前端开发网页设计(一) :HTML学习
HTML学习: 超文本标记语言
安利前端开发工具:Hbuilder !
源码下载资源: 链接:https://pan.baidu.com/s/1rqBH922fu97yePLk0jMe0g 提取码:naej
HTML学习:
- head标签
- body标签
- 图片标签
- 超链接标签
- 表格标签
- 内嵌和框架标签
- 表单
1.HTML的head标签
<html>
<head>
<title>HTML学习title>
<meta charset="utf-8"/>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="keywords" content="内容"/>
<meta name="description" content="内容"/>
<meta name="author" content="内容"/>
<meta http-equiv="refresh" content="5;url=http://www.baidu.com"/> head>
<body>this is my first htmlbody>
html>
2.HTML的body标签(文本标签)
html
<html>
<head>
<title>HTML的body标签-文本标签学习title>
<meta charset="utf-8"/>
head>
<body>
<h1 align="center">HTML学习很简单h1>
<h2>HTML学习很简单h2>
<h3>HTML学习很简单h3>
<h4>HTML学习很简单h4>
<h5>HTML学习很简单h5>
<h6>HTML学习很简单h6>
<hr width="600px" size="20px" color="red" align="left"/>
<p> 我是一个段落<br />
<b>学习HTML真的很简单b>
<i>学习HTML真的很简单i>
<u>学习HTML真的很简单u>
<del>学习HTML真的很简单del>
<i><b><u>学习HTML真的很简单u>b>i>
p>
body>
html>
2(补).HTML的body标签(列表标签)
<html>
<head>
<title>列表标签学习title>
<meta charset="UTF-8"/>
head>
<body>
<h3>列表标签学习h3>
<hr />
<h3>我热爱的城市:h3>
<ul>
<li>武汉li>
<li>新疆li>
<li>内蒙古li>
ul>
<h3>我的爱好:h3>
<ol type="I">
<li>写代码li>
<li>打游戏li>
<li>看电影li>
ol>
<dl>
<dt>我热爱的课程:dt>
<dd>java课程dd>
<dd>数据结构与算法dd>
<dd>javawebdd>
<dt>我热爱的地方dt>
<dd>武汉dd>
<dd>新疆dd>
<dd>内蒙古dd>
dl>
body>
html>
3.HTML的图片标签
<html>
<head>
<title>图片标签学习title>
<meta charset="UTF-8"/>
head>
<body>
<h3>图片标签学习h3>
<hr />
<img src="img/1.jpg" height="200px"/>
<img src="img/2.jpg" height="200px"/>
<img src="img/3.gif" height="200px" title="风景图片" alt="加载失败"/>
<hr />
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1564041564093&di=615775dde0787c6867bb527206dc9414&imgtype=0&src=http%3A%2F%2Fphotocdn.sohu.com%2F20111207%2FImg328215620.jpg" width="200px"/>
body>
html>
4.HTML的超链接标签
<html>
<head>
<title>超链接标签学习title>
<meta charset="UTF-8"/>
head>
<body>
<h3>超链接标签学习h3>
<hr />
<a href="图片标签学习.html" >图片标签学习a><br />
<a href="body标签学习(列表标签).html" target="_blank"> a>
<hr />
<a href="http://www.taobao.com" target="_self">淘宝一下 a>
<hr />
<a href="http://www.taobao.com" target="_top"><img src="img/4.png"/>a>
<hr />
<a href="http://www.baidu.com" target="_partent">百度一下a>
<a href="锚点学习.html">锚点学习a>
<a name="锚点名" >a>
<a href="#锚点名" >访问方式a>
body>
html>
a>
<hr />
<a href="http://www.taobao.com" target="_self">淘宝一下 a>
<hr />
<a href="http://www.taobao.com" target="_top"><img src="img/4.png"/>a>
<hr />
<a href="http://www.baidu.com" target="_partent">百度一下a>
<a href="锚点学习.html">锚点学习a>
<a name="锚点名" >a>
<a href="#锚点名" >访问方式a>
body>
html>
5.表格标签
<html>
<head>
<title>表格标签学习title>
<meta charset="UTF-8"/>
head>
<body>
<h3>表格标签学习h3> <hr />
<table border="1px" cellpadding="10px" cellspacing="0px">
<tr height="50px">
<th width="100px">科目th>
<th width="100px">分数th>
<th width="100px">级别th>
<th width="150px">说明th>
tr>
<tr height="50px">
<td>javatd>
<td>100td>
<td>8td>
<td>面向对象的语言td>
tr>
<tr height="50px">
<td>C语言td>
<td>100td>
<td>8td>
<td>面向过程的语言td>
tr>
table>
<hr />
<h4>单元格的合并学习:h4>
<table border="1px" cellspacing="0">
<tr height="35px">
<td width="100px">td>
<td width="100px">td>
<td width="100px">td>
<td width="200px" colspan="2" rowspan="2">td>
tr> <tr height="35px">
<td colspan="2">td>
<td>td>
tr>
<tr height="35px">
<td>td>
<td>td>
<td rowspan="2">td>
<td>td>
<td>td>
tr>
<tr height="35px">
<td>td>
<td>td>
<td>td>
<td>td>
tr>
table>
body>
html>
6.内嵌和框架标签
内嵌标签:(iframe)
<html>
<head>
<title>内嵌标签学习title>
