此笔记是对各位博主的知识讲解进行自我总结和笔记抄录并附上自己实践的流程
博主: 千古一号.讲解很到位,并且维持更新.是很值得关注的博主
附上GitHub 链接: https://github.com/qianguyihao/Web
笔记内容:
1.Sublime Text安装Emmet插件(用于快速生成html骨架)
2.html 概述,概念和历史
3.书写第一个HTML
4.HTML结构讲解
5.其他知识
前期准备工作:
1.打开编辑器
2. ctrl + n 新建一个页面 ctrl + s (保存),并命名为 test.html(任意非中文名字+后缀名)
3.Sublime Text中安装Emmet插件(之前有讲过, ctrl + shift + p 输入 Emmet ,回车即可).这个操作不会的请看我之前的笔记
链接: https://www.cnblogs.com/czh333/p/12714858.html
4.在页面上按 输入html:5,按Tab键后,自动生成的代码如下:
这样就快速生成了HTML 的基本骨架,(看不懂没关系.有个印象.以后就慢慢懂了)
在编写之前,先知其然,然后知其所以然.接下来我们先了解一下基本的知识
初识HTML:
HTML的概念:
HTML全称为 HyperText Markup Language,也就是 超文本 标记 语言.
HTML 不是一种编程语言,是一种描述性的 标记语言
作用:HTML 是负责描述文档语义的语言.
超文本:
两层含义:
(1)图片,音频,视频,动画,多媒体等内容,成为超文本,因为它们超出了文本
(2)不仅如此,他还可以从一个文件跳转到另一个文件,与世界主机的文件进行连接.即:超级链接文本
标记语言:
HTML 不是一种编程语言,是一种描述性的标记语言。这主要有两层含义:
(1)标记语言是一套标记标签。比如:标签表示超链接、标签表示一级标题等等,它们都是属于 HTML 标签。
说的通俗一点就是:网页是由网页元素组成的,这些元素是由 HTML 标签描述出来,然后通过浏览器解析,就可以显示给用户看了。
(2)编程语言是有编译过程的,而标记语言没有编译过程,HTML标签是直接由浏览器解析执行。
HTML是负责描述文档语义的语言:
HTML 格式的文件是一个纯本文文件(就是用txt文件改名而成),用一些标签来描述语义,这些标签在浏览器页面上是无法直观看到的,所以称之为“超文本标记语言”。
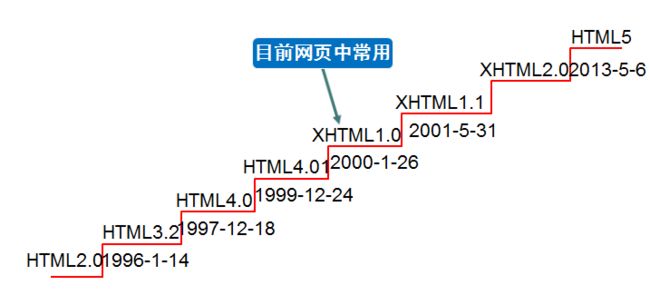
HTML历史:
其中专门来对XHTML做一个介绍:(有待学习)
XHTML介绍: XHTML:Extensible Hypertext Markup Language,可扩展超文本标注语言。 XHTML的主要目的是为了取代HTML,也可以理解为HTML的升级版。 HTML的标记书写很不规范,会造成其它的设备(ipad、手机、电视等)无法正常显示。 XHTML与HTML4.0的标记基本上一样。 XHTML是严格的、纯净的HTML。
HTML的专有名词(总结超级到位,标注颜色的可以留个印象)
网页 :由各种标记组成的一个页面就叫网页。
主页(首页) : 一个网站的起始页面或者导航页面。
标记: 比如称为开始标记 ,
元素:比如 内容
属性:给每一个标签所做的辅助信息。
XHTML:符合XML语法标准的HTML。
DHTML:dynamic,动态的。javascript + css + html合起来的页面就是一个 DHTML。
HTTP:超文本传输协议。用来规定客户端浏览器和服务端交互时数据的一个格式。SMTP:邮件传输协议,FTP:文件传输协议。
HTML的基本骨架:(不需要背,看多了自然就会了)
"en"> "UTF-8">Document
骨架标签(标记)介绍:(可以观察一下骨架的嵌套关系)
| 标签名 | 定义 | 说明 |
|---|---|---|
|
HTML标签 | 页面中最大的标签,我们称为根标签 |
|
文档的头部 | 注意在head标签中我们必须要设置的标签是title |
|
文档的标题 | 让页面拥有一个属于自己的网页标题 |
|
文档的主体 | 元素包含文档的所有内容,页面内容 基本都是放到body里面的 |
编写第一个HTML 页面
然后在骨架上加入以下代码,用谷歌浏览器打开(右键浏览器打开,一般设置谷歌为默认浏览器即可)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页标题title>
head>
<body>
<h3>我是三级标题h3>
<p>这是我的第一个段落p>
body>
html>
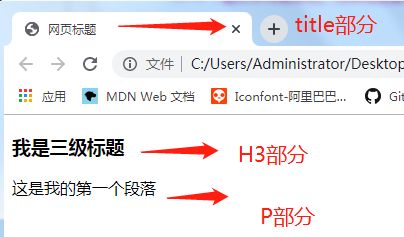
效果:一种成功的感觉!
解释:
(以下内容文字比较多,建议回头多看,看了一号博主的总结,感觉经验值加一,感觉去gitHubstar 一下!!!!)
※文档声明头
这里的我们使用的html版本是HTML5 浏览器会使用对应机制解析.
任何一个标准的HTML页面,第一行一定是一个以开头的语句。
这一行,就是文档声明头,即 DocType Declaration,简称DTD。
DTD可告知浏览器文档使用哪种 HTML 或 XHTML 规范
HTML4.01有哪些规范呢?
HTML4.01这个版本是IE6开始兼容的。HTML5是IE9开始兼容的。如今,手机、移动端的网页,就可以使用HTML5
了,因为其兼容性更高.
