Axure9 RP 9基础教程(五)-axure视图的设置
在Axure RP 9的学习中,关于视图的设置是不可忽视的。为什么这么说呢?
1、贴合自己的使用习惯
2、方便我们快速地进行工作
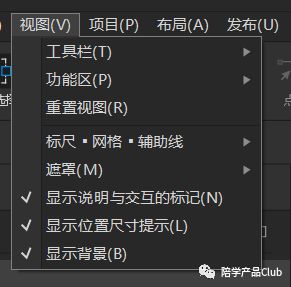
那关于axure 9 的视图设置包括哪些方面呢?我们可以通过设置的菜单慢慢来看。设置内容包括了工具栏、样式栏、页面、部件、母版、交互、说明、样式、摘要是否显示控制、重置视图、标签/网格辅助线设置、遮罩设置
1、工具栏
工具栏的设置,可以选择是否显示工具栏,和自定义工具。是否显示比较简单,可以明确看到工具栏的显示和隐藏,这根据自己的需要和使用习惯去选择即可。
看看自定义工具时如何的。在设置面板中可以将自己常用的工具调整至工具栏中,这样可以减少操作的时间,加快工作效率。可以进行设置的工具如下:
2、功能区设置
1、关闭单侧功能区
有时我们设置原型的时候宽度比较大,可能会需要将某一侧的功能区隐藏掉,以增加编辑区的视图尺寸。以关闭右侧功能去为例,有以下几种方法:
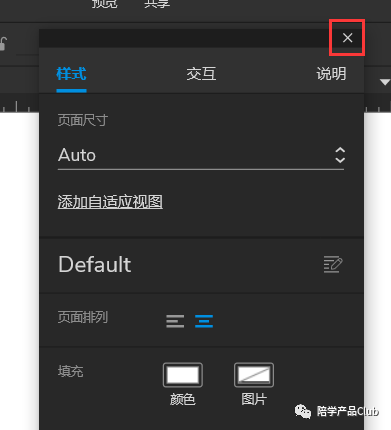
a.拖动功能区,将面板独立之后,点击关闭按钮。其他功能区的关闭同样可以采用这种方法。
b.选择视图-功能区-开关右侧功能栏,可以直接将一侧的功能栏全部关闭。
c. 选择视图-功能区,将属于这一侧的功能窗口全部取消选中,即可关闭。如图,将交互、说明、样式三个窗口取消选中之后,即可将右侧功能栏全部关闭。
d.使用快捷键:CTRL+ALT+],直接关闭右侧功能栏。左侧的快捷方式则是CTRL+ALT+[。
2、移动和关闭单个功能窗口。假设要移动和关闭概要窗口
移动窗口很简单,只需鼠标选择该窗口的名称,拖拽,即可将窗口独立或者进行移动。在移动的过程中,会出现一个蓝绿色的线条进行提示,窗口移动到的位置。
前面我们说的几种操作方法是关闭一侧所有的功能窗口。如果要关闭单个的功能窗口,可以以怎么做呢?
