更高级的数据可视化,使用pyecharts制作精美图表
提到用python进行数据可视化,那么大多数人选择都是matplotlib,但是生成的图表不能进行交互操作,比如时间轴拖动、交互式图例等,那么本文将对pyecharts进行详细讲解。
前言
目前pyecharts已经更新到1.x版本,而1.x版本与0.5.x版本在构图语法上有很大的不一样,1.x的版本语法更靠近Echarts,但是方便理解的还是0.5.x版本,所以本文基于pyecharts 0.5.11版本进行讲解。大部分示例来自官方文档,并添加注释。建议打开jupyter notebook边敲边学。
可以使用
pip install pyecharts==0.5.11的方式来安装。
那么在详解讲解各个图表怎样绘制之前,先讲一下pyecharts绘制的基本步骤(套路)⬇️
柱状图/条形图
柱状/条形图,通过柱形的高度/条形的宽度来表现数据的大小。
直接看代码就行,所有内容会在代码里面注释
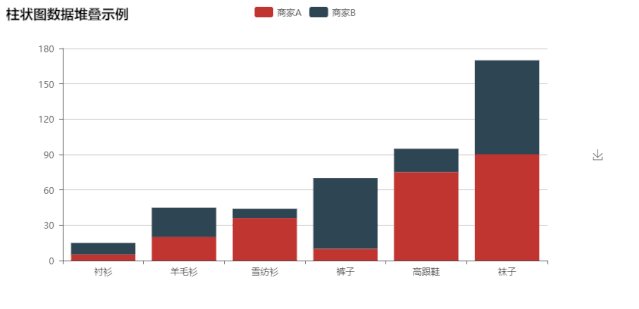
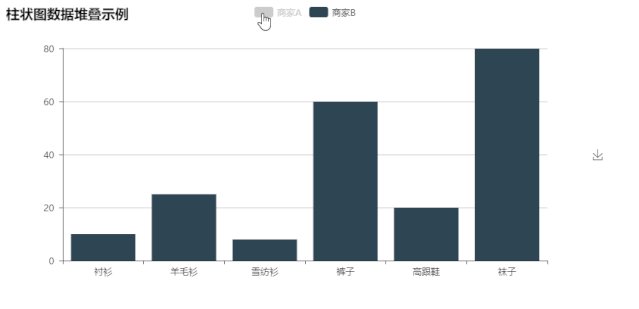
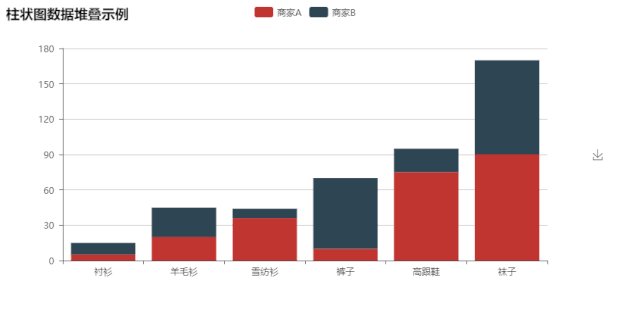
is_stack 实现数据堆叠
from pyecharts import Bar #导入bar模块
attr = ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] #设置x轴数据
v1 = [5, 20, 36, 10, 75, 90] #第一组数据
v2 = [10, 25, 8, 60, 20, 80] #第二组数据
bar = Bar("柱状图数据堆叠示例") #实例一个柱状图
bar.add("商家A", attr, v1, is_stack=True) #用add函数往图里添加数据并设置堆叠
bar.add("商家B", attr, v2, is_stack=True)
bar.render() #展示数据
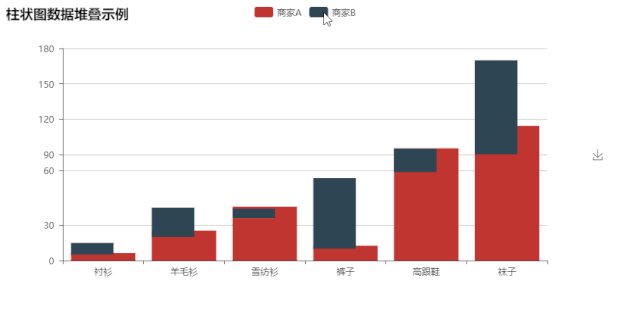
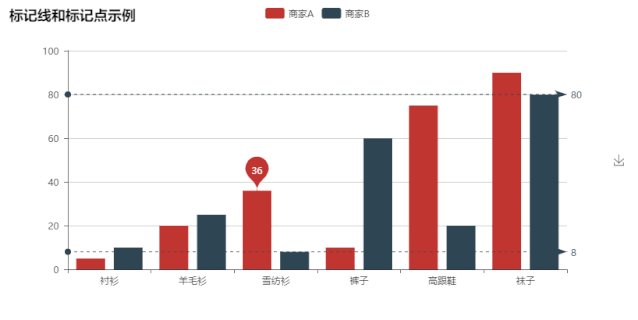
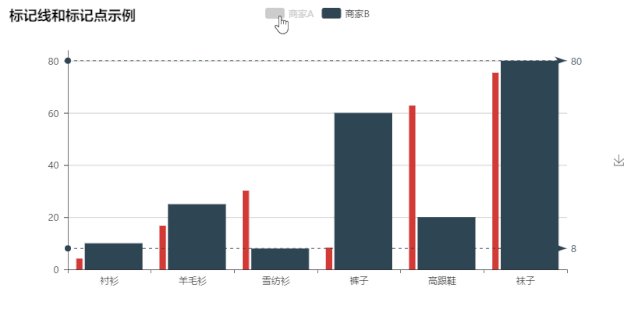
