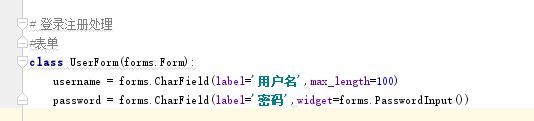
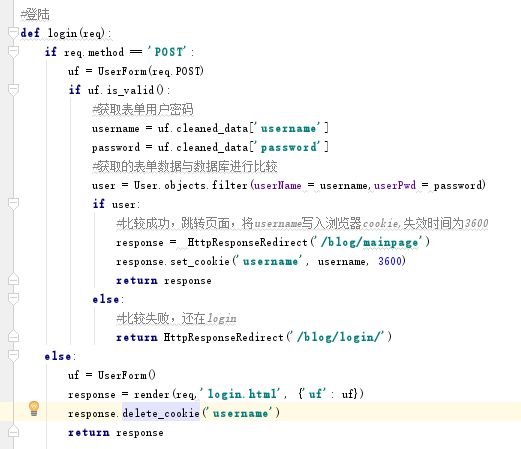
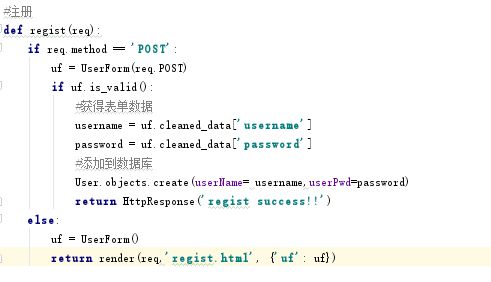
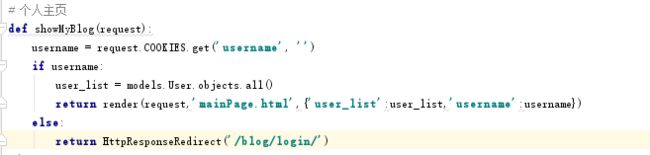
- 阿里云ssl证书自动安装及续订(acme)
cherishSpring
nginxlinux#docker容器阿里云ssl数据库
- 【梦夕辰原创小说】百年轮回——第十二章 生命的绝唱
梦夕辰
何胤真坐在办公室里,医生又打来电话,今年已经是第三年了,虽然这三年来,何胤真一直小心翼翼地呵护着舒雅,但是还是没办法将她从死亡线上抢救回来,随着时间越发的接近,舒雅的身体越来越虚弱了。舒雅最大的心愿就是可以开一场属于自己的演唱会,她来唱歌,自己为她伴奏。可是音乐公司的效益一直不是很好,资金在很大程度上成了问题,现在时间越来越近了,何胤真的心也越来越痛了。想着想着,眼泪就从眼角滑了下来。电话铃响了,
- 放手以后,她寻找爱过的痕迹无广告+置顶免费阅读无弹窗大结局_(林清何琳赵峰)放手以后,她寻找爱过的痕迹无广告+置顶最新章节列表
花朵文库
放手以后,她寻找爱过的痕迹无广告+置顶免费阅读无弹窗大结局_(林清何琳赵峰)放手以后,她寻找爱过的痕迹无广告+置顶最新章节列表主角配角:林清何琳赵峰小说别名:过年那天,我准备了一桌子饭菜,等着何琳回来。何琳一眼没看,只是自顾自的收拾行李。酒过三旬,朋友纷纷和我抱怨:“我还以为你有了女人就把兄弟们忘了呢,以后可不许再这样了。”我连连点头保证:“以后你们有局,尽管叫我,随叫随到。”和何琳在一起以后,我
- 曾笑万场离分完结+番外(季如葵东方重楼)小说全文季如葵东方重楼读无弹窗结局_(季如葵东方重楼)曾笑万场离分完结
好书慢看
曾笑万场离分完结+番外(季如葵东方重楼)小说全文季如葵东方重楼读无弹窗结局_(季如葵东方重楼)曾笑万场离分完结主角配角:东方重楼季如葵小说别名:曾笑万场离分/三生三世的救赎/三生三世救赎路简介:嫁给魔尊后的第三百年,她准备瞒着他离开了。“系统,我申请脱离世界。”冥域殿,季如葵低声召唤出系统,下一秒,金色物体从空气中弹出来。系统机械的开口:【371号宿主申请脱离世界,系统处理中……】三分钟后。金色的
- 对生命说是
不忘初心_9206
因此,该怎么办?坏情绪来了,除了压抑,发泄还有第三种方式承认自己处在情绪中,你对你的情绪负责任,,你面对它,注视他,但不被他抓住,通过做一些耗费精力的运动,把抗压激素释放。让自己放松下来。
- 命理分析八字算命,七杀是什么意思
laozi7876
七杀格,命里太多的话,都是会影响到的哦,从而对于如果是在女命中有着三个的七杀,那么这些的说法上都是会如何的呢,一起来看看女命三个七杀有哪些影响吧。1、八字解析七杀其实对七杀,都是会比较多的就是劳心劳累的,而且对于在自己的干劲上和勇气中,都是有着改变到了一切当初变动的象征起来,所以,基本上不管是男女都好,都是会有着命中自带着七杀的人都是会超级不安分的,而且对于人生里都是更加都不好,从而对与如果是女命
- 2023-09-17
余則徐
2023.9.17.达视津气象2023.9.17.达视津气象秋色斑斓朋友们早上好!今天2023.9.17.星期日,农历八月初三的4:33,干支历法是癸卯年辛酉月丁丑日壬寅时。今天的天气预报又是个颇有争议的日子啦:手机气象软件认为今天有雷阵雨,而其逐小时预报却是9点钟以前每个小时都是晴天,然后两个小时多云,再往后一直到夜间是阴天,没有说有雨;敝人六爻八卦预测倾向于气象台的逐小时预报哦。当前气温25摄
- 杂笔
颜末小趣
1.突然之间不想在管那么多,何必给自己找不痛快。凡事都三思而后行,会有意想不到的收获。2.为什么总是有人那么心胸宽广呢?其实都是被委屈和眼泪撑大的。3.当一个人不在把很多事和人放心上的时候,他就会活得很轻松和自在。因为关我屁事啊。4.遇到事的时候别先错乱手脚,越紧张越不知道如何做就越容易出错。凡事冷静总能解决一切。5.干嘛要做好人呢,委屈了自己还会落下不好的说道。6.没有人会无缘无故的对一个人好,
