- web前端学习7-css动画过渡
修罗_
web前端新手必看16篇css3css
学习7-css动画过渡css使用过渡p{/*初始属性*/width:100px;height:100px;background-color:#00FFFF;}p:hover{/*间接过渡法-鼠标经过区域会显示为以下属性*/width:200px;height:200px;background-color:#FF0000;transition-delay:1s;/*1秒后执行过渡*/transiti
- 小白WEB前端学习(七)
Sun ᥫᩣ涵
WEB前端前端学习
续:小白WEB前端学习(六)继续学习CSS(五)8.响应式布局:响应式布局意在实现不同屏幕分辨率的终端上浏览网页的不同展示方式1.响应式布局介绍:优点:面对不同分辨率设备灵活性强能够快捷解决多设备显示适应问题缺点:兼容各种设备工作量大,效率低下代码累赘,会出现隐藏无用的元素,加载时间加长手机:76899212482.media媒体查询HTML标签字号手机屏幕大小不同,分辨率不同如何设置不同的htm
- 小白WEB前端学习(五)
Sun ᥫᩣ涵
WEB前端前端学习
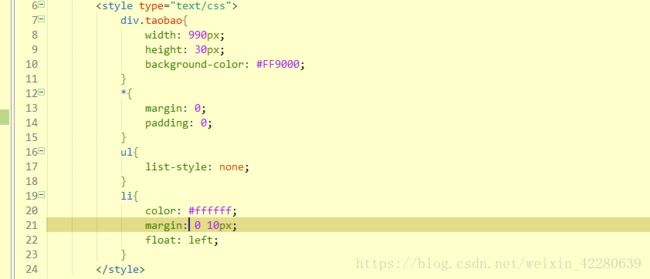
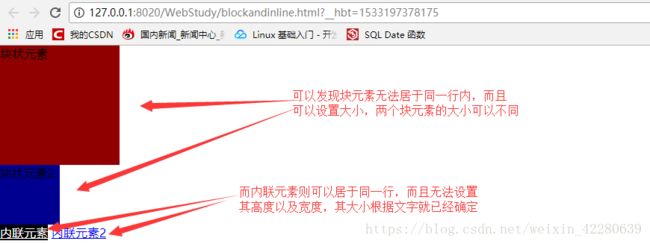
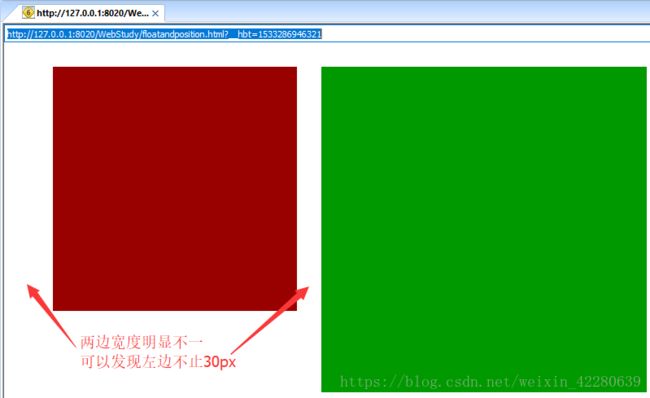
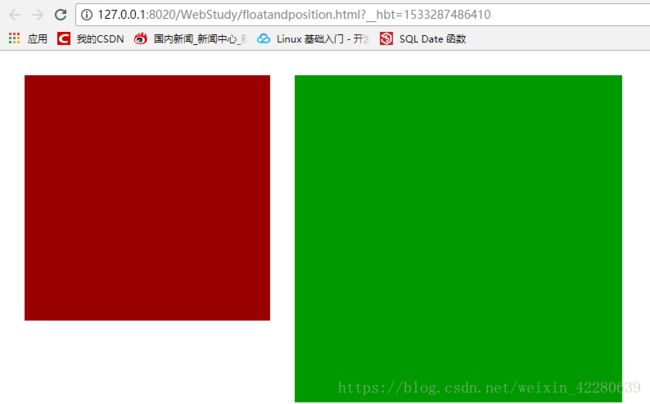
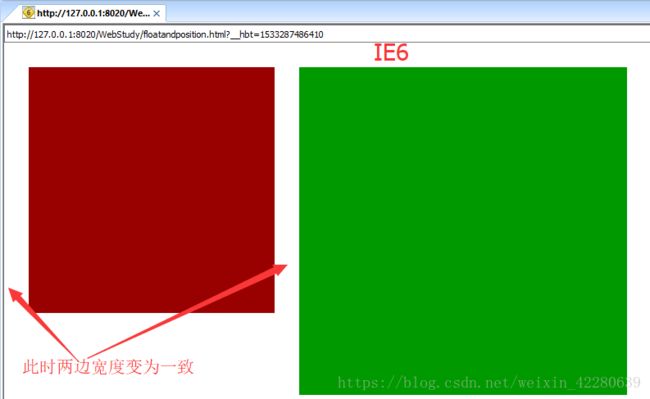
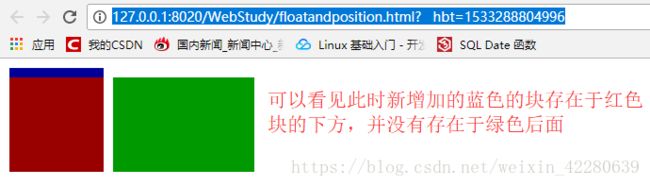
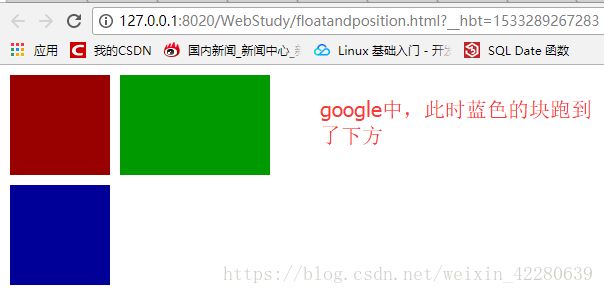
续:小白WEB前端学习(四)继续正式学习CSS(三)6.float布局!主要用于左右做图片,右文字的题目标准流标准流也叫文档流,指的是标签在页面中默认的排布规则,使⼀个元素脱离标准文档流有三种方式1.浮动2.绝对定位3.固定定位例如:块元素独占一行,行内元素可以一行显示多个。浮动作用:让块元素水平排列属性名:float属性值:left和right浮动后会脱离标准流,等于开了一个新的页面,内容在的话