html1 至 html3 是美国军方以及高等研究所用的,并未对外公开。
HTML4.01里面有两大种规范,每大种规范里面又各有3种小规范。所以一共6种规范
HTML4.01里面规定了普通和XHTML两大种规范。HTML觉得自己有一些规定不严谨,比如,标签是否可以用大写字母呢?所以,HTML就觉得,把一些规范严格的标准,又制定了一个XHTML1.0。在XHTML中的字母X,表示“严格的”。
总结一下,HTML4.01一共有6种DTD。说白了,HTML的第一行语句一共有6种情况:
下面对上图中的三种小规范进行解释:
strict:
表示“严格的”,这种模式里面的要求更为严格。这种严格体现在哪里?有一些标签不能使用。 比如,u标签,就是给一个本文加下划线,但是这和HTML的本质有冲突,因为HTML最好是只负责语义,不要负责样式,而u这个下划线是样式。所以,在strict中是不能使用u标签的。
那怎么给文本增加下划线呢?今后将使用css属性来解决。
XHTML1.0更为严格,因为这个体系本身规定比如标签必须是小写字母、必须严格闭合标签、必须使用引号引起属性等等。
Transitional:表示“普通的”,这种模式就是没有一些别的规范。
Frameset:表示“框架”,在框架的页面使用。
在sublime输入的html:xt,x表示XHTML,t表示transitional。
在HTML5中极大的简化了DTD,也就是说HTML5中就没有XHTML了。HTML5的DTD(文档声明头)如下:
※页面语言 lang
下面这行标签,用于指定页面的语言类型:
<html lang="en"> //en 定义语言为英文
最常见的语言类型有两种:
en:定义页面语言为英语。
zh-CN:定义页面语言为中文。
※头部标签 head
//这个是千古一号博主的例子 html5 的比较完整的骨架
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"> //字符集
<meta name="viewport" content="width=device-width, initial-scale=1.0"> //视口
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> //字符集 html5之前的页面会这样写
<meta name="Author" content=""> //定义网页作者
<meta name="Keywords" content="厉害很厉害" /> // 网页关键词
<meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" />
//Description 网页描述
<title>Documenttitle>
head>
<body>
body>
html>
附上 Ada zheng 大佬的总结可以根据需求查阅:https://www.cnblogs.com/ada-zheng/p/4318478.html
头标签内部的常见标签如下:
-
</code>:指定整个网页的标题,在浏览器最上方显示。</li> <li><code><base></code>:为页面上的所有链接规定默认地址或默认目标。</li> <li><code><meta></code>:提供有关页面的基本信息</li> <li><code><body></code>:用于定义HTML文档所要显示的内容,也称为主体标签。我们所写的代码必须放在此标签內。</li> <li><code><link></code>:定义文档与外部资源的关系。</li> </ul> </li> </ul> <p><em> </em></p> <p style="margin-left: 60px;">meta 标签:</p> <p style="margin-left: 60px;">meta表示“元”。“元”配置,就是表示基本的配置项目。</p> <p style="margin-left: 60px;">常见的几种 meta 标签如下:</p> <p style="margin-left: 60px;">(1)字符集 charset:</p> <div class="highlight highlight-text-html-basic" style="margin-left: 60px;"> <pre><span class="pl-kos"><<span class="pl-ent">meta <span class="pl-c1">http-equiv="<span class="pl-s">Content-Type" <span class="pl-c1">content="<span class="pl-s">text/html;charset=UTF-8"<span class="pl-kos">></span></span></span></span></span></span></span></pre> </div> <p style="margin-left: 60px;">字符集用meta标签中的<code>charset</code>定义,charset就是charactor set(即“字符集”),即网页的编码方式。</p> <p style="margin-left: 60px;">字符集(Character set)是多个字符的集合。计算机要准确的处理各种字符集文字,需要进行字符编码,以便计算机能够识别和存储各种文字。</p> <p style="margin-left: 60px;">上面这行代码非常关键, 是必须要写的代码,否则可能导致乱码。比如你保存的时候,meta写的和声明的不匹配,那么浏览器就是乱码。</p> <p style="margin-left: 60px;">utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312等。关于“编码方式”,下一段会详细介绍。</p> <p style="margin-left: 60px;">(2)<span style="color: #ff0000;">视口 viewport</span>:</p> <div class="highlight highlight-text-html-basic" style="margin-left: 60px;"> <pre> <span class="pl-kos"><<span class="pl-ent">meta <span class="pl-c1">name="<span class="pl-s">viewport" <span class="pl-c1">content="<span class="pl-s">width=device-width, initial-scale=1.0"<span class="pl-kos">></span></span></span></span></span></span></span></pre> </div> <p style="margin-left: 60px;"><code>width=device-width</code> :表示视口宽度等于屏幕宽度。</p> <p style="margin-left: 60px;">viewport 这个知识点,刚开始还比较难理解,以后学 Web 移动端的时候会用到。</p> <p style="margin-left: 60px;">(3)定义“关键词”:</p> <p style="margin-left: 60px;">举例如下:</p> <div class="highlight highlight-text-html-basic" style="margin-left: 60px;"> <pre><span class="pl-kos"><<span class="pl-ent">meta <span class="pl-c1">name="<span class="pl-s">Keywords" <span class="pl-c1">content="<span class="pl-s">网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" /></span></span></span></span></span></span></pre> </div> <p style="margin-left: 60px;">这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索到你。</p> <p style="margin-left: 60px;">(4)定义“页面描述”:</p> <p style="margin-left: 60px;">meta除了可以设置字符集,还可以设置关键字和页面描述。</p> <p style="margin-left: 60px;">只要设置Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO(search engine optimization,搜索引擎优化)。</p> <p style="margin-left: 60px;">设置页面描述的举例:<em> </em></p> <div class="cnblogs_code"> <pre><span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="Description"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。"</span> <span style="color: #0000ff;">/></span></pre> </div> <p><a href="http://img.e-com-net.com/image/info8/f4c21598c91d4c8a8d9d726ad4dd09cd.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f4c21598c91d4c8a8d9d726ad4dd09cd.jpg" alt="HTML基础_第6张图片" width="650" height="133" style="border:1px solid black;"></a></p> <p> </p> <p><span style="color: #ff0000;"> 有一个标签,说是需要我们必须记住的:</span></p> <p> </p> <pre><span class="pl-kos"> <<span class="pl-ent">meta <span class="pl-c1">http-equiv="<span class="pl-s">refresh" <span class="pl-c1">content="<span class="pl-s">3;http://www.baidu.com"<span class="pl-kos">></span></span></span></span></span></span></span></pre> <p><span class="pl-kos"><span class="pl-ent"><span class="pl-c1"><span class="pl-s"><span class="pl-c1"><span class="pl-s"><span class="pl-kos"> 上面这个标签的意思是说,3秒之后,自动跳转到百度页面。<br> </span></span></span></span></span></span></span></p> <p style="margin-left: 60px;">title 标签:</p> <p style="margin-left: 60px;"> 用于设置网页标题:</p> <p style="margin-left: 60px;"> <span class="pl-kos"><<span class="pl-ent">title<span class="pl-kos">>网页的标题<span class="pl-kos"></<span class="pl-ent">title<span class="pl-kos">></span></span></span></span></span></span></p> <p style="margin-left: 60px;"> title标签也是有助于SEO搜索引擎优化的。