前端开发网页设计(六):JQuery学习
源码下载 链接:https://pan.baidu.com/s/1nFa9iW4XZGFx8b6R65XAYg 提取码:7xa1
- JQuery学习
- 1.JQuery的封装原理
- 2.JQuery的选择器
- 3.JQuery操作元素属性
- 4.JQuery操作元素内容JQuery
- 5.JQuery操作元素样式
- 6.JQuery
- 7.JQuery
3.JQuery操作元素属性
1.JQuery的封装原理
<html>
<head>
<title>jquery的封装原理title>
<meta charset="UTF-8"/>
<script src="js/my.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
function test(){
alert("我是test");
}
var bjsxt=123;
//闭包原理:在全局区中不能够获取函数体内的数据。使用更大作用域的变量来记录小作用域变量的值。
function testA(){
function test2(){
test2.name="张三";
var n=999;
alert(bjsxt);
return n;
}
return test2;
}
script>
head>
<body>
<h3>jquery的封装原理h3>
<hr />
<input type="button" name="" id="" value="测试test" onclick="bjsxt.test()"/>
<ul>
<li>1、js的全局代码区只有一个,这样就会造成同名变量的值会被覆盖。li>
<li>2、使用对象封装,将代码封装到对象中.但是对象如果被覆盖,则全部失效,风险极高。li>
<li>3、使用工厂模式,将代码进行封装,但是并没有解决问题li>
<li>4、将封装的函数名字去除,避免覆盖。但是函数没有办法调用了。li>
<li>5、匿名自调用,可以在页面加载的时候调用一次。但是不能重复调用,并且数据没有办法获取li>
<li>6、使用闭包,将数据一次性挂载到window对象下li>
ul>
body>
html>
2.JQuery的选择器
<html>
<head>
<title>jquery的选择器title>
<meta charset="UTF-8"/>
<script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
//id选择器
function testId(){
//jquery--id
var inp=$("#uname");
alert(inp.val());
}
//标签选择器
function testEle(){
var inps=$("input");
alert(inps[1].value);
}
//类选择器
function testClass(){
var inps=$(".common");
alert(inps.length);
}
//组合选择器:
function testAll(){
var eles=$("h3,input");
alert(eles.length);
}
//测试子选择器
function testChild(){
var inps=$("#showdiv>input");
alert(inps.length);
}
//测试层级选择器
function testCj(){
var inp=$("input:first");
alert(inp.val());
}
function testCj2(){
var tds=$("td:not(td[width])");
alert(tds.html());
}
script>
<style type="text/css">
.common{}
div{
width: 300px;
height: 100px;
border: solid 2px orange;
}
style>
head>
<body>
<h3>jquery的选择器h3>
<input type="button" name="" id="" value="测试id" onclick="testId()" class="common"/>
<input type="button" name="" id="" value="测试标签选择器" onclick="testEle()"/>
<input type="button" name="" id="" value="测试类选择器" onclick="testClass()"/>
<input type="button" name="" id="" value="测试组合选择器" onclick="testAll()"/>
<hr />