- Web前端学习重点笔记
HeHolly
前端学习笔记
第一章:Web前端开发技术综述第二章:HTML基础第三章:格式化文本与段落标记:标题字标记:大——小字体标记:水平线标记:段落缩进标记:默认5个字符位置拼音标记:何(he)原样显示标记:特殊符号:显示结果说明符号代码空格 >大于号>加粗倾斜删除线下划线上标下标加粗倾斜变小字号变大字号第四章:列表有序列表……type="1(默认)|A|a|i|I"无序列表……type="disc(默
- WEB网页设计期末作业个人主页——基于HTML+CSS制作个人简介网站
html5网页设计
web前端期末大作业期末网页设计作业前端网页设计与制作html静态网页html期末大作业
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- 【网页设计】web前端期末大作业html+css
web学生网页设计
web前端cssdreamweaverhtmlhtml5期末作业
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- web前端学习教程:JS的作用域链
Eric_V
我们都知道js是一个基于对象的语言,系统内置各种对象。而window作为一个天然存在的全局对象,它承担了所有全局资源的存储。我们使用的任何全局变量,都是window下的。也就是说,在js中,实际上没有任何对象、方法是可以独立的,它们必须依赖于某个对象才可以被访问或执行。就像alert(),它的完整写法是window.alert()parseInt(),完整写法是window.parseInt()所
- 2019web前端学习路线,教你认识HTML
强哥科技兴
近两年来,前端开发工程师越来越火了,薪资待遇也快接近后端开发工程师了。2019年已经到来了,很多准备入行前端开发工程师的小伙伴们,不知道准备得怎么样了呢?有的朋友在想方设法的学习,争取在年后的金三银四能靠实力找到一份满意的工作!有的小伙伴很迷茫,想学前端,却没有方向!今天来给大家讲讲,在2019年,我们学习前端开发,如何才能高效学会前端开发?HTML基础学习目标1、本专业介绍、HTML相关概念,
- 面试官当面撕程序员简历:大专生我们不收!