</p> <p style="margin-left: 60px;">base标签:</p> <p style="margin-left: 60px;"> <span class="pl-kos"><<span class="pl-ent">base <span class="pl-c1">href="<span class="pl-s">/"<span class="pl-kos">></span></span></span></span></span></p> <p style="margin-left: 60px;"> base 标签用于指定基础的路径。指定之后,所有的 a 链接都是以这个路径为基准。</p> <p><span class="pl-kos"><span class="pl-ent"><span class="pl-c1"><span class="pl-s"><span class="pl-c1"><span class="pl-s"><span class="pl-kos"> </span></span></span></span></span></span></span></p> <h3> ※主体标签body </h3> <p style="margin-left: 60px;"><code><body></code>标签的属性有:(有印象即可,以后主要用css操控样式)</p> <ul> <li style="list-style-type: none;"> <ul> <li style="list-style-type: none;"> <ul> <li><code>bgcolor</code>:设置整个网页的背景颜色。</li> <li><code>background</code>:设置整个网页的背景图片。</li> <li><code>text</code>:设置网页中的文本颜色。</li> <li><code>leftmargin</code>:网页的左边距。IE浏览器默认是8个像素。</li> <li><code>topmargin</code>:网页的上边距。</li> <li><code>rightmargin</code>:网页的右边距。</li> <li><code>bottommargin</code>:网页的下边距。<br><br></li> </ul> </li> </ul> </li> </ul> <p><span class="pl-kos"><span class="pl-ent"><span class="pl-c1"><span class="pl-s"><span class="pl-c1"><span class="pl-s"><span class="pl-kos"> </span></span></span></span></span></span></span></p> <h3> ※计算机编码(这个必须要了解)</h3> <p><span class="pl-kos"><span class="pl-ent"><span class="pl-c1"><span class="pl-s"><span class="pl-c1"><span class="pl-s"><span class="pl-kos"> <span style="color: #ff0000;"> 这是千古一号博主的总结:</span> </span></span></span></span></span></span></span></p> <p style="margin-left: 60px;">计算机,不能直接存储文字,存储的是编码。</p> <p style="margin-left: 60px;">计算机只能处理二进制的数据,其它数据,比如:0-9、a-z、A-Z,这些字符,我们可以定义一套规则来表示。假如:A用110表示,B用111表示等。<br><br>ASCII码: 美国发布的,用1个字节(8位二进制)来表示一个字符,共可以表示2^8=256个字符。 美国的国家语言是英语,只要能表示0-9、a-z、A-Z、特殊符号。(也叫阿斯克码)<br>附上一份表自拿:http://ascii.911cha.com/<br><br></p> <p style="margin-left: 60px;">ANSI编码: 每个国家为了显示本国的语言,都对ASCII码进行了扩展。用2个字节(16位二进制)来表示一个汉字,共可以表示2^16=65536个汉字。例如: 中国的ANSI编码是GB2312编码(简体),对6763汉字进行编码,含600多特殊字符。另外还有GBK(简体)。 日本的ANSI编码是JIS编码。 台湾的ANSI编码是BIG5编码(繁体)。</p> <p style="margin-left: 60px;">GBK: 对GB2312进行了扩展,用来显示罕见的、古汉语的汉字。现在已经收录了2.1万左右。并提供了1890个汉字码位。K的含义就是“扩展”。</p> <p style="margin-left: 60px;">Unicode编码(统一编码): 用4个字节(32位二进制)来表示一个字符,想法不错,但效率太低。例如,字母A用ASCII表示的话一个字节就够,可用Unicode编码的话,得用4个字节表示,造成了空间的极大浪费。A的Unicode编码是0000 0000 0000 0000 0000 0000 0100 0000</p> <p style="margin-left: 60px;">UTF-8(Unicode Transform Format)编码: 根据字符的不同,选择其编码的长度。比如:一个字符A用1个字节表示,一个汉字用2个字节表示。</p> <p style="margin-left: 60px;">毫无疑问,开发中,都用UTF-8编码吧,准没错。</p> <p style="margin-left: 60px;">中文能够使用的字符集两种:</p> <ul> <li style="list-style-type: none;"> <ul> <li> <p>第一种:UTF-8。UTF-8是国际通用字库,里面涵盖了所有地球上所有人类的语言文字,比如阿拉伯文、汉语、鸟语……</p> </li> <li> <p>第二种:GBK(对GB2312进行了扩展)。gb2312 是国标,是中国的字库,里面仅涵盖了汉字和一些常用外文,比如日文片假名,和常见的符号。</p> </li> </ul> </li> </ul> <p style="margin-left: 60px;">字库规模: UTF-8(字很全) > gb2312(只有汉字)</p> <p style="margin-left: 60px;"><span style="color: #ff0000;">重点1:避免乱码</span></p> <p style="margin-left: 60px;"><span style="color: #ff0000;">我们用meta标签声明的当前这个html文档的字库,一定要和保存的文件编码类型一样,否则乱码(重点)。</span></p> <p style="margin-left: 60px;"><span style="color: #ff0000;">拿 sublime编辑器举例,当我们不设置的时候,sublime默认类型就是UTF-8。而一旦更改为gb2312的时候,就一定要记得设置一下sublime的保存类型: <code>文件→ set File Encoding to → Chinese Simplified(GBK)</code>。VS Code 的道理一样。</span></p> <p style="margin-left: 60px;"><span style="color: #ff0000;">重点2:UTF-8和gb2312的比较</span></p> <p style="margin-left: 60px;"><span style="color: #ff0000;">保存大小:UTF-8(更臃肿、加载更慢) > gb2312 (更小巧,加载更快)</span></p> <p style="margin-left: 60px;">总结:</p> <ul> <li style="list-style-type: none;"> <ul> <li>UTF-8:字多,有各种国家的语言,但是保存尺寸大,文件臃肿;</li> <li>gb2312:字少,只用中文和少数外语和符号,但是尺寸小,文件小巧。</li> </ul> </li> </ul> <p style="margin-left: 60px;"><span style="color: #ff0000;">列出2个使用情形:</span></p> <p style="margin-left: 60px;"><span style="color: #ff0000;">1) 你们公司是做日本动漫的,经常出现一些日语动漫的名字,网页要使用UTF-8。如果用gb2312将无法显示日语。 2) 你们公司就是中文网页,极度的追求网页的显示速度,要使用gb2312。如果使用UTF-8将每个汉字多一个byte,所以5000个汉字,多5kb。</span></p> <p style="margin-left: 60px;"><span style="color: #ff0000;">我们亲测:</span></p> <ul> <li style="list-style-type: none;"> <ul> <li><span style="color: #ff0000;">qq网、网易、搜狐都是使用gb2312。这些公司,都追求显示速度。</span></li> <li><span style="color: #ff0000;">新华网藏语频道,使用的是UTF-8,保证字符集的数量。</span></li> </ul> </li> </ul> <p style="margin-left: 30px;">我们是怎么查看网页的编码方式的呢?在浏览器中打开网页,右键,选择“查看网页源代码”,找到meta标签中的charset属性即可。</p> <p style="margin-left: 30px;">那么,我们为什么可以查看网页的源代码呢?因为这个打开的html网页已经存到我的临时文件夹里了,临时文件夹里的html是纯文本文件,纯文本文件自然可以查看网页的源代码。</p> <p style="margin-left: 30px;"> </p> <p style="margin-left: 30px;"> </p> <p style="margin-left: 30px;"><span style="color: #ff6600;"> 个人对以上内容的总结:</span></p> <p><span class="pl-kos" style="color: #ff6600;"><span class="pl-ent"><span class="pl-c1"><span class="pl-s"><span class="pl-c1"><span class="pl-s"><span class="pl-kos"> 如果没有特殊要求: 使用 UTF-8 字符集,可以满足所有的开发要求</span></span></span></span></span></span></span></p> <p><span class="pl-kos"><span class="pl-ent"><span class="pl-c1"><span class="pl-s"><span class="pl-c1"><span class="pl-s"><span class="pl-kos"><span style="color: #ff6600;"> 如果要求速度,和大小: 使用相对应的国家字符集,则可以更加有针对,轻量的开发</span><br></span></span></span></span></span></span></span></p> <p><span class="pl-kos"><span class="pl-ent"><span class="pl-c1"><span class="pl-s"><span class="pl-c1"><span class="pl-s"><span class="pl-kos"><span style="color: #ff6600;"> </span></span></span></span></span></span></span></span></p> <p><span class="pl-kos"><span class="pl-ent"><span class="pl-c1"><span class="pl-s"><span class="pl-c1"><span class="pl-s"><span class="pl-kos"> </span></span></span></span></span></span></span></p> <h2> HTML的规范</h2> <p> HTML不区分大小写,但HTML的标签名、类名、标签属性、大部分属性值建议统一用小写。