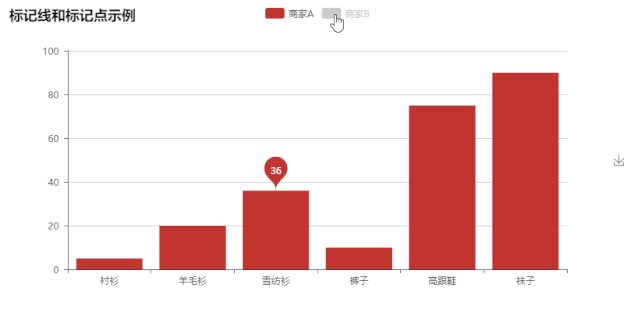
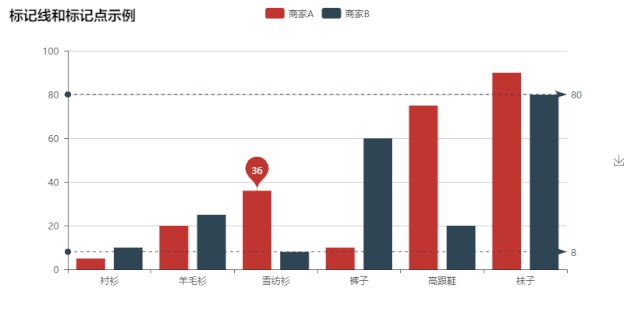
使用标记点和标记线
from pyecharts import Bar
bar = Bar("标记线和标记点示例")
bar.add("商家A", attr, v1, mark_point=["average"]) #设置标记点
bar.add("商家B", attr, v2, mark_line=["min", "max"]) #设置标记线
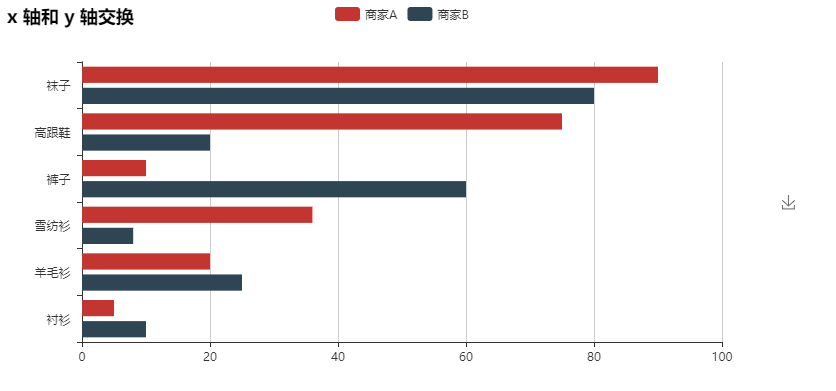
bar.render()is_convert 交换 XY 轴
from pyecharts import Bar
bar = Bar("x 轴和 y 轴交换")
bar.add("商家A", attr, v1)
bar.add("商家B", attr, v2, is_convert=True) #设置交换XY轴
bar.render()dataZoom 效果,'slider' 类型
import random
attr = ["{}天".format(i) for i in range(30)]
v1 = [random.randint(1, 30) for _ in range(30)] #创建数据
bar = Bar("Bar - datazoom - slider 示例")
bar.add("", attr, v1, is_label_show=True, is_datazoom_show=True) #设置datazoom
bar.render()
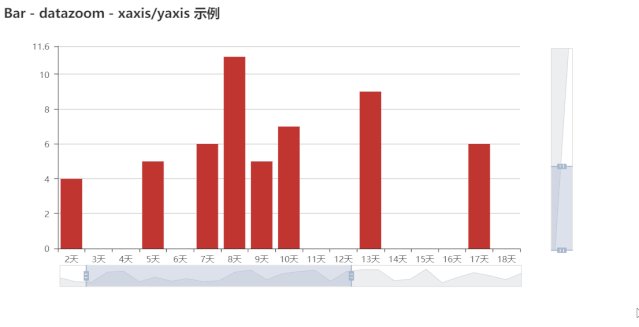
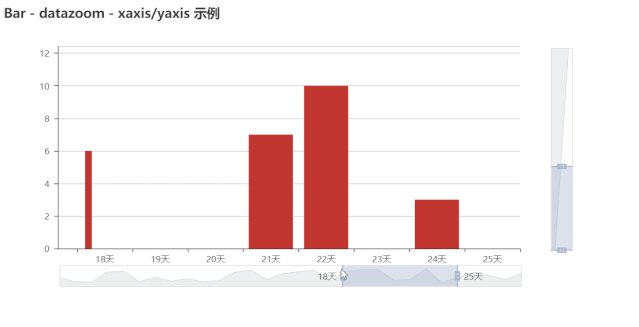
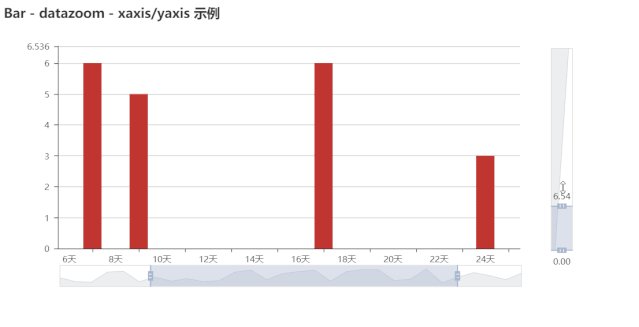
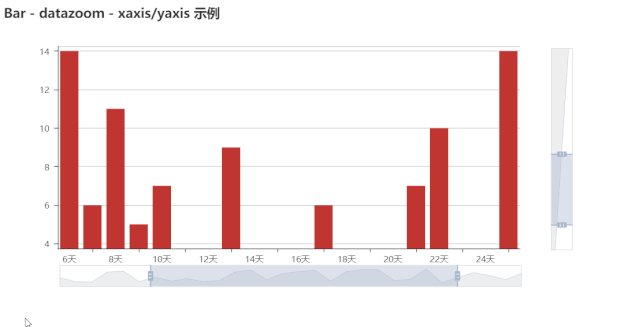
多 dataZoom 效果,效果同时支持 X、Y 轴
days = ["{}天".format(i) for i in range(30)]
days_v1 = [random.randint(1, 30) for _ in range(30)]
