2020 Vue零基础 基于Element-UI开发 (全)项目优化与部署上线(npm,基于vue ui) 上篇
文章目录
- 1、引言
- 2、介绍项目优化的策略
- 3、优化——通过nprogress添加进度条效果
- 4、优化——解决serve命令中提示的ESLint语法错误
- 5、优化——在执行build命令期间移除所有的console
- 6、优化——只在发布阶段移除所有的console
- 7、优化——生成打包报告
- 8、优化—— 通过 vue.config.js 修改 webpack 的默认配置
- 9、 为开发模式与发布模式指定不同的打包入口
- 10、优化——通过 chainWebpack 自定义打包入口
- 11、优化—— 通过 externals 加载外部 CDN 资源
- 12、演示externals的效果
- 13、通过 CDN 优化 ElementUI 的打包
- 14、 首页内容定制
- 15、实现路由懒加载
- 关于优化方面到此就结束了,关于这篇文章源码以及怎么部署上线我将放在下篇讲解
- 16、结束语及进一步展望
- 点击进入Vue❤学习专栏~
1、引言
寒假是用来反超的!一起来学习Vue把,这篇博客是关于我们项目优化与上线,请多指教~
2、介绍项目优化的策略
- 生成打包报告
- 第三方库启用CDN
- Element UI组件按需加载
- 路由懒加载
- 首页内容定制
3、优化——通过nprogress添加进度条效果
安装:
npm install --save nprogress
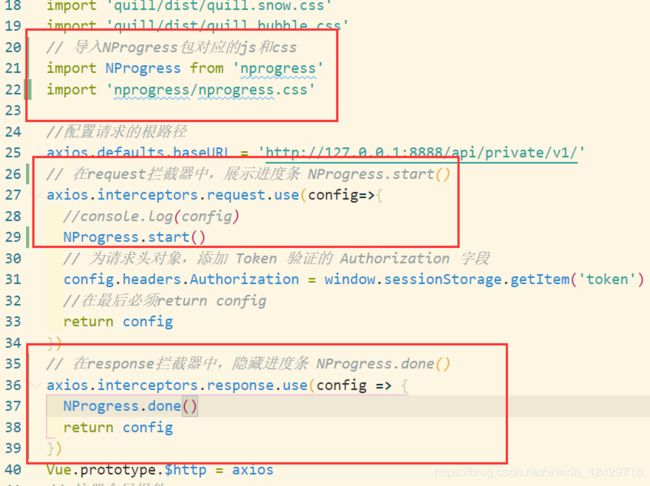
// 导入NProgress包对应的js和css
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
// 在request拦截器中,展示进度条 NProgress.start()
axios.interceptors.request.use(config=>{
//console.log(config)
NProgress.start()
// 为请求头对象,添加 Token 验证的 Authorization 字段
config.headers.Authorization = window.sessionStorage.getItem('token')
//在最后必须return config
return config
})
// 在response拦截器中,隐藏进度条 NProgress.done()
axios.interceptors.response.use(config => {
NProgress.done()
return config
})
4、优化——解决serve命令中提示的ESLint语法错误
在.eslintrc.js文件更改如下规则:
module.exports = {
root: true,
env: {
node: true
},
'extends': [
'plugin:vue/essential',
//'@vue/standard'
],
rules: {
// allow async-await
'generator-star-spacing': 'off',
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-trailing-spaces': 'off',
'indent': 'off',
'spaced-comment': 'off',
'no-trailing-spaces': 'off',
'no-new': 'off',
'key-spacing': 'off',
'comma-dangle': 'off',
'eol-last': 'off',
'quotes': 'off',
'semi': 'off',
'keyword-spacing': 'off',
'space-before-blocks': 'off',
'comma-spacing': 'off',
'space-before-function-paren': 'off',
'space-infix-ops': 'off',
'no-multiple-empty-lines': 'off',
'block-spacing': 'off',
'padded-blocks': 'off',
'arrow-spacing': 'off',
'no-sequences': 'off',
'no-unused-expressions': 'off',
'no-multi-spaces': 'off',
'no-unused-vars': 'off',
'camelcase ': 'off',
},
parserOptions: {
parser: 'babel-eslint'
}
}
5、优化——在执行build命令期间移除所有的console
babel-plugin-transform-remove-console自动移除所有的console
npm安装
npm install babel-plugin-transform-remove-console --save-dev
或者在vue-ui里选择开发依赖 输入babel-plugin-transform-remove-console进行安装即可
使用
在plugins里面新增一个transform-remove-console插件即可
在babel.config.js文件中进行修改:
module.exports = {
'presets': [
'@vue/cli-plugin-babel/preset'
],
'plugins': [
[
'component',
{
'libraryName': 'element-ui',
'styleLibraryName': 'theme-chalk'
}
],
'transform-remove-console'
]
}
然后我们build运行一下,发现只剩下三个警告了,这三个主要是因为某些包太大导致的,包含console已经移除完毕了!