用户名: <input type="text" name="uname" id="uname" value="张三" class="common"/>
<hr />
<input type="button" name="" id="" value="测试子选择器" onclick="testChild()" />
<input type="button" name="" id="" value="测试层级选择器--first" onclick="testCj()" />
<input type="button" name="" id="" value="测试层级选择器--not" onclick="testCj2()" />
<hr />
<div id="showdiv">
<input type="text" name="" id="" value="" />
<input type="text" name="" id="" value="" />
<input type="text" name="" id="" value="" />
<input type="text" name="" id="" value="" />
div>
<div id="">
<input type="text" name="" id="" value="" />
<input type="text" name="" id="" value="" />
<input type="text" name="" id="" value="" />
<input type="text" name="" id="" value="" />
div>
<table border="1px" height="200px">
<tr>
<td width="100px">td>
<td width="100px">td>
<td width="100px">td>
tr>
<tr>
<td>1td>
<td>2td>
<td>3td>
tr>
<tr>
<td>4td>
<td>5td>
<td>6td>
tr>
table>
body>
html>
3.JQuery操作元素属性
<html>
<head>
<title>jQuery操作元素的属性title>
<meta charset="UTF-8"/>
<script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
function testField(){
//获取元素对象
var uname=$("#uname");
//获取
alert(uname.attr("type")+":"+uname.attr("value")+":"+uname.val());
}
function testField2(){
//获取元素对象
var uname=$("#uname");
uname.attr("type","button");
}
script>
head>
<body>
<h3>jquery操作元素属性h3>
<input type="button" name="" id="" value="测试获取元素属性" onclick="testField()" />
<input type="button" name="" id="" value="测试修改元素属性" onclick="testField2()" />
<hr />
用户名:<input type="text" name="uname" id="uname" value="哈哈" />
body>
html>
4.JQuery操作元素内容
<html>
<head>
<title>操作元素HTMLtitle>
<meta charset="UTF-8"/>
<script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
//声明函数
function testHtml(){
//获取元素对象
var showdiv=$("#showdiv");
<!-- //获取元素的内容 -->
alert(showdiv.html());
}
function testHtml2(){
//获取元素对象
var showdiv=$("#showdiv");
//修改元素内容
showdiv.html(showdiv.html()+"今天天气真好,适合学习");
}
function testText(){
//获取元素对象
var showdiv=$("#showdiv");
//获取元素内容
alert(showdiv.text());
}
function testText2(){
//获取元素对象
var showdiv=$("#showdiv");
//修改元素内容
showdiv.text("今天天气真好,适合学习");
}
script>
head>
<body>
<h3>操作元素HTMLh3>
