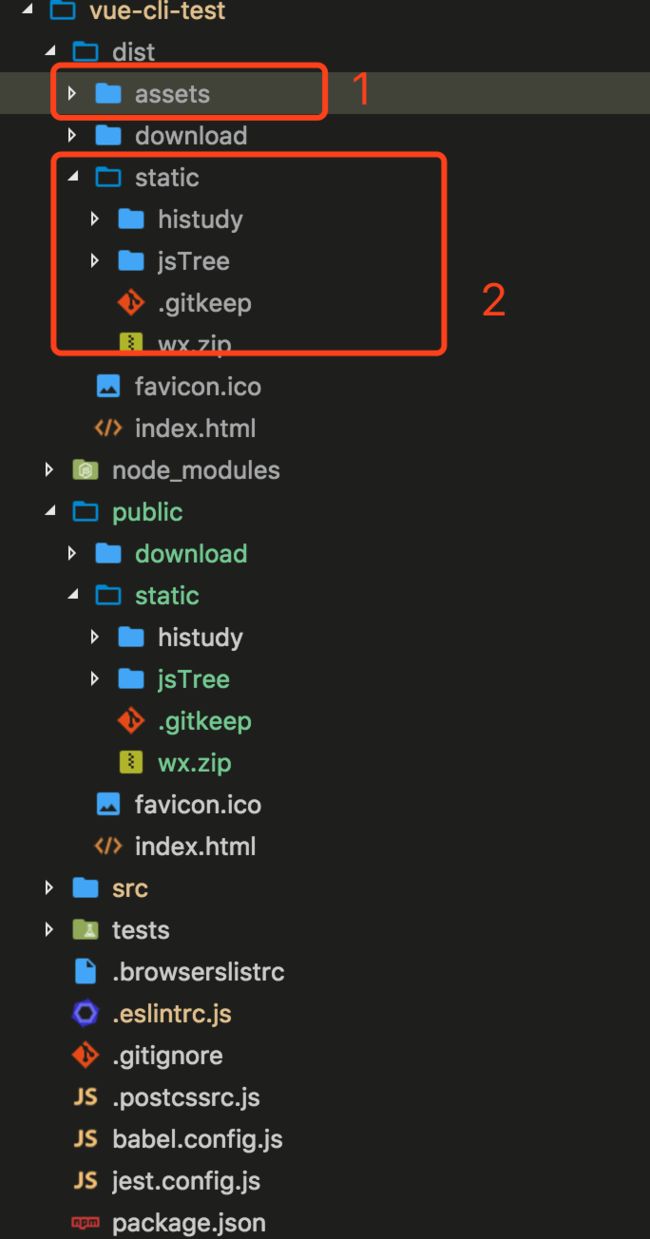
如下图:src中的**.vue等文件,编译后生成的 img/css/js文件夹,都会被拷贝到dist/assets中,public中的文件/文件夹会被拷贝到dist目录下。为了不修改原有项目的代码,直接将原项目的static文件夹拷贝到新项目的public下即可。

vue-cli 3.0创建的项目,放在public目录的,编译时才会被拷贝到dist目录中,具体的配置方法,可以通过vue.config.js去配置,有兴趣的可以去研究研究
如下图:src中的**.vue等文件,编译后生成的 img/css/js文件夹,都会被拷贝到dist/assets中,public中的文件/文件夹会被拷贝到dist目录下。为了不修改原有项目的代码,直接将原项目的static文件夹拷贝到新项目的public下即可。