作者:liuyl
关于作者:GIS从业者,主要在ArcGIS平台下做WebGIS开发,最后有作者的联系方式
版权所有:转载请保留作者名和原始链接
这是一个系列教程,内容有一定连续性,可移步 目录篇 查看所有教程
教程示例代码下载
一点前言
本篇教程将在 上一篇 WebGIS开发教程(五) 初识 Webpack 基础上,在 webpack 配置中增加对 CSS 样式的编译。我们还会尝试一下用 Sass 来写 CSS 样式。
下面是正文
准备试验代码
我们先准备好用于试验的示例代码,代码以上一篇中最后的结果的为基础增加一些标签,并新建一个 CSS 文件,还会引用一个图片文件。
目录文件组织结构如下
bootstrap.html 文件中代码如下
2_Webpack/2_Second
Hello World
这是WebGIS开发教程的示例页面
可以看到代码中主要的变化是引用了 css/main.css 文件,并增加了一组用于跳转到教程目录篇的 html 标签。其中引用的 css 类均在 css/main.css 文件之中,文件中的样式定义如下
.app {
margin-top: 50px;
}
.author {
margin: 30px 0 40px;
}
.author .logo {
width: 48px;
height: 48px;
vertical-align: middle;
display: inline-block;
background-image: url(../img/logo.png);
background-size: contain;
}
.author .info {
vertical-align: middle;
display: inline-block;
margin-left: 8px;
}
.author .info .name {
margin-right: 3px;
font-size: 16px;
vertical-align: middle;
}
.author .info .meta {
margin-top: 5px;
font-size: 12px;
color: #969696;
}
此外增加了一个图片文件 img/logo.png ,被当作背景图片引用
webpack.config.js 文件和上一篇最后一样,没有变化
const path = require('path')
module.exports = {
entry: {
app: [path.resolve(__dirname, 'js/main.js')],
},
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist'),
},
}
在命令行窗口执行如下命令
webpack --config lesson\2_Webpack\2_Second\webpack.config.js
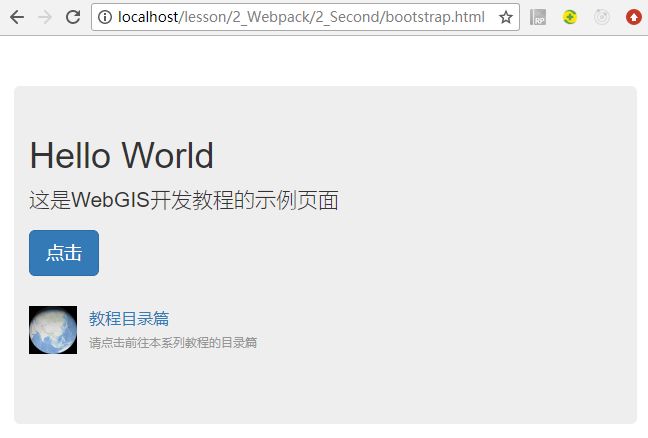
启动 nginx,浏览器访问 http://localhost/lesson/2_Webpack/2_Second/bootstrap.html ,我们将看到如下页面
如果读者对以上过程感到困惑,请回顾一下系列教程的前面几篇。下面来进入本篇教程的正题
用 webpack 打包 CSS 样式
一切皆模块
webpack 有一个不可不说的优点,它把所有的文件都都当做模块处理
JS,CSS 和 FONTS 以及图片等等通过合适的 loader 都可以被处理
webpack 提供两个工具处理样式表, css-loader 和 style-loader
二者处理的任务不同, css-loader 使你能够使用类似 @import 和 url(...) 的方法实现 require() 的功能
style-loader 将所有的计算后的样式加入页面中,二者组合在一起使你能够把样式表嵌入 webpack 打包后的 js 文件中。
上面这段描述引用自 入门Webpack,看这篇就够了 ,更深入的也不好描述了,读者在使用 webpack 过程中慢慢理解就好
现在我们来更改 webpack 配置,增加 module 配置段,这个配置段与之前的 entry 和 output 配置段是同级的
module: {
rules: [{
test: /\.css$/,
use: [{
loader: "style-loader"
}, {
loader: "css-loader"
}],
}, {
test: /\.(png|gif|jpg)$/,
use: [{
loader: "url-loader",
options: {
limit: 10000
},
}],
}]
}
然后将对 css/main.css 的引用从 bootstrap.html 文件中注释掉
并用 import 语句在 js/main.js 文件中引用 css/main.css 文件
import './plugins' //本行为文件中已有代码
import { message }from './msg' //本行为文件中已有代码
import '../css/main.css'
在执行 webpack 命令之前,我们还需要安装这段配置中涉及到的 loader ,在教程示例代码根目录执行下面的命令
npm install --save-dev style-loader css-loader url-loader file-loader
然后重新编译,执行 webpack --config lesson\2_Webpack\2_Second\webpack.config.js 命令。刷新页面,这时页面效果应该和之前没有区别,说明 CSS 样式已经被打包到了 dist/app.js 文件中了
看看发生了什么
我们先看一下样式是怎么生效的,通过浏览器的调试工具查看 DOM 树, 标签最后面多了一段