秋风_bdfd
每个人都有过求职的经历,这个过程也是很痛苦的,因为求职不可能会让你一帆风顺的,经常会使你碰壁。即便是被拒绝了之后,想想自己的哪些方面的不足,在下一次面试的时候做好准备,也没什么抱怨的。但是总有一些面试官的做法却让人感到愤怒。这里还是要推荐下小编的web前端学习群:687958461,不管你是小白还是大牛,小编我都欢迎,不定期分享干货,包括小编自己整理的一份最新的web前端资料和0基础入门教程,欢迎
- Web前端学习笔记
jusw123456
前端学习javascript
文章目录HTML+CSS系列学习笔记①之拨云见日1、什么是HTML、CSS?2、VSCode编译器(宇宙第一编译器)3、五大浏览器4、深入了解网站开发5、web前端的三大核心技术6、HTML基本结构和属性7、HTML初始代码8、HTML注释9、标题与段落10、文本修饰标签11、引入文件的地址路径12、图片标签13、跳转链接14、跳转锚点15、特殊符号16、列表标签17、表格标签18、表格属性19、
- 【融职培训】Web前端学习 第2章 网页重构11 HTML5新增标签
lmonkey_01
一、html5概述html5是超文本标记语言(html)的第五次重大修改,可以简单的理解为是html的第五个大版本。我们平时所说的html5其实是包含了html5,css3的新特性,以及新增的JavaScript接口。本节的主要内容是讲解html5中新增加的布局标签和媒体标签。二、html5布局标签在此前我们学习的内容中,网页布局一直都是使用div作为容器,html5新标准中,为了让容器元素有语义
- Web前端学习-day03-JavaScript
王敏晓
前端javascriptjava
溢出设置overflowvisible显示(默认)hidden隐藏scroll滚动显示行内元素垂直对其方式vertical-aligntop上对齐middle中间对齐bottom下对齐baseline基线对齐显示层级z-index当元素脱离文档流出现层叠显示时undefined可以通过z-index设置显示层级z-index的值越大显示约靠前此样式只能添加给非静态定位的元素undefined静态定
- 适合初学者的WEB前端学习路线
千_锋小小千
在当下来说web前端开发工程师可谓是高薪水的职业了。所以现在学习web前端开发的技术人员也是日益增多了,但是在学习web前端开发中盲目的去学习而没有一个完整的思路和学习路线也是不行的。那么想学好web前端,该从哪里入手学习呢?零基础学习web前端学习路线图从哪里可以找到呢?在此为大家整理完整的适合零基础学员的web前端学习路线分享给大家:1.HTML5介绍内容包括:(互联网发展趋势、H5语言的优势
- 2020年小白要知道的Web前端学习路线
web前端学习指南
今天小编要跟大家分享的文章是关于2020年小白要知道的Web前端学习路线。准备在2020年学习Web前端技术的小伙伴们来和小编一起看看本篇文章,希望能够对大家有所帮助!第一阶段:●HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、●JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器
- 【融职培训】Web前端学习 第7章 Vue基础教程2 创建Vue项目
lmonkey_01
一、使用vue/cli创建Vue项目在第七章我们已经介绍了如何使用npm命令全局安装node包,本节我们需要安装一个名为@vue/cli的包来创建我们的vue项目,安装代码如下所示:npminstall-g@vue/cli安装完成之后,在命令行可以使用Vue命令命令创建一个vue项目,具体命令如下所示vuecreatehello安装过程需要连接国外服务器下载项目模板和依赖包,如果网速过慢可以在配套
- 谁说程序员都是秃子?给你个眼神自己体会!