bar = Bar("Bar - datazoom - xaxis/yaxis 示例")
bar.add(
"",
days,
days_v1,
# 默认为 X 轴,横向
is_datazoom_show=True,
datazoom_type="slider",
datazoom_range=[10, 25],
# 新增额外的 dataZoom 控制条,纵向
is_datazoom_extra_show=True,
datazoom_extra_type="slider",
datazoom_extra_range=[10, 25],
is_toolbox_show=False,
)
bar.render()3D柱状图
设置 grid3d_shading 可以让柱状更真实
bar3d = Bar3D("3D 柱状图示例", width=1200, height=600)
bar3d.add(
"",
x_axis,
y_axis,
[[d[1], d[0], d[2]] for d in data],
is_visualmap=True,
visual_range=[0, 20],
visual_range_color=range_color,
grid3d_width=200,
grid3d_depth=80,
grid3d_shading="lambert",
)
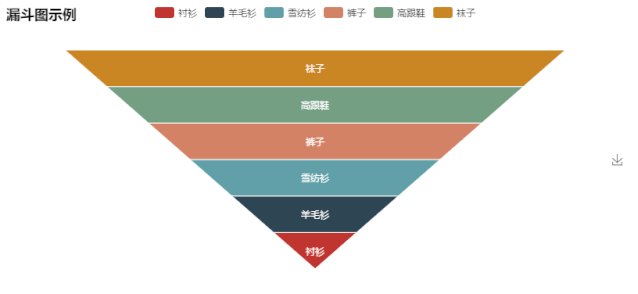
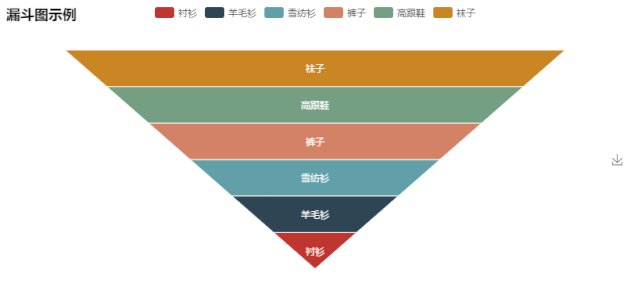
bar3d.render()漏斗图
标签显示在内部
from pyecharts import Funnel #导入漏斗图
attr = ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
value = [20, 40, 60, 80, 100, 120]
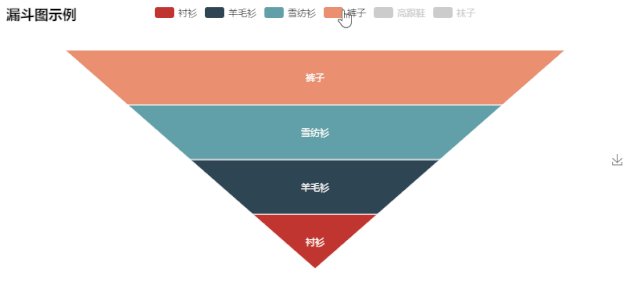
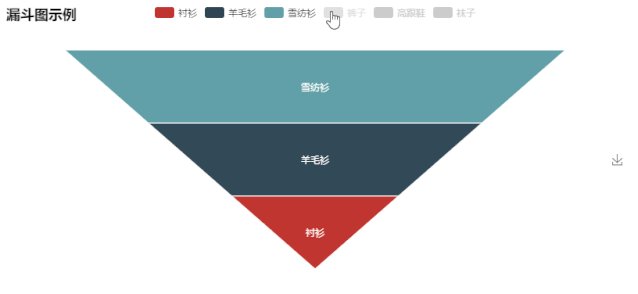
funnel = Funnel("漏斗图示例")
funnel.add(
"商品",
attr,
value,