<br> HTML页面的后缀名是html或者htm<br><br> 编写规范:</p> <p> <span style="color: #ff0000;">所有标记元素都要正确的嵌套,不能交叉嵌套。</span>正确写法举例:<code><h1><font></font></h1><br> <span style="color: #ff0000;">所有的标签都必须闭合。</span> 否则会出现意想不到的效果<br> <span style="color: #ff0000;">双标签</span>:<code><span></span><br> <span style="color: #ff0000;">单标签</span>:<code><br></code> 建议写成 <code><br /></code> <code><hr></code> 建议转成 <code><hr /></code>,还有<code><img src=“URL” /><br> <span style="color: #ff9900;">(记忆方法:单标签比较少,建议都记住,剩下的都是双标签)</span><br> <br> 所有的属性值必须加引号。<code><font color=<span style="color: #ff0000;">"red"</span>></font><br> 所有的属性必须有值。<code><hr <span style="color: #ff0000;">noshade="noshade"</span>></code>、<code><input <span style="color: #ff0000;">type="radio" checked="checked"</span> /> (属性=“属性值”)</code></code></code></code><br></code></p> <p> html 对换行和tab 不敏感</p> <p> 也就是说,HTML不是依靠缩进来表示嵌套的,而是看标签的嵌套关系。<br> 但是,我们发现有良好的缩进,代码更易读。建议大家都正确缩进标签。<br><br> <span style="color: #ff0000;">*HTML中所有的文字之间,如果有空格、换行、tab都将被折叠为一个空格显示。</span></p> <p><span style="color: #ff0000;"> (这个比较经常出现,有时候莫名其妙多出了空白,最好检查一下是不是因为这个原因)<br></span></p> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1277329067581915136"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(HTML基础)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1833656298739167232.htm" title="HTML5全面知识点" target="_blank">HTML5全面知识点</a> <span class="text-muted">A_cot</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>HTML(HyperTextMarkupLanguage)是构建网页的基础语言。以下是全面的HTML知识点:一、HTML基础概念定义:HTML是一种用于描述网页结构的标记语言,通过各种标签来定义网页的内容和布局。版本历史:从HTML的早期版本发展到现在的HTML5,功能不断增强,支持更多的多媒体和交互特性。二、HTML文档结构声明:用于告诉浏览器文档类型是HTML5。标签:整个HTML文档的根元素</div> </li> <li><a href="/article/1833483835501801472.htm" title="【html+css网站设计】" target="_blank">【html+css网站设计】</a> <span class="text-muted">小翔很开心</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>学习笔记:HTML基础概念1.vscode常用设置1.1打开文件1.2新建文件1.3自动保存(ctrl+S)1.4文件重命名1.5删除文件2.vscode常用快捷键2.1自动补全HTML基本结构2.2标签自动补全2.3复制当前行|复制多行2.4删除当前行|删除多行2.5单行注释|取消单行注释2.6多行注释|取消多行注释2.7统一编辑2.8生成多个2.9文字2.10打开浏览器2.11快捷键可以组合使</div> </li> <li><a href="/article/1829738462832586752.htm" title="30分钟从零开始入门拿下 HTML" target="_blank">30分钟从零开始入门拿下 HTML</a> <span class="text-muted">Y_3_7</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E4%BA%BA%E7%94%9F/1.htm">程序人生</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%96%B9%E6%B3%95/1.htm">学习方法</a> <div>⭐HTML⭐主要内容认识HTML的基本结构,学习常⽤的HTML标签.1.HTML基础1.1什么是HTMLHTML(HyperTextMarkupLanguage),超⽂本标记语⾔.超⽂本:⽐⽂本要强⼤.通过链接和交互式⽅式来组织和呈现信息的⽂本形式.不仅仅有⽂本,还可能包含图⽚,⾳频,或者⾃已经审阅过它的学者所加的评注、补充或脚注等等.标记语⾔:由标签构成的语⾔HTML的标签都是提前定义好的,使⽤</div> </li> <li><a href="/article/1827558904540786688.htm" title="HTML1:html基础" target="_blank">HTML1:html基础</a> <span class="text-muted">0cfjg0</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%8A%80%E6%9C%AF/1.htm">前端技术</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>HTML冯诺依曼体系结构运算器控制器存储器输入设备输出设备c/s(client客户端)客户端架构软件需要安装,更新麻烦,不跨平台b/s(browser浏览器)网页架构软件无需安装,无需更新,可跨平台浏览器浏览器内核:处理浏览器得到的各种资源网页:结构HTML(超文本标记语言)表现CSS行为JavaScript冲突的标签属性以先写的为主127.0.0.1:5500服务器地址HTML超文本标记语言ht</div> </li> <li><a href="/article/1770882642342903808.htm" title="Java基础知识总结(下)" target="_blank">Java基础知识总结(下)</a> <span class="text-muted">Yonagi833</span> <a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E7%BB%8Fand%E5%85%AB%E8%82%A1/1.htm">面经and八股</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E4%BA%BA%E7%94%9F/1.htm">程序人生</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a> <div>本文部分内容节选自JavaGuide,地址:https://javaguide.cn/java/basis/java-basic-questions-03.html基础(上)→基础(中)→基础(下)异常Java异常类层次图概览Exception和Error有什么区别?在Java中,所有的异常都有一个共同的祖先java.lang包中的Throwable类.Throwable类有两个重要的子类:Exc</div> </li> <li><a href="/article/1767356812262178816.htm" title="第1天:基础入门-操作系统&名词&文件下载&反弹Shell&防火墙绕过-小迪安全学习" target="_blank">第1天:基础入门-操作系统&名词&文件下载&反弹Shell&防火墙绕过-小迪安全学习</a> <span class="text-muted">慘綠青年627</span> <a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a> <div>名词概念前后端,POC/EXP,Payload/Shellcode,后门/Webshell,木马/病毒,反弹,回显,跳板,黑白盒测试,暴力破解,社会工程学,撞库,ATT&CK等https://www.cnblogs.com/sunny11/p/13583083.html基础案例1:操作系统-用途&命令&权限&用户&防火墙个人计算机&服务器用机Windows&Linux常见命令https://blo</div> </li> <li><a href="/article/1759904066001006592.htm" title="前端|Day1: HTML基础(黑马笔记)" target="_blank">前端|Day1: HTML基础(黑马笔记)</a> <span class="text-muted">Sunshine.King</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a> <div>Day1:HTML基础目录Day1:HTML基础一、标签语法标签结构二、HTML骨架三、标签的关系四、注释五、标题标签六、段落标签七、换行和水平线八、文本格式化标签九、图像标签1.图像属性2.属性语法十、路径1.相对路径2.绝对路径十一、超链接标签十二、音频常用属性十三、视频常用属性十四、综合案例1.个人简介2.Vue简介一、标签语法HTML—超文本标记语言(HyperTextMarkupLang</div> </li> <li><a href="/article/1759708719647649792.htm" title="css和html基础" target="_blank">css和html基础</a> <span class="text-muted">一叶柒刺郎</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>⦁1.src属性是img的图片路径,alt属性是当图片丢失时显示的问题,也是img标签的,href则是标签的跳转路径,titil是鼠标放上后的显示对对对⦁html中定义的标签:https://www.w3cschool.cn/htmltags/html-reference.html⦁2.