秋风_bdfd
在网络上,各种黑程序员的段子铺天满地;最最最让我受不了的就是秃顶!我们程序员是需要加班,需要动脑想逻辑。但是,我要申明一点:我不是秃头!谣传:男程序员都是秃头,女程序员满脸痘痘在我们身边有着这样一群人,每天起得比鸡早,睡得比狗晚,吃得比猪差,干得比驴多。没错,就是我们程序员。这里还是要推荐下小编的web前端学习裙:6879,58461,不管你是小白还是大牛,小编我都欢迎,不定期分享干货,包括小编自
- html常用标签大全
八重樱勿忘
html中标签有很多,每一种标签都有着不同的用处,下面这篇文章给大家总结html常用的标签,每一种标签都会跟随一个例子,话不多说,让我们来看看具体内容。我的学习交流群web前端学习交流群字体标签,用于展示效果中修饰文字样式文字size:控制字体大小.最小1~最大7。如果设置范围不在1~7之间,设置无效color:控制字体颜色.使用英文设置(例如:red,blue…)face:控制字体类型。只能设置
- web前端 html+css+javascript游戏网页设计实例 (网页制作课作业)
IT黑马程序员
学生网页设计作业期末作业web前端学生网页作业网页模版htmldw网页设计
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- 【融职培训】Web前端学习 第3章 JavaScript基础教程4 条件语句
lmonkey_01
一、概述语句执行流程有三种:顺序执行、条件执行、循环执行。条件语句表示的就是按照条件判断执行哪些代码(或不执行哪些代码)。例如:我们登录一个软件,输入用户名和密码的时候,输入正确则登录成功,输入错误,会弹出相关提示,这就是一个典型的分支语句(在实际开发中,这个功能或设计多个分支语句)。二、if语句if语句是最基本的条件控制语句,它让JavaScript程序可以选择执行顺序,我们可以通过一个布尔值来
- 【融职培训】Web前端学习 第2章 网页重构9 css定位
lmonkey_01
一、定位的基本概念在我们浏览网页的过程中,经常会发现网页中的元素重叠展示,例如一个列表压在了一张图片之上,或者浏览器右下角突然弹出的广告压到了其他元素之上,这些都需要使用css的定位才能实现,本节我们就讲解css定位相关的属性,定位可以分为三类:绝对定位相对定位固定定位二、css定位详解我们可以通过position属性,将一个元素设置成定位元素,之后就可以通过top、left、bottom、rig
- web前端学习(二):React是最优秀的web框架,基于JS专注于视图层
起航吧!少年
web前端学习前端框架reactjavascript
React是用于构建用户界面的JavaScript库,只关注于视图,主要表现为将数据渲染为HTML视图。一、React基础学习npx普通安装创建一个项目npxcreate-react-appreact-app创建一个react-app项目yarnstart启动项目(默认3000端口)http://localhost:3000/高级安装--使用脚手架npmi-gcreate-react-appcre
- 史上最全web前端学习资料总结
强哥科技兴
HTML+CSS入门:HTML30分钟入门:http://deerchao.net/tutorials/html/html.htmw3school:http://www.w3school.com.cn/html/index.asp菜鸟教程:http://www.runoob.com/html/html-tutorial.html绿叶学习网:http://www.lvyestudy.com/html
- web前端学习之TypeScript(持续更新中...)
书剑走江湖
typescript前端
web前端学习之TypeScriptTypeScript简介什么是TypeScript?TypeScriptVSJavaScript深度对比安装TypeScriptHelloTypeScript基础原始数据类型任意值TypeScript简介什么是TypeScript?TypeScript是一种有微软开发的自由和开源的编程语言,是JavaScript的超集。TypeScript拓展了JavaScri
- 修BUG?不存在的!我是上班的,不是卖身的!