- 春风吻上我的脸
姜言姜语
“春风她吻上我的脸,告诉我现在是春天,虽说是春眠不觉晓,只有那偷懒人儿才高眠。春风她吻上我的脸,告诉我现在是春天,虽然是春光无限好,只怕那春光老去在眼前,趁着这春色在人间,起一个清早跟春相见,让春风吹到我身边,轻轻地吻上我的脸……”还记得蔡琴唱的这首歌吗?近几天的大风一下子就把春天吹到了眼前。昨天高温24°,今天高温27°。估计这也是近几年来三月份的最高气温了,犹如到了夏天的感觉了。你看新潮的美女
- 难忘的生日
萱萱宝贝
三年级四班李洛萱下课铃响了,同学们在教室里兴高采烈地讨论自己是怎样过生日的,小丽开心地说:"我上个星期过的9岁生日,妈妈给我买了一个很大的生日蛋糕。"小刚兴奋的说:"我也刚过了9岁的生日,生日那天是我们全家人一起过的,爸爸妈妈给我买了我最喜欢的变形金刚。"……同学们说的热火朝天,只有李晓明在一边默默的听着。李晓明失落的坐在座位上,神情沮丧地望着窗外自言自语地说:"我也快过生日了,但是爸爸妈妈都在外
- 童话,原来还能这么读(一)
猴得住
童话故事,我们都从小听到大。你的印象里,童话故事是不是一场冒险之后,以王子和公主幸福地生活在一起为结束?但其实,经典的童话远不止一个好故事这么简单。这篇书单,就挑三个著名的童话,为你重新解读一番。你会发现,《爱丽丝漫游奇境》原来并不是纯虚构的幻想,《小王子》的背后其实藏着作者的情史,《小红帽》最初居然是个限制级的血腥故事。以后再和别人谈起童话,你就能谈得更高级。《爱丽丝漫游奇境》1.这个童话特别有
- Unity面试——lua(三)
简述Lua有哪8个类型?简述用途?nil空——可以表示无效值,全局变量(默认赋值为nil),赋值nil,使其被删除number整数table表——string字符userdata自定义function函数bool布尔thread线程If语句if(布尔表达式1)then–[在布尔表达式1为true时执行该语句块--]elseif(布尔表达式2)then–[在布尔表达式2为true时执行该语句块--]
- 早晨冥想15分钟,195天
飞扬_7
今天早上5:00起床跑步,冥想15分钟,做了早餐。又看了一遍《赏识教育操作三字经》。金句195:作为父母,克服不了以前教育上的不良惯性,跳不过这些障碍,那只能迷茫依旧,困惑依旧。——《识教育操作三字经》
- 2023-09-15
如鱼饮水2020
中原焦点团队坚持分享第1319天(20230915)昨晚就有些小兴奋,想象三个月不见的宝宝,会有哪些惊喜的变化。为迎接周岁生日回家的宝贝大扫除。早晨起来再次重新擦地板除尘,忽然听到微信里的消息是孩子发烧了,一瞬间脑子僵住了,怎么办?先上医院吧。除了牵挂之外,这边定好的宾馆、酒店、宴席、蛋糕等庆生活动以及旅游安排,如何更改?可能这些都无法成行。完全能理解孩子突发状况,内心还是有失落的,准备了这么多,
- 《左轮手枪 》韩国电影资源【1080p超清中文字幕】免费在线观看未删减完整版夸克网盘高清迅雷网盘百度云下载步骤
全网优惠分享君
《左轮手枪》是一部充满悬疑与犯罪元素的韩国电影,由吴胜旭执导,汇集了全度妍、池昌旭、林智妍等实力派演员,于2024年8月7日在韩国上映。影片以其紧凑的剧情、深刻的角色塑造和紧张的氛围,吸引了众多观众的关注。提示:文章排版原因,观影资源链接地址放在文章结尾,往下翻就行故事围绕着背负所有罪责、被诬陷入狱的前警察河秀英(全度妍饰)展开。河秀英本是一位正直勇敢的警察,却因某种原因被栽赃陷害,失去了职业生涯
- 疯狂小杨哥推荐的产品如何购买更便宜?三只羊产品省钱秘籍!
浮沉导师