is_label_show=True, #显示标签
label_pos="inside", #标签位置
label_text_color="#fff", #颜色
)
funnel.render()标签显示在外部
funnel = Funnel("漏斗图示例", width=600, height=400, title_pos='center')
funnel.add(
"商品",
attr,
value,
is_label_show=True,
label_pos="outside",
legend_orient="vertical",
legend_pos="left",
)
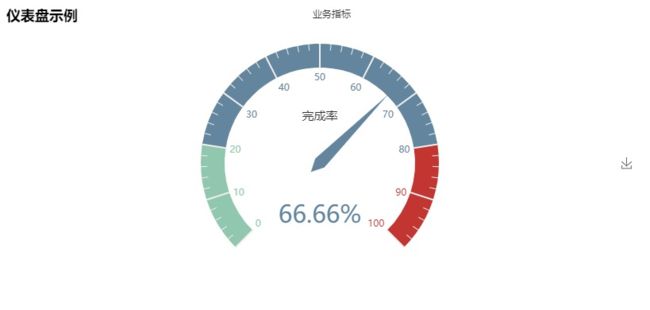
funnel.render()仪表盘
from pyecharts import Gauge #和之前一样 ,导入相关绘图包
gauge = Gauge("仪表盘示例") #标题
gauge.add("业务指标", "完成率", 66.66) #数据
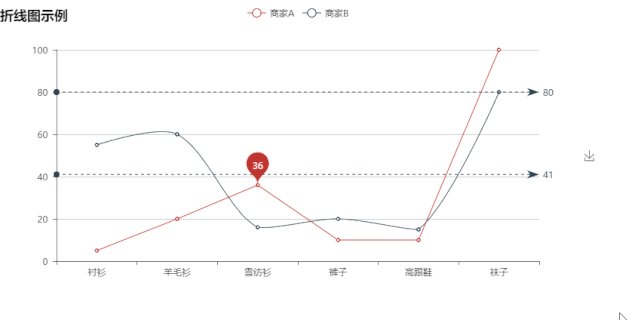
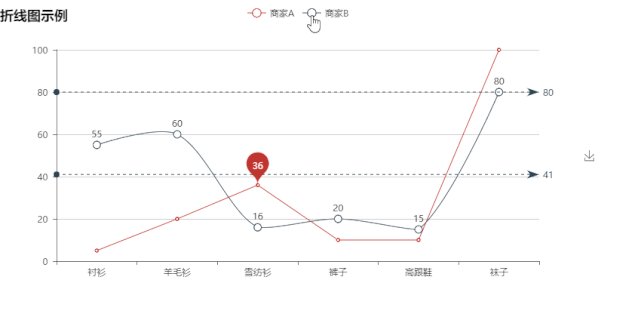
gauge.render()折线图
from pyecharts import Line #导入相关折线图
attr = ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
v1 = [5, 20, 36, 10, 10, 100]
v2 = [55, 60, 16, 20, 15, 80] #设置数据
line = Line("折线图示例") #创建一个实例
line.add("商家A", attr, v1, mark_point=["average"]) #添加数据和标记点
line.add("商家B", attr, v2, is_smooth=True, mark_line=["max", "average"])
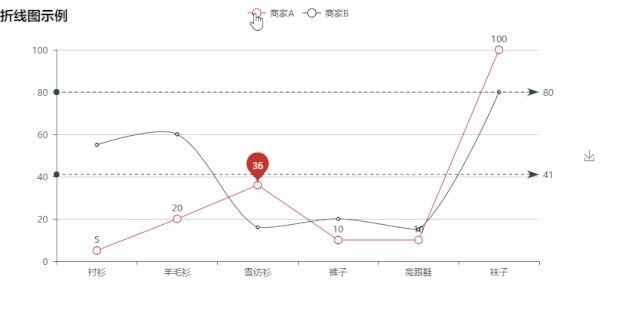
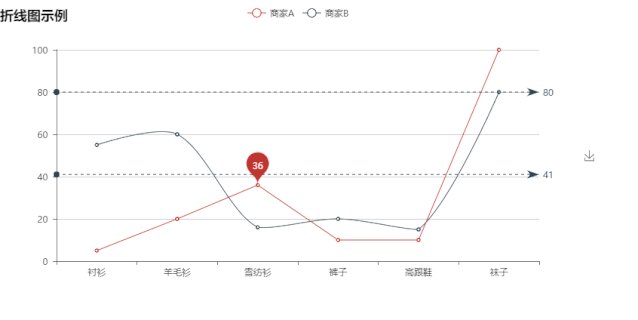
line.render()标记点其他配置
line = Line("折线图示例")
line.add(