行内元素设置宽高不起作用,其宽度是内容的宽度,块级元素宽度默认是继承父级元素的宽度,高度是本身内容的高度(如文字</div> </li> <li><a href="/article/1759432882331398144.htm" title="个人简历补充" target="_blank">个人简历补充</a> <span class="text-muted">Xiaobaiforgod</span> <a class="tag" taget="_blank" href="/search/%E4%B8%AA%E4%BA%BA%E7%AE%80%E5%8E%86%E8%A1%A5%E5%85%85/1.htm">个人简历补充</a><a class="tag" taget="_blank" href="/search/%E5%85%A8%E6%A0%88/1.htm">全栈</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91/1.htm">开发</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA/1.htm">计算机</a> <div>个人简历补充1.对工作的认识2.八股文和知识面3.框架/架构角度深扒3.1前端3.1.1mPaaS(移动领域)3.1.2普通前端项目框架3.1.3微前端3.2后端持续更新1.对工作的认识2.八股文和知识面前端(基础知识/开发能力/总结输出能力):前端技术知识(含八股)总结-持续更新中Vue基础学习总结js基础学习总结CSS基础学习总结HTML基础学习总结后端(基础知识/开发能力/总结输出能力):2</div> </li> <li><a href="/article/1757210445577469952.htm" title="html基础·input·多行文本·下拉菜单·div·span·css·选择器·伪类·选择器权" target="_blank">html基础·input·多行文本·下拉菜单·div·span·css·选择器·伪类·选择器权</a> <span class="text-muted">KIKIu</span> <div>用户名:密码:男女篮球确定成都重庆贵阳北京三和武侯区成华区金牛区高薪区锦江区海淀区丰台区/*这儿代码就是css代码*/#p1{color:blueviolet;}我是段落1我是段落2隔开作为一个选择器例如:div>p{}-选中div标中的p标签(p必须是div标签的子标签)7.通配符将*作为选择器,选中当前页面中所有的标签-->p{color:yellowgreen;}我是段落1head我是段落2</div> </li> <li><a href="/article/1757079370628874240.htm" title="HTML基础了解" target="_blank">HTML基础了解</a> <span class="text-muted">江湖竖子</span> <div>HTML(HyperTextMarkupLanguage,超文本标记语言)是用来定义网页结构的一种描述语言。——维基百科HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计令人赏心悦目的网页、网页应用程序以及移动应用程序的用户界面。首先,说明一下,搭建一个网站的过程中,要用到HTML、CSS、Javascript这三大块技术。HTML是构建网站当中缺一不可的一块。所以,很</div> </li> <li><a href="/article/1756835139825975296.htm" title="html基础" target="_blank">html基础</a> <span class="text-muted">m0_59519985</span> <a class="tag" taget="_blank" href="/search/web/1.htm">web</a><a class="tag" taget="_blank" href="/search/web/1.htm">web</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a> <div>MDN官方文档MDNWebDocsVScode安装插件LiveServerAutoRenameTag自动格式化点击settings,然后输入format,然后勾选上FormatOnSavehtml文件结构文档结构html的所有标签为树形结构,例如: Web应用课 第一讲标签HTML元素表示一个HTML文档的根(顶级元素),所以它也被称为根元素。所有其他元素必须是此元素的后代。标签HTM</div> </li> <li><a href="/article/1756779836770107392.htm" title="2019-03-21" target="_blank">2019-03-21</a> <span class="text-muted">樊小勇</span> <div>web前端记录1.第一次尝试写这个文档,这个文档将记录我对一些东西的总结和运用。2.首先在这里列一个大纲web前端基础学习技术大纲1.html基础常用标签2.css基础常用标签3.less的引入4.盒子模型5.reset重置样式的引用6.pc、移动端公共样式7.pc端浮动、定位8.div+flex移动端布局9.BFC10.阿里图标的使用</div> </li> <li><a href="/article/1756734894089715712.htm" title="2019web前端学习路线,教你认识HTML" target="_blank">2019web前端学习路线,教你认识HTML</a> <span class="text-muted">强哥科技兴</span> <div>近两年来,前端开发工程师越来越火了,薪资待遇也快接近后端开发工程师了。2019年已经到来了,很多准备入行前端开发工程师的小伙伴们,不知道准备得怎么样了呢?有的朋友在想方设法的学习,争取在年后的金三银四能靠实力找到一份满意的工作!有的小伙伴很迷茫,想学前端,却没有方向!今天来给大家讲讲,在2019年,我们学习前端开发,如何才能高效学会前端开发?HTML基础学习目标1、本专业介绍、HTML相关概念,</div> </li> <li><a href="/article/1756181196951273472.htm" title="HTML基础" target="_blank">HTML基础</a> <span class="text-muted">蘑菇plus</span> <div>HTML基础web基础web标准结构标准:HTML--决定网页上有什么东西(能够显示什么内容)表现标准:css--决定网页上内容的布局和显示方式行为标准:JavaScript(js)--决定网页上的动态的效果2.认识HTML超文本标记语言(可以用来标记文本,图片,视频,音频,flash,按钮,输入框等网页内容)HTML不是编程语言,不会编译执行,语法错误也不会报错导致程序不能往后运行。3.HTML</div> </li> <li><a href="/article/1755523790546157568.htm" title="html基础" target="_blank">html基础</a> <span class="text-muted">eftales</span> <div>html文档中的字符集字符引用&==&<=="=="标签em标签定义和用法em标签告诉浏览器把其中的文本表示为强调的内容。对于所有浏览器来说,这意味着要把这段文字用斜体来显示。在文本中加入强调也需要有技巧。如果强调太多,有些重要的短语就会被漏掉;如果强调太少,就无法真正突出重要的部分。这与调味品一样,最好还是不要滥用强调。尽管现在em标签修饰的内容都是用斜体字来显示,但这些内容也</div> </li> <li><a href="/article/1755430459795324928.htm" title="HTML基础" target="_blank">HTML基础</a> <span class="text-muted">(((φ(◎ロ◎;)φ)))牵丝戏安</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>HTML---超文本标记语言HTML即超文本标记语言,是一种用于创建网页的标准标记语言。HTML不是一种编程语言,而是一种标记语言。标记语言是一套标记标签,HTML使用标签来描述网页。HTML文档包含了HTML标签及文本内容。可以使用HTML来建立自己的web站点,HTNL运行在浏览器上,由浏览器来解析。HTML实例注意:对于中文网页需要使用声明编码,否则会出现乱码。有些浏览器(如360浏览器)会</div> </li> <li><a href="/article/1755374893609795584.htm" title="前端html基础(包括dom,事件等)" target="_blank">前端html基础(包括dom,事件等)</a> <span class="text-muted">jack_rofer</span> <div>六。事件操作1.事件参考2.DOM的操作方法3.原生JS获取HTMLDOM元素的8种方法4.Javascript中的事件冒泡与事件捕获5.JS阻止冒泡和取消默认事件(默认行为)</div> </li> <li><a href="/article/1755251085691338752.htm" title="前端开发 :(二)HTML基础" target="_blank">前端开发 :(二)HTML基础</a> <span class="text-muted">星光闪闪k</span> <a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>1.介绍HTML1.1HTML的定义和作用HTML(HyperTextMarkupLanguage)是一种标记语言,用于创建和设计网页的结构和内容。它通过使用标签来描述文档的结构,使得浏览器能够正确地解释和显示页面。1.2HTML的发展历史HTML的发展可以追溯到1990年代初,随着互联网的发展,HTML逐渐演变为不同的版本。从HTML2.0到HTML5,每个版本都带来了新的特性和改进,以适应不断</div> </li> <li><a href="/article/1754658821759844352.htm" title="web前端从入门到精通" target="_blank">web前端从入门到精通</a> <span class="text-muted">等一次雪落</span> <a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a> <div>web前端从入门到精通HTML+CSS系列一、拨云见日如何创建.html文件--网页1.安装插件2.编辑器基本使用3.Chrome浏览器(市场份额最大)4.深入了解网站开发5.web三大核心技术6.HTML基础结构与属性7.HTML初始代码8.HTML注释9.HTML语义化10.标题(h)与段落(p)11.文本修饰标签12.图片标签和图片属性13.引入文件的地址路径14.跳转链接15.跳转锚点16</div> </li> <li><a href="/article/1754333091448504320.htm" title="HTML基础篇之meta标签" target="_blank">HTML基础篇之meta标签</a> <span class="text-muted">文翊</span> <a class="tag" taget="_blank" href="/search/HTML%E7%AF%87/1.htm">HTML篇</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/w3c/1.htm">w3c</a><a class="tag" taget="_blank" href="/search/meta/1.htm">meta</a> <div>Meta常见参数及其意义Meta的常用的标签有很多,这次把这些标签归类来看Meta基础属性和概念来自W3C的解释如下:Metadataisdata(information)aboutdata.ThetagprovidesmetadataabouttheHTMLdocument.Metadatawillnotbedisplayedonthepage,butwillbemachineparsable.</div> </li> <li><a href="/article/1754292607149686784.htm" title="HTML基础知识" target="_blank">HTML基础知识</a> <span class="text-muted">魔王哪吒</span> <div>HTML基础知识HTML的历史:HTML,XHTMLHTML的全局属性:全局标准属性,全局事件属性HTML的元素:imageimage标记语言,是一种将文本以及与文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的电脑文字编码。