<input type="button" name="" id="" value="测试获取元素内容--html()" onclick="testHtml()" />
<input type="button" name="" id="" value="测试修改元素内容--html()" onclick="testHtml2()" />
<input type="button" name="" id="" value="测试获取元素内容--text()" onclick="testText()" />
<input type="button" name="" id="" value="测试修改元素内容--text()" onclick="testText2()" />
<div id="showdiv">
<b>昨天天气好,学习了一天b>
div>
body>
html>
5.JQuery操作元素样式
<html>
<head>
<title>操作元素样式title>
<meta charset="UTF-8"/>
<style type="text/css">
#showdiv{
width: 300px;
height: 300px;
border: solid 1px;
}
.common{
width: 300px;
height: 300px;
border: solid 1px;
background-color: blueviolet;
}
.dd{
font-size: 30px;
font-weight: bold;
}
style>
<script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
//jQuery操作样式---css()
function testCss(){
//获取元素对象
var showdiv=$("#showdiv");
//操作样式--增加
showdiv.css("background-color","orange");
//操作样式--获取
alert(showdiv.css("width"));
}
function testCss2(){
//获取元素对象
var div=$("#div01");
//操作样式
div.css({"border":"solid 1px","width":"300px","height":"300px"});
}
//jquery操作样式--addClass()
function testAddClass(){
//获取元素对象
var div=$("#div01");
//操作元素样式
div.addClass("common");
}
function testAddClass2(){
//获取元素对象
var div=$("#div01");
//操作元素样式
div.addClass("dd");
}
function testRemoveClass(){
//获取元素对象
var div=$("#div01");
//删除元素样式
div.removeClass("dd");
}
script>
head>
<body>
<h3>操作元素样式h3>
<input type="button" name="" id="" value="操作样式---css()" onclick="testCss()" />
<input type="button" name="" id="" value="操作样式---css()--json" onclick="testCss2()" />
<input type="button" name="" id="" value="操作样式---addClass()" onclick="testAddClass()" />
<input type="button" name="" id="" value="操作样式---addClass()--2" onclick="testAddClass2()" />
<input type="button" name="" id="" value="操作样式---removeClass" onclick="testRemoveClass()" />
<hr />
<div id="showdiv">
div>
<div id="div01" class="common dd">
我是div01
div>
body>
html>
6.JQuery操作文档结构
<html>
<head>
<title>操作文档结构title>
<meta charset="UTF-8"/>
<script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
//内部插入
function testAppend(){
//获取元素对象
var div=$("#showdiv");
//使用内部插入
div.append(",饭");
}
function testAppendTo(){