在这个数字化浪潮汹涌澎湃的时代,经济的发展日新月异,平台化和数字化已然成为驱动经济增长的核心引擎。内容电商正如一颗璀璨的星辰,与各行各业深度交融,为解决社会民生问题释放出巨大的能量。疯狂小杨哥和三只羊,作为行业内的佼佼者,始终秉持着“有家的地方有工作”的神圣使命砥砺前行。众小二-微易购小程序的诞生,是这一使命的有力践行,它立志在五年内让四万人的年收入显著提升,为众多渴望改变生活的人带来了希望的曙光
- Lua的_G表里有啥?
东北砍王
Lualua
今天看xlua源码的时候发现了一个表_G,如图所示:那它到底啥呢?应该是保存了lua所有用到的全局变量和局部变量比如:这三种用法是一样的_G.print("测试")_G["print"]("测试")print("测试")那里面到底有啥呢?全部输出为:function:00007FFFFB9ECA60setfenvfunction:000001718A717510rawsetfunction:000
- 穿越成女将军弃夫——【妻子凯旋而归,说我才是不被爱的第三者】苏君凰林渊(精品小说txt无删减阅读)!
妞妞爱读书2
传朕口谕,等苏将军班师回朝,朕要亲封她为我大齐第一位女子大元帅!”“陛下,苏将军三年前,刚刚新婚燕尔便临危受命率兵前往边境,此次班师回朝,陛下应该为苏将军再办一场大婚!”“此言甚妙,待苏将军班师回朝,朕亲自主持大婚!……大齐,太安城。苏家宅邸。林渊端坐在院落中。太安城两侧长街,人声鼎沸,即便隔着老远都能那声音都能传入林渊的耳中。今天正是苏君凰率领大军班师回朝的日子!三年前,林渊穿越到而来,恰好家族
- 断舍离-第二章重点
百思方成Helen
第二章我们为什么没办法收拾——无法丢弃的理由1物质过度泛滥的社会2三种扔不掉东西的人1.逃避现实型2.执着过去型3.担忧未来型3认清自己与物品之间的关系破烂儿还可以分三类:不用的东西还在用的东西充满回忆的东西
- Lua学习笔记---多脚本执行和大G表
print("------------------")--全局变量和本地变量fori=1,10doc="123"--全局变量locald=1--本地变量endprint(c)print(d)--多脚本执行print("----------------")require("Test")print(test)print(tetsLoacl)--脚本卸载print("------------------
- FastAPI 基础
FastAPI单元子单元文章目录FastAPI单元子单元一、FastAPI核心类功能概述常用功能块高阶使用功能块二、BackgroundTasks背景任务功能概述常用功能块高阶使用功能块三、UploadFile文件上传功能概述常用功能块高阶使用功能块四、HTTPException和WebSocketException异常处理功能概述常用功能块高阶使用功能块五、参数处理函数(Body、Cookie、
- 【Grafana】Prometheus指标可视化Grafana,手把手教你如何自定义图形
景天科技苑
grafanaprometheusprometheus可视化grafana自定义图形手撕grafana自定义监控图形
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,Prometheu
- Prometheus+node_exporter+grafana监控部署(上)
努力爬的小菜鸟
Linuxprometheusgrafanalinux
目录一、部署Prometheus二、部署node_exporter三、把node_exporter加载进Prometheus四、部署grafana一、部署Prometheus1、从官网下载好Prometheus的安装包2、解压tarxfprometheus-2.41.0.linux-amd64.tar.gz3、做个软链方便更新ln-svprometheus-2.41.0.linux-amd64pr
- 《问心》杨阿姨到死都不知道,自己的离世改变了三个人
青瑶说