HTML,为超文本标记语言。XHTML是可扩展超文本标记语言,是一种更纯洁,更严格,更规范的html代码。html文件由文件头和文件体两部分组成。标签的分类:双标</div> </li> <li><a href="/article/1754229947498512384.htm" title="HTML基础" target="_blank">HTML基础</a> <span class="text-muted">一只小松许捏</span> <a class="tag" taget="_blank" href="/search/HTML/1.htm">HTML</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a> <div>文章目录HTML基础标签结构HTML骨架标签的关系注释标题标签段落标签换行和水平线文本格式化标签图像标签图像属性属性语法路径相对路径绝对路径超链接标签音频视频HTML基础HTML的意思就是超文本标记语言(HyperTextMarkupLanguage),这里的超文本的意思就是多媒体内容,有文本、图片、音视频等内容,这里的标记就是使用代码的形式,使用尖括号的标签进行标记的意思,例如标签结构标签要成对</div> </li> <li><a href="/article/1754149821511385088.htm" title="2018-07-27" target="_blank">2018-07-27</a> <span class="text-muted">团子团子哟</span> <div>牵引力教育web程序员如何提高自身技能web程序员以其薪资待遇,就业选择方向多,大有发展前途,梦想成为web程序员的也越来越多,真正开始付诸行动学web的人也越来越多,但是在低端的程序员如何提升自身能力,争取更好的待遇呢?今天牵引力和大家分析下web程序员如何更好的提升自己。基础阶段:在打基础同时能参与到项目中去。掌握HMTL&XHTML基础知识、CSS基础知识、Java基础知识DOM、JSON、</div> </li> <li><a href="/article/1754136208822255616.htm" title="HTML基础" target="_blank">HTML基础</a> <span class="text-muted">Az_plus</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>HTML基础目录HTML基础基础概念和语法标签注释``标题`h1-h6`段落`p`换行``格式化图片`img`超链接`a`表格`table`列表`ulli`、`olli`表单`form`基础概念和语法HTML结构由注释,根元素,头,主体以及其他部分组成Title你好标签注释注释信息不会作为代码执行helloworld结果:标题h1-h6这是h1这是h2这是h3这是h4这是h5这是h6结果:段落p你</div> </li> <li><a href="/article/1753961423127461888.htm" title="网页前端学习-03" target="_blank">网页前端学习-03</a> <span class="text-muted">Leoma_</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%AD%A6%E4%B9%A0%E7%AC%94%E8%AE%B0/1.htm">前端学习笔记</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a> <div>HTML基础知识021.vscode书写骨架里些许代码的解释666①、这一行指令可以理解为不是html代码的部分,它充当的作用是告诉浏览器我们需要书写的html版本,如上述代码第一行则代表的是我们要书写的是html5这个版本,DOCTYPE是文档类型声明标签。②、用来强调是中文网站还是英文网站,en代表英文的缩写,zh-CN指的是中文。③、charset是字符集的含义,后面的utf-8是万国码,这</div> </li> <li><a href="/article/1753373741401784320.htm" title="头歌--Web应用开发实验题" target="_blank">头歌--Web应用开发实验题</a> <span class="text-muted">魔莫摸墨</span> <a class="tag" taget="_blank" href="/search/web%E5%BA%94%E7%94%A8%E4%B8%8E%E5%BC%80%E5%8F%91/1.htm">web应用与开发</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>目录一、实验一HTML基础HTML——表单类的标签第1关:表单元素——文本框第2关:表单元素——密码框第3关:表单元素——单选框第4关:表单元素——多选框第5关:表单元素——checked属性第6关:表单元素——disabled属性第7关:表单元素——label标签第8关:表单元素——下拉列表第9关:表单元素——文本域第10关:表单元素——提交按钮第11关:表单元素的综合案例HTML入门——基础第</div> </li> <li><a href="/article/1753329908160937984.htm" title="前端 table 导出excel表格方法" target="_blank">前端 table 导出excel表格方法</a> <span class="text-muted">其斤r</span> <a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E8%AE%B0%E5%BD%95/1.htm">小记录</a><a class="tag" taget="_blank" href="/search/Blob/1.htm">Blob</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/excel/1.htm">excel</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>需求:获取后台数据,动态生成table后,导出excel表格,要求格式与table格式一致直接上代码:导出序号单元措施以上是html基础部分,调取后台接口获取数据后渲染tbody中的内容,通过newBlob(),导出excel表格:$("#export").click(()=>{//使用outerHTML属性获取整个table元素的HTML代码(包括标签),然后包装成一个完整的HTML文档,设置c</div> </li> <li><a href="/article/1753021789417521152.htm" title="Python OpenCV 图像的膨胀与腐蚀,图像处理取经之旅第 38 篇" target="_blank">Python OpenCV 图像的膨胀与腐蚀,图像处理取经之旅第 38 篇</a> <span class="text-muted">梦想橡皮擦</span> <div>PythonOpenCV365天学习计划,与橡皮擦一起进入图像领域吧。本篇博客是这个系列的第38篇。该系列文章导航参考:https://blog.csdn.net/hihell/category_10688961.html基础知识铺垫图像的腐蚀与膨胀是图像形态学运算的知识,形态学橡皮擦也是第一次接触到,寻找了一些简单的说明,基本含义是改变图像中物体的形状,一般在二值图中用来连接相邻的元素或分离成独</div> </li> <li><a href="/article/1752995733931311104.htm" title="HTML基础语法(二)" target="_blank">HTML基础语法(二)</a> <span class="text-muted">兔朱迪的万花筒</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a> <div>(接上文:HTML基础语法(一)-CSDN博客)3.2.5)表格标签一种布局,当数据需要以行列形式呈现时使用,看起来整齐(CSS为表格设置样式;CSS也有一些其他的常用布局)。:表格:行:单元格:表头单元格(默认加粗、居中):行合并(竖长条是行合并):列合并(横长条是列合并)应用举例:学号姓名年龄成绩1001小绿1990.52006303007小明18属性,推荐使用CSS设置背景颜色。-->3.2</div> </li> <li><a href="/article/114.htm" title="戴尔笔记本win8系统改装win7系统" target="_blank">戴尔笔记本win8系统改装win7系统</a> <span class="text-muted">sophia天雪</span> <a class="tag" taget="_blank" href="/search/win7/1.htm">win7</a><a class="tag" taget="_blank" href="/search/%E6%88%B4%E5%B0%94/1.htm">戴尔</a><a class="tag" taget="_blank" href="/search/%E6%94%B9%E8%A3%85%E7%B3%BB%E7%BB%9F/1.htm">改装系统</a><a class="tag" taget="_blank" href="/search/win8/1.htm">win8</a> <div>戴尔win8 系统改装win7 系统详述 第一步:使用U盘制作虚拟光驱: 1)下载安装UltraISO:注册码可以在网上搜索。 2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文 </div> </li> <li><a href="/article/241.htm" title="BeanUtils.copyProperties使用笔记" target="_blank">BeanUtils.copyProperties使用笔记</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>BeanUtils.copyProperties VS PropertyUtils.copyProperties 两者最大的区别是: BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。 既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp</div> </li> <li><a href="/article/368.htm" title="MyEclipse中文乱码问题" target="_blank">MyEclipse中文乱码问题</a> <span class="text-muted">0624chenhong</span> <a class="tag" taget="_blank" href="/search/MyEclipse/1.htm">MyEclipse</a> <div>一、设置新建常见文件的默认编码格式,也就是文件保存的格式。 在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。 在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。 