"商家A",
attr,
v1,
mark_point=["average", {"coord": ["裤子", 10], "name": "这是我想要的第一个标记点"}],
) #添加第一组数据
line.add(
"商家B",
attr,
v2,
is_smooth=True,
mark_point=[{"coord": ["袜子", 80], "name": "这是我想要的第二个标记点"}],
) #添加第二组数据
line.render()使用 area_opacity绘制面积图
line = Line("折线图-面积图示例")
line.add(
"商家A",
attr,
v1,
line_opacity=0.2,
area_opacity=0.4,
symbol=None,
)
line.add(
"商家B",
attr,
v2,
is_fill=True,
area_color="#000",
area_opacity=0.3, #设置面积
is_smooth=True,
)
line.render()3D折线图
画个弹簧
from pyecharts import Line3D
import math
_data = []
for t in range(0, 25000):
_t = t / 1000
x = (1 + 0.25 * math.cos(75 * _t)) * math.cos(_t)
y = (1 + 0.25 * math.cos(75 * _t)) * math.sin(_t)
z = _t + 2.0 * math.sin(75 * _t)
_data.append([x, y, z])
range_color = [
'#313695', '#4575b4', '#74add1', '#abd9e9', '#e0f3f8', '#ffffbf',
'#fee090', '#fdae61', '#f46d43', '#d73027', '#a50026']
line3d = Line3D("3D 折线图示例", width=1200, height=600)
line3d.add(
"",
_data,
is_visualmap=True,
visual_range_color=range_color,
visual_range=[0, 30],
