- 微信小程序学习
cocochimp
微信小程序
微信小程序学习声明:本文章是基于黑马程序员的课程所编写,本人才疏学浅,内容仅作参考项目和markdown文件资料:微信小程序:基于黑马程序员的微信小程序笔记与项目文章目录微信小程序学习1.环境准备2.小程序结构目录2.1小程序和传统web文件结构对比2.2基本的项目目录3.配置文件JSON3.1[全局配置`app.json`](https://developers.weixin.qq.com/mi
- 微信小程序笔记功能(富文本editor功能)开发
一个假的前端男
微信小程序笔记小程序
一、效果图展示模拟器及pc端效果图手机端就不贴了二、把官方示例copy到自己的项目传送门三、改一改上传图片功能insertImage(){constthat=thiswx.chooseImage({//count:1一次选择图片的个数success:function(response){//多张图片上传response.tempFilePaths.map(item=>{wx.uploadFile(
- 【web】微信小程序笔记小结(自定义组件+npm包+全局数据共享+分包)
进击的文文文
web前端小程序微信小程序npm
一起加油~!来源:黑马程序员前端微信小程序开发教程目录I.自定义组件①创建②引用1)局部引用2)全局引用3)对比4)页面和组件的区别③样式1)组建样式隔离2)注意点3)修改4)stylelsolation的可选值④数据、方法和属性1)data数据2)methods方法3)properties属性4)data和properties的区别5)使用setData修改properties的值⑤数据监听器1
- Taro/微信小程序笔记
林几许
Taro/微信小程序学习笔记持续更新中一:快捷命令1,快捷创建页面——Tarocreate--name页面名称2,运行到h5页面预览———Tarobuild--typeh5--watch3,本地代码已提交,后又修改了一些文件,想回到提交时的代码——gitcheckout.二:注意事项1,导航使用navigateTo的时候,只支持五层。2,导入Taro-ui用cnpm,不然容易报错。3,图片命名数字
- 微信小程序笔记 整理
阿狸演绎
微信小程序笔记小程序
微信小程序笔记整理地址:https://mp.weixin.qq.com/小程序的基本构成pages-->用来存放所有小程序的页面页面以文件夹的格式保存在pages里,每个页面由四个基本文件组成xx.js-->页面数据和逻辑处理的文件xx.json-->页面的配置(如果和app.json内配置文件冲突,xx页面采用就近原则,优先按照xx.json)xx.wxss-->页面的样式文件(如果和app.
- 2018-03-05
水手007
微信小程序笔记view默认是vertivalalign默认是水平排列
- 微信小程序笔记
朱雨鹏
实习同程实习笔记前端微信小程序小程序
文章目录目录结构全局配置文件app.json配置项pageswindowtabBar页面配置配置项sitemap配置模板语法text和view数据绑定循环block条件渲染wx:ifhidden事件绑定WXSS尺寸单位样式导入内联样式lessimageswiperswiper-itemnavigatorrich-textbuttoniconradiocheck-box生命周期应用生命周期页面生命周
- 微信小程序笔记
马超19991128
微信小程序小程序
#目录一、初识微信小程序1、什么是微信小程序Ⅰ-小程序历史2017年度百度百科十大热词之一微信小程序,简称小程序,英文名MiniProgram,是一种不需要下载安装即可使用的应用(张小龙对其的定义是无需安装,用完即走,实际上是需要安装的,只不过小程序的体积特别小,下载速度很快,用户感觉不到下载的过程)小程序刚发布的时候要求压缩包的体积不能大于1M,,否则无法通过,在2017年4月做了改进,由原来的
- 微信小程序笔记心得
极乐叔
微信小程序微信小程序心得
微信小程序问题汇总及详解《一》form表单微信小程序问题汇总及详解《二》tab切换微信小程序问题汇总及详解《三》picker增、删微信小程序问题汇总及详解《四》图片上传和地图微信小程序问题汇总及详解《五》点击发送清空input值微信小程序问题汇总及详解《六》获取form表单初始值提交数据微信小程序笔记《一》:map地图与BAT的接口SDK微信小程序笔记《二》:天气应用,使用高德地图和心知天气...