Window-->Preferences-->General -</div> </li> <li><a href="/article/495.htm" title="发送邮件" target="_blank">发送邮件</a> <span class="text-muted">不懂事的小屁孩</span> <a class="tag" taget="_blank" href="/search/send+email/1.htm">send email</a> <div> import org.apache.commons.mail.EmailAttachment; import org.apache.commons.mail.EmailException; import org.apache.commons.mail.HtmlEmail; import org.apache.commons.mail.MultiPartEmail; </div> </li> <li><a href="/article/622.htm" title="动画合集" target="_blank">动画合集</a> <span class="text-muted">换个号韩国红果果</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a> <div>动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程 1 transition 制作鼠标滑过图片时的放大效果 css .wrap{ width: 340px;height: 340px; position: absolute; top: 30%; left: 20%; overflow: hidden; bor</div> </li> <li><a href="/article/749.htm" title="网络最常见的攻击方式竟然是SQL注入" target="_blank">网络最常见的攻击方式竟然是SQL注入</a> <span class="text-muted">蓝儿唯美</span> <a class="tag" taget="_blank" href="/search/sql%E6%B3%A8%E5%85%A5/1.htm">sql注入</a> <div>NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。 信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占</div> </li> <li><a href="/article/876.htm" title="java笔记2" target="_blank">java笔记2</a> <span class="text-muted">a-john</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>类的封装: 1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据) 2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。 3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。 4,封装的特性: 4.1设置</div> </li> <li><a href="/article/1003.htm" title="[Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”" target="_blank">[Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0Android%E9%81%87%E5%88%B0%E7%9A%84%E9%94%99%E8%AF%AF/1.htm">学习Android遇到的错误</a> <div> 最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。 昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。 我就看了一下,和她要了psd的文件,还好我有一点</div> </li> <li><a href="/article/1130.htm" title="自己写的一个繁体到简体的转换程序" target="_blank">自己写的一个繁体到简体的转换程序</a> <span class="text-muted">asialee</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%BD%AC%E6%8D%A2/1.htm">转换</a><a class="tag" taget="_blank" href="/search/%E7%B9%81%E4%BD%93/1.htm">繁体</a><a class="tag" taget="_blank" href="/search/filter/1.htm">filter</a><a class="tag" taget="_blank" href="/search/%E7%AE%80%E4%BD%93/1.htm">简体</a> <div> 今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。 实现的思路是重载request的调取参数的几个方法,然后做下转换。 </div> </li> <li><a href="/article/1257.htm" title="android意图和意图监听器技术" target="_blank">android意图和意图监听器技术</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E6%98%BE%E7%A4%BA%E6%84%8F%E5%9B%BE/1.htm">显示意图</a><a class="tag" taget="_blank" href="/search/%E9%9A%90%E5%BC%8F%E6%84%8F%E5%9B%BE/1.htm">隐式意图</a><a class="tag" taget="_blank" href="/search/%E6%84%8F%E5%9B%BE%E7%9B%91%E5%90%AC%E5%99%A8/1.htm">意图监听器</a> <div>Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递 显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。 隐式意图;不指明调用的名称,根据设</div> </li> <li><a href="/article/1384.htm" title="spring3中新增的@value注解" target="_blank">spring3中新增的@value注解</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%40Value/1.htm">@Value</a> <div> 在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下: 1.首先在applicationContext.xml中加入: <beans xmlns="http://www.springframework.</div> </li> <li><a href="/article/1511.htm" title="Jboss启用CXF日志" target="_blank">Jboss启用CXF日志</a> <span class="text-muted">sunjing</span> <a class="tag" taget="_blank" href="/search/log/1.htm">log</a><a class="tag" taget="_blank" href="/search/jboss/1.htm">jboss</a><a class="tag" taget="_blank" href="/search/CXF/1.htm">CXF</a> <div>1. 在standalone.xml配置文件中添加system-properties: <system-properties> <property name="org.apache.cxf.logging.enabled" value=&</div> </li> <li><a href="/article/1638.htm" title="【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码" target="_blank">【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a> <div> 编译必需的软件 Firebugs3.0.0 Maven3.2.3 Ant JDK1.7.0_67 protobuf-2.5.0 Hadoop 2.5.2源码包 Firebugs3.0.0 http://sourceforge.jp/projects/sfnet_findbug</div> </li> <li><a href="/article/1765.htm" title="struts2验证框架的使用和扩展" target="_blank">struts2验证框架的使用和扩展</a> <span class="text-muted">白糖_</span> <a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/bean/1.htm">bean</a><a class="tag" taget="_blank" href="/search/struts/1.htm">struts</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a> <div>struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式: 1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述; 2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。 本文介绍一下struts2通过xml文件进行校验的方法并说</div> </li> <li><a href="/article/1892.htm" title="记录-感悟" target="_blank">记录-感悟</a> <span class="text-muted">braveCS</span> <a class="tag" taget="_blank" href="/search/%E6%84%9F%E6%82%9F/1.htm">感悟</a> <div>再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。 2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了; 2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展; 3. 多反省多思考;要会用工具,而不是变成工具的奴隶; 4. 一天内集中一个定长时间段看最新资讯和偏流式博</div> </li> <li><a href="/article/2019.htm" title="编程之美-数组中最长递增子序列" target="_blank">编程之美-数组中最长递增子序列</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E4%B9%8B%E7%BE%8E/1.htm">编程之美</a> <div> import java.util.Arrays; import java.util.Random; public class LongestAccendingSubSequence { /** * 编程之美 数组中最长递增子序列 * 书上的解法容易理解 * 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组, * 然后求排序后的数组与原数</div> </li> <li><a href="/article/2146.htm" title="读书笔记5" target="_blank">读书笔记5</a> <span class="text-muted">chengxuyuancsdn</span> <a class="tag" taget="_blank" href="/search/%E9%87%8D%E5%A4%8D%E6%8F%90%E4%BA%A4/1.htm">重复提交</a><a class="tag" taget="_blank" href="/search/struts2%E7%9A%84token%E9%AA%8C%E8%AF%81/1.htm">struts2的token验证</a> <div>1、重复提交 2、struts2的token验证 3、用response返回xml时的注意 1、重复提交 (1)应用场景 (1-1)点击提交按钮两次。 (1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。 (1-3)刷新页面 (1-4)使用浏览器历史记录重复提交表单。 (1-5)浏览器重复的 HTTP 请求。 (2)解决方法 (2-1)禁掉提交按钮 (2-2)</div> </li> <li><a href="/article/2273.htm" title="[时空与探索]全球联合进行第二次费城实验的可能性" target="_blank">[时空与探索]全球联合进行第二次费城实验的可能性</a> <span class="text-muted">comsci</span> <div> 二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验 至今给我们大家留下很多迷团..... 关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了 在这里,我的意思是,现在</div> </li> <li><a href="/article/2400.htm" title="easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符" target="_blank">easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符</a> <span class="text-muted">daizj</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/ORA-12154/1.htm">ORA-12154</a> <div>用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下: C:\Users\Administrator>sqlplus username/pwd@192.168.0.5:1521/orcl SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012 Copyright (c) 198</div> </li> <li><a href="/article/2527.htm" title="简单排序:归并排序" target="_blank">简单排序:归并排序</a> <span class="text-muted">dieslrae</span> <a class="tag" taget="_blank" href="/search/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F/1.htm">归并排序</a> <div> public void mergeSort(int[] array){ int temp = array.length/2; if(temp == 0){ return; } int[] a = new int[temp]; int</div> </li> <li><a href="/article/2654.htm" title="C语言中字符串的\0和空格" target="_blank">C语言中字符串的\0和空格</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/c/1.htm">c</a> <div> \0 为字符串结束符,比如说: abcd (空格)cdefg; 存入数组时,空格作为一个字符占有一个字节的空间,我们</div> </li> <li><a href="/article/2781.htm" title="解决Composer国内速度慢的办法" target="_blank">解决Composer国内速度慢的办法</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/Composer/1.htm">Composer</a> <div>用法: 有两种方式启用本镜像服务: 1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1” 2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2” 为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5 </div> </li> <li><a href="/article/2908.htm" title="高效可伸缩的结果缓存" target="_blank">高效可伸缩的结果缓存</a> <span class="text-muted">shuizhaosi888</span> <a class="tag" taget="_blank" href="/search/%E9%AB%98%E6%95%88%E5%8F%AF%E4%BC%B8%E7%BC%A9%E7%9A%84%E7%BB%93%E6%9E%9C%E7%BC%93%E5%AD%98/1.htm">高效可伸缩的结果缓存</a> <div>/** * 要执行的算法,返回结果v */ public interface Computable<A, V> { public V comput(final A arg); } /** * 用于缓存数据 */ public class Memoizer<A, V> implements Computable<A, </div> </li> <li><a href="/article/3035.htm" title="三点定位的算法" target="_blank">三点定位的算法</a> <span class="text-muted">haoningabc</span> <a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a> <div>三点定位, 已知a,b,c三个顶点的x,y坐标 和三个点都z坐标的距离,la,lb,lc 求z点的坐标 原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求 但是,由于三个点的距离可能不准,不一定会有结果, 所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1 运行 gcc -lm test.c test.c代码如下 #include "stdi</div> </li> <li><a href="/article/3162.htm" title="epoll使用详解" target="_blank">epoll使用详解</a> <span class="text-muted">jimmee</span> <a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E7%AB%AF%E7%BC%96%E7%A8%8B/1.htm">服务端编程</a><a class="tag" taget="_blank" href="/search/epoll/1.htm">epoll</a> <div>epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu</div> </li> <li><a href="/article/3289.htm" title="Hibernate对Enum的映射的基本使用方法" target="_blank">Hibernate对Enum的映射的基本使用方法</a> <span class="text-muted">linzx0212</span> <a class="tag" taget="_blank" href="/search/enum/1.htm">enum</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a> <div> 枚举 /** * 性别枚举 */ public enum Gender { MALE(0), FEMALE(1), OTHER(2); private Gender(int i) { this.i = i; } private int i; public int getI</div> </li> <li><a href="/article/3416.htm" title="第10章 高级事件(下)" target="_blank">第10章 高级事件(下)</a> <span class="text-muted">onestopweb</span> <a class="tag" taget="_blank" href="/search/%E4%BA%8B%E4%BB%B6/1.htm">事件</a> <div>index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/</div> </li> <li><a href="/article/3543.htm" title="孙子兵法" target="_blank">孙子兵法</a> <span class="text-muted">roadrunners</span> <a class="tag" taget="_blank" href="/search/%E5%AD%99%E5%AD%90/1.htm">孙子</a><a class="tag" taget="_blank" href="/search/%E5%85%B5%E6%B3%95/1.htm">兵法</a> <div>始计第一 孙子曰: 兵者,国之大事,死生之地,存亡之道,不可不察也。 故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五 曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑 、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法 者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校 之以计,而索其情,曰</div> </li> <li><a href="/article/3670.htm" title="MySQL双向复制" target="_blank">MySQL双向复制</a> <span class="text-muted">tomcat_oracle</span> <a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a> <div>本文包括: 主机配置 从机配置 建立主-从复制 建立双向复制 背景 按照以下简单的步骤: 参考一下: 在机器A配置主机(192.168.1.30) 在机器B配置从机(192.168.1.29) 我们可以使用下面的步骤来实现这一点 步骤1:机器A设置主机 在主机中打开配置文件 , </div> </li> <li><a href="/article/3797.htm" title="zoj 3822 Domination(dp)" target="_blank">zoj 3822 Domination(dp)</a> <span class="text-muted">阿尔萨斯</span> <a class="tag" taget="_blank" href="/search/Mina/1.htm">Mina</a> <div> 题目链接:zoj 3822 Domination 题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。 解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>