is_grid3d_rotate=True,
grid3d_rotate_speed=180,
)
line3d.render()
饼图
饼图主要表现不同类目的数据在总和中占比。每个的弧度表示数据数量的比例。
饼图示例
from pyecharts import Pie
attr = ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
v1 = [11, 12, 13, 10, 10, 10]
pie = Pie("饼图示例")
pie.add("", attr, v1, is_label_show=True) #显示标签
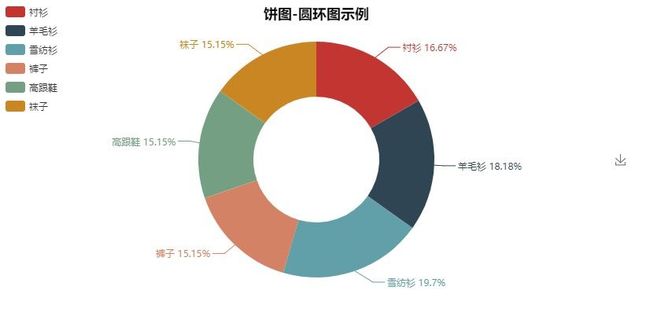
pie.render()调整圆环
from pyecharts import Pie
attr = ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
v1 = [11, 12, 13, 10, 10, 10]
pie = Pie("饼图-圆环图示例", title_pos='center') ¥创建饼图
pie.add(
"",
attr,
v1,
radius=[40, 75], #设置两个环大小
label_text_color=None,
is_label_show=True,
legend_orient="vertical",#垂直显示图例
legend_pos="left",#图例放在左边
)
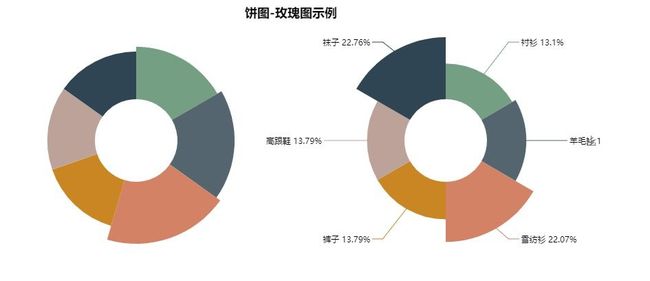
pie.render()饼图-玫瑰图
from pyecharts import Pie
attr = ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
v1 = [11, 12, 13, 10, 10, 10]
v2 = [19, 21, 32, 20, 20, 33]
pie = Pie("饼图-玫瑰图示例", title_pos='center', width=900)
pie.add(
"商品A",
attr,
v1,
center=[25, 50],
is_random=True,
radius=[30, 75],