医院是一个现实的生死场,有多少生就有多少死,有人欢心而来,冰冷而去;有人迷糊而来,欢喜而归;有人情感破裂,有人患难见真情。如果说这世界上有一个人性试炼场,那么这个地方一定就是医院。对于见惯了生死的医生而言,一个生命的诞生和离去对于他们的情绪并不会产生太多的波折。他们送走了一个病人,还要继续为余下源源不断地病人服务,确实也没有时间和精力去因为一个人的去世而悲伤。但是在《问心》里面,有一个人的去世却让
- 最大的敌人一直是自己
专_0ac1
既定好的计划,主要不是威胁的生命总是容易因为各种各样的理由开启第一次的失约。然后接二连三的失去直至瘫痪宣告自律失败。锻炼健身对于真正热爱健身的人来说,哪怕天天痛,依然会快乐着继续。而对于只是为了减去身上的赘肉的人来讲,无论健身的排列表示多么的轻松,依然会找到理由去进行第一次的失约。现实总是充满意外,而这意外不否认它真的挡在了你的面前,但这不并是理由。第一时间跳出来的想法,我想大多数都是放弃,干脆明
- 2023-10-19
花开生两面
投射我儿读书明理,修身做人,每天情绪平和稳定,阳光快乐,越来越会调节自己的情绪和压力。投射我儿对家人、他人、社会都常怀一颗感恩之心,是一个暖心的男子汉。投射我儿对自己未来人生规划清晰,建立学习中短期目标,并为此不断努力。投射我儿生活、学习自律,扎实打好各学科基础,大三拿到保研资格。投射我儿和3位舍友能互帮互助,相处融洽。投射我儿对父母信任,愿意与我们分享他情绪、生活、学习的各个方面,亲子间沟通畅顺
- ABP VNext + Kubernetes & Istio:微服务网格实战指南
ABPVNext+Kubernetes&Istio:微服务网格实战指南目录ABPVNext+Kubernetes&Istio:微服务网格实战指南一、引言二、环境与依赖️三、项目与基础部署3.1生成Kubernetes资源3.2构建Docker镜像3.3HelmChart目录结构与参数注入四、安装Istio&定义入口五、Mermaid全链路流程概览六、将服务注入IstioMesh七、流量管理与金丝雀
- ABP VNext + Playwright E2E:前后端一体化自动化测试
Kookoos
AbpvNext.netABPvNext自动化PlaywrightE2E
ABPVNext+PlaywrightE2E:前后端一体化自动化测试目录ABPVNext+PlaywrightE2E:前后端一体化自动化测试一、引言✨TL;DR背景与动机二、环境与依赖三、项目结构示例四、安装与初始化Playwright五、测试基类与数据隔离1.自定义TestWebApplicationFactory2.事务隔离六、测试流程图七、登录流程测试八、CRUD操作与API拦截✂️九、并行
- 《即兴的智慧》读书笔记(五)(86-102页)
河南张俊红
第七个练习面对事实“面对现实”意味着我们要慢慢品味他人提供的食物吸收,并加上自己的见解。面对现实是必要的元素,他对日常生活也有指导作用。即兴演员不会去纠结那些不切实际的想法,他们会面对现实,然后努力将崎岖变成坦途,把坏事变成好事。希望他人改变,也是逃避事实的一种方式,我们会期待他人做出改变,必须接受人与人之间的差异,即兴演员懂得与不同风格的人合作的价值,并能够控制改变他人的冲动。第八个练习别忘了目
- 第三集 领导体制和职责
hainan1205
1.为什么要加强党的组织建设?根本目的是坚持和加强党的全面领导,为推进中国特色社会主义事业提供坚强保证。这个社会主义事业的发展,不单单是经济的发展,而是“经济建设、政治建设、文化建设、社会建设、生态文明建设”五位一体的总体布局。2.组织工作的领导体制是什么?党中央集中统一领导,各级党委党组分级分类领导,组织部门专门负责,有关方面各司其职、密切配合。党中央以及地方党委设置组织部,各级党政机关、人民团
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(