6、优化——只在发布阶段移除所有的console
上一步存在一个问题,因为不管是开发测试还是发布它都会生效,可能会影响我们开发时的调试,所以我们希望是只在发布阶段移除所有的console
在babel.config.js文件中进行修改:
// 项目发布阶段需要用到的 babel 插件
const prodPlugins = []
if(process.env.NODE_ENV === 'production'){
prodPlugins.push('transform-remove-console')
}
module.exports = {
'presets': [
'@vue/cli-plugin-babel/preset'
],
'plugins': [
[
'component',
{
'libraryName': 'element-ui',
'styleLibraryName': 'theme-chalk'
}
],
// 发布产品时的插件数据
// ...表示展开运算符 把数组中的每一项展开放在另一个数组中
...prodPlugins
]
}
7、优化——生成打包报告
打包时,为了直观地发现项目中存在的问题,可以在打包时生成报告。生成报告的方式有两种:
- 1.通过命令行参数的形式生成报告
// 通过 vue-cli 的命令选项可以生成打包报告
// --report 选项可以生成 report.html 以帮助分析包内容
vue-cli-service build --report
-
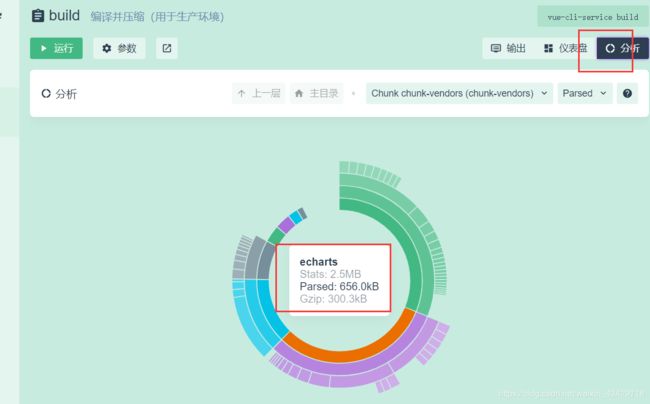
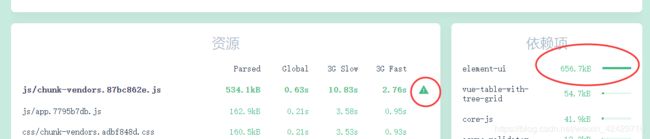
2.通过可视化的UI面板直接查看报告(推荐)
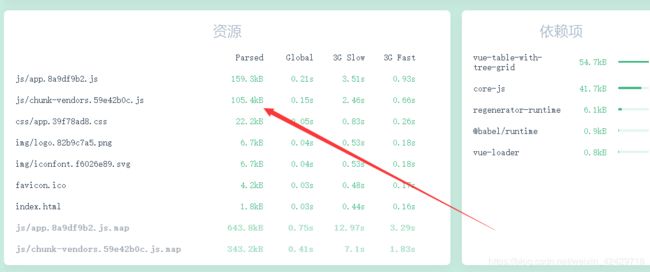
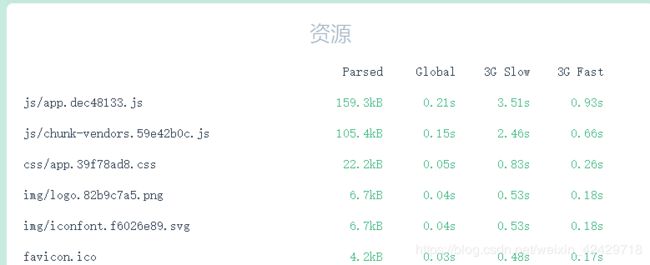
在可视化的UI面板中,通过控制台和分析面板,可以方便地看到项目中所存在的问题。
可以看到有些资源与依赖项占用挺大的,显然影响我们项目使用,接下来就是要进行优化了

8、优化—— 通过 vue.config.js 修改 webpack 的默认配置
通过 vue-cli 3.0 工具生成的项目,默认隐藏了所有 webpack 的配置项,目的是为了屏蔽项目的配置过程,让程 序员把工作的重心,放到具体功能和业务逻辑的实现上。
如果程序员有修改 webpack 默认配置的需求,可以在项目根目录中,按需创建 vue.config.js 这个配置文件,从 而对项目的打包发布过程做自定义的配置(具体配置参考 https://cli.vuejs.org/zh/config/#vue-config-js)。
// vue.config.js
// 这个文件中,应该导出一个包含了自定义配置选项的对象
module.exports = {
// 选项...
}
9、 为开发模式与发布模式指定不同的打包入口
默认情况下,Vue项目的开发模式 与发布模式 ,共用同一个打包的入口文件(即 src/main.js) 。为了将项目 的开发过程与发布过程分离,我们可以为两种模式,各自指定打包的入口文件,即:
- ① 开发模式的入口文件为 src/main-dev.js
- ② 发布模式的入口文件为 src/main-prod.js
介绍configureWebpack 和 chainWebpack
在 vue.config.js 导出的配置对象中,新增 configureWebpack 或 chainWebpack 节点,来自定义 webpack 的打包配置。
在这里, configureWebpack 和 chainWebpack 的作用相同,唯一的区别就是它们修改 webpack 配置的方 式不同:
- ① chainWebpack 通过 链式编程的形式,来修改默认的 webpack 配置
- ② configureWebpack 通过 操作对象的形式,来修改默认的 webpack 配置
两者具体的使用差异,可参考如下网址: https://cli.vuejs.org/zh/guide/webpack.html#webpack-%E7%9B%B8%E5%85%B3
10、优化——通过 chainWebpack 自定义打包入口
首先,我们需要将原本的main.js文件重命名然后拷贝一份,形成这两个文件,便于我们后面进行打包入口的分离

然后再vue.config.js下添加如下示例代码
代码示例如下:
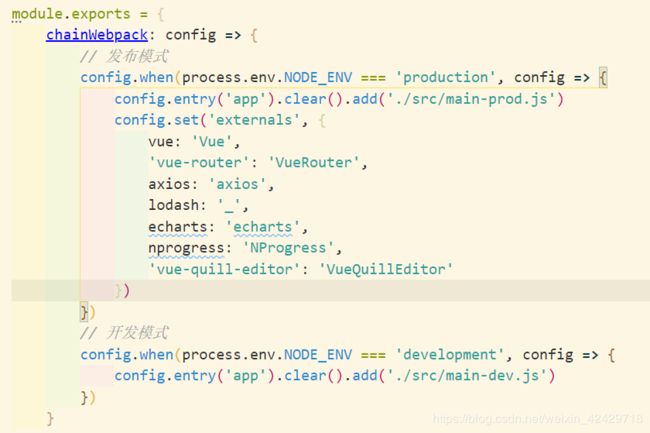
module.exports = {
chainWebpack: config => {
config.when(process.env.NODE_ENV === 'production', config => {
config.entry('app').clear().add('./src/main-prod.js')
})
config.when(process.env.NODE_ENV === 'development', config => {
config.entry('app').clear().add('./src/main-dev.js')
})
}
}
然后我们运行serve和build,如果能跑起来,那么代表我们打包成功

11、优化—— 通过 externals 加载外部 CDN 资源
默认情况下,通过 import 语法导入的第三方依赖包,最终会被打包合并到同一个文件中,从而导致打包成功 后,单文件体积过大的问题。
为了解决上述问题,可以通过 webpack 的 externals 节点,来配置并加载外部的 CDN 资源。凡是声明在 externals 中的第三方依赖包,都不会被打包。
config.set('externals', {
vue: 'Vue',
'vue-router': 'VueRouter',
axios: 'axios',
lodash: '_',
echarts: 'echarts',
nprogress: 'NProgress',
'vue-quill-editor': 'VueQuillEditor'
})
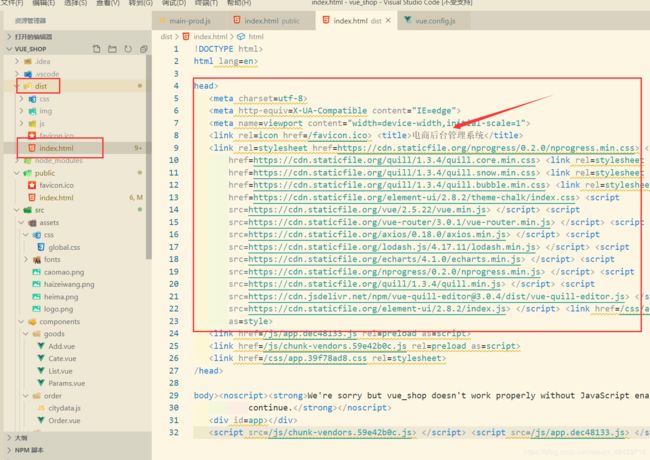
同时,需要在 public/index.html 文件的头部,添加如下的 CDN 资源引用:
<!-- nprogress 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.css" />
<!-- 富 文本编辑器的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.core.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.snow.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.bubble.min.css" />
同时,需要在 public/index.html 文件的头部,添加如下的 CDN 资源引用:
<script src="https://cdn.staticfile.org/vue/2.5.22/vue.min.js"></script>
<script src="https://cdn.staticfile.org/vue-router/3.0.1/vue-router.min.js"></script>
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
<script src="https://cdn.staticfile.org/lodash.js/4.17.11/lodash.min.js"></script>
<script src="https://cdn.staticfile.org/echarts/4.1.0/echarts.min.js"></script>
<script src="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.js"></script>
<!-- 富 文本编辑器的 js 文件 --> <script src="https://cdn.staticfile.org/quill/1.3.4/quill.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-quill-editor.js"></script>
12、演示externals的效果
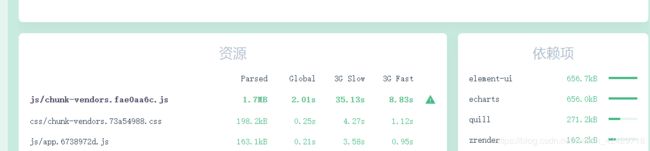
13、通过 CDN 优化 ElementUI 的打包
虽然在开发阶段,我们启用了 element-ui 组件的按需加载,尽可能的减少了打包的体积,但是那些被按需加 载的组件,还是占用了较大的文件体积。此时,我们可以将 element-ui 中的组件,也通过 CDN 的形式来加 载,这样能够进一步减小打包后的文件体积。