秋风_bdfd
作为一名程序员,加班就是家常便饭,不要加班的程序员都不是好程序员。你以为每天6点下班回家是休息时间吗?不!连上公司VPN继续写代码。你以为周末是可以休息放松的吗?不!一到周末就由新的需求,然后继续加班写代码。(ps:正常的不是996吗?[捂脸])这里还是要推荐下小编的web前端学习群:687958461,不管你是小白还是大牛,小编我都欢迎,不定期分享干货,包括小编自己整理的一份最新的web前端资料
- 程序员的一段代码!网友:你有没有艺术细胞?
秋风_bdfd
最近小编看到一条帖子,楼主将发了一段代码,结果引来大批网友的吐槽:网友表示:工具包有自带的,你还写,主要还写的很烂。还有网友表示:代码没问题,就是太啰嗦了,不优雅而已。不过也有网友表示这段代码质量差,编写这段代码的人眼界低,方法命名都错了。这里还是要推荐下小编的web前端学习群:687958461,不管你是小白还是大牛,小编我都欢迎,不定期分享干货,包括小编自己整理的一份最新的web前端资料和0基
- 程序员与用户之间的那些事,两个字:真实!
秋风_bdfd
在外行来看,程序员都是拥有超能力的人,他们用一段段的字母+数字将这个时代带上了高潮。但是在程序员眼里都认为自己很普通,与常人一样,他们都认为自己能够做到的事,其他人也能做到。(ps:我本来就是普通人好吧,我能做到的为什么别人不能做到?)这里还是要推荐下小编的web前端学习群:687958461,不管你是小白还是大牛,小编我都欢迎,不定期分享干货,包括小编自己整理的一份最新的web前端资料和0基础入
- 【融职培训】Web前端学习 第2章 网页重构15 flex布局
lmonkey_01
一、flex布局概述此前我们制作的所有网页都是基于盒子模型和浮动布局完成的,本节我们一起学习弹性布局(或者叫弹性盒子布局),这是一种更先进的布局方式,可以让网页布局更简洁,更易于维护。本节会针对flex布局的常用属性,讲解如何将flex布局应用到实际项目中。二、flex容器将一个元素设置如下属性1.box{2display:flex;3}此容器会变成一个flex容器(flexcontainer),
- Web前端学习:BAT前端面试送命题—JS三座大山
Web前端小辰
Web前端开发工程师是一个很新的职业,是从事Web前端开发工作的工程师。主要进行网站开发,优化,完善的工作。网页制作是Web1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。给你学习路线,html-css-js-ajax-jq-html5-css3-bootstrap-vue.js-node.js-react.jd前言本篇文章比较适合3年以上的前端工作者,JS三座大山
- Web前端学习有哪些优势,HTML5与前端什么关系?
Web前端小辰
HTML5与Web前端什么关系,Web前端有哪些优势?Web前端就业怎么样?现在学习前端就业前景好吗?越来越多人了解Web前端,也有很多年轻人想进入到Web前端的行列,但是现在Web前端还值得大家去选择学习吗?对于很多同学疑虑的问题,下面就给大家解答一下,其实现在学习前端的话就业是没有问题的,为啥这么说?Web前端这一技术是从美工演变而来的,其名称具有很明显的时代特征。而且现在越来越多的IT企业对
- 爱创课堂分享web前端学习路线自学如何找到工作
爱创乐育知识速递
javascriptcssvue.jshtmlhtml5
爱创课堂分享web前端学习路线自学如何找到工作,自学能不能学会WEB前端并且找到WEB前端开发岗位的工作取决于自身条件,如果基础好,自律性强那么将会容易很多,还有就是自学最难克服的并不是知识点,而是自己的学习环境是否真的能让自己静心学习。就学历和专业而言我们可以来分析成功率,本科生计算机相关专业的那么他的自学成功率就会很高,因为本身基础好,我国高考制度已经充分证明来他的实力,所以这样的人才学习能力
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d