- React Native Date Picker 使用教程
喻季福
ReactNativeDatePicker使用教程react-native-date-pickerReactNativeDatePickerisdatetimepickerforAndroidandiOS.Itincludesdate,timeanddatetimepickermodes.Thedatepickeriscustomizableandissupportingdifferentlang
- uniapp多列选择器定义年月日时分秒组件
Arbort_
微信小程序js小程序
dateTimePicker.js/***自定义多列时间选择器*/functionwithData(param){returnparam{dateTime.push(current.indexOf(defaultDate[index]));});return{dateTimeArray:dateTimeArray,dateTime:dateTime}}/**格式化日期*/functiongener
- 调用打印机
LH8966
css局部打印.Noprint{DISPLAY:none}.PageNext{PAGE-BREAK-AFTER:always}最终通过css来实现//调取打印机$scope.doPrintFun=function(){$(".datetimepicker").addClass("noprint");window.print();}样式放在index.html页面.noprint{display:n
- laravel-admin 上传图片报错Disk [admin] not configured, please add a disk config in `config/filesystems....
米粒_hh
后台用户设置图片上传报错Disk[admin]notconfigured,pleaseaddadiskconfigin`config/filesystems.php`原因是config/filesystems.php下没有配置admin项目的文件上传相关设置解决办法:在filesystems.php下添加代码admin'=>['driver'=>'local','root'=>public_pat
- vue3 elementplus DateTimePicker 日期时间设置默认时间为当天
红烧咸咸鱼
element-uivue3elementplusDateTimePicker日期时间
DateTimePicker里面有个自带属性可以实现这个需求,如图://设置当前当天时间范围00:00:00-23:59:59constcurrentDate=[setDefaultDate(0),setDefaultDate(1)]constsetDefaultDate=(type:number):string=>{lett='';letdate=newDate();letdateMap={ye
- datapicker option日期区间
Mr_Laoyu
一、uxsolutionsgithub:https://github.com/uxsolutions/bootstrap-datepickerdoc:https://bootstrap-datepicker.readthedocs.io/en/stable/index.htmlI18N:要引入语言包$('#datetimepicker1').datepicker({format:"yyyy-mm-
- bootstrap-datetimepicker 使用教程
JancyCC
bootstrap-datetimepicker使用教程bootstrap-datetimepicker是bootstrap的一款日期时间选择器官方文档地址:http://www.bootcss.com/p/bootstrap-datetimepicker/bootstrap-datetimepicker在网上虽然有很多教程,但很多都是无效的,所以写下了这篇文章引入css和jsjquery版本:可
- 富文本编辑器CKEditor4简单使用-05(开发自定义插件入门)
@素素~
富文本编辑器creditor4自定义插件
富文本编辑器CKEditor4简单使用-05(开发自定义插件入门)1.CKEditor4插件入门1.1关于CKEditor4插件的简单安装与使用1.2参考2.开发自定义插件——当前时间插件2.1创建插件文件目录结构2.2编写插件原代码2.2.1编写代码框架2.2.2创建编辑器命令2.2.3创建插件工具栏按钮2.2.3.1简单说明2.2.3.2关于命名+实现代码2.2.3.3关于工具栏组中的位置2.
- vue 计算属性 时间的处理
一只小阿乐
vue.jsjavascript前端
1.后端返回的数据时13位的时间戳毫秒现在想变成2023-11-1115:00这种格式的数据当然大家有很多中写法,day.jsmoment.js等各式各样的时间插件2.需求如果你想将日期和时间分开我可以给你提供写法moment.js可以分别计算当前的时间和日期3.代码实现//时间处理constformatShowTimeYear=computed(()=>{return(str)=>{varfor
- 给Date加上23时59分59秒
LeeMeo
javajava根据时间查询
可以用作于根据时间查询,一般的时间插件选择后时间后基本上都是默认零时零分零秒,查询不到一整天,所以有时候需要加23时59分59秒,有的也有直接加一整天的,如果是选择的时间具体到了时分秒这个不适用
- 2020-05-28 bootstrap datetimepicker插件zhi当前日期之后禁止点击
忆丶往
此次用到的参数是:endDate,用法如下:$('#datetimepicker').datetimepicker({//选择年月日bootcssVer:3,//bootstrap版本问题format:'yyyy-mm-dd',language:'zh-CN',todayBtn:true,//显示‘今日’按钮autoclose:true,minView:'month',viewSelect:'mo