rosetype="radius",
)
pie.add(
"商品B",
attr,
v2,
center=[75, 50],
is_random=True,
radius=[30, 75],
rosetype="area",
is_legend_show=False,
is_label_show=True,
)
pie.render()
地图
全国地图(结合 VisualMap)
from pyecharts import Map
value = [155, 10, 66, 78, 33, 80, 190, 53, 49.6]
attr = [
"福建", "山东", "北京", "上海", "甘肃", "新疆", "河南", "广西", "西藏"
]
map = Map("Map 结合 VisualMap 示例", width=1200, height=600)
map.add(
"",
attr,
value,
maptype="china", #设置中国
is_visualmap=True,
visual_text_color="#000",
)
map.render()
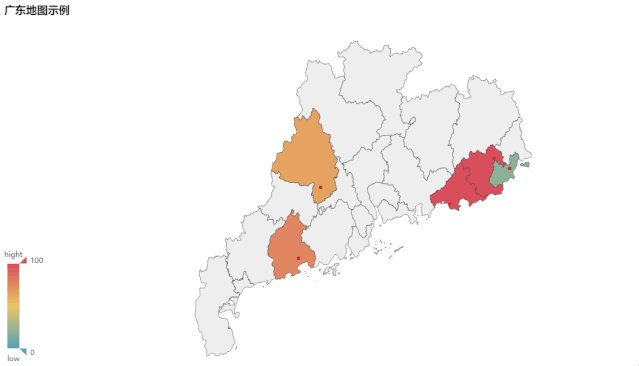
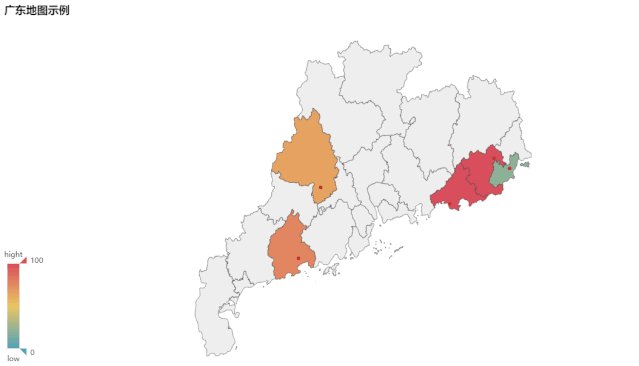
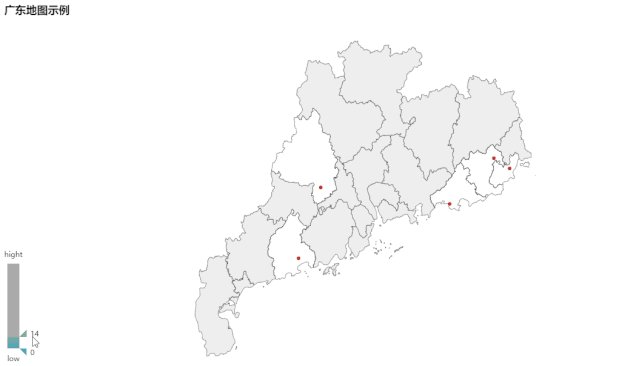
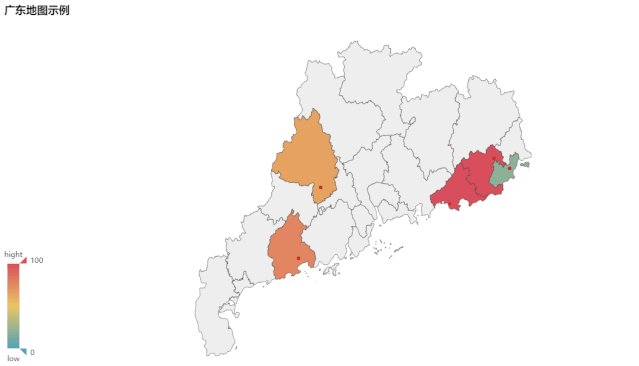
分省地图
from pyecharts import Map
value = [20, 190, 253, 77, 65]
attr = ['汕头市', '汕尾市', '揭阳市', '阳江市', '肇庆市']
map = Map("广东地图示例", width=1200, height=600)
map.add(
"", attr, value, maptype="广东", is_visualmap=True, visual_text_color="#000"
) #设置广东省
map.render()
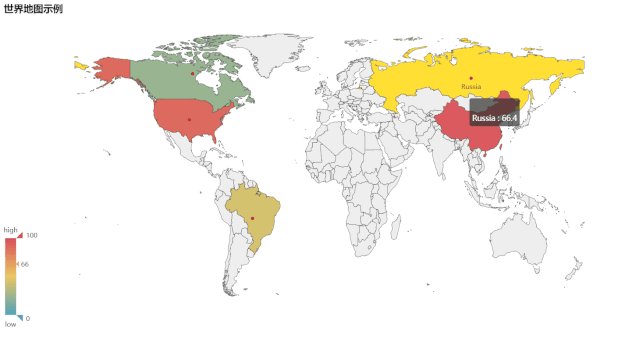
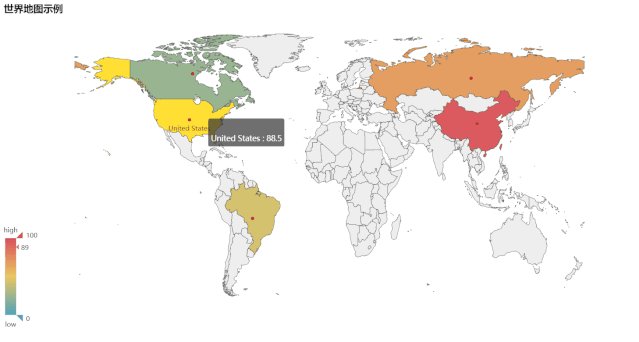