//获取元素对象
var div=$("#showdiv");
//使用appendTo()
$("#u1").appendTo(div);
}
function testPrepend(){
//获取元素对象
var div=$("#showdiv");
//使用prepend()
div.prepend("你好,");
}
//外部插入
function testAfter(){
//获取元素对象
var div=$("#showdiv");
//使用after外部插入
div.after("今天天气不错,适合学习");
}
function testBefore(){
//获取元素对象
var div=$("#showdiv");
//使用before外部插入
div.before("今天天气不错,适合学习")
}
function testEmpty(){
$("#showdiv").empty()
}
script>
<style type="text/css">
#showdiv{
width: 300px;
height: 300px;
border: solid 3px orange;
}
style>
head>
<body>
<h3>操作文档结构h3>
<input type="button" name="" id="" value="测试append" onclick="testAppend()" />
<input type="button" name="" id="" value="测试appenTo" onclick="testAppendTo()" />
<input type="button" name="" id="" value="测试prepend" onclick="testPrepend()" />
<hr />
<input type="button" name="" id="" value="测试after" onclick="testAfter()" />
<input type="button" name="" id="" value="测试before" onclick="testBefore()" />
<input type="button" name="" id="" value="测试删除--empty()" onclick="testEmpty()" />
<hr />
<u id="u1">每天下午都是充斥着面包浓浓的香味u>
<div id="showdiv">
<b>今天中午吃什么b>
div>
body>
html>
7.JQuery的事件机制
<html>
<head>
<title>操作事件title>
<meta charset="UTF-8"/>
<script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
//js动态添加事件
function testThing(){
//获取元素对象
var btn=document.getElementById("btn2");
//添加事件
btn.onclick=function(){
alert("我是js方式");
}
}
//jquery
//测试bind绑定
function testBind(){
$("#btn2").bind("click",function(){alert("我是bind绑定单击事件")});
$("#btn2").bind("click",function(){alert("我是bind绑定单击事件2w2222")});
}
//测试unBind解绑
function testUnfBind(){
$("#btn3").unbind("click");
}
//测试one
function testOne(){
$("#btn3").one("click",function(){alert("我是one")});
}
//页面载入事件
//js方式
window.onload=function(){
alert("我是js方式页面加载");
}
window.onload=function(){
alert("我是js方式页面加载2222");
}
//jquery方式
$(document).ready(function(){
alert("我是jQuery");
})
$(document).ready(function(){
alert("我是jQuery22222");
})
script>
head>
<body>
<h3>操作事件h3>
<input type="button" name="" id="" value="测试js动态添加事件" onclick="testThing()"/>
<input type="button" name="" id="" value="测试jquery动态添加事件--bind" onclick="testBind()"/>
<input type="button" name="" id="" value="测试jquery动态解绑事件--unbind" onclick="testUnfBind()"/>
<input type="button" name="" id="" value="测试jquery动态解绑事件--one" onclick="testOne()"/>
<hr />
<input type="button" name="" id="btn" value="测试js" />
<input type="button" name="btn2" id="btn2" value="测试jQuery-bind" />
<input type="button" name="btn2" id="btn3" value="测试jQuery-one" />
body>
html>
8.JQuery的动画效果
<html>
<head>
<title>动画效果title>
<meta charset="UTF-8"/>
<script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8">script>
<style type="text/css">
#showdiv{
height: 300px;
background-color: orange;
display: none;
}
#div01{
height: 300px;
background-color:#8A2BE2;
}
style>
<script type="text/javascript">
function test(){
$("#showdiv").show(3000);
$("#div01").hide(3000);
/*$("#showdiv").hide(3000);
$("#div01").show(3000);*/
$("div").toggle(3000);
$("#showdiv").slideDown(3000);
$("#div01").slideUp(2000);
$("#showdiv").fadeOut(3000);
}
script>
head>
<body onload="test()">
<div id="showdiv">
div>
<div id="div01">
div>
body>
html>
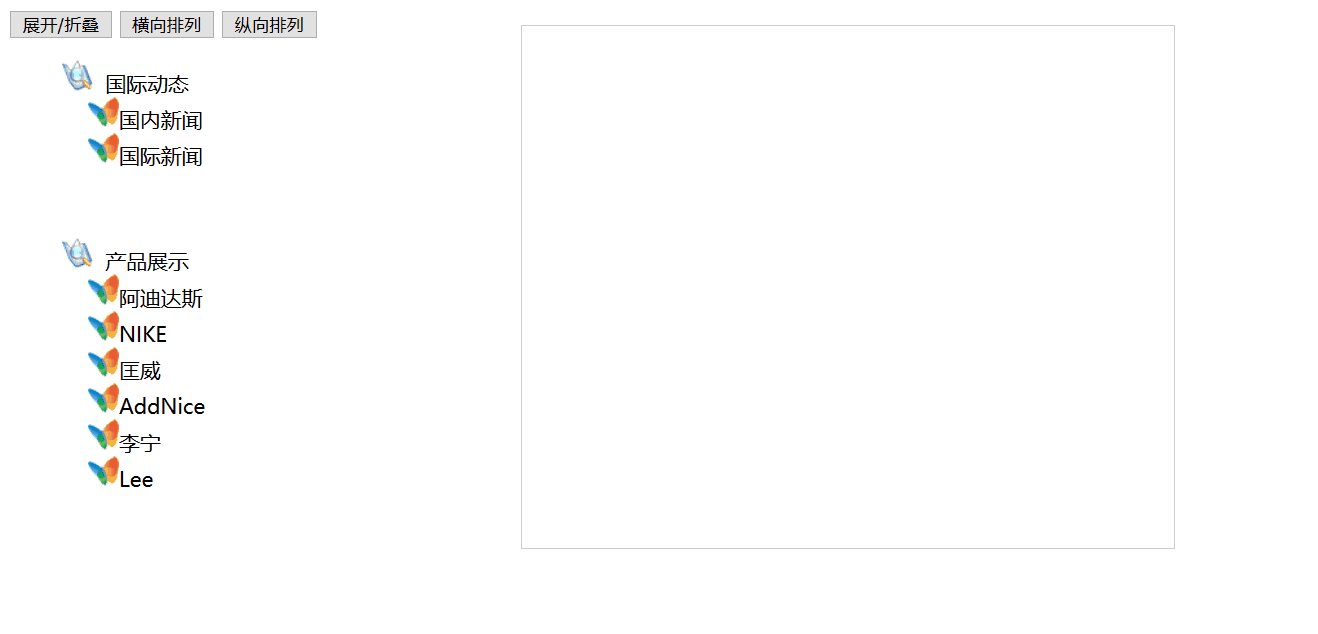
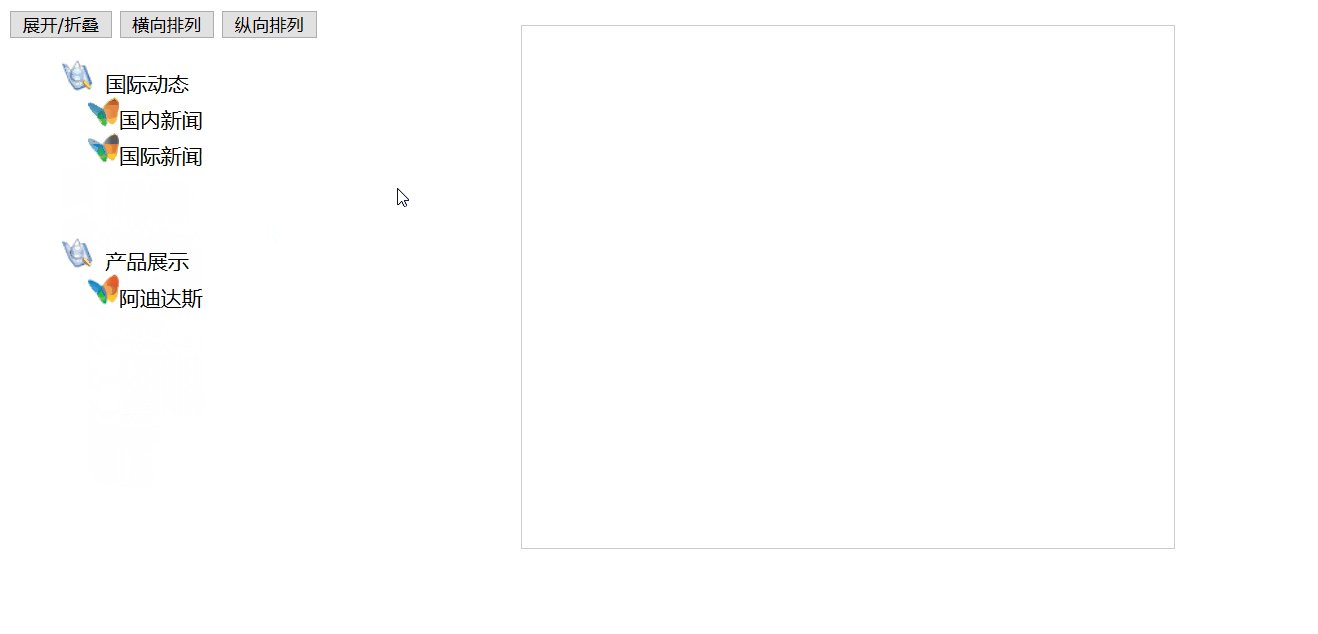
9.JQuery实战 一个动态菜单
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="js/jquery-1.9.1.js">script>
<style type="text/css">
body {
font-size: 16px;
background-color: #FFF;
}
ul li {
list-style: inside;
margin-left: 20px;
list-style: none;
}
#content {
position: absolute;
left: 400px;
top: 20px;
width: 500px;
height: 400px;
border: 1px solid #cccccc;
}
#tips {
position: absolute;
z-index: 1;
border: 1px solid #cccccc;
background-color: #FFC;
display: none;
font-size: 14px;
}
.lightlabel {
color: red;
text-decoration: underline;
cursor: pointer;
}
style>
<title>JQUERY树状菜单title>
<script type="text/javascript" src="script/jquery-1.11.0.min.js">script>
<script type="text/javascript">
//实现每颗树的显示或者隐藏
$(function(){
//ID选择器
//组合选择器
$("#lblNews,#lblProducts").click(function(){
//var obj=$("#lblNews").siblings();//siblings():获取到同辈元素的元素集合 div img
//var containerDiv=$("#lblNews").siblings("div");//div
//var img=$("#lblNews").siblings("#imgOnOff");//img