- bootstrap 选择日期和时间
SkTj
image.png联想控股选择日期:选择日期+时间:(function(){('#datetimepicker2').datetimepicker({format:'YYYY-MM-DDhh:mm',locale:moment.locale('zh-cn')});});
- PHP开发框架Laravel——Laravel-Admin学习
佛贝鲁先生
前言最近想搭一个管理系统,方便记录日后工作生活的事情,平时写的一些脚本通过这种方式也好有一个统一的管理。找模板的时候,看到LaravelAdmin的Demo挺不错的,就重拾PHP一点点摸索了。PHP这块的框架,之前接触过Yii和ThinkPHP,现在都忘得差不多了,但是现在Laravel的呼声很高,看了下业内统计,Laravel的流行度远超过其他PHP框架。LaraveladminLaravela
- datetimepicker控件怎么改变hover颜色_Qt编写自定义控件27-颜色按钮面板
weixin_39900023
qtqss设置字体大小
一、前言颜色按钮面板主要用在提供一个颜色按钮面板,用户单击某个按钮,然后拿到对应的颜色值,用户可以预先设定常用的颜色集合,传入到控件中,自动生成面板颜色集合按钮,每当滑过按钮的时候,按钮边缘高亮提示当前所在颜色的按钮,当选中某个按钮时,右侧颜色条显示当前选中的颜色,此控件功能极其简单,直接采用动态生成按钮的方式,设置按钮的样式表来设置对应的颜色和高亮边框等,单击按钮发出颜色改变信号即可,对外提供该
- elementplus DateTimePicker 日期时间选择器如何限制时分秒最大为23:59:59
红烧咸咸鱼
element-uielementuiDateTimePicker日期时间选择器
官方有相应的方法来处理这种情况,但是注意:官方文档描述不清晰,直接用可能出现错误提示类型“string”分配给类型“Date”这种方式也是不对的,如下图:正确写法::default-time="[newDate(0,0,0,23,59,59),newDate(0,0,0,23,59,59)]"这样就可以设置时分秒最大为23:59:59,注:这是一个包含两个日期的数组,如果前一个值设置为(0,0,0
- JQuery的datetimepicker插件,限制开始时间小于等于结束时间的方法
BrotherBaby
jsp-css相关jquery
此插件在火狐浏览器中无法正常使用!!!js部分:开始时间的插件$("#startTime").datetimepicker({minView:"month",language:'zh-CN',format:'yyyy-mm-dd',autoclose:true,todayBtn:true,pickerPosition:"bottom-left"}).on('changeDate',function
- DateTimePicker 控件的格式设置
qq_27327261
linux
DateTimePicker控件的格式设置DateTimePicker控件的格式设置CustomFormat属性设置:yyyy-MM-ddHH:mm:ss月大写M,分钟小写m,小时H代表24小时计算,h代表12小时计算yyyy-MM-ddHH:mm:ssFormat属性设为CustomShowUpDown属性设置为true
- laravel-admin 省市区三级联动的爬坑问题
中v中
官网:https://github.com/laravel-admin-extensions/china-distpicker//如果要使用省市区名字,记住把china-distpicker/china_area.sql文件下载然后导入到你自己的数据库安装composerrequirelaravel-admin-ext/china-distpicker然后发布phpartisanvendor:pu
- 2019-10-02 仿Laravel-admin
深入肌层
一、响应式布局:max-width域名下找图片:https://laravel-admin.org//images/logo.png标签不加点,class加点块级:独占一行行级:根据内容决定宽度。更小的一块z-index指元素层级,数值大的在最上面二、!important!important,作用是提高指定样式规则的优先级。语法格式{cssRule!important},即写在定义的最后面,例如:
- 【Bootstrap】时间插件+选择插件使用
一直奔跑在路上
bootstrap前端html
1)时间插件:bootstrap-datepicker下载地址:https://www.bootcdn.cn/bootstrap-datepicker/下载并引入以下三个文件:bootstrap-datepicker.cssbootstrap-datepicker.jsbootstrap-datepicker.zh-CN.min.js然后指定需要更改的标签id即可:functioninitDate
- element DateTimePicker 限制开始时间不能小于当前时间不能大于结束时间
前端阿峰
template数据定义exportdefault{data(){return{upTime:'',outTime:'',//限制开始时间pickerOptionsStart:{disabledDate(time){returntime.getTime()实现方法methods:{//结束时间限制开始时间changeStart(){this.pickerOptionsStart=Object.as
- uView框架中DatetimePicker选择器设置默认值
mmmmmmmmmmmy
数学建模