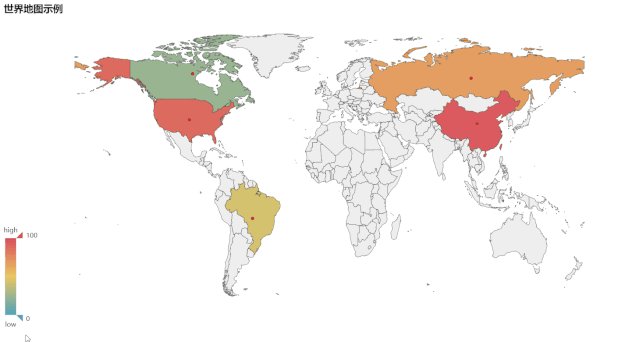
世界地图
value = [95.1, 23.2, 43.3, 66.4, 88.5]
attr= ["China", "Canada", "Brazil", "Russia", "United States"]
map = Map("世界地图示例", width=1200, height=600)
map.add(
"",
attr,
value,
maptype="world", #设置世界地图
is_visualmap=True,
visual_text_color="#000",
)
map.render()
词云图
from pyecharts import WordCloud
name = [
'Sam S Club', 'Macys', 'Amy Schumer', 'Jurassic World', 'Charter Communications',
'Chick Fil A', 'Planet Fitness', 'Pitch Perfect', 'Express', 'Home', 'Johnny Depp',
'Lena Dunham', 'Lewis Hamilton', 'KXAN', 'Mary Ellen Mark', 'Farrah Abraham',
'Rita Ora', 'Serena Williams', 'NCAA baseball tournament', 'Point Break']
value = [
10000, 6181, 4386, 4055, 2467, 2244, 1898, 1484, 1112,
965, 847, 582, 555, 550, 462, 366, 360, 282, 273, 265]
wordcloud = WordCloud(width=1300, height=620)
wordcloud.add("", name, value, word_size_range=[20, 100]) #设置大小
wordcloud.render()结束语
一些在数据可视化中会涉及到的基本图表都在上面,绘制方法也基本上一致:创建一个需要的实例,然后往里面添加各种数据与配置就可以了,那么最后再来回顾一下使用pyecharts绘制图表的一般步骤: