Taro 项目实现更改微信头像,使用七牛上传图片
一、效果图
二、taro 提供了选择图片的接口
https://taro-docs.jd.com/taro/docs/apis/media/image/chooseImage
// 文档提供的示例
Taro.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有,在H5浏览器端支持使用 `user` 和 `environment`分别指定为前后摄像头
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
}
})三、代码实现
分两个部分: 使用七牛上传图片、更换个人信息
1、使用七牛上传图片
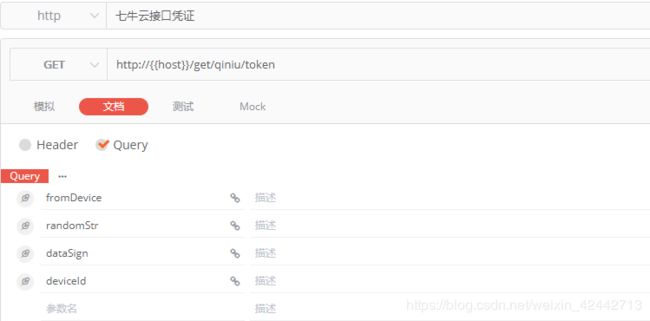
上传七牛先要获取到七牛的token,这是后端提供获取token的接口
后端提供把图片上传到七牛的接口
更换个人信息的接口
在工具文件中中封装好了上传到七牛的请求函数
/**
* 上传到七牛
* @param [] list , list 里面是 file Object 的 Array { url: 本地链接, file: 源文件}
*/
const transImgList = async (list) => {
let imgTransPromise = list.map (item => {
const qiniuTokenData = getGlobalData('qiniuTokenData'); //从缓存中获取的token
const otherparams = getSignDataAndOtherParams() // 请求的必填参数,看自己的项目
// console.warn('item.url', item.url)
//appConfig.apiPrefix 是自己的服务器地址
return Taro.uploadFile({
url: `${appConfig.apiPrefix}/upload/img/one?${stringify(otherparams)}`,
filePath: item.url,
name: 'file',
header: {
Authorization: `token ${qiniuTokenData.token}` //把token拿到,看自己的数据来获取
},
formData: {
key: item.url
},
}).then ((res) => {
let newImg = '';
try {
newImg = JSON.parse(res.data)['fileURL'];
} catch (error) {
newImg = '';
}
return newImg;
})
});
let imgs = await Promise.all(imgTransPromise).then((imgList) => {
return imgList
});
return imgs; // 请求成功会返回图片的地址
}在更换个人信息的页面中,在页面挂载的时候,获取到token
componentDidMount() {
// 获取七牛Token
this.props.dispatch({
type: 'qiniuUploader/fetchgetQiniuToken' // 使用的是dva状态管理,请求获取token的接口
}).then(res => {
setGlobalData('qiniuTokenData', res.response.data) // 把token存储在全局缓存中
})
}页面显示, 点击头像区域触发回调handleOperaClick
头像
回调handleOperaClick
handleOperaClick = (e) => {
e.preventDefault();
let {
flag,
} = e.currentTarget.dataset;
switch (flag) {
case 'portrait': {
// 从手机相册中选择图片或使用相机拍照
Taro.chooseImage({
count: 1,
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机
}).then( async (res)=> { //我使用链式写法,也可以使用官方文档提供的方式
console.warn('chooseImage then', res)
const files = [];
// 以下几行代码是为了处理成自己想要的格式[{file: {path: '', size: ''}, url: '' }]
const obj = {};
obj.file = res.tempFiles[0];
obj.url = res.tempFilePaths[0];
files.push(obj);
console.warn('then obj', files)
// 上传到七牛返回的图片连接,可以在线访问
const itemImgUrlLIst = await utils.transImgList(files || [])
console.warn('then itemImgUrlLIst', itemImgUrlLIst)
Taro.showLoading();
// 把返回的链接传给更换个人信息的接口,完成头像更换
this.props.dispatch({
type: 'mine/fecthupdatePersonInfo',
payload: {
headImg: itemImgUrlLIst[0] // 因为是个数组,获取数组第一个元素
}
}).then(res => {
if (res.resultCode === 200) {
Taro.hideLoading();
utils.showToastMsg('更换头像成功');
// 更换调全局缓存的数据,要不显示不出来
const userInfo = getGlobalData('userInfo');
userInfo.headImg = itemImgUrlLIst[0];
setGlobalData('userInfo', userInfo);
this.componentDidMount();
}
})
})
break;
}
case 'name': {
Taro.navigateTo({
url: `/subMinePages/UpdateName/UpdateName`
})
break;
}
case 'phone': {
Taro.navigateTo({
url: `/subMinePages/UpdatePhone/UpdatePhone`
})
break;
}
case 'address': {
Taro.navigateTo({
url: `/subMinePages/MyAddress/MyAddress`
})
break;
}
default: {
break;
}
}
}以上是更换个人头像的大致流程,其他如上传评论图片、售后添加图片等一些需要上传图片的页面,也类似的操作。