var containerDiv=$(this).siblings("div");// div this:是当前事件触发的元素对象 $(this)--->jq对象
var img=$(this).siblings("#imgOnOff");//img this:是当前事件触发的元素对象 $(this)--->jq对象
// console.info(containerDiv);
//console.info(img);
//进行效果显示控制
//alert(containerDiv.css("display"));//获取CSS样式属性
if(containerDiv.css("display")=="block"){//显示----》隐藏
//containerDiv.hide(1000);//隐藏动画
containerDiv.slideUp(1000);//滑上
img.attr("src","img/close.gif");
}else{//隐藏----》显示
//containerDiv.show(1000);//显示动画
containerDiv.slideDown(1000);//滑下
img.attr("src","img/open.gif");
}
});
});
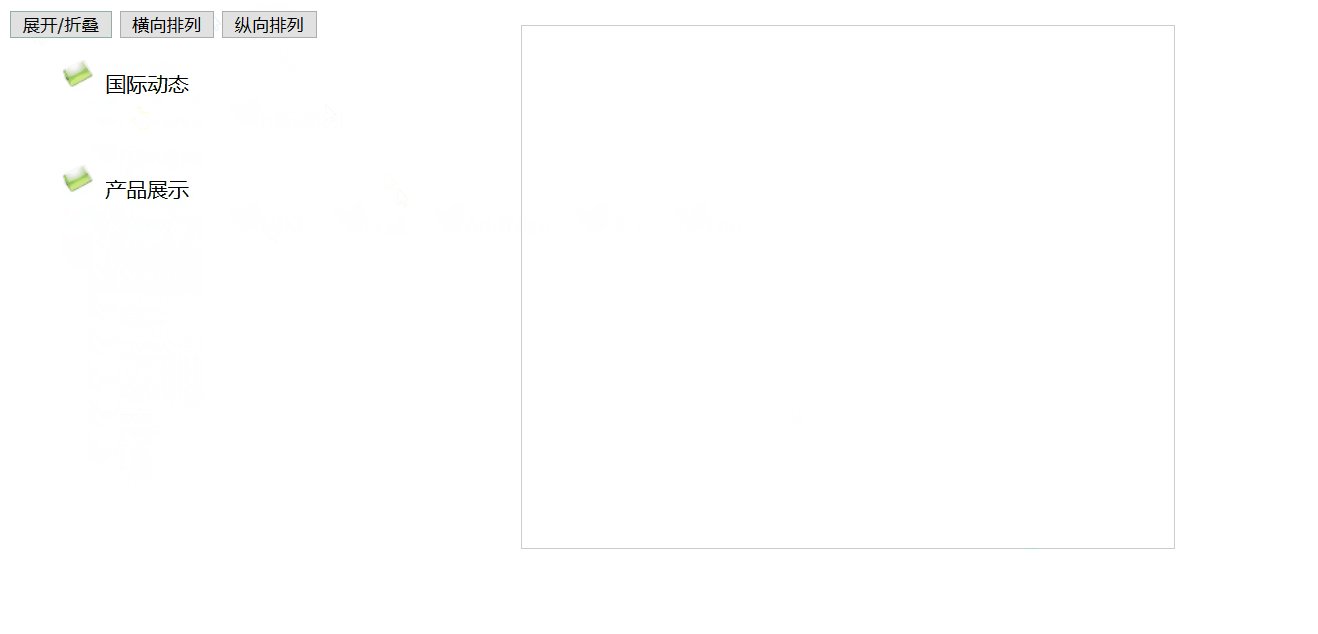
//实现所有树的显示或者隐藏
$(function(){
$("#openclose").click(function(){
//获取元素对象 4个 2个div 2个img
//属性选择器 全匹配 首匹配 尾匹配 模糊匹配
//$("div[name^=div]");// 首匹配
//$("div[name$=Container]");//尾匹配
var div= $("div[name*=Contain]");// 模糊匹配 2个div
var img=$("img[name='imgOnOff']");//全匹配
// console.info(img);
//console.info(div);
//进行显示控制
//注意:div中有两个以上的元素对象时,获取样式属性的时候,会以第一个div元素为基准点进行判断
if(div.css("display")=="block"){//显示----》隐藏
div.fadeOut(1000);//滑上
img.attr("src","img/close.gif");
}else{//隐藏----》显示
div.fadeIn(1000);//滑下
img.attr("src","img/open.gif");
}
});
});
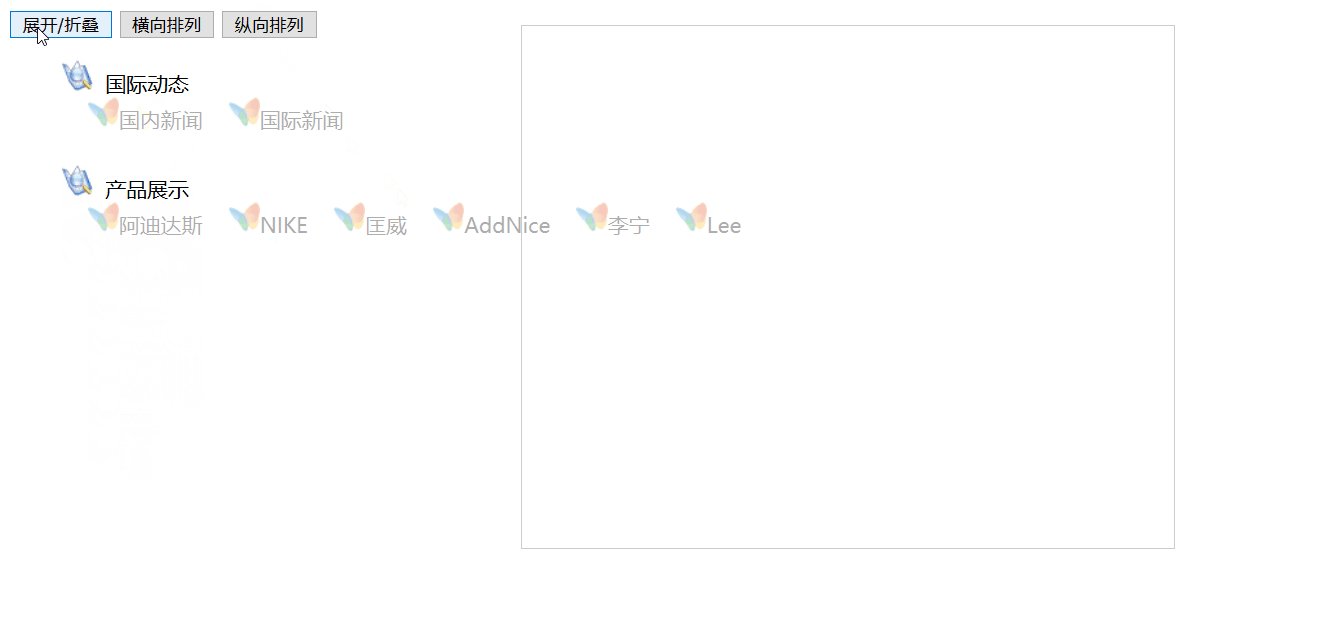
//实现横向排列 和纵向排列
$(function(){
//实现横向排列
$("#horder").click(function(){
//子对象选择器 层级选择器
var li= $("ul>div>li");//8个
//进行效果显示控制
//实现横向排列实际就是操作li标签的css样式属性中的浮动属性,值为左浮动
li.css("float","left");//设置
});
//实现纵向排列
$("#vorder").click(function(){
//层级选择器
var li=$("ul li");//8个
//进行效果显示控制
//实现纵向排列实际就是操作li标签的css样式属性中的浮动属性,清除左浮动
li.css("float","none");
});
});
//提示信息的实现 鼠标移上去mouseover():给出提示信息 鼠标离开mouseout():的时候清空提示信息 event对象:事件触发过程中由浏览器产生,我们直接使用即可
$(function(){
//鼠标移上去mouseover():给出提示信息
$("ul div li label").mouseover(function(event){
//获取label标签的文本值
var txt=$(this).text();
//获取用于信息的提示的元素对象,设置提示信息
$("#tips").html("点击查看【"+txt+"】信息");
//控制提示信息显示的位置 left top
$("#tips").css("left",event.pageX+10);
$("#tips").css("top",event.pageY+5);
//显示
$("#tips").show();
//为当前的label标签增加一个class样式
$(this).addClass("lightlabel");
});
//鼠标离开mouseout():的时候清空提示信息
$("ul div li label").mouseout(function(){
//获取用于信息的提示的元素对象,清空提示信息
$("#tips").html("");
//设置提示信息的位置 归于原点 0 0
$("#tips").css({left:"0","top":"0"});