需求是页面显示的哪天日期点开就是哪天的日期uview的文档有个defaultIndex属性设置各列的默认索引,但是使用发现无效果解决方案:使用innerValue1.给选择器添加ref2.在点击显示日期弹框的地方使用//点击显示时间选择器yearmonthshowBtn(){this.yearmonthshow=true//newDate(this.endDate).getTime()为你需要在选
- laravel-admin 实现select多选并存入数据库的爬坑问题
xyl_hq
框架laravel-adminmultipleSelectcheckbox多选数据库
官网:http://laravel-admin.org/docs/zh/model-form-fields//出的问题自己记录一哈,以免以后忘记,有不对的地方请大家多多指教THX//数据源是律师擅长案件的所有分类,在添加一个律师时需要选择多个擅长案件分类,我选择的是多选下拉菜单(用复选框也可以)如下图:表单中使用,代码如下:$data=Lawskillclassify::all()->toArra
- 【PHP 后台框架】基于Laravel的Dcat Admin框架使用记录
bfsz
PHPphplaravel软件框架
DcatAdminDcatAdmin是一个基于laravel-admin二次开发而成的后台系统构建工具,只需极少的代码即可快速构建出一个功能完善的高颜值后台系统。支持页面一键生成CURD代码,内置丰富的后台常用组件,开箱即用,让开发者告别冗杂的HTML代码,对后端开发者非常友好。DcatAdmin文档记录文件上传下载修改Config目录下admin.php文件'upload'=>[//Diskin
- Winform设置datetimepicker默认为空
我是宁君
窗口LOAD事件中加入代码:this.dateTimePicker1.Format=DateTimePickerFormat.Custom;this.dateTimePicker1.CustomFormat="";在datetimepicker的valuechange事件中加入代码:this.dateTimePicker1.Format=DateTimePickerFormat.Long;this
- 解决element-ui DateTimePicker 默认日期格式化问题
alipy_258
image.png背景原因使用的element-ui库中的日期时间选择器,首次进入页面,会给个默认的时间(30天时间段),这时候,拿到的日期并不是很理想,看以下描述:我们只有触发change,拿到的日期会进行格式化,跟value-format的值绑定的一样。但是首次进来默认选定的日期并没有格式化。//首次拿到的日期格式2019-02-10T11:21:25.346Z//触发change后拿到的日期
- laravel-admin之 浏览器自动填充密码(如果需要渲染数据库密码的话,首先确认数据库密码是否可以逆向解密)
灼灼桃花夭
laravel数据库php
参考https://blog.51cto.com/u_10401840/5180106为什么浏览器端保存的密码一直自动写入到$form->password解决办法2、在页面进入的时候,默认表单的type值为text;推荐指数:2颗星5、设置表单的readonly属性;推荐指数:4颗星6、通过延时定时器;推荐指数:5颗星setTimeout(functionremoveReadonly(){varn
- uView DatetimePicker 选择器
破浪前进
notepad++
此选择器用于时间日期#平台差异说明App(vue)App(nvue)H5小程序√√√√#基本使用通过show绑定一个布尔值变量,用于控制组件的弹出与收起。通过mode配置选择何种日期格式。打开exportdefault{data(){return{show:false,value1:Number(newDate()),}}}copy#年月日此模式通过mode设置为date。打开exportdefa
- Django开发3
笛秋白
Djangodjango数据库sqlitepython后端
Django开发3Django开发编辑用户9.靓号管理9.1表结构9.2靓号列表9.3新建靓号9.4编辑靓号9.5搜索手机号9.6分页10.时间插件11.ModelForm和BootStrap操作各位小伙伴想要博客相关资料的话关注公众号:chuanyeTry即可领取相关资料!Django开发部门管理用户管理用户列表新建用户-ModelForm,针对数据库中的某个表。-Form编辑用户点击编辑,跳转
- uniapp中uview组件库的DatetimePicker 选择器的用法
TechWhiz-晓同
uniappuni-app
目录基本使用#年月日#格式化#限制最大最小值API#Props#Events#Methods基本使用通过show绑定一个布尔值变量,用于控制组件的弹出与收起。通过mode配置选择何种日期格式。打开exportdefault{data(){return{show:false,value1:Number(newDate()),}}}#年月日此模式通过mode设置为date。打开exportdefaul
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu
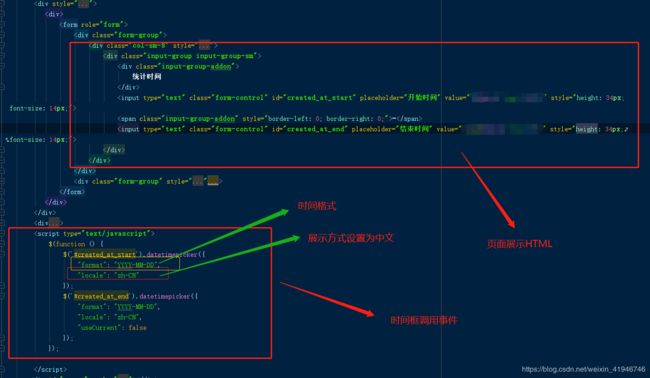
 laravel-admin文档:https://laravel-admin.org/docs/zh/model-grid-filters
laravel-admin文档:https://laravel-admin.org/docs/zh/model-grid-filters
 效果图:
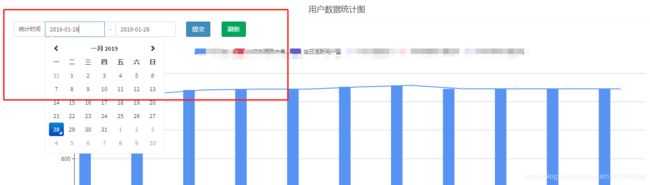
效果图: 这样就可以直接使用时间选择器了,只需要按照自己的页面排版就OK了。
这样就可以直接使用时间选择器了,只需要按照自己的页面排版就OK了。