a. 跟单侧功能区关闭有些相似。拖动概要窗口,将面板独立之后,点击关闭按钮。这里注意拖动的是单个窗口,不能如关闭单侧一般将整个功能区进行拖动。
b. 选择视图-功能区-概要,将这个功能窗口取消选中,即可关闭。
3、功能区的恢复。同样以概要窗口为例
a. 选择视图-功能区-概要,将这个功能窗口选中,即可在视图中重新显示概要窗口。
b. 选择视图-重置视图,可将视图恢复为初始状态,不管是窗口移动还是关闭,都会恢复成为原来的初始设置。
3、标尺、网格、辅助线的设置
通过对编辑区进行偏好设置,也是为我们日常的工作提供方便,更贴近我们个人的使用习惯。点击任何一个设置均可进入偏好设置,如网格设置、辅助线设置等。(基础教程四中也提及了偏好设置,也可从“文件”中打开设置面板进行设置)
其中关于画布、网格、辅助线、部件对齐的内容是属于视图设置的内容。设置的内容如下:
画布:是否启用单间快捷键;是否隐藏画布滚动条。
单键快捷键包括了:R – 矩形模式;O– 椭圆/圆形模式;T – 文本模式(拖拽时会自动在文本区域内填充示例文本);P – 钢笔绘画模式;L – 线段模式。
启用单键快捷键可快速调用上述的几种模式,更方便了我们的使用。选择快捷键T,在鼠标的下方出现了文字的小图标,可以快速输入文字。其他亦然。
网格:间距、样式、网格线颜色设置;
辅助线:是否底层显示辅助线、是否始终在标尺中显示辅助线的位置、各种辅助线的颜色设置;
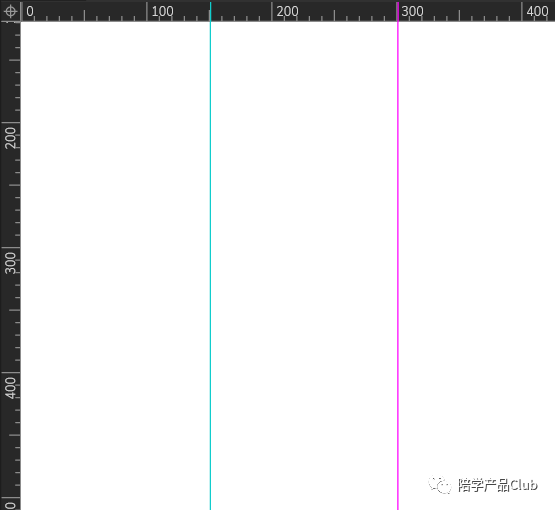
从标尺中直接拖拽建立页面辅助线,默认颜色为蓝绿色;CTRL+拖拽建立全局辅助线,默认颜色为粉红色。
部件对齐:边缘对齐的设置;对齐辅助线的颜色设置。通过部件和部件之间的辅助线,提示对齐的情况如何。
4、其他设置
1、遮罩的设置
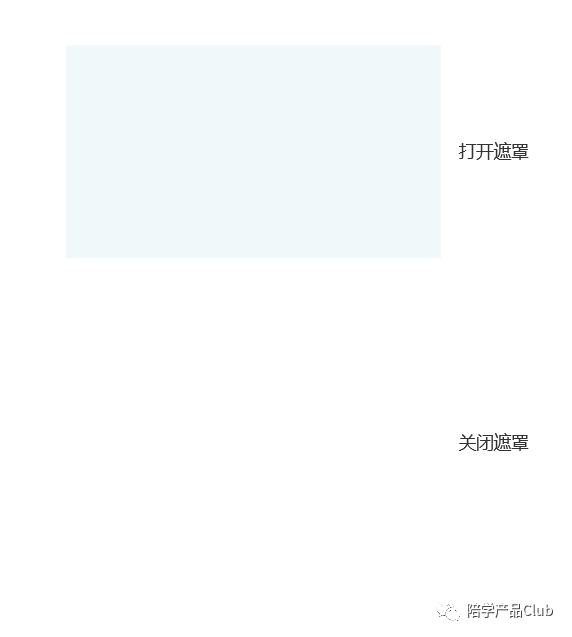
遮罩的作用是显示不同种类的部件的代表颜色,打开之后,使用的部件一目了然。以动态面板为例,打开遮罩显示浅蓝色,关闭则是透明的。习惯性看到浅蓝色的部件,就会反应为该部件是动态面板。
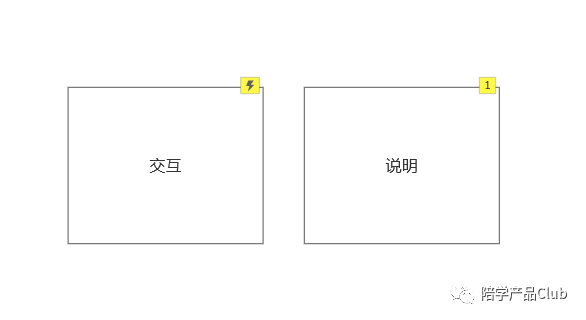
2、说明和交互的标记。默认显示的,可以关闭。交互以小闪电的图标提示,说明则是以数字说明。在之后的工作学习中就比较容易辨别。
3、位置尺寸提示。与部件对齐配合使用。
4、显示背景。背景颜色和背景图片可选择显示或不显示。