//将提示的元素对象div隐藏
$("#tips").hide();
//为当前的label标签移除一个class样式 lightlabel
$(this).removeClass("lightlabel");
});
});
//获取新闻
$(function(){
$("div[name='divNewsContainer'] label").click(function(){
var ntype=$(this).attr("ntype");
//发送ajax请求
$.ajax({
url:"news.action",
type:"get",
data:{"ntype":ntype},
dataType:"json",
success:function(result){
//进行页面显示控制
var content=$("#content");
content.empty();
//遍历进行新闻追加
for(var i=0;i<result.length;i++){
var news=result[i];
content.append(""+news.title+"("+news.time+")"+"
");
}
},
error:function(xhr,text,message){
console.info(xhr);
//console.info(text);
//console.info(message);
if(xhr.status==500){
alert("服务器异常,请联系管理员");
}
}
});
});
});
//获取产品log
$(function(){
$("div[name='divProductsContainer'] label").click(function(){
//获取产品 牌名称
var p=$(this).attr("product");
var url="product.action";
var data={"p":p};
//进行显示控制
$("#content").load(url,data);
});
});
script>
<body>
<p>
<input type="button" name="openclose" id="openclose" value="展开/折叠" />
<input type="button" name="horder" id="horder" value="横向排列" />
<input type="button" name="vorder" id="vorder" value="纵向排列" />
p>
<ul>
<img id="imgOnOff" name="imgOnOff" src="img/open.gif" />
<label id="lblNews"> 国际动态label>
<div name="divNewsContainer">
<li><img src="img/item.gif" /><label id="lblLocal" ntype="local">国内新闻label>li>
<li><img src="img/item.gif" /><label id="lblInternational" ntype="international">国际新闻label>li>
div>
ul>
<br />
<ul>
<img id="imgOnOff" name="imgOnOff" src="img/open.gif" />
<label id="lblProducts"> 产品展示label>
<div name="divProductsContainer">
<li><img src="img/item.gif" /><label id="lblAdidas" product="adidas">阿迪达斯label>li>
<li><img src="img/item.gif" /><label id="lblNike" product="nike">NIKElabel>li>
<li><img src="img/item.gif" /><label id="lblKuangWei" product="converse">匡威label>li>
<li><img src="img/item.gif" /><label id="lblAddNice" product="addnice">AddNicelabel>li>
<li><img src="img/item.gif" /><label id="lblLiNing" product="lining">李宁label>li>
<li><img src="img/item.gif" /><label id="lblLee" product="lee">Leelabel>li>
div>
ul>
<div id="tips">div>
<div id="content">div>
body>
html>