具体操作流程如下:
- ① 在 main-prod.js 中,注释掉 element-ui 按需加载的代码
- ② 在 index.html 的头部区域中,通过 CDN 加载 element-ui 的 js 和 css 样式
<!-- element-ui 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.8.2/theme-chalk/index.css" />
<!-- element-ui 的 js 文件 -->
<script src="https://cdn.staticfile.org/element-ui/2.8.2/index.js"></script>
14、 首页内容定制
不同的打包环境下,首页内容可能会有所不同。我们可以通过插件的方式进行定制,插件配置如下:
chainWebpack: config => {
config.when(process.env.NODE_ENV === 'production', config => {
config.plugin('html').tap(args => {
args[0].isProd = true
return args
})
})
config.when(process.env.NODE_ENV === 'development', config => {
config.plugin('html').tap(args => {
args[0].isProd = false
return args
})
})
}
在 public/index.html 首页中,可以根据 isProd 的值,来决定如何渲染页面结构:
<!– 按需渲染页面的标题 --> <title><%= htmlWebpackPlugin.options.isProd ? '' : 'dev - ' %>电商后台管理系统</title>
<!– 按需加载外部的 CDN 资源 --> <% if(htmlWebpackPlugin.options.isProd) { %>
<!—通过 externals 加载的外部 CDN 资源-->
<% } %>
通过build我们能得到一个dist文件夹,打开找到index.html 发现我们在发布环境下title没有dev。代表我们配置成功

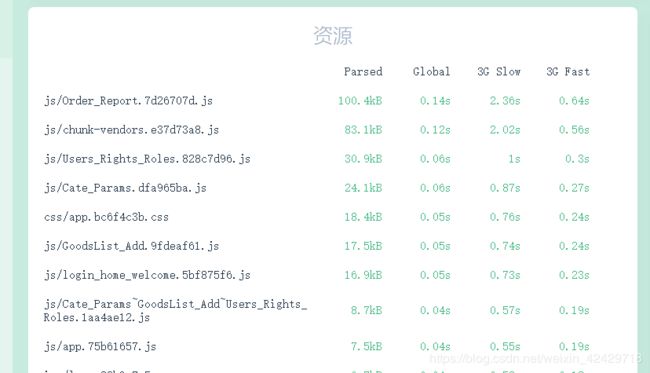
15、实现路由懒加载
当打包构建项目时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成 不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
具体需要 3 步:
① 安装 @babel/plugin-syntax-dynamic-import 包。
② 在 babel.config.js 配置文件中声明该插件。
③ 将路由改为按需加载的形式,示例代码如下:
const Foo = () => import(/* webpackChunkName: "group-foo" */ './Foo.vue')
const Bar = () => import(/* webpackChunkName: "group-foo" */ './Bar.vue')
const Baz = () => import(/* webpackChunkName: "group-boo" */ './Baz.vue')
关于路由懒加载的详细文档,可参考如下链接:
https://router.vuejs.org/zh/guide/advanced/lazy-loading.html
npm安装
npm install --save-dev @babel/plugin-syntax-dynamic-import
关于优化方面到此就结束了,关于这篇文章源码以及怎么部署上线我将放在下篇讲解
下篇地址:
16、结束语及进一步展望
至此,我们的项目开发就结束了,然后就是制作一个最终目录给大家使用,看到了点个关注,不迷路!

Vue全家桶开发电商管理系统码云地址,欢迎一起来学习~
https://gitee.com/Chocolate666/vue_shop
最后,看完本篇博客后,觉得挺有帮助的话,可以继续查看专栏其它内容嗷,一起来学习Vue吧~
![]()
点击进入Vue❤学习专栏~
学如逆水行舟,不进则退