<meta charset="UTF-8"/>
head>
<body>
<h3>内嵌标签学习h3>
<hr />
<a href="http://www.baidu.com" target="_if">百度一下a>
<a href="http://www.so.com" target="_tt">360搜索a><br />
<iframe src="" width="48%" height="400px" name="_if">iframe>
<iframe src="" width="48%" height="400px" name="_tt">iframe>
body>
html>
框架学习(frameset)
<html>
<head>
<title>框架标签学习:title>
<meta charset="UTF-8"/>
head>
<frameset rows="10%,*,10%">
<frame src="frameset/top.html" />
<frameset cols="10%,*">
<frame src="frameset/left.html" />
<frame src="frameset/right.html" name="_right"/>
frameset>
<frame src="frameset/bottom.html" />
frameset>
html>
网页显示效果:

进行改良:将left页面中变为简单的导航:即超链接
<html>
<head>
<title>title>
<meta charset="UTF-8"/>
head>
<body>
<ul>
<li><a href="http://www.baidu.com" target="_right">百度一下a>li>
<li><a href="http://www.taobao.com" target="_right">淘宝网a>li>
<li><a href="http://www.jd.com" target="_right">京东网a>li>
ul>
body>
html>
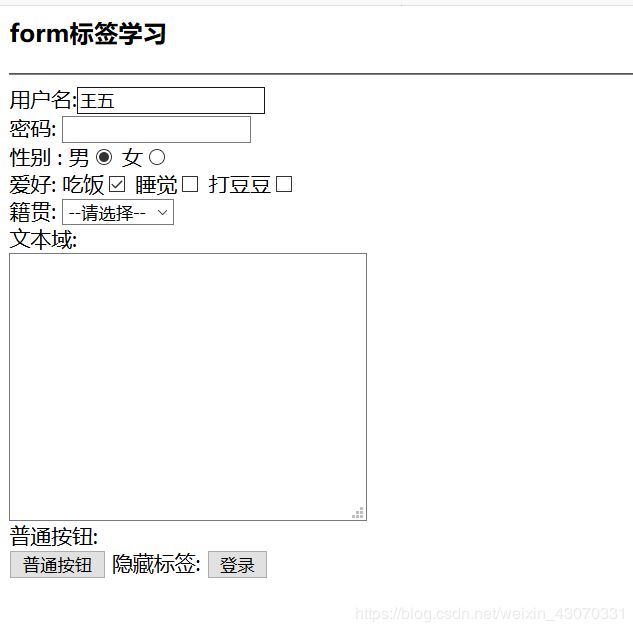
7.form 表单
<html>
<head>
<title>form标签学习title>
<meta charset="UTF-8"/>
head>
<body>
<h3>form标签学习h3>
<hr />
<form action="#" method="get">
用户名:<input type="text" name="uname" id="uname" value="王五"/><br />
密码: <input type="password" name="upwd"/><br />
性别 : 男<input type="radio" name="sex" value="1" checked="checked"/> 女<input type="radio" name="sex" value="0"/><br />
爱好:
吃饭<input type="checkbox" name="fav" value="1" checked="checked"/>
睡觉<input type="checkbox" name="fav" value="2"/>
打豆豆<input type="checkbox" name="fav" value="3"/><br />
籍贯:
<select name="address">
<option value="" selected="selected">--请选择--option>
<option value="1">北京option>
<option value="2">上海option>
<option value="3" >武汉option>
select>
<br />
文本域:<br />
<textarea name="intro" rows="10" cols="30">textarea><br />
普通按钮:<br />
<input type="button" id="" value="普通按钮" />
隐藏标签:
<input type="hidden" name="hidden" id="" value="哈哈" />
<input type="submit" value="登录"/>
form>
body>
html>
HTML实战一个注册页面(纯HTML)
<html>
<head>
<title>注册页面title>
<meta charset="UTF-8"/>
head>
<body>
<h3>注册页面h3>
<hr />
<form action="#" method="get">
<table border="1px" cellspacing="0" cellpadding="5px">
<tr height="35px">
<td width="70px">用户名:td>
<td width="200px">
<input type="text" name="uname" id="uname" value="" />
td>
tr>
<tr height="35px">
<td>密码:td>
<td>
<input type="password" name="pwd" id="pwd" value="" />
td>
tr>
<tr height="35px">
<td>邮箱:td>
<td>
<input type="text" name="mail" id="mail" value="" />
td>
tr>
<tr height="35px">
<td>手机号:td>
<td>
<input type="text" name="phone" value="" />
td>
tr>
<tr height="35px">
<td>性别:td>
<td>
男<input type="radio" name="sex" id="sex" value="1" checked="checked"/>
女<input type="radio" name="sex" id="sex" value="0" />
td>
tr>
<tr height="35px">
<td>爱好:td>
<td>
<input type="checkbox" name="fav" id="fav" value="1" />唱歌
<input type="checkbox" name="fav" id="fav" value="2" />打球
<input type="checkbox" name="fav" id="fav" value="3" />旅游
td>
tr>
<tr height="35px">
<td>籍贯:td>
<td>
<select name="address" id="">
<option value="1">武汉option>
<option value="2">孝感option>
<option value="3">汉口option>
select>
td>
tr>
<tr height="35px">
<td>个人介绍:td>
<td>
<textarea name="intro" rows="4" cols="20">textarea>
td>
tr>
<tr height="35px">
<td colspan="2" align="center">
<input type="checkbox" name="agree" id="agree" value="1" />是否同意本公司的协议
td>
tr>
<tr height="35px">
<td colspan="2" align="center">
<input type="submit" value="注册" />
td>
tr>
table>
form>
body>
html>