- 微信小程序笔记7微信小程序页面导航跳转、页面事件、生命周期、WXS脚本
岭师小白
微信小程序微信小程序微信开放平台微信vue
目录(一)页面导航什么是页面导航(二)声明式导航导航到tabBar页面导航到非tabBar页面后退导航(三)编程式导航后退导航(四)导航传参声明式导航传参(五)下拉刷新事件(六)上拉触底事件(七)上拉触底事件案例(八)生命周期什么是生命周期生命周期的分类什么是生命周期函数生命周期函数的分类应用的生命周期函数(九)WXS脚本生命是wxswxs的应用场景wxs和javaScript的关系(十)WXS脚
- 微信小程序笔记
编程图一乐
微信小程序微信小程序前端小程序
构成页面的各个文件功能:WXSS文件是一个样式文件,这个文件主要来写一些css样式,这些样式只会针对该文件夹下的WXML文件有作用;JS文件是主要的业务逻辑类,包括这个页面所有的业务逻辑的实现;JSON文件是这个页面的配置,如允许该页面进行上拉加载等;WXML文件是类似HTML的作用,当然它也有一些自己的一些特殊标签。WXML:构建页面;.js:逻辑代码;.wxss:样式;.json:配置文件wh
- 微信小程序笔记
聪明的傻瓜子_
小程序发展史小程序并非凭空而生,在其未出现前,webview作为web的主要入口。初期开发者通过调用微信原生的一些api进行一些交互,如图片预览等(称为JS-SDK),源于开发者依赖原生功能完成一些难以实现的东西。JS-SDK是对之前weixinJSBrige的一个包装,以及能力的释放虽然js-sdk虽然解决了移动网页能力不足的问题,但其并没有解决使用移动网页遇到的不良体验问题,比如,受限于设备性
- 微信小程序笔记六:serverless 云开发
brandonxiang
腾讯云提出的云开发应该已经有一段时间。至于serverless是什么?不懂的同学可以移步至phodal大神的serverless。腾讯云借助于小程序快速发展走一波serverless。它的优势在于弱化后端和运维概念,让小企业和小团队可以更容易地开发小程序。它首创的云调用将鉴权部分有效的封装,让你的接口很容易的实现了鉴权保护。当然,大公司或者是具有成熟后台团队的公司,肯定不愿意将数据放在腾讯的服务端
- 微信小程序笔记
郑州程序员王一
这里是作为图片链接使用的文章无须再向下看了,不好意思哈Snip20180130_1.pngSnip20180313_2.png封装参数.png请求结果.pngWechatIMG68.jpeg2018年06月11日15:01:12安卓学习截图Snip20180611_16.pngSnip20180611_17.pngSnip20180621_3.pngSnip20180731_35.pngSnip2
- 微信小程序笔记心得
极乐叔
微信小程序问题汇总及详解《一》form表单微信小程序问题汇总及详解《二》tab切换微信小程序问题汇总及详解《三》picker增、删微信小程序问题汇总及详解《四》图片上传和地图微信小程序问题汇总及详解《五》点击发送清空input值微信小程序问题汇总及详解《六》获取form表单初始值提交数据**微信小程序笔记**《一》:map地图与BAT的接口SDK**微信小程序笔记**《二》:天气应用,使用高德地图
- 搭建微信小程序笔记(一)
在下小黄
微信小程序开发javascript
大家好!我是【小黄】,因为我姓黄所以就叫小黄好了。这博客是对自己学习和成长的一点点总结及记录,如果您对我写的还感兴趣,可以关注一下我的动态,我们一起学习、共同成长和进步。书本太薄写尽心中所想,却看不到来日方长。杯盏太浅盛的下唇齿留香,却品不尽尘世沧桑。余生太短,饮下杯中美酒,愿能忘却忧愁。既然此生不能再回首,那就潇洒风流的向前走。就算前路荆棘若虎口,至少还有我和温柔。♡♡♡♡♡♡♡♡♡♡♡♡♡♡♡
- 微信小程序笔记——微信小程序request请求封装
木子Leo
微信小程序微信小程序
一、前言微信小程序提供的wx.request请求API,文档介绍的很清楚。直接使用代码未免累赘,并且处理一些返回操作不好统一处理,所以就对wx.request做了一下封装。1.新建js文件(request=>index.js)//letbaseUrl='http://******/';//测试//letbaseUrl='http://******/';//预发布letbaseUrl='https:
- 微信小程序笔记(三)
一包
app的生命周期onLaunch生命周期函数--监听小程序初始化当小程序初始化完成时,会触发onLaunch(全局只触发一次)onShow生命周期函数--监听小程序显示当小程序启动,或从后台进入前台显示,会触发onShowonHide生命周期函数--监听小程序隐藏当小程序从前台进入后台,会触发onHideonError错误监听函数当小程序发生脚本错误,或者api调用失败时,会触发onError并带
- 微信小程序笔记
weixin_44127405
微信小程序
微信小程序笔记一.⼩程序配置⽂件1.1全局配置app.jsonapp.json是当前⼩程序的全局配置,包括了⼩程序的所有⻚⾯路径、界⾯表现、⽹络超时时间、底部tab等。普通快速启动项⽬⾥边的app.json配置{"pages":["pages/index/index",//微信小程序显示的首页,谁在第一位显示谁"pages/logs/logs","pages/demo01/demo01"],"wi
- 初学微信小程序
G_XUI
htmljavascript
微信小程序笔记首先是对微信小程序目录文件理解今天dotolist练习首先是对微信小程序目录文件理解pages:项目开发目录pages里面每一个文件夹都是一个完整的小程序页面,其中内含四个部分分别有xxx.wxml:模板页面wxss:页面样式相当于cssxxx.jsxxx.json:页面的配置utils:存放工具函数方法app.js:小程序的入口文件app.json:小程序的全局配置app.wxss
- 微信小程序笔记(一)
一包
WXMLWXML(WeiXinMarkupLanguage)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。WXML在小程序中充当类似HTML的角色。数据绑定WXML中的动态数据均来自对应Page的data。简单绑定使用双大括号将变量包起来,作用于:内容{{message}}Page({data:{message:'HelloMINA!'}})组件属性(需要在双引号之内)P
- android工程师学习微信小程序笔记④ 小程序渲染层和逻辑层
单片机菜鸟哥
微信小程序开发笔记
正常来说,微信小程序是依赖于微信客户端上运行的,并且跟小程序基础库(包括了小程序的整个运行环境以及基础能力,跟具体小程序无关)版本有重大关联关系。我们可以把微信客户端以及小程序基础库简称为宿主环境(就算去开发类似于百度小程序、字节跳动小程序、京东小程序,它们的概念都是想通的)。小程序可以调用宿主环境提供的微信客户端的能力,这就使得小程序比普通网页拥有更多的能力。小程序会运行在不同版本(不同的微信客
- 微信小程序笔记
Big_Rui
微信小程序事件对象中e.target和e.currentTarget的区别详解微信小程序wxml传递值总结(e.currentTarget,e.detail.value)揭开正则表达式的神秘面纱在线正则表达式测试不在以下request合法域名列表中怎么办微信小程序填坑之路之使用localhost在本地测试微信小程序wx.requestPOST500(InternalServerError)微信小程
- 微信小程序笔记
轻度重症
微信小程序
微信小程序订阅号:适用人群:个人,媒体,报纸,企业,政府或其他组织一天只能群发1条消息服务号适用人群:媒体、企业、政府或其他组织。一个月内可发送4条消息企业微信原企业号企业的专业办公管理工具。小程序是一种新的开发能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的适用体验。小程序优点:开发周期短,开发成本比APP要低开发难度较低运行速度跟App差不多,也能做出
- 微信小程序笔记——微信小程序appjs的onLaunch执行完之后再执行Page的onLoad
木子Leo
微信小程序微信小程序小程序onlaunch执行顺序onload延迟加载
一:前言小程序网络请求默认为异步请求,在appjs的onLaunch运行后进行异步请求时,程序不会停止,Page页已执行onload,我们希望onLaunch执行完后再执行onload。解决方法:定义回调函数//app.jsApp({onLaunch:function(){wx.request({url:'http://test.cn/login',//仅为示例,并非真实的接口地址data:{},
- 微信小程序笔记1
木鱼向阳
官方文档地址:https://mp.weixin.qq.com/debug/wxadoc/dev/?t=201715需要下载微信官方的开发者工具,地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201715一、基本构成1、目录结构2、组成部分由app.js、app.json、app.wxss三部分组成①ap
- 微信小程序笔记
Code鱼
小程序
微信小程序笔记1.利用小程序提供的API跳转:转自:微信小程序页面跳转方法总结//保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。//注意:调用navigateTo跳转时,调用该方法的页面会被加入堆栈,但是redirectTowx.navigateTo({url:'page/home/home?user_id=111'})//关闭当前页面,返回上一页面或多
- 微信小程序笔记(二)摆脱不会css的烦恼,快速引用三方UI库
lyanjun
前端练习
整理资料第三方组件库ZanUI这个是老版的,新版的现在是vant-weapp,现在来看这两个可以互补。wux-weapp这个没用过,但是光看效果功能比上面的多。iViewWeapp功能也是十分的齐全。weui-wxss微信官方的UI库,了解下就行。因为上面三个随便选一个,基本也就用不到它了。1.引用组件➡Component 引用第三方组件,和引用自定义组件的方式是一样的(详细请看微信小程序官方文
- 微信小程序笔记——小程序movable-view实现左滑删除功能
木子Leo
微信小程序微信小程序小程序左滑效果小程序左滑删除
一:前言movable-view(点击查看官方文档)左滑的元素高度需要是固定的,因为movable-view要求必须设置width和height;效果图:wxml:{{item.content}}删除js:varapp=getApp()Page({data:{items:[],startX:0,//开始坐标startY:0},onLoad:function(){for(vari=0;i30)ret
- 微信小程序笔记——处理小程序页面栈限制(小程序wx.navigateTo封装)
木子Leo
微信小程序微信小程序
一、前言小程序中页面栈最多十层,随着页面增加路由跳转很容易在不知道的情况下就会堆栈到十层,再用navigateTo去跳转就跳不动了。这时候就需要删除当前页面栈(redirectTo)或删除所有页面栈(reLaunch)来跳转了。页面栈可以通过getCurrentPages方法获取。1、新建jsnavigateRoute.jsfunctionnavigateTo(url){if(getCurrent
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情

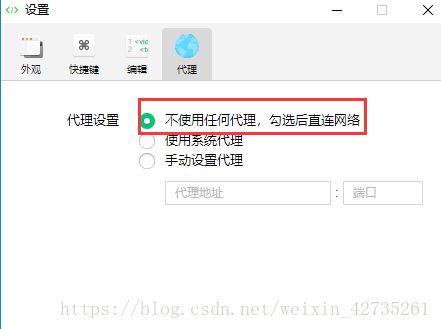
 